jQuery获取父节点子节点兄弟节点
Posted 野生小桃子
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery获取父节点子节点兄弟节点相关的知识,希望对你有一定的参考价值。
介绍
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。
jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化html文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的CSS选择器,并且可对CSS选择器进行扩展。
现状
jQuery目前已经趋于下滑,随着各大浏览器趋于标准化,浏览器兼容问题已经越来越不是问题了。随着MVVM(Vue、React…)框架的普及,项目不再会大量直接操作DOM(虚拟DOM)。
不过,它的学习门槛低,学习成本也比较低,前端还是建议学一下。
功能
- HTML 元素选取
- HTML 元素操作
- CSS 操作
- HTML 事件函数
- JavaScript 特效和动画
- HTML DOM 遍历和修改
- AJAX
- Utilities
提示: 除此之外,jQuery 还提供了大量的插件。
节点查找
jQuery的父节点查找方法
$(selector).parent(selector):获取父节点 $(selector).parentNode:以node[]的形式存放父节点,如果没有父节点,则返回空数组 $(selector).parents(selector):获取祖先元素
jQuery的兄弟节点查找方法
$(selector).prev():返回被选元素的前一个同级元素 $(selector).previousSibling():获取上一个兄弟节点 $(selector).prevAll():获取之前所用的兄弟节点 $(selector).next() :获取被选元素的后一个同级元素 $(selector).nextSibling():获取下一个兄弟节点 $(selector).nextAll():获取之后所有的兄弟节点 $(selector).siblings():获取所有的兄弟节点
jQuery的子节点查找方法
$(selector).children():获取所有直接子节点 $(selector).childNodes():以node[]的形式存放子节点,如果没有子节点,则返回空数组 $(selector).firstChild():获取第一个子节点 $(selector).lastChild():获取最后一个子节点 $(selector).contents():获取包含的所有内容,包括空文本 $(selector).removeChild(selector):删除并返回指定的子节点 $(selector).replaceChild(selector):替换并返回指定的子节点
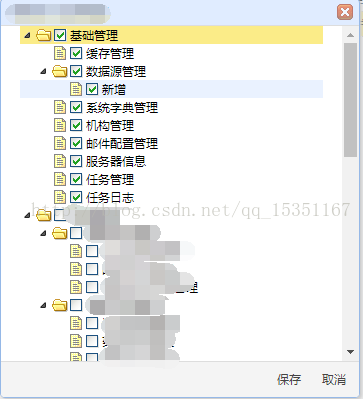
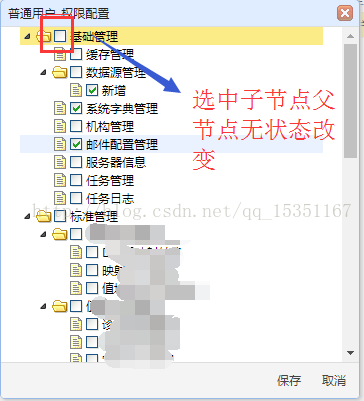
EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
需求:EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中
效果:
-
/**
-
* 给树增加onCheck事件,首先使用cascadeCheck:false属性禁止全选,
-
* 然后获取当前选中节点的所有子节点,在判断其拥有子节点时对其所有字节点
-
* 进行遍历操作。在easyui中树节点的是否选中不是由checked:true
-
* 属性来控制,而是由class tree-checkbox0
-
* 和tree-checkbox1进行控制。--by wk
-
*/
-
cascadeCheck:false,//取消勾选属性
-
onCheck:function(node, checked){
-
var childList = $(this).tree(‘getChildren‘,node.target);
-
if(childList.length>0){
-
var checkedTrue = function(){
-
childList.map(function(currentValue){
-
$("div[node-id=‘"+currentValue.id+"‘]").find(".tree-checkbox").removeClass("tree-checkbox0").addClass("tree-checkbox1");
-
})
-
};
-
var checkedFalse = function(){
-
$.each(childList,function(index,currentValue){
-
$("div[node-id=‘"+currentValue.id+"‘]").find(".tree-checkbox").removeClass("tree-checkbox1").addClass("tree-checkbox0");
-
})
-
};
-
var checkChangeProperties = checked==true ? checkedTrue() : checkedFalse();
-
}
-
}
以上是关于jQuery获取父节点子节点兄弟节点的主要内容,如果未能解决你的问题,请参考以下文章
EasyUI tree 选中父节点子节点全部选中,选中子节点父节点不选中