TypeScriptTS 看这一篇就够了
Posted itpeilibo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TypeScriptTS 看这一篇就够了相关的知识,希望对你有一定的参考价值。
文章目录
🧑💻TypeScript基本概念
TypeScript 是什么?
目标:能够说出什么是typescript
内容:

TypeScript简称:TS,是 JavaScript 的超集,简单来说就是:JS 有的 TS 都有

- TypeScript =
Type+ javascript(在 JS 基础之上,为 JS 添加了类型支持) - TypeScript 是微软开发的开源编程语言,可以在任何运行 JavaScript 的地方运行

为什么要有typescript
目标:能够说出为什么需要有typescript
内容:
- 背景:JS 的类型系统存在“先天缺陷”弱类型,JS 代码中绝大部分错误都是类型错误(Uncaught TypeError)
- 开发的时候,定义的变量本应该就有类型
- 这些经常出现的错误,导致了在使用 JS 进行项目开发时,增加了找 Bug、改 Bug 的时间,严重影响开发效率
为什么会这样? var num = 18 num.toLowerCase()
-
从编程语言的动静来区分,TypeScript 属于静态类型的编程语言,JavaScript 属于动态类型的编程语言
- 静态类型:编译期做类型检查
- 动态类型:执行期做类型检查
-
代码编译和代码执行的顺序:1 编译 2 执行
-
对于 JS 来说:需要等到代码真正去执行的时候才能发现错误(晚)
-
对于 TS 来说:在代码编译的时候(代码执行前)就可以发现错误(早)
并且,配合 VSCode 等开发工具,TS 可以提前到在编写代码的同时就发现代码中的错误,减少找 Bug、改 Bug 时间
对比:
- 使用 JS:
- 在 VSCode 里面写代码
- 在浏览器中运行代码 --> 运行时,才会发现错误【晚】
- 使用 TS:
- 在 VSCode 里面写代码 --> 写代码的同时,就会发现错误【早】
- 在浏览器中运行代码
Vue 3 源码使用 TS 重写、Angular 默认支持 TS、React 与 TS 完美配合,TypeScript 已成为大中型前端 项目的首选编程语言
目前,前端最新的开发技术栈:
- React: TS + Hooks
- Vue: TS + Vue3
- 注意: Vue2 对 TS 的支持不好~
安装编译 TS 的工具包
目标:能够安装ts的工具包来编译ts
内容:
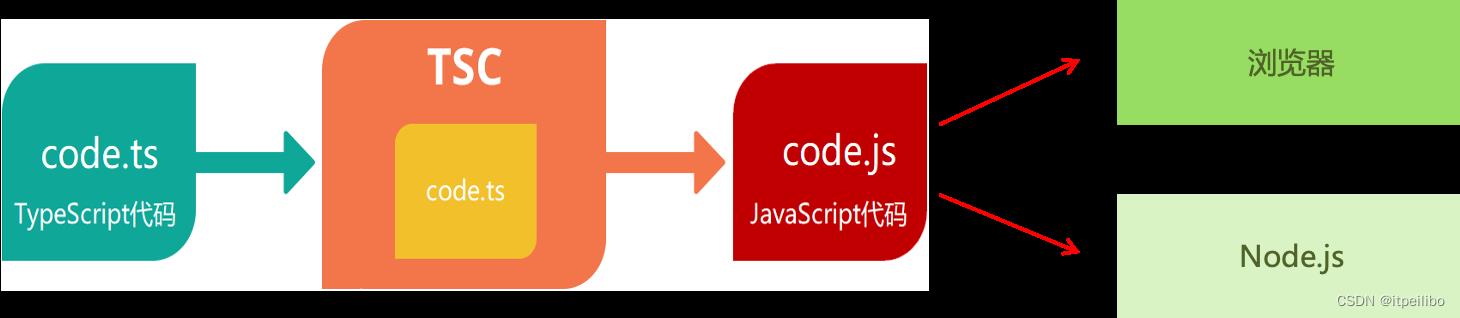
- 问题:为什么要安装编译 TS 的工具包?
