3D Computer Grapihcs Using OpenGL - 14 OpenGL Instancing
Posted 游戏开发技术笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3D Computer Grapihcs Using OpenGL - 14 OpenGL Instancing相关的知识,希望对你有一定的参考价值。
如果我们需要绘制两个(或者多个)一样的立方体(或者物体),只是位置、缩放、旋转不一样,那么我们可以不需要多次将这个物体的顶点信息、颜色信息等发送到显卡,而是发送一次,绘制多次,仅仅是每次绘制之前应用不同的转换矩阵。这种方法叫做OpenGL Instancing。它的效率比每次都重新发送一次数据到显卡要高很多。
看具体代码:
1 void MyGlWindow::paintGL() 2 { 3 glClear(GL_DEPTH_BUFFER_BIT | GL_COLOR_BUFFER_BIT); 4 glViewport(0, 0, width(), height()); 5 6 //cube1 7 glm::mat4 projectionMatrix = glm::perspective(30.0f, ((float)width()) / height(), 0.1f, 10.0f); 8 glm::mat4 translationMatrix = glm::translate(projectionMatrix, glm::vec3(0.0f, 0.0f,-3.0f)); 9 glm::mat4 fullTransformMatrix = glm::rotate(translationMatrix, 54.0f, glm::vec3(1.0f, 0.0f, 0.0f)); 10 11 GLint fullTransformMatrixUniformLocation = glGetUniformLocation(programID, "fullTransformMatrix"); 12 glUniformMatrix4fv(fullTransformMatrixUniformLocation, 1, GL_FALSE, &fullTransformMatrix[0][0]); 13 glDrawElements(GL_TRIANGLES, numIndices, GL_UNSIGNED_SHORT, 0); 14 15 //cube2 16 translationMatrix = glm::translate(projectionMatrix, glm::vec3(2.0f, 0.0f, -4.0f)); 17 fullTransformMatrix = glm::rotate(translationMatrix, 126.0f, glm::vec3(0.0f, 1.0f, 0.0f)); 18 glUniformMatrix4fv(fullTransformMatrixUniformLocation, 1, GL_FALSE, &fullTransformMatrix[0][0]); 19 glDrawElements(GL_TRIANGLES, numIndices, GL_UNSIGNED_SHORT, 0); 20 21 }
我们仅在paintGL()函数中增加了几行代码(16-19行),就可以绘制另外一个立方体。
我们在16-17行重新改变了translationMatrix和fullTransformMatrix转换矩阵(我们甚至都没有定义新的矩阵,而仅仅是改变其数值),重新改变了位置、旋转。projection 矩阵我们并不想改变,还是之前的设置。
第18行和12行完全一样,但是这是必须的,因为要重新应用这个uniform变量才能起作用。
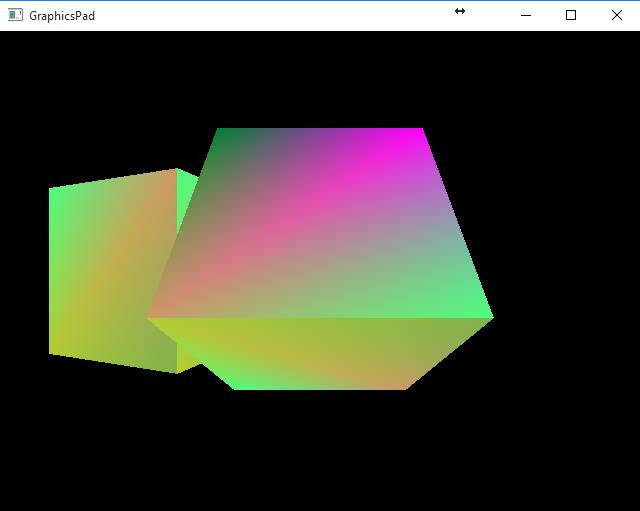
第19行使用了新的变换矩阵对立方体进行了第二次绘制。编译运行我们得到以下效果:

以上是关于3D Computer Grapihcs Using OpenGL - 14 OpenGL Instancing的主要内容,如果未能解决你的问题,请参考以下文章