微信小程序-布局
Posted Scrazy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序-布局相关的知识,希望对你有一定的参考价值。
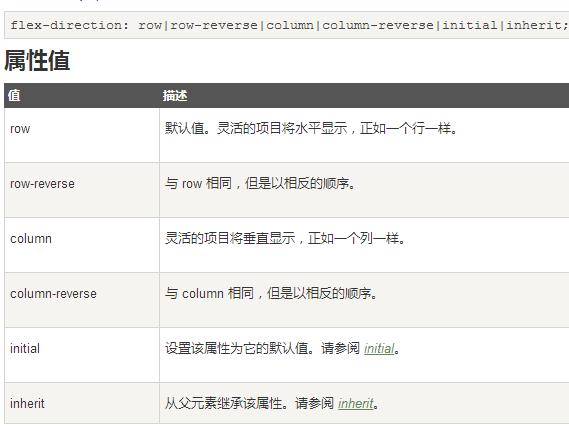
flex-direction

border

- 边框
- 粗细:thin(细线)、medium(中粗线)和thick(粗线)
- 类型:九个确定值:none(无边框线)、 dotted(由点组成的虚线)、 dashed(由短线组成的虚线)、 solid(实线)、 double(双线,双线宽度加上它们之间的空白部分的宽度就等于border-width定义的宽度)、 groove(3D沟槽状的边框)、 ridge(3D脊状的边框)、 inset(3D内嵌边框,颜色较深)、 outset(3D外嵌边框,颜色较浅)
- 自定义宽度,如:1pt、5px、2cm等
- 颜色:十六进制的颜色代码、英文颜色
语法:
margin : auto | length
参数:
margin:10px 11px 9px 8px; ,按顺序分别代表对象与父容器的上、右、下、左的距离值为10px,11px,9px,8px。
auto : 值被设置为相对边的值
length : 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。对于内联对象来说,左右外延边距可以是负数值。
先看margin,margin有4个值:margin:10px 11px 9px 8px; ,按顺序分别代表对象与父容器的上、右、下、左的距离值为10px,11px,9px,8px。
如果只写两个值:margin:10px 5px; ,表示对象与父容器的上下距离值都是10px,与左右的距离值都是5px。
那么这时候我们来看margin:0 auto; ,这个就表示上下的距离值是0,而左右就是自动适应,也就是我们常说的自动居中。
而你所说的margin:auto; , 就表示上下左右都自动适应。
以上是关于微信小程序-布局的主要内容,如果未能解决你的问题,请参考以下文章