- 回答:Node.js/浏览器,只认识 JS 代码,不认识 TS 代码。需要先将 TS 代码转化为 JS 代码,然后才能运行
- 安装命令:
npm i -g typescript或者yarn global add typescript- typescript 包:用来编译 TS 代码的包,提供了
tsc命令,实现了 TS -> JS 的转化 - 注意:Mac 电脑安装全局包时,需要添加
sudo获取权限:sudo npm i -g typescriptyarn 全局安装:sudo yarn global add typescript
- typescript 包:用来编译 TS 代码的包,提供了
- 验证是否安装成功:tsc –v(查看 typescript 的版本)

编译并运行 TS 代码
目标:能够理解typescript的运行步骤
内容:
- 创建 hello.ts 文件(注意:TS 文件的后缀名为
.ts) - 将 TS 编译为 JS:在终端中输入命令,
tsc hello.ts(此时,在同级目录中会出现一个同名的 JS 文件) - 执行 JS 代码:在终端中输入命令,
node hello.js
1 创建 ts 文件 ===> 2 编译 TS ===> 3 执行 JS
- 说明:所有合法的 JS 代码都是 TS 代码,有 JS 基础只需要学习 TS 的类型即可
- 注意:由 TS 编译生成的 JS 文件,代码中就没有类型信息了
真正在开发过程中,其实不需要自己手动的通过tsc把ts文件转成js文件,这些工作应该交给webpack或者vite来完成
创建基于TS的vue项目
目标:能够使用vite创建vue-ts模板的项目
内容:
基于vite创建一个vue项目,使用typescript模板
yarn create vite vite-ts-demo --template vue-ts
🧑💻TypeScript基础
类型注解
目标:能够理解什么是typescript的类型注解
内容:
- TypeScript 是 JS 的超集,TS 提供了 JS 的所有功能,并且额外的增加了:类型系统
- 所有的 JS 代码都是 TS 代码
- JS 有类型(比如,number/string 等),但是 JS 不会检查变量的类型是否发生变化,而 TS 会检查
- TypeScript 类型系统的主要优势:可以显示标记出代码中的意外行为,从而降低了发生错误的可能性
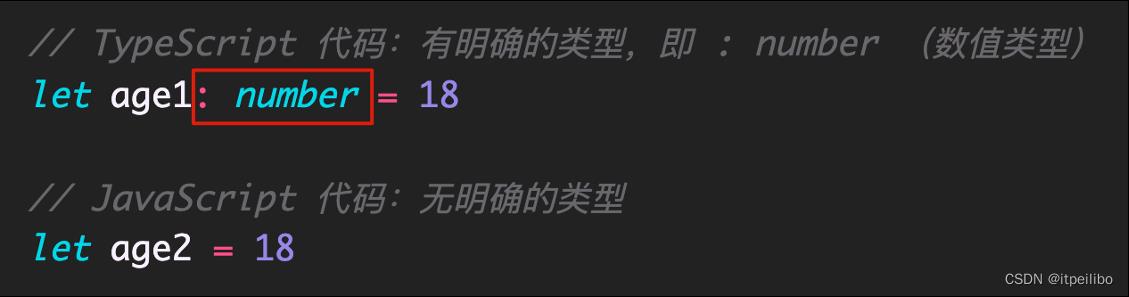
示例代码:
let age = 18
let age: number = 18
- 说明:代码中的
: number就是类型注解 - 作用:为变量添加类型约束。比如,上述代码中,约定变量 age 的类型为 number 类型
- 解释:约定了什么类型,就只能给变量赋值该类型的值,否则,就会报错
- 约定了类型之后,代码的提示就会非常的清晰
- 错误演示:
// 错误代码:
// 错误原因:将 string 类型的值赋值给了 number 类型的变量,类型不一致
let age: number = '18'
TypeScript类型概述
目标:能够理解TypeScript中有哪些数据类型
内容:
可以将 TS 中的常用基础类型细分为两类:
-
JS 已有类型
- 原始类型,简单类型(
number/string/boolean/null/undefined) - 复杂数据类型(数组,对象,函数等)
- 原始类型,简单类型(
-
TS 新增类型
- 联合类型
- 自定义类型(类型别名)
- 接口
- 元组
- 字面量类型
- 枚举
- void
- …
TypeScript原始数据类型
- 原始类型:number/string/boolean/null/undefined
- 特点:简单,这些类型,完全按照 JS 中类型的名称来书写
let age: number = 18
let myName: string = '老师'
let isLoading: boolean = false
// 等等...
数组类型
目标:掌握ts中数组类型的两种写法
内容:
- 数组类型的两种写法:
- 推荐使用
number[]写法
- 推荐使用
// 写法一:
let numbers: number[] = [1, 3, 5]
// 写法二:
let strings: Array<string> = ['a', 'b', 'c']
联合类型
目标:能够通过联合类型将多个类型组合成一个类型
内容:
需求:数组中既有 number 类型,又有 string 类型,这个数组的类型应该如何写?
