知了堂学习笔记-微信小程序框架
Posted 柠檬仔仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了知了堂学习笔记-微信小程序框架相关的知识,希望对你有一定的参考价值。
开发者文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html
一.文件结构
小程序包含一个描述整体程序的app和多个描述各自页面的page。
一个小程序主题部分由三个文件组成,必须放在项目的根目录,
如下:
app.js 必填 小程序逻辑
app.json 必填 小程序公共设置
app.wxss 否 小程序公共样式
一个小程序页面由四个文件组成,
分别是:
js 必填 页面逻辑
wxml 必填 页面结构
wxss 否 页面样式表
json 否 页面配置
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径和文件名。
二、配置
app.json文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多tab等。
pages
接受一个数组,每一项都是字符串,来指定小程序有哪些页面组成。每一项代表对应页面
【路径+文件名】信息,数组的第一项小程序的初始页面。小程序中新增/减少页面,都需要对pages数组进行修改。文件名不需要写文件后缀,因为框架会自动去寻找路径下.json,.js,.wxml,.wxss四个文件进行整合。
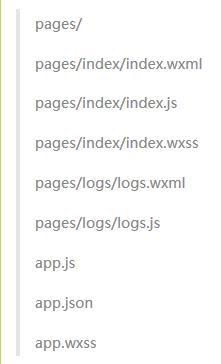
如开发目录为:

则需要在app.json中写:

tabBar
如果小程序是一个多tab应用(客户端窗口的底部或顶部有tab栏可以切换页面),可以通过tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页面。
Tip:
1.当设置position为top时,将不会显示icon
2.tabBar中的list是一个数组,只能配置最少2个、最多5个tab(太多图片过小影响用户体验),tab按数组的顺序排序。
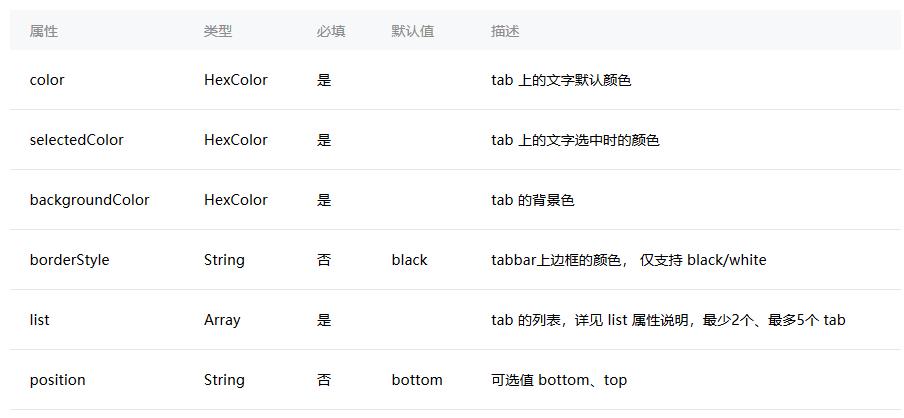
属性说明:

其中list接受一个数组,数组中的每一项都是一个对象,其属性值如下:

三、页面路由
在小程序中所有页面的路由全部由框架进行管理。
页面栈
框架以栈的形式维护了当前的所有页面。当发生路由切换的时候,页面栈的表现如下: 
路由方式
对于路由的触发方式以及页面生命周期函数如下:

注意:打开新页面方式无法路由带有Tab的页面。
四、视图层
数据绑定
WXML中的动态数据均来自对应的Page的data。
简单的绑定
数据绑定使用Mustache语法(双大括号)将变量包起来(类似C语言中‘\\n\'),可以作用于:
内容

运算
可以在{{}}内进行简单的运算,如
三元运算

五、列表渲染
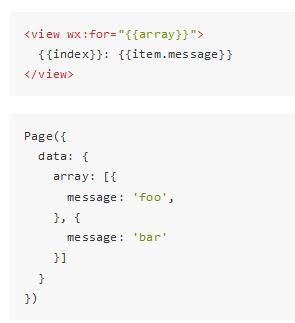
wx:for
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该数组。
默认数组的当前项的下标变量名为index,数组当前项的变量名默认为item

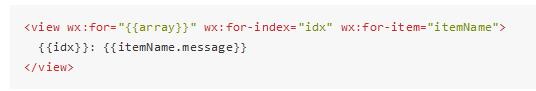
使用wx:for-item可以指定当前数组当前元素的变量名,
使用wx:for-index可以指定当前下标的变量名:

wx:for也可以嵌套,下边是一个九九乘法表

六、条件渲染
wx:if
在框架中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块:

也可以用wx:elif和wx:else来添加一个else块:

七、事件
什么是事件
·事件是视图层到逻辑层的通讯方式。
·事件可以将用户的行为反馈到逻辑层进行处理。
·事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
·事件对象可以携带额外信息,如id,dataset,touches.
事件的使用方式
·在组件中绑定一个事件处理函数。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。

·在相应的Page定义中写上相应的事件处理函数,参数是event。

·可以看到log出来的信息大致如下:

八、WXSS
WXX用来决定WXML的组件应该怎么显示。
尺寸单位
·rpx:可以根据屏幕宽度进行自适应。
建议:开发微信小程序时设计师可以用iPhone6作为视觉稿的标准。
注意:在较小的屏幕上不可避免的会用一些毛刺,请在开发时尽量避免这种情况。
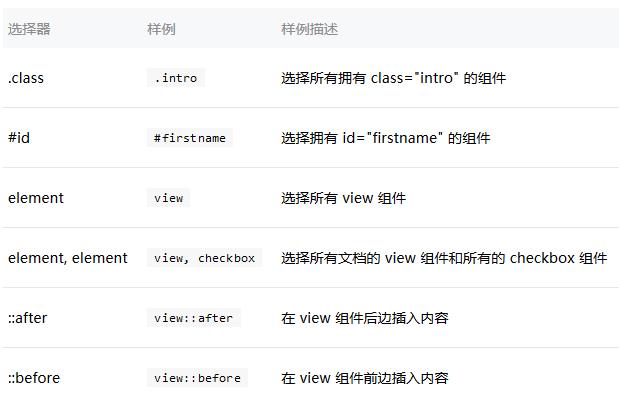
选择器
目前支持的选择器有:

全局样式与局部样式
定义在app.wxss中的样式为全局样式,作用于每一个页面。在page的wxss文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.wxss中相同的选择器。
2018/1/22
知了堂有温度的大学生众筹学习社区
以上是关于知了堂学习笔记-微信小程序框架的主要内容,如果未能解决你的问题,请参考以下文章