微信小程序蓝牙模块
Posted dear_diary
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序蓝牙模块相关的知识,希望对你有一定的参考价值。
蓝牙部分知识
-
关于Service:
每个设备包含有多个Service,每个Service对应一个uuid
-
关于Characteristic
每个Service包含多个Characteristic,每个Characteristic对应一个uuid
-
如何得到数据
我们想要的数据是包含在每一个Characteristic
wx.openBluetoothAdapter //初始化蓝牙适配器 wx.closeBluetoothAdapter //关闭蓝牙模块 wx.getBluetoothAdapterState //获取本机蓝牙适配器状态 wx.onBluetoothAdapterStateChange //监听蓝牙适配器状态变化事件
2.连接前使用的共有4个,分别是
wx.startBluetoothDevicesDiscovery //开始搜寻附近的蓝牙外围设备 wx.stopBluetoothDevicesDiscovery //停止搜寻附近的蓝牙外围设备 wx.getBluetoothDevices //获取所有已发现的蓝牙设备 wx.onBluetoothDeviceFound //监听寻找到新设备的事件
3.连接和断开时使用的共有2个,分别是
wx.createBLEConnection //连接低功耗蓝牙设备 wx.closeBLEConnection //断开与低功耗蓝牙设备的连接
4.连接成功后使用的共有8个,分别是
wx.getConnectedBluetoothDevices //根据 uuid 获取处于已连接状态的设备 wx.getBLEDeviceServices //获取蓝牙设备所有 service(服务) wx.getBLEDeviceCharacteristics //获取蓝牙设备所有 characteristic(特征值) wx.readBLECharacteristicValue //读取低功耗蓝牙设备的特征值的二进制数据值 wx.writeBLECharacteristicValue //向低功耗蓝牙设备特征值中写入二进制数据 wx.notifyBLECharacteristicValueChange //启用低功耗蓝牙设备特征值变化时的 notify 功能 wx.onBLECharacteristicValueChange //监听低功耗蓝牙设备的特征值变化 wx.onBLEConnectionStateChange //监听低功耗蓝牙连接的错误事件
基本操作流程
1.初始化蓝牙适配器
2.开始搜寻附近的蓝牙外围设备
3.监听寻找到新设备的事件
4.连接低功耗蓝牙设备
5获取蓝牙设备所有 service 和 characteristic
6.读取或写入低功耗蓝牙设备的特征值的二进制数据值。
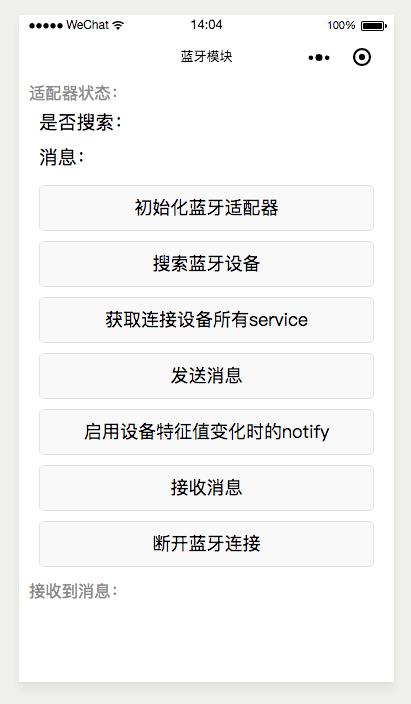
示例:
<!--index.wxml--> <view class="container"> <view class="content"> <text class="status">适配器状态:{{ status }}</text> <text class="sousuo">是否搜索:{{ sousuo }}</text> <text class="msg">消息:{{ msg }} </text> <button type="default" class="button" bindtap="initializeBluetooth">初始化蓝牙适配器</button> <button type="default" class="button" bindtap="searchBluetooth">搜索蓝牙设备 </button> <button type="default" class="button" bindtap="getServices">获取连接设备所有service</button> <button type="default" class="button" bindtap="sendMessages">发送消息</button> <button type="default" class="button" bindtap="startBletNotify">启用设备特征值变化时的notify</button> <button type="default" class="button" bindtap="receiveMessages">接收消息</button> <button type="default" class="button" bindtap="closeBluetooth">断开蓝牙连接</button> <view class="section"> <text class="status">接收到消息:{{ jieshou }}</text> </view> </view> <view class="venues_list" > <block wx:for="{{devices}}" wx:key="{{test}}"> <view class="venues_item"> <text class="status1">设备名称: {{item.name}} </text> <text class="status">设备ID: {{item.deviceId}} </text> <text class=\'status\'>广播数据: {{item.advertisData}} </text> <text class=\'status\'>信号强度RSSI: {{item.RSSI}} </text> <text class="status">连接状态:{{connectedDeviceId == item.deviceId?"已连接":"未连接"}} </text> <view class="section"> </view> <view class="section"> <button type="warn" class="button" id="{{item.deviceId}}" bindtap="connectTO">连接</button> </view> </view> </block> </view> </view>