let arr: (number | string)[] = [1, 'a', 3, 'b']
- 解释:
|(竖线)在 TS 中叫做联合类型,即:由两个或多个其他类型组成的类型,表示可以是这些类型中的任意一种 - 注意:这是 TS 中联合类型的语法,只有一根竖线,不要与 JS 中的或(|| 或)混淆了
let timer: number | null = null
timer = setInterval(() => , 1000)
// 定义一个数组,数组中可以有数字或者字符串, 需要注意 | 的优先级
let arr: (number | string)[] = [1, 'abc', 2]
类型别名
目标:能够使用类型别名给类型起别名
内容:
类型别名(自定义类型):为任意类型起别名- 使用场景:当同一类型(复杂)被多次使用时,可以通过类型别名,简化该类型的使用
type CustomArray = (number | string)[]
let arr1: CustomArray = [1, 'a', 3, 'b']
let arr2: CustomArray = ['x', 'y', 6, 7]
- 解释:
- 使用
type关键字来创建自定义类型 - 类型别名(比如,此处的 CustomArray)可以是任意合法的变量名称
- 推荐使用大写字母开头
- 创建类型别名后,直接使用该类型别名作为变量的类型注解即可
- 使用
函数类型
基本使用
目标:能够给函数指定类型
内容:
- 函数的类型实际上指的是:
函数参数和返回值的类型 - 为函数指定类型的两种方式:
- 单独指定参数、返回值的类型
- 同时指定参数、返回值的类型
- 单独指定参数、返回值的类型:
// 函数声明
function add(num1: number, num2: number): number
return num1 + num2
// 箭头函数
const add = (num1: number, num2: number): number =>
return num1 + num2
- 同时指定参数、返回值的类型:
type AddFn = (num1: number, num2: number) => number
const add: AddFn = (num1, num2) =>
return num1 + num2
- 解释:当函数作为表达式时,可以通过类似箭头函数形式的语法来为函数添加类型
- 注意:这种形式只适用于函数表达式
void 类型
目标:能够了解void类型的使用
内容:
- 如果函数没有返回值,那么,函数返回值类型为:
void
function greet(name: string): void
console.log('Hello', name)
- 注意:
- 如果一个函数没有返回值,此时,在 TS 的类型中,应该使用
void类型
- 如果一个函数没有返回值,此时,在 TS 的类型中,应该使用
// 如果什么都不写,此时,add 函数的返回值类型为: void
const add = () =>
// 这种写法是明确指定函数返回值类型为 void,与上面不指定返回值类型相同
const add = (): void =>
// 但,如果指定 返回值类型为 undefined,此时,函数体中必须显示的 return undefined 才可以
const add = (): undefined =>
// 此处,返回的 undefined 是 JS 中的一个值
return undefined
可选参数
目标:能够使用?给函数指令可选参数类型
内容:
- 使用函数实现某个功能时,参数可以传也可以不传。这种情况下,在给函数参数指定类型时,就用到可选参数了
- 比如,数组的 slice 方法,可以
slice()也可以slice(1)还可以slice(1, 3)
function mySlice(start?: number, end?: number): void
console.log('起始索引:', start, '结束索引:', end)
- 可选参数:在可传可不传的参数名称后面添加
?(问号) - 注意:可选参数只能出现在参数列表的最后,也就是说可选参数后面不能再出现必选参数
对象类型
基本使用
目标:掌握对象类型的基本使用
内容:
- JS 中的对象是由属性和方法构成的,而 TS 对象的类型就是在描述对象的结构(有什么类型的属性和方法)
- 对象类型的写法:
// 空对象
let person: =
// 有属性的对象
let person: name: string =
name: '同学'
// 既有属性又有方法的对象
// 在一行代码中指定对象的多个属性类型时,使用 `;`(分号)来分隔
let person: name: string; sayHi(): void =
name: 'jack',
sayHi()
// 对象中如果有多个类型,可以换行写:
// 通过换行来分隔多个属性类型,可以去掉 `;`
let person:
name: string
sayHi(): void
=
name: 'jack',
sayHi()
// 练习
指定学生的类型
姓名
性别
成绩
身高
学习
打游戏
- 解释:
- 使用
来描述对象结构 - 属性采用
属性名: 类型的形式 - 方法采用
方法名(): 返回值类型的形式
- 使用
箭头函数形式的方法类型
- 方法的类型也可以使用箭头函数形式
greet(name: string):string,
greet: (name: string) => string
type Person =
greet: (name: string) => void
greet(name: string):void
let person: Person =
greet(name)
console.log(name)
对象可选属性
- 对象的属性或方法,也可以是可选的,此时就用到可选属性了
- 比如,我们在使用
axios( ... )时,如果发送 GET 请求,method 属性就可以省略 - 可选属性的语法与函数可选参数的语法一致,都使用
?来表示
type Config =
url: string
method?: string
function myAxios(config: Config)
console.log(config)
使用类型别名
- 注意:直接使用
形式为对象添加类型,会降低代码的可读性(不好辨识类型和值) - 推荐:使用类型别名为对象添加类型
// 创建类型别名
type Person =
name: string
sayHi(): void
// 使用类型别名作为对象的类型:
let person: Person =
name: 'jack',
sayHi()
练习
创建两个对象:
