怎么给esayUI datagrid列标题名title做修改背景色或字体的操作?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么给esayUI datagrid列标题名title做修改背景色或字体的操作?相关的知识,希望对你有一定的参考价值。
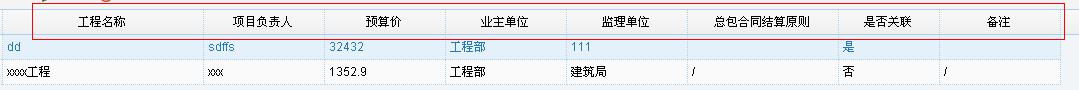
easyUI中datagrid内容和标题区分不明显,如果给内容加背景色就无法明显的
区分选择状态了,所以想请教各位大神们datagrid的列标题怎么做修改。

.datagrid-header,
.datagrid-td-rownumber
background-color: #efefef;
background: -webkit-linear-gradient(top,#F9F9F9 0,#efefef 100%);
background: -moz-linear-gradient(top,#F9F9F9 0,#efefef 100%);
background: -o-linear-gradient(top,#F9F9F9 0,#efefef 100%);
background: linear-gradient(to bottom,#F9F9F9 0,#efefef 100%);
background-repeat: repeat-x;
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#F9F9F9,endColorstr=#efefef,GradientType=0);
本回答被提问者采纳 参考技术B onLoadSuccess:function()
// 更改表头颜色(分部门)
var trArr = $(this).prev().find("tr.datagrid-header-row");
var trObj = trArr[0];
var tdArr = trObj.cells;
for (var i = 0; i < tdArr.length; i++)
if(i<4)
tdArr[i].style.backgroundColor = "red";
有木有人知道 easyUI 的dataGrid的序号列怎么调整宽度?
如上
<style type="text/css">.datagrid-cell-c1-itemid //其中datagrid-cell是固定的。c1代表第一个表格 itemid代表第一列,具体你可用google等工具查看当前元素的class属性。特别注意的是因为变化的,所以这段代码要放到body标签里面的最后面。
width: 23px; //你需要设置的宽度。
</style>追问
我没有试 也不知道你的对不对 我找了一种方法 我用的是ajax取得数据 所以我在ajaxSetup()中设置了一下 我贴一下
参考技术A 这个可以吗。。。真不知道。以上是关于怎么给esayUI datagrid列标题名title做修改背景色或字体的操作?的主要内容,如果未能解决你的问题,请参考以下文章
关于EsayUI中datagrid重复提交后台查询数据的问题
大家好,请问Flex4.5 的DataGrid怎么才能交换列的位置(拖动) spark.components.DataGrid