微信小程序实战之 pay(支付页面)
Posted 每天都要进步一点点
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实战之 pay(支付页面)相关的知识,希望对你有一定的参考价值。
项目目录:

逻辑层:
pay.js
// pages/pay/pay.js
Page({
/**
* 页面的初始数据
*/
data: {
resultType: "",
resultContent: "",
url:""
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var resultType = options.resultType;
if (resultType == "success") {
this.setData({
resultType: "success",
resultContent: "支付成功",
url: \'../list/list?status=tosend\'
});
} else {
this.setData({
resultType: "warn",
resultContent: "支付失败",
url: \'../list/list\'
});
}
}
})
页面布局:
pay.wxml
<!--pages/pay/pay.wxml-->
<view class="result_contain">
<view class="result_img">
<icon type="{{resultType}}" size="72"></icon>
</view>
<view class="result_content">{{resultContent}}</view>
<navigator url="{{url}}">
<text class="result_to_order" >查看订单</text>
</navigator>
<navigator url="../goods/goods">
<text class="result_to_order" >返回上一页</text>
</navigator>
</view>
样式:
pay.wxss
/* pages/pay/pay.wxss */
.result_contain{
padding:25% 0;
height:50%;
}
.result_img{
text-align:center;
}
.result_content{
text-align: center;
font-size: 16px;
padding:10px;
}
.result_to_order{
display:block;
background-color:#69C3AA;
color:#FFF;
border-radius:3px;
width:50%;
text-align:center;
margin:20px auto;
padding:10px;
}
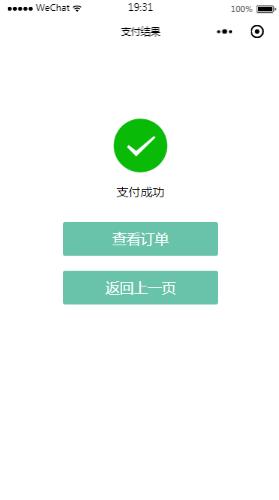
效果图:

以上是关于微信小程序实战之 pay(支付页面)的主要内容,如果未能解决你的问题,请参考以下文章