学生对象
指定对象的类型
姓名
性别
成绩
身高
学习
打游戏
接口类型
基本使用
当一个对象类型被多次使用时,一般会使用接口(interface)来描述对象的类型,达到复用的目的
- 解释:
- 使用
interface关键字来声明接口 - 接口名称(比如,此处的 IPerson),可以是任意合法的变量名称,推荐以
I开头 - 声明接口后,直接使用接口名称作为变量的类型
- 因为每一行只有一个属性类型,因此,属性类型后没有 ;(分号)
- 使用
interface IPerson
name: string
age: number
sayHi(): void
let person: IPerson =
name: 'jack',
age: 19,
sayHi()
interface vs type
- interface(接口)和 type(类型别名)的对比:
- 相同点:都可以给对象指定类型
- 不同点:
- 接口,只能为对象指定类型
- 类型别名,不仅可以为对象指定类型,实际上可以为任意类型指定别名
- 推荐:能使用 type 就是用 type
interface IPerson
name: string
age: number
sayHi(): void
// 为对象类型创建类型别名
type IPerson =
name: string
age: number
sayHi(): void
// 为联合类型创建类型别名
type NumStr = number | string
接口继承
- 如果两个接口之间有相同的属性或方法,可以将公共的属性或方法抽离出来,通过继承来实现复用
- 比如,这两个接口都有 x、y 两个属性,重复写两次,可以,但很繁琐
interface Point2D x: number; y: number
interface Point3D x: number; y: number; z: number
- 更好的方式:
interface Point2D x: number; y: number
// 继承 Point2D
interface Point3D extends Point2D
z: number
- 解释:
- 使用
extends(继承)关键字实现了接口 Point3D 继承 Point2D - 继承后,Point3D 就有了 Point2D 的所有属性和方法(此时,Point3D 同时有 x、y、z 三个属性)
- 使用
元组类型
- 场景:在地图中,使用经纬度坐标来标记位置信息
- 可以使用数组来记录坐标,那么,该数组中只有两个元素,并且这两个元素都是数值类型
let position: number[] = [116.2317, 39.5427]
- 使用 number[] 的缺点:不严谨,因为该类型的数组中可以出现任意多个数字
- 更好的方式:
元组 Tuple - 元组类型是另一种类型的数组,它确切地知道包含多少个元素,以及特定索引对应的类型
let position: [number, number] = [39.5427, 116.2317]
- 解释:
- 元组类型可以确切地标记出有多少个元素,以及每个元素的类型
- 该示例中,元素有两个元素,每个元素的类型都是 number
类型推论
- 在 TS 中,某些没有明确指出类型的地方,TS 的类型推论机制会帮助提供类型
- 换句话说:由于类型推论的存在,这些地方,类型注解可以省略不写
- 发生类型推论的 2 种常见场景:
- 声明变量并初始化时
- 决定函数返回值时
// 变量 age 的类型被自动推断为:number
let age = 18
// 函数返回值的类型被自动推断为:number
function add(num1: number, num2: number): number
return num1 + num2
- 推荐:能省略类型注解的地方就省略(
偷懒,充分利用TS类型推论的能力,提升开发效率) - 技巧:如果不知道类型,可以通过鼠标放在变量名称上,利用 VSCode 的提示来查看类型
字面量类型
基本使用
- 思考以下代码,两个变量的类型分别是什么?
let str1 = 'Hello TS'
const str2 = 'Hello TS'
-
通过 TS 类型推论机制,可以得到答案:
- 变量 str1 的类型为:string
- 变量 str2 的类型为:‘Hello TS’
-
解释:
- str1 是一个变量(let),它的值可以是任意字符串,所以类型为:string
- str2 是一个常量(const),它的值不能变化只能是 ‘Hello TS’,所以,它的类型为:‘Hello TS’
- 注意:此处的 ‘Hello TS’,就是一个字面量类型,也就是说某个特定的字符串也可以作为 TS 中的类型
- 任意的 JS 字面量(比如,对象、数字等)都可以作为类型使用
- 字面量:
name: 'jack'[]1820'abc'falsefunction()
- 字面量:
使用模式和场景
- 使用模式:字面量类型配合联合类型一起使用
- 使用场景:用来表示一组明确的可选值列表
- 比如,在贪吃蛇游戏中,游戏的方向的可选值只能是上、下、左、右中的任意一个
// 使用自定义类型:
type Direction = 'up' | 'down' | 'left' | 'right'
function changeDirection(direction: Direction)
console.log(direction)
// 调用函数时,会有类型提示:
changeDirection('up')
- 解释:参数 direction 的值只能是 up/down/left/right 中的任意一个
- 优势:相比于 string 类型,使用字面量类型更加精确、严谨
枚举类型
基本使用
- 枚举的功能类似于字面量类型+联合类型组合的功能,也可以表示一组明确的可选值
- 枚举:定义一组命名常量。它描述一个值,该值可以是这些命名常量中的一个
// 创建枚举
enum Direction Up, Down, Left, Right
// 使用枚举类型
function changeDirection(direction: Direction)
console.log(direction)
// 调用函数时,需要应该传入:枚举 Direction 成员的任意一个
// 类似于 JS 中的对象,直接通过 点(.)语法 访问枚举的成员
changeDirection(Direction.Up)
- 解释:
- 使用
enum关键字定义枚举 - 约定枚举名称以大写字母开头
- 枚举中的多个值之间通过
,(逗号)分隔 - 定义好枚举后,直接使用枚举名称作为类型注解
- 使用
数字枚举
- 问题:我们把枚举成员作为了函数的实参,它的值是什么呢?
