Canvas 使用指南
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Canvas 使用指南相关的知识,希望对你有一定的参考价值。
参考技术A canvas 的能力是通过 context 对象表现出来的,context一般称为绘图环境。DOMString 为 "2d" 时,context 是 CanvasRenderingContext2D 对象;(本文重点)
DOMString 为 "webgl" 时,context 是 WebGLRenderingContext 对象;
DOMString 为 "webgl2" 时,context 是 WebGL2RenderingContext 对象;
DOMString 为 "bitmaprenderer" 时,context 是 ImageBitmap 对象;
CanvasRenderingContext2D 对象实例 instance 共有16个属性,只要设置了这些属性,就会影响 instance 调用绘制方法时的表现,常用的有:
注意:可使用 instance 的 save() 和 restore() 方法来临时修改 instance 的属性
1、一般用来保存数据,不展示在浏览器页面上,创建的两种方式:a、css 方式设置为 display:none;b、JS创建 document.createElement('canvas');
2、与html结合使用:可以采用 CSS 定位的方式,将 HTML 元素置于 canvas 元素之上,比如:在 canva 上叠加一个 div panel 作为某个开关控制界面;选景橡皮筋;时钟等
3、也可使用两个 canvas,一个用来显示,另一个用来做数据准备和处理,这种方式通常效率高,但比较耗费内存
1、准备一个绘制背景的函数,用于每次擦除上一次绘制的结果
2、绘制辅助线
3、监听事件,做坐标转换 windowToCanvas
4、绘制内容的保存于恢复
5、三事件
onmousedown:保存初始 canvas 绘制状态
onmousemove: 更新位置信息,并不断调用初始 canvas 绘制状态来擦除上一个绘制
onmouseup: 调用初始 canvas 绘制状态来擦除上一个绘制,并根据onmousemove保存的信息做最终绘制,将结果绘制在 canvas 上
fillStyle 和 strokeStyle 可以是任意有效的css颜色值或者渐变色以及图像Pattern
canvas 某一时刻只能有一条路径存在,这条路径可以包含多条子路径。用 beginPath 来开始一条新路径或清除上一次子路径
textAlign: left,center,right
textBaseline: top,middle,bottom
1、三属性 font,textAlign,textBaseline
2、三方法 strokeText, fillText, measureText
strokeText(text,x,y,maxWidth) 指定文本超过maxWidth会被缩放
measureText(text).width 返回指定文本宽度
3、水平垂直居中
注意每次变换前,用 save 和 restore 来保存原来绘制上下文
1、由路径定义的一片区域,如一个三角形,矩形,圆形,然后调用 clip 即可得到剪辑区域
2、默认和 canvas 大小一致
3、设置剪辑区域后,浏览器将只对该区域进行绘制
4、调用clip会把剪辑区域设为当前剪辑区域与当前路径定义的区域的交集,故clip 的调用经常在 save 和 restore 之间,这是为了防止剪辑区域越来越小
主要是 drawImage,getImageData,putImageData,createImageData 四个 API
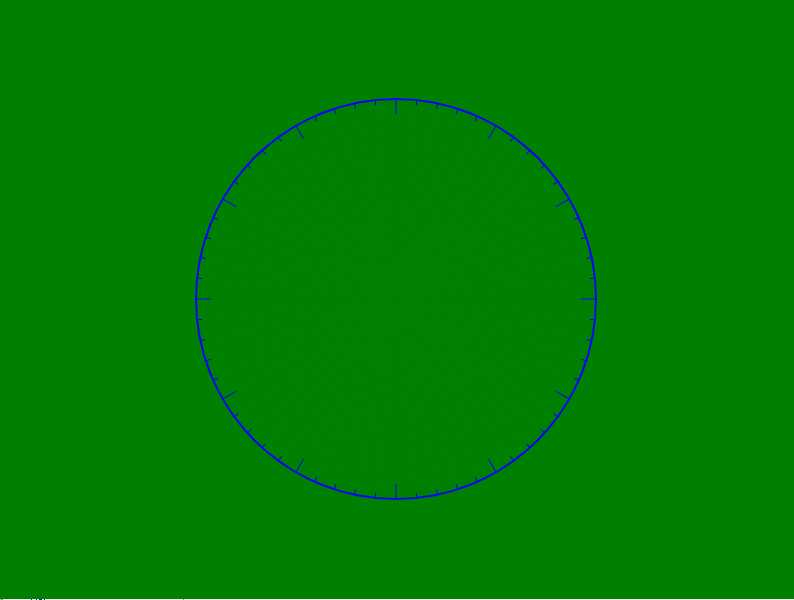
使用 canvas画时钟
今天看了H5的canvas,练习使用下。待完善。。。
class Clock { constructor(canvas) { this.canvas = canvas; } draw() { let ctx = this.canvas.getContext("2d"); ctx.setDefault = function() { const default_strokeStyle = "#000000"; this.strokeStyle = default_strokeStyle; } this.drawClockDialPlate(ctx); this.drawClockDial(ctx); } // 画表盘 drawClockDialPlate(ctx) { ctx.beginPath(); ctx.strokeStyle = "blue"; ctx.lineWidth = 2; ctx.arc(400, 300, 200, 0, Math.PI*2, false); ctx.stroke(); ctx.setDefault(); } // 画刻度盘 drawClockDial(ctx) { ctx.beginPath(); ctx.translate(400, 300); ctx.lineWidth = 1; let scale = 30; // 每一小时对应30度 let rg = ctx.createRadialGradient(0, 0, 180, 0, 0, 185); rg.addColorStop(0.9, this.canvas.style.backgroundColor); rg.addColorStop(1, "blue"); ctx.strokeStyle = rg; for (let an = 0; an < 360; an += scale) { // 先画再转 ctx.moveTo(0, 0); ctx.lineTo(200, 0); ctx.rotate(scale * Math.PI / 180); } ctx.stroke(); // 重复画会导致小时刻度不明显 ctx.beginPath(); scale = 6; // 每一分钟对应6度 rg = ctx.createRadialGradient(0, 0, 190, 0, 0, 195); rg.addColorStop(0.9, this.canvas.style.backgroundColor); rg.addColorStop(1, "blue"); ctx.strokeStyle = rg; for (let an = 0; an < 360; an += scale) { // 重复画会导致小时刻度不明显 if (an % 30 !== 0) { ctx.moveTo(0, 0); ctx.lineTo(200, 0); } ctx.rotate(scale * Math.PI / 180); } ctx.stroke(); ctx.setDefault(); ctx.translate(-400, -300); // 还原 } } let canvas = document.createElement("canvas"); let style = canvas.style; [canvas.width, canvas.height] = [800, 600]; [style.backgroundColor, style.position, style.zIndex] = ["green", "absolute", 1] document.body.prepend(canvas); new Clock(canvas).draw();

以上是关于Canvas 使用指南的主要内容,如果未能解决你的问题,请参考以下文章