基于高德在线地图及REST API 的 QGIS插件开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于高德在线地图及REST API 的 QGIS插件开发相关的知识,希望对你有一定的参考价值。
一、 简述
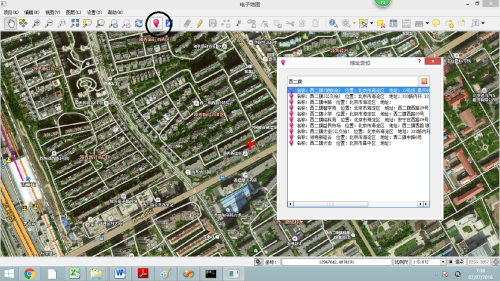
地理信息系统(以下简称GIS)的造价一般是比较昂贵的。GIS平台和地图数据是GIS的重要组成部分,其价格(商业GIS平台的价格和商业地图资源的价格)一般都比较贵,因此很多中小用户建设一套服务于自己业务的GIS应用系统却难以承受其昂贵建设费用。而开源的地理信息平台和免费的在线地图资源给我们提供了一种比较价格比较低廉的解决方案,使您在投入少量资金就可以建设自己的地理信息应用,为您的日常工作提供GIS工具。本例以QGIS结合高德地图为例介绍免费的开源平台结合在线地图如何开发建设GIS应用。我们将利用QGIS以高德地图在线为背景地图,利用QGIS插件技术及高德地图在线REST API进行地址关键字查找及地址定位。为您利用免费的开源平台及在线地图服务搭建系统应用提供思路,下图是样例的效果:
依据此例你可以以插件方式扩展QGIS平台其它功能,如:矢量编辑、空间分析、数据处理等,为您的日常工作提供GIS工具。
一、 什么是QGIS的插件
QGIS的C++插件是一系列动态链接库(DLL),它们能在QGIS运行时自动加载(一般QGIS在启动时将插件目录中查找到的所有动态库,将其全部加载,当QGIS关闭时卸载所有插件),我们也可以通过插件管理器管理插件,控制那些插件加载那些不加载。
二、 创建插件工程
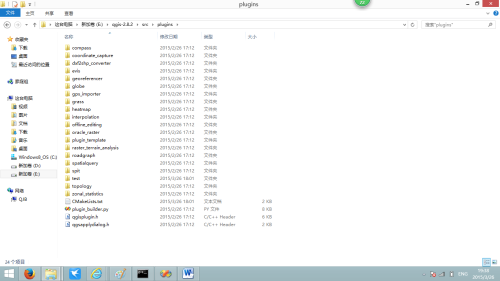
进入QGIS的源代码目录,里面有一个plugin_builder.py,它就是QGIS提供的自动创建插件工程的PYTHON程序。
打开控制台执行pythonplugin_builder.py
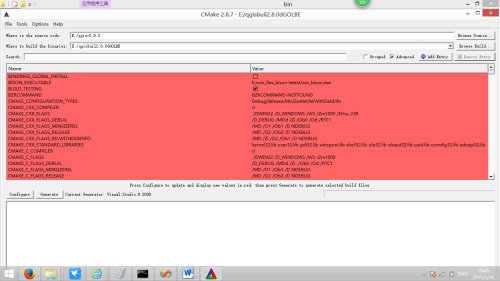
根据向导生成插件的CMAKE工程,利用CMAKE生成VC工程
CMAKE为我们非常方便的生成了一个插件的VC工程
三、 创建地址定位对话框
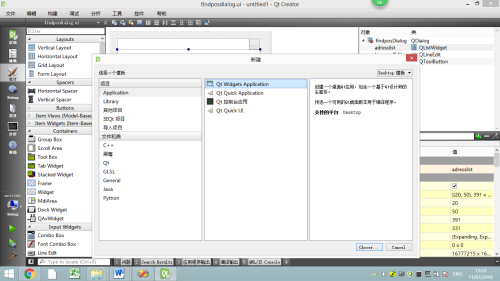
当插件运行时需要弹出一个对话框进行地址列表的查询和选择需要在地图上定位那些地址的对话框。打开QTCREATER,设计对话框并添加相应的触发关联函数(建议使用QTCREATER设计对话框界面并自动生成关联触发函数,生成后可将文件(.UI、.CPP、.H)拷贝添加到VC的工程中使用)。创建一个Qt Widgets Application 的应用程序
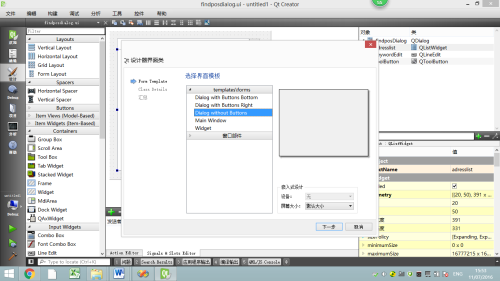
添加一个对话框
在界面上摆放一个依次摆放文本框、按钮、列表框。
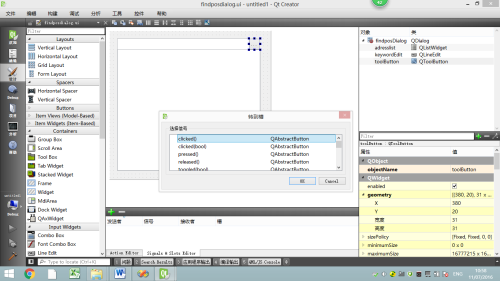
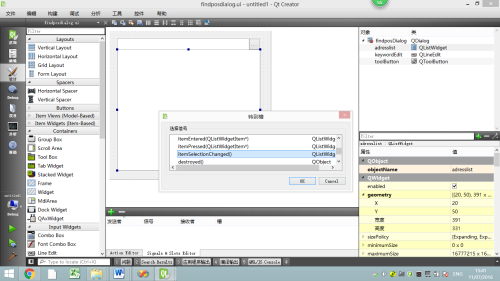
添加按钮点击触发事件函数,后边会在函数中添加处理代码
voidfindposDialog::on_toolButton_clicked()
{
}
添加列表选择触发事件,后边会在函数中添加处理代码
voidfindposDialog::onAdressSelectionChanged()
{
}
四、 添加插件代码
1. 初始化插件界面
//当插件加载的时候初始化界面元素如:按钮、菜单、对话框(本函数只会触发一次)