- 解释:通过将鼠标移入 Direction.Up,可以看到枚举成员 Up 的值为 0
- 注意:枚举成员是有值的,默认为:从 0 开始自增的数值
- 我们把,枚举成员的值为数字的枚举,称为:
数字枚举 - 当然,也可以给枚举中的成员初始化值
// Down -> 11、Left -> 12、Right -> 13
enum Direction Up = 10, Down, Left, Right
enum Direction Up = 2, Down = 4, Left = 8, Right = 16
字符串枚举
- 字符串枚举:枚举成员的值是字符串
- 注意:字符串枚举没有自增长行为,因此,字符串枚举的每个成员必须有初始值
enum Direction
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
枚举实现原理
- 枚举是 TS 为数不多的非 JavaScript 类型级扩展(不仅仅是类型)的特性之一
- 因为:其他类型仅仅被当做类型,而枚举不仅用作类型,还提供值(枚举成员都是有值的)
- 也就是说,其他的类型会在编译为 JS 代码时自动移除。但是,枚举类型会被编译为 JS 代码
enum Direction
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT'
// 会被编译为以下 JS 代码:
var Direction;
(function (Direction)
Direction['Up'] = 'UP'
Direction['Down'] = 'DOWN'
Direction['Left'] = 'LEFT'
Direction['Right'] = 'RIGHT'
)(Direction || Direction = )
- 说明:枚举与前面讲到的字面量类型+联合类型组合的功能类似,都用来表示一组明确的可选值列表
- 一般情况下,推荐使用字面量类型+联合类型组合的方式,因为相比枚举,这种方式更加直观、简洁、高效
any 类型
- 原则:不推荐使用 any!这会让 TypeScript 变为 “AnyScript”(失去 TS 类型保护的优势)
- 因为当值的类型为 any 时,可以对该值进行任意操作,并且不会有代码提示
let obj: any = x: 0
obj.bar = 100
obj()
const n: number = obj
- 解释:以上操作都不会有任何类型错误提示,即使可能存在错误
- 尽可能的避免使用 any 类型,除非临时使用 any 来“避免”书写很长、很复杂的类型
- 其他隐式具有 any 类型的情况
- 声明变量不提供类型也不提供默认值
- 函数参数不加类型
- 注意:因为不推荐使用 any,所以,这两种情况下都应该提供类型
类型断言
有时候你会比 TS 更加明确一个值的类型,此时,可以使用类型断言来指定更具体的类型。 比如,
const aLink = document.getElementById('link')
- 注意:该方法返回值的类型是 htmlElement,该类型只包含所有标签公共的属性或方法,不包含 a 标签特有的 href 等属性
- 因此,这个类型太宽泛(不具体),无法操作 href 等 a 标签特有的属性或方法
- 解决方式:这种情况下就需要使用类型断言指定更加具体的类型
- 使用类型断言:
const aLink = document.getElementById('link') as HTMLAnchorElement
-
解释:
- 使用
as关键字实现类型断言 - 关键字 as 后面的类型是一个更加具体的类型(HTMLAnchorElement 是 HTMLElement 的子类型)
- 通过类型断言,aLink 的类型变得更加具体,这样就可以访问 a 标签特有的属性或方法了
- 使用
-
另一种语法,使用
<>语法,这种语法形式不常用知道即可:
// 该语法,知道即可:
const aLink = <HTMLAnchorElement>document.getElementById('link')
🧑💻TypeScript泛型
泛型-基本介绍
- 泛型是可以在保证类型安全前提下,让函数等与多种类型一起工作,从而实现复用,常用于:函数、接口、class 中
- 需求:创建一个 id 函数,传入什么数据就返回该数据本身(也就是说,参数和返回值类型相同)