//index.js //获取应用实例 //index.js //获取应用实例 const app = getApp() Page({ data: { status: "", sousuo: "", connectedDeviceId: "", //已连接设备uuid services: [], // 连接设备的服务 serviceId: "", characteristics: "", // 连接设备的状态值 writeServicweId: "", // 可写服务uuid writeCharacteristicsId: "",//可写特征值uuid readServicweId: "", // 可读服务uuid readCharacteristicsId: "",//可读特征值uuid notifyServicweId: "", //通知服务UUid notifyCharacteristicsId: "", //通知特征值UUID inputValue: "", characteristics1: "", // 连接设备的状态值 }, onLoad: function () { }, // 初始化蓝牙适配器 initializeBluetooth: function () { var that = this; if (!wx.openBluetoothAdapter) { console.log(\'蓝牙适配器打开失败,请检查微信版本或手机是否支持小程序蓝牙模块!\') } else { wx.openBluetoothAdapter({ success: function (res) { that.setData({ msg: "初始化蓝牙适配器成功!" }) wx.getBluetoothAdapterState({//获取本机蓝牙适配器状态 success: function (res) { console.log(\'本机蓝牙适配器状态:\') console.log(res) } }) } }) } }, //搜索获取已发现设备 searchBluetooth: function () { var that = this; wx.startBluetoothDevicesDiscovery({//开始搜寻附近的蓝牙外围设备 success: function (res) { console.log(\'开始搜索周边蓝牙设备\') console.log(res) wx.getBluetoothDevices({//sucess返回uuid 对应的的已连接设备列表,Array类型 success: function (res) { //是否有已连接设备 wx.getConnectedBluetoothDevices({////根据 uuid 获取处于已连接状态的设备 success: function (res) { console.log(\'已连接的蓝牙设备:\') console.log(JSON.stringify(res.devices)); that.setData({ connectedDeviceId: res.deviceId }) } }) that.setData({ devices: res.devices, }) } }) } }) }, //连接设备 connectTO: function (e) { var that = this; wx.stopBluetoothDevicesDiscovery({ //先停止搜索周边设备 success: function (res) { console.log(\'连接设备前,先停止搜索周边设备:\') console.log(res) } }) wx.showLoading({ title: \'连接蓝牙设备中...\', }) wx.createBLEConnection({//若小程序在之前已有搜索过某个蓝牙设备,并成功建立链接,可直接传入之前搜索获取的deviceId直接尝试连接该设备,无需进行搜索操作。 deviceId: e.currentTarget.id, success: function (res) { console.log(\'连接成功:\') console.log(res) wx.hideLoading() that.setData({ connectedDeviceId: e.currentTarget.id, //currentTarget: 事件绑定的元素 msg: "已连接" + e.currentTarget.id, }) }, fail: function () { console.log("调用失败"); }, complete: function () { console.log(\'已连接设备ID:\' + that.data.connectedDeviceId); console.log("调用结束"); } }) }, // 获取连接设备的service服务 getServices: function () { var that = this; wx.getBLEDeviceServices({//获取在小程序蓝牙模块生效期间所有已发现的蓝牙设备,包括已经和本机处于连接状态的设备 // 这里的 deviceId 需要在上面的 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取 deviceId: that.data.connectedDeviceId, success: function (res) { //console.log(\'获取蓝牙设备所有服务成功:\', res); that.data.services = res.services console.log(\'获取蓝牙设备所有服务成功:\', that.data.services); that.setData({ serviceId: that.data.services[0].uuid, }) console.log("服务uuid:", that.data.serviceId) wx.getBLEDeviceCharacteristics({ // 这里的 deviceId 需要在上面的 getBluetoothDevices 或 onBluetoothDeviceFound 接口中获取 deviceId: that.data.connectedDeviceId, // 这里的 serviceId 需要在上面的 getBLEDeviceServices 接口中获取 serviceId: that.data.serviceId, //-----注意是that.data.services[0].uuid success: function (res) { console.log(\'serviceId: that.data.services[0].uuid: \', that.data.serviceId) console.log(res) for (var i = 0; i < res.characteristics.length; i++) { if (res.characteristics[i].properties.notify) { //注意characteristic(特征值)信息,properties对象 that.setData({ notifyServicweId: that.data.services[0].uuid, notifyCharacteristicsId: