vue.config.js中配置多个跨域代理
Posted -耿瑞-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.config.js中配置多个跨域代理相关的知识,希望对你有一定的参考价值。
找到项目根目录下的vue.config.js 没有就建一个
然后在module.exports下的devServer中这样写
proxy:
"/api":
target: 'http://localhost:8080/',
ws: true,
changeOrigin: true,
pathRewrite:
['^' + process.env.VUE_APP_BASE_API]: ''
,
"/api1":
target: 'http://localhost:8081/',
ws: true,
changeOrigin: true,
pathRewrite:
['^' + process.env.VUE_APP_BASE_API]: ''
这样 当请求地址带api前缀 则转让http://localhost:8080/代理
api1则转让 http://localhost:8081/
举个例子
devServer:
proxy:
"/user":
target: 'http://localhost:8081/',
ws: true,
changeOrigin: true,
pathRewrite:
['^' + process.env.VUE_APP_BASE_API]: ''
,
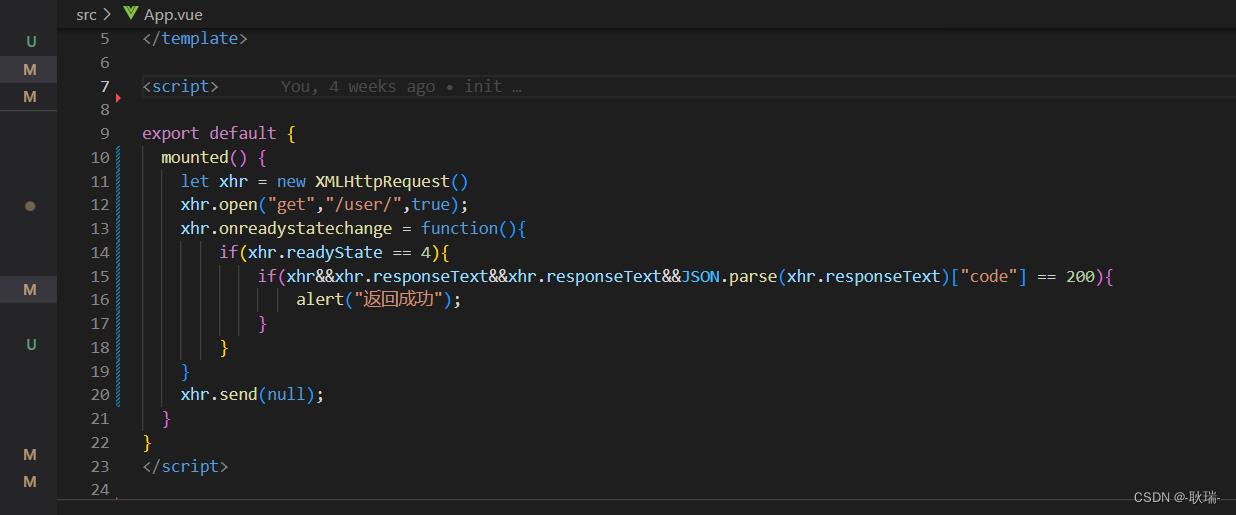
这样 我在组件中请求/user/

他就帮我代理成了 http://localhost:8081/user/

vue.config.js配置代理处理跨域
vue.config.js 是一个可选的配置文件,如果项目的(和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。
代理的配置很多,差不多都是这样
module.exports = {
devServer: {
proxy:{
\'/api\':{
target:\'http://localhost:9000\',
secure:false,
changeOrigin:true,
pathRewrite:{
\'^/api\':\'/\'
}
}
}
}
}
然后在main.js中配置如下
Vue.prototype.$http = axios
axios.defaults.baseURL = \'/api\'
引入axios之后,axios是无法被其他组件使用的,这时候要将 axios 改写为 Vue 的原型属性,也就是Vue.prototype.$http
axios.defaults.baseURL的值要配置成代理的值
然后就可以在组件中访问接口了
await this.$http.post(\'/user/login\', 数据)
后面改进还需要把接口都封装起来,一次性并发请求多个
参考方案如下:
vue.config.js配置跨域 - 为梦l - 博客园
配置参考 | Vue CLI
vue-cli 引入axios及跨域使用
vue中引入了axios 配置了axios.defaults.baseUrl,但是启动访问接口的时候直接是访问成vue默认的端口怎么解决
评论区:你要是改请求地址,在代理服务器修改 vue.config.js文件
这里写你调用接口的基础路径,来解决跨域,如果设置了代理,那你本地开发环境的axios的baseUrl要写为 \'\' ,即空字符串
devServer: {
proxy: \'localhost:3000\'
}
求助大佬们!为什么我用vue.config.js的proxy处理跨域失败!参考了他的写法,才明白上面那个回答是什么意思
以上是关于vue.config.js中配置多个跨域代理的主要内容,如果未能解决你的问题,请参考以下文章