function id(value: number): number return value
- 比如,id(10) 调用以上函数就会直接返回 10 本身。但是,该函数只接收数值类型,无法用于其他类型
- 为了能让函数能够接受任意类型,可以将参数类型修改为 any。但是,这样就失去了 TS 的类型保护,类型不安全
function id(value: Elasticsearch入门,看这一篇就够了
Elasticsearch入门,看这一篇就够了
前言
Elasticsearch 是由 Shay Banon 发起的一个开源的分布式搜索服务,自 2010 年 2 月发布以来,该项目已发展成为搜索和数据分析解决方案领域中极其重要的一员,广泛应用于各大网站。
可视化工具
正如关系型数据库一样,我们使用 Elasticsearch 时也需要一款可视化工具,最常用的就是 kibana,而这也是 ELK 组建中的 K,剩下的 L 就是 Logstash。
kibana
Kibana 是一款非常强大的工具,使用 kibana,我们可以做以下三件事:
- 搜索,观察和保护: 从发现文档到分析日志再到发现安全漏洞,Kibana是您访问这些功能及其他功能的门户。
- 可视化即数据分析:分析在图表,仪表,地图等发现的数据,并将它们组合到仪表板。
- 管理监控即保护
Elastic Stack:管理索引和提取管道,监视Elastic Stack集群的运行状况,并控制哪些用户可以访问哪些功能。
kibana 的安装
kibana 的安装也比较简单,点击这里下载对应版本,并进行解压,解压后的主目录即为 $KIBANA_HOME 路径:

同样的,我们需要进入 config 目录下,修改 kibana 的配置文件 kibana.yml。
kibana 配置
和 Elasticsearch 一样,安装好 kibana 之后,我们也需要对其中一些重要的配置文件进行配置:
- elasticsearch.hosts
配置需要连接的 Elasticsearch 服务,如果配置多个服务,则必须属于同一个 Elasticsearch 集群,默认值为:
elasticsearch.hosts: ["http://localhost:9200"]
- server.name
标识当前 kibana 的唯一实例,默认是主机名,这个只是起到一个描述标识作用。
- server.host
指定 kibana 的主机名,默认 localhost,表示只允许本机访问。如果需要远程连接,则需要将此配置修改为外网 ip 地址或者域名等非本地回环地址,或者可以使用 0.0.0.0 允许所有远程主机连接。
- server.port
配置 kibana 的端口号,默认是 5601。
- elasticsearch.requestTimeout
等待后台或者等待 Elasticsearch 响应的毫秒数,默认值为:30000.
- elasticsearch.pingTimeout
等待 Elasticsearch 的 ping 的返回毫秒数,默认值等于 elasticsearch.requestTimeout 配置的时间。
- elasticsearch.username 和 elasticsearch.password
如果 Elasticsearch 配置了账号密码,则需要在这里配置上账号和密码。
- path.data
Kibana 中存储没有保存在 Elasticsearch 中的持久化数据的路径。
- logging.dest
指定 log 路径,默认为 stdout。
- server.basePath
指定访问 kibana 的基础路径,默认为 /,一般如果要通过 nginx 等中间件进行代理的话,会设置基础路径。
- server.rewriteBasePath
重定向之后路径是否保留 server.basePath 路径,在 kibana 6.3 及更早的版本默认是 false,在 kibana 7.0 之后的版本中默认为 true。
kibana 的启动
配置完只要配置文件之后,就可以进入 bin 目录执行命令 ./kibana 启动 kibana,如果想要在后台启动,则可以执行命令 ./kibana &。
启动之后就可以访问 kibana:http://ip:5601/basePath
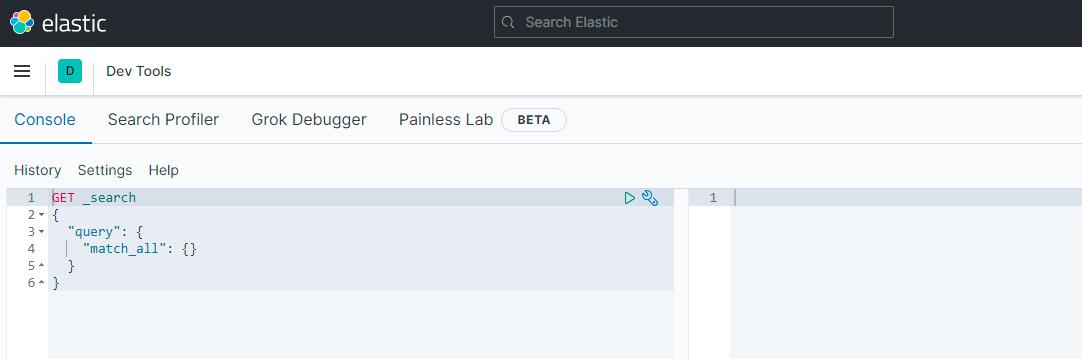
