子标签的margin 值可以是相对于它父标签吗?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了子标签的margin 值可以是相对于它父标签吗?相关的知识,希望对你有一定的参考价值。
突然想到这个问题,有点不确定,问问各位大侠们。
本人学习使用css时间不久。希望了解margin属性较为详细准确的使用方法。谢谢。
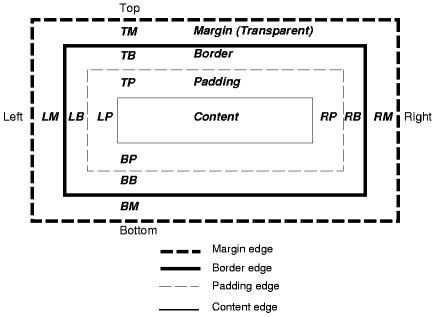
margin在中文中我们翻译成外边距或者外补白(本文中引用外边距)。他是元素盒模型(box model)的基础属性。
一、margin的基本特性
margin属性包括margin-top,margin-right,margin-bottom,margin-left,margin,可以用来设置box的margin area。属性margin可以用来同时设置box的四边外边距,而其他的margin属性只能设置其自各的外边距。
margin属性可以应用于几乎所有的元素,除了表格显示类型(不包括 table-caption, table and inline-table)的元素,而且垂直外边距对非置换内联元素(non-replaced inline element)不起作用。
或许有朋友对非置换元素(non-replaced element)有点疑惑,稍微帮助大家理解一下。非置换元素,W3C中没有给出明确的定义,但我们从字面可以理解到,非置换元素对应着置换元素(replaced element),也就是说我们搞懂了置换元素的含义,就懂了非置换元素。置换元素,W3C中给出了定义:
引用:
“An element that is outside the scope of the CSS formatter, such as an image, embedded document, or applet”
从定义中我们可以理解到,置换元素(replaced element)主要是指img,input,textarea,select,object等这类默认就有CSS格式化外表范围的元素。进而可知,非置换元素(non-replaced element)就是除了img,input,textarea,select,object等置换元素以外的元素。
margin始终是透明的。
二、margin的基本写法
外边距的margin-width的值类型有:auto | length | percentage
percentage:百分比是由被应用box的containing block(注:一个元素的containing block是该元素产生的box(es)在计算位置和大小时参考的一个矩形,详细阅读可看:《Containing Block》)的大小所决定。对于margin-top和margin-bottom也同样成立。
margin的默认值为0,并且margin支持负值。
上面我们曾提到属性margin可以用来同时指定box的四边外边距。如果属性margin有四个值,那么值将按照上-右-下-左的顺序作用于四边,即从元素的上边开始,按照顺时针的顺序围绕元素。表达式如下:
margin:top right bottom left;
四个数值中间以空格分隔。效果等同于:
margin-top:value;
margin-right:value;
margin-bottom:value;
margin-left:value;
并且规范还提供了省略的数值写法,基本原则如下:
引用:
1.如果没有left值,则使用right代替;
2.如果没有bottom值,则使用top代替;
3.如果没有right值,则使用top值代替。
根据这些基本原则,我们可以有三种省略方式,但不管怎样省略margin的数值都会大于等于一个,而margin的默认数值是从top开始至left结束,那么对于省略的具体情况,我们可以从left反推理回去。
1.如果margin只有三个值,按照值的顺序为margin:top right bottom; 缺少了left,根据原则,则left的值有right来代替。
margin:10px 20px 30px;就等于margin:10px 20px 30px 20px;
2.如果margin只有两个值,按照值的顺序为margin:top right; 缺少了bottom和left,根据原则left的值由right来代替,bottm的值由top来代替。
margin:10px 20px;就等于margin:10px 20px 10px 20px;
3.如果margin只有一个值,按照值的顺序为margin:top; 缺少了bottom、left和right,根据原则left的值由right来代替,bottom的值由top来代替,right的值右top来代替,也就是说left的值也由top来代替。
margin:10px;就等于margin:10px 10px 10px 10px;

具体情况具体分析呗,你玩理论还是实践啊?
padding margin
padding:内边距
margin:外边距
内外边距是针对本标签相对于它相邻的标签而言。
margin: 10px;是本标签与它周围上下左右有10像素的空白。
padding: 10px;本标签其实与它周的标签是紧贴着的,是本标签的边界与本标签的内容有10像素背景颜色距离。
它们都有单独的margin-top left right bottom区别
<div style="width: 500px;border: 1px solid red;">
<div style="height: 160px;width: 160px;border: 1px solid green;">1</div>
<div style="background-color: rebeccapurple;margin: 10px;">2</div>
<div style="background-color: rebeccapurple;padding-top: 10px;">2</div>
</div>
margin: 0 auto;的用法,几乎所有的网站都是这样用的,让抬头居中对齐,auto就是左右距离自动的意思.
<div class="pg-header">
<div style="width: 980px;margin: 0 auto;">
<div style="float: left;">收藏本站</div>
<div style="float: right;">
<a>登录</a>
<a>注册</a>
</div>
</div>
<div style="clear: both;"></div>
</div>
以上是关于子标签的margin 值可以是相对于它父标签吗?的主要内容,如果未能解决你的问题,请参考以下文章