voidfindpos::initGui()//
{
// 创建功能
mQActionPointer= new QAction( QIcon( ":/findpos/findpos.png"),QString::fromLocal8Bit("地址定位")/*这里是提示的信息*/,this );
mQActionPointer->setObjectName("mQActionPointer" );
mQActionPointer->setWhatsThis(QString::fromLocal8Bit("地址定位") );
设置关联触发事件
connect(mQActionPointer, SIGNAL( triggered() ), this, SLOT( run() ));
添加功能到工具栏
mQGisIface->addToolBarIcon(mQActionPointer );
mQGisIface->addPluginToMenu(QString::fromLocal8Bit("地址定位"),mQActionPointer );
创建对话框
mfindposdlg= newfindposDialog(mQGisIface->mainWindow());
mfindposdlg->setWindowTitle(QString::fromLocal8Bit("地址定位"));
mfindposdlg->setWindowIcon(QIcon(":/findpos/findpos.png" ));
mfindposdlg->mQGisIface= mQGisIface;
mfindposdlg->setFixedSize(440,406);
}
2. 插件运行
//当点击插件按钮或菜单里的插件功能时候,调用插件功能,这里是打开定位对话框(如果你的插件有多个功能,你可以多创建多个按钮和菜单功能)
voidfindpos::run()
{
//if
if(mQGisIface->mapCanvas()->layerCount()<1)
{
QMessageBox::information(NULL,QString::fromLocal8Bit("提示"),QString::fromLocal8Bit("请先打开地图"));
return;
}
mfindposdlg->setModal(false);
mfindposdlg->show();
//mfindposdlg->setWindowFlags(Qt::wind);
}
插件卸载
//卸载插件时候触发,你需要在这里释放所创建的对象,移除添加的按钮和菜单
voidfindpos::unload()
{
// remove the GUI
mQGisIface->removePluginMenu("&findpos", mQActionPointer );
mQGisIface->removeToolBarIcon(mQActionPointer );
delete mQActionPointer;
delete mfindposdlg;
}
如需全部代码及详细说明请与作者联系QQ:315022850,邮箱:[email protected]
本文出自 “开源GIS平台” 博客,请务必保留此出处http://osgis.blog.51cto.com/10026717/1871218
以上是关于基于高德在线地图及REST API 的 QGIS插件开发的主要内容,如果未能解决你的问题,请参考以下文章
arcgis api for js入门开发系列十七在线地图(天地图百度地图高德地图)