访问之后,打开左边的 Dev Tools,就可以开始执行属于 Elasticsearch 的 “sql 语句” 进行增删改查等操作了:

除了 Dev Tools 之外,kibana 还有许多其他强大的功能,大家可以自行去尝试操作。
Elasticsearch 入门操作
经过一系列操作,终于可以开始操作 Elasticsearch 了,Elasticsearch 中的 API 遵循了 REST 风格,利用其提供的 REST API 可以管理索引,更改实例参数,检查节点和集群状态,并且对索引中的文档数据数据进行 CRUD 操作。
操作 index
索引相当于数据库,所以我们先来学习一下索引的基本操作。
创建 index
创建索引一般使用 PUT 方法:
PUT /my-index-001
如果有定义 mapping,则可以在创建索引的同时带上 mapping:
PUT /my-index-002
"mappings":
"properties":
"field1": "type": "text"
同时,创建索引的时候还可以给索引创建别名:
PUT /my-index-003
"mappings":
"properties":
"field1": "type": "text"
,
"aliases":
"alias_name":
有了别名之后,查询索引可以使用别名进行查询。
索引别名有什么用
索引别名其实在某些场景的时候是非常有用的,比如当我们上线之后,如果因为某些业务变动,导致需要修改字段,那么这时候在 Elasticsearch 中就需要重建索引。重建索引的时候我们可以指定一个相同的别名,而如果我们的代码中就是通过别名进行查询时,这时候重建索引后就可以实现无缝衔接了。
删除索引
删除索引采用 DELETE 方法。
DELETE /my-index-0001
查询索引
查询索引信息采用 GET 方法,这个可以返回索引的 setting,mapping,aliases 以及分片等信息。
GET /my-index-001
exist 索引
判断索引是否存在,采用的是 HEAD 方法。
HEAD /my-index-001
- clone index
克隆索引之前,必须要先把一个索引改成只读(同时需保证集群状态为绿色):
PUT /my-index-004/_settings
"settings":
"index.blocks.write": true
改成只读后,就可以使用 POST 方法进行克隆索引:
POST /my-index-004/_clone/cloned-my-index-004
操作 document
学会了 index 的基本操作,接下来就就可以学习一下 document(数据) 的基本操作。
插入 document
插入 document 采用的是 POST 方法:
PUT my-index-001/_create/1
"@timestamp": "2099-11-15T13:12:00",
"message": "GET /search HTTP/1.1 200 1070000",
"user":
"id": "kimchy"
上面的语句中因为没有生成 id,所以 Elasticsearch 会自动生成一个 id 值。
插入指定 id 文档,则可以使用 _resource 语句:
PUT my-index-001/_create/1 "@timestamp": "2099-11-15T13:12:00", "message": "GET /search HTTP/1.1 200 1070000", "user": "id": "kimchy"
或者指定 op_type=create:
PUT my-index-001/_doc/2?op_type=create
"@timestamp": "2099-11-15T13:12:00",
"message": "GET /search HTTP/1.1 200 1070000",
"user":
"id": "kimchy"
查询 document
简单的查询语句可以使用 GET 方法:
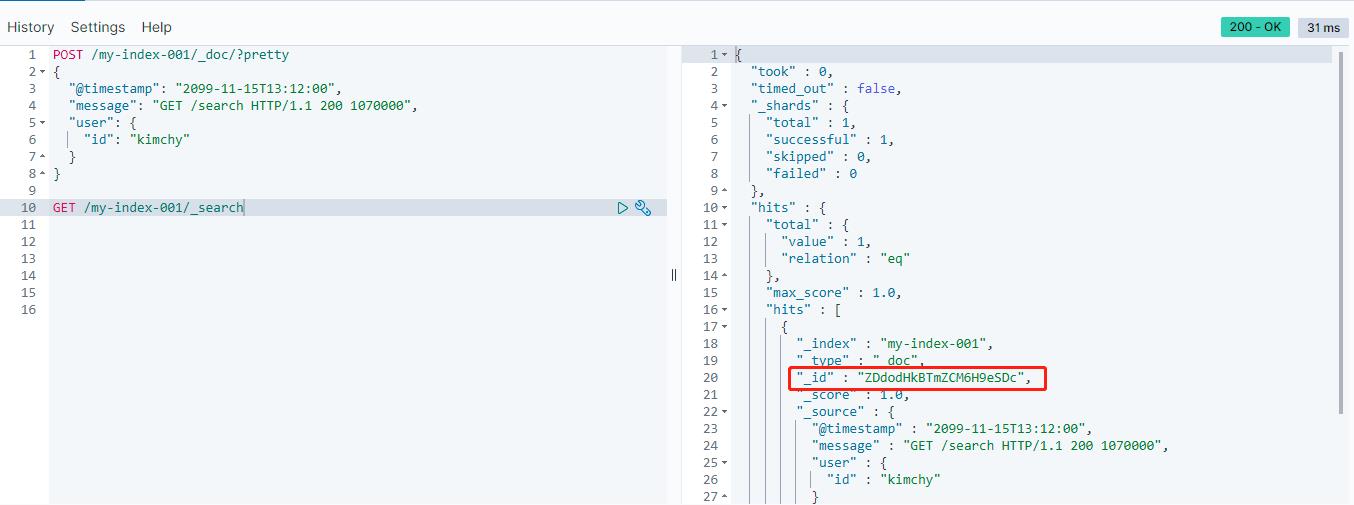
GET /my-index-001/_search
查询之后得到如下结果(我们的源数据在 hits 里面,外面的字段是 Elasticsearch 自带的通用字段):

