WebDriver工作原理
Posted 奔跑的蜗牛-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebDriver工作原理相关的知识,希望对你有一定的参考价值。
转载自:https://www.cnblogs.com/testermark/p/3546287.html
WebDriver的工作原理:
WebDriver Wire协议是通用的,也就是说不管是FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。例如FirefoxDriver初始化成功之后,默认会从http://localhost:7055开始,而ChromeDriver 则大概是http://localhost:46350之类的。接下来,我们调用WebDriver的任何API,都需要借助一个 ComandExecutor发送一个命令,实际上是一个HTTP request给监听端口上的Web Service。在我们的HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情。
1). WebDriver 启动目标浏览器,并绑定到指定端口。该启动的浏览器实例,做为web driver的remote server。
2). Client 端通过CommandExcuter 发送HTTPRequest 给remote server 的侦听端口(通信协议: the webriver wire protocol)
3). Remote server 需要依赖原生的浏览器组件(如:IEDriver.dll,chromedriver.exe),来转化转化浏览器的native调用。
那么remote server端的这些功能是如何实现的呢?答案是浏览器实现了webdriver的统一接口,这样client就可以通过统一的restful的接口去进行浏览器的自动化操作。目前webdriver支持ie, chrome, firefox, opera等主流浏览器,其主要原因是这些浏览器实现了webdriver约定的各种接口。
可以更通俗的理解:由于客户端脚本(java, python, ruby)不能直接与浏览器通信,这时候可以把WebService当做一个翻译器,它可以把客户端代码翻译成浏览器可以识别的代码(比如js).客户端 (也就是测试脚本)创建1个session,在该session中通过http请求向WebService发送restful的请 求,WebService翻译成浏览器懂得脚本传给浏览器,浏览器把执行的结果返回给WebService,WebService把返回的结果做了一些封 装(一般都是json格式),然后返回给client,根据返回值就能判断对浏览器的操作是不是执行成功
摘自官网对于chrome driver的描述:
The ChromeDriver consists of three separate pieces. There is the browser itself ("chrome"), the language bindings provided by the Selenium project ("the driver") and an executable downloaded from the Chromium project which acts as a bridge between "chrome" and the "driver". This executable is called "chromedriver", but we\'ll try and refer to it as the "server" in this page to reduce confusion.
大概意思就是我们下载的chrome可执行文件(.exe)是为作为浏览器与client(language binding)桥梁的作用,也更印证了对于Web Service(driver)的理解。
举个实际的例子:
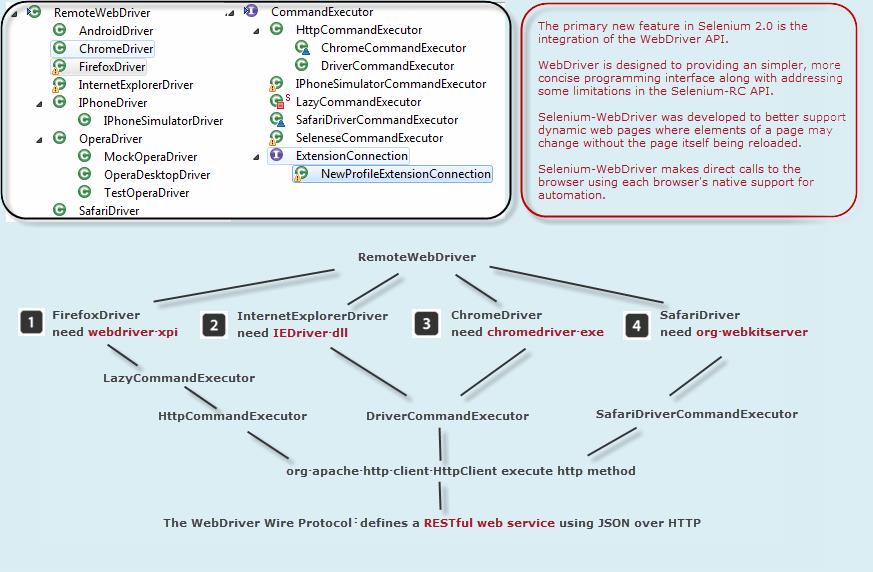
下图表示了各种WebDriver的工作原理

从上图中我们可以看出,不同浏览器的WebDriver子类,都需要依赖特定的浏览器原生组件,例如运行Firefox就需要一个 add-on名字叫webdriver.xpi。而IE的话就需要用到一个dll文件来转化Web Service的命令为浏览器native的调用。另外,图中还标明了WebDriver Wire协议是一套基于RESTful的web service
关于WebDriver Wire协议的细节,比如希望了解这套Web Service能够做哪些事情,可以阅读Selenium官方的协议文档, 在Selenium的源码中,我们可以找到一个HttpCommandExecutor这个类,里面维护了一个Map<String, CommandInfo>,它负责将一个个代表命令的简单字符串key,转化为相应的URL,因为REST的理念是将所有的操作视作一个个状态,每 一个状态对应一个URI。所以当我们以特定的URL发送HTTP request给这个RESTful web service之后,它就能解析出需要执行的操作。截取一段源码如下:
1 .put(NEW_SESSION, post("/session"))
2 .put(QUIT, delete("/session/:sessionId"))
3 .put(GET_CURRENT_WINDOW_HANDLE, get("/session/:sessionId/window_handle"))
4 .put(GET_WINDOW_HANDLES, get("/session/:sessionId/window_handles"))
5 .put(GET, post("/session/:sessionId/url"))
6
7 // The Alert API is still experimental and should not be used.
8 .put(GET_ALERT, get("/session/:sessionId/alert"))
9 .put(DISMISS_ALERT, post("/session/:sessionId/dismiss_alert"))
10 .put(ACCEPT_ALERT, post("/session/:sessionId/accept_alert"))
11 .put(GET_ALERT_TEXT, get("/session/:sessionId/alert_text"))
12 .put(SET_ALERT_VALUE, post("/session/:sessionId/alert_text"))
可以看到实际发送的URL都是相对路径,后缀多以/session/:sessionId开头,这也意味着WebDriver每次启动 浏览器都会分配一个独立的sessionId,多线程并行的时候彼此之间不会有冲突和干扰。例如我们最常用的一个WebDriver的 API,getWebElement在这里就会转化为/session/:sessionId/element这个URL,然后在发出的HTTP request body内再附上具体的参数比如by ID还是CSS还是Xpath,各自的值又是什么。收到并执行了这个操作之后,也会回复一个HTTP response。内容也是JSON,会返回找到的WebElement的各种细节,比如text、CSS selector、tag name、class name等等。以下是解析我们说的HTTP response的代码片段:
1 try {
2 response = new JsonToBeanConverter().convert(Response.class, responseAsText);
3 } catch (ClassCastException e) {
4 if (responseAsText != null && "".equals(responseAsText)) {
5 // The remote server has died, but has already set some headers.
6 // Normally this occurs when the final window of the firefox driver
7 // is closed on OS X. Return null, as the return value _should_ be
8 // being ignored. This is not an elegant solution.
9 return null;
10 }
11 throw new WebDriverException("Cannot convert text to response: " + responseAsText, e);
12 } //...
PS:如果想更深入的了解WebDriver的架构,可以参考该文章http://www.aosabook.org/en/selenium.html。
以上是关于WebDriver工作原理的主要内容,如果未能解决你的问题,请参考以下文章