res.characteristics[i].uuid, }) console.log("notifyServicweId:", that.data.notifyServicweId,"notifyCharacteristicsId", that.data.notifyCharacteristicsId) } if (res.characteristics[i].properties.write) { that.setData({ writeServicweId: that.data.services[0].uuid, writeCharacteristicsId: res.characteristics[i].uuid, }) console.log("writeServicweId:", that.data.writeServicweId, "writeCharacteristicsId", that.data.writeCharacteristicsId) } else if (res.characteristics[i].properties.read) { that.setData({ readServicweId: that.data.services[0].uuid, readCharacteristicsId: res.characteristics[i].uuid, }) console.log("readServicweId:", that.data.readServicweId, "readCharacteristicsId", that.data.readCharacteristicsId) } } }, fail: function () { console.log("获取连接设备的所有特征值:", res); }, complete: function () { console.log("complete!"); } }) } }) }, //断开设备连接 closeBluetooth: function () { var that = this; wx.closeBLEConnection({ deviceId: that.data.connectedDeviceId, success: function (res) { console.log(\'断开设备连接: \', devicedId) console.log(res) } }) }, //发送 sendMessages: function () { var that = this; // 这里的回调可以获取到 write 导致的特征值改变 wx.onBLECharacteristicValueChange(function (characteristic) { console.log(\'characteristic value changed:1\', characteristic) }) var buf = new ArrayBuffer(16) var dataView = new DataView(buf) dataView.setUint8(0, 99) wx.writeBLECharacteristicValue({ deviceId: that.data.connectedDeviceId, serviceId: that.data.writeServicweId, characteristicId: that.data.writeCharacteristicsId, value: buf, success: function (res) { console.log(\'writeBLECharacteristicValue success\', res) } }) }, //启用低功耗蓝牙设备特征值变化时的 notify 功能 startBletNotify: function () { var that = this; wx.notifyBLECharacteristicValueChange({ state: true, // 启用 notify 功能 deviceId: that.data.connectedDeviceId, serviceId: that.data.notifyServicweId, characteristicId: that.data.notifyCharacteristicsId, success: function (res) { console.log(\'notifyBLECharacteristicValueChange success\', res.errMsg) }, fail: function () { console.log(\'启用notify功能失败!\'); console.log(that.data.notifyServicweId); console.log(that.data.notifyCharacteristicsId); }, }) }, //接收消息 receiveMessages: function () { var that = this; // 必须在这里的回调才能获取 wx.onBLECharacteristicValueChange(function (characteristic) { let hex = Array.prototype.map.call(new Uint8Array(characteristic.value), x => (\'00\' + x.toString(16)).slice(-2)).join(\'\'); console.log(hex) }) console.log(that.data.readServicweId); console.log(that.data.readCharacteristicsId); wx.readBLECharacteristicValue({ deviceId: that.data.connectedDeviceId, serviceId: that.data.readServicweId, characteristicId: that.data.readCharacteristicsId, success: function (res) { console.log(\'readBLECharacteristicValue:\', res.errMsg); } }) }, onHide: function () { var that = this this.setData({ devices_list: [] }) if (this.data.searching) { wx.stopBluetoothDevicesDiscovery({//隐藏界面是建议停止 success: function (res) { console.log(res) that.setData({ searching: false }) } }) } } })

以上是关于微信小程序蓝牙模块的主要内容,如果未能解决你的问题,请参考以下文章