如果想只查询特定 id 文档则可以使用如下语句:
GET /my-index-001/_doc/1
而如果我们想指定返回字段或者指定不返回字段,则可以使用 _source 等参数(下面这句话则表示只返回 *.id 的字段且不返回 @timestamp 字段):
GET my-index-001/_doc/1?_source_includes=*.id&_source_excludes=@timestamp
有些有时候如果针对我们自己存储的字段,一个都不想返回,则可以使用如下语句:
GET my-index-001/_doc/1?_source=false
删除 document
删除文档使用 DELETE 方法,删除语法为:DELETE /<index>/_doc/<_id>。
指定 id 删除,超时时间为 5 分钟:
DELETE /my-index-001/_doc/1?timeout=5m
如果想删除所有字段,则可以使用 delete_by_query 语句:
POST my-index-001/_delete_by_query
"query":
"match_all":
同样的,delete_by_query 也可以指定条件删除:
POST /my-index-001/_delete_by_query
"query":
"match":
"user.id": "elkbee"
更新 document
更新 document 一般使用 POST 方法,使用 _update 类型,下面我们来演示一个更新语句:
- 插入一条数据到
test 索引:
PUT test/_doc/1
"name":"双子孤狼",
"age":18,
"address":"广东深圳"
- 对
name 字段进行更新:
POST test/_update/1
"doc":
"name": "双子孤狼2"
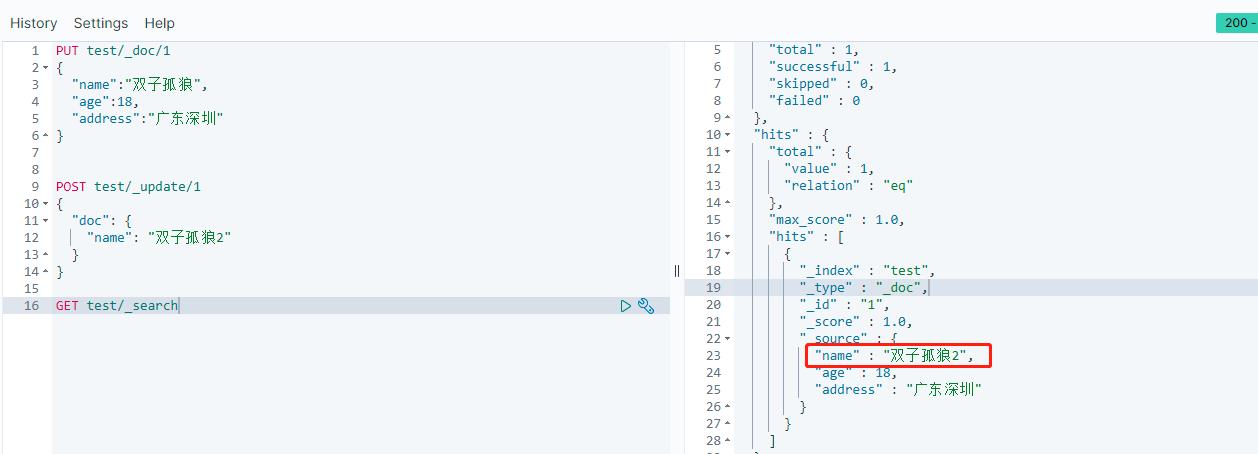
- 执行查询语句
GET test/_search 进行查询,则发现 name 字段已被更新:

使用脚本更新 document
更新语句还可以使用 script 来实现更灵活的操作(如下则表示将 age 字段增加 4):
POST test/_update/1
"script" :
"source": "ctx._source.age += params.count",
"lang": "painless",
"params" :
"count" : 4
和 delete_by_query 语句一样,更新语句也可以使用 update_by_query 语句:
POST test/_update_by_query
"script":
"source": "ctx._source.age += params.count",
"lang": "painless",
"params" :
"count" : 4
,
"query":
"match":
"name": "双子孤狼2"
reindex 操作
有时候我们需要将一个索引的数据复制到另一个索引,那么这时候就可以使用 reindex 操作,这个操作和前面的 clone 操作的区别是 reindex 操作只会迁移文档数据,而不会将 setting,mapping以及分片等信息迁移到新索引,而且在执行 reindex 操作时不需要将旧索引设置为只读状态。
POST _reindex?wait_for_completion=false
"source":
"index": "old-index"
,
"dest":
"index": "new-index"
wait_for_completion 参数默认为 true,表示当前操作会一直阻塞直到成功为止,如果到了超时时间还没有完成则会报错,所以如果数据量比较大可以修改 wait_for_completion 参数为 false。
总结
本文主要介绍了 kibana 的安装及一些主要的配置,并通过 kibana 介绍了 Elasticsearch 中对 index 和 document 的一些基本的增删改查操作。当然,如果想要深入使用 Elasticsearch,这些语句是远远不够的,Elasticsearch 的一些高级查询及分析语句才是 Elasticsearch 的核心。
以上是关于TypeScriptTS 看这一篇就够了的主要内容,如果未能解决你的问题,请参考以下文章