最近正在学小程序,想着做个小的项目用来练手 . . . 恰巧领导一次会议提到想做一个小程序,虽说提了一嘴,最近闲来没事,就瞎折腾了一下 . . .
小程序-手风琴
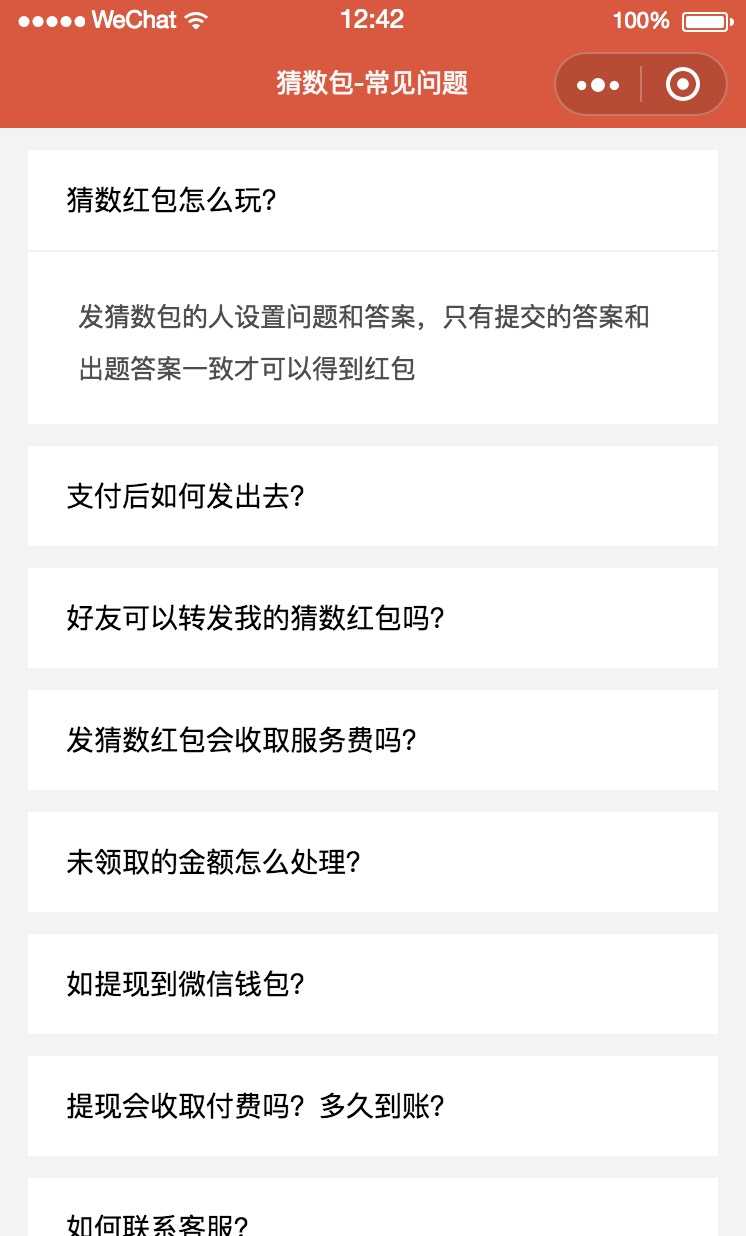
先看效果:

批注:此项目是模仿的小程序“答题包” 第一次写博客(由于激动,暂时没有看博客园的一些相关说明)版权等问题不太懂,要是有路过的勿喷 . . . 写下评论,小弟会尽力改正!
我猜大家都知道手风琴是什么,不然也不会搜索“手风琴”这么清新脱俗的关键词了[捂脸][捂脸]
上面的话好像说的有点多 . . .
别怕,反正都是些写没用的 . . . (别打我[捂脸] 都是假话)
上代码吧
1、WXML
<view class=‘container‘>
<view class=‘container-wrap‘>
<block wx:for="{{content}}">
<view class=‘item-li‘>
<view class=‘item-title‘ data-changeid="{{item.id}}" bindtap=‘showHide‘>
<text>{{item.title}}</text>
<text></text>
</view>
<view class=‘item-content‘ wx:if="{{item.shows}}">
<text>{{item.contents}}</text>
</view>
</view>
</block>
</view>
</view>
// 这些是wxml基本代码,模板遍历我就不说了 data-属性名(全部小写) ==> 我叫的是自定义属性,在js中通过绑定事件中参数 e 下面取 !!! ??往下看
2、WXSS
.container-wrap{
width: 100%;
overflow: auto;
box-sizing: border-box;
}
.item-li{
width: 100%;
overflow: hidden;
background: #fff;
margin-top: 22rpx;
}
.item-li .item-title{
width: 100%;
height: 100rpx;
padding-left: 38rpx;
box-sizing: border-box;
}
.item-li .item-content {
padding: 35rpx 50rpx;
box-sizing: border-box;
border-top: 1rpx solid #f0f0f0;
}
.item-li .item-content text{
color: #4e4e4e;
font-size: 26rpx;
}
.item-li .item-title text{
color: #000;
line-height: 100rpx;
font-size: 28rpx;
}
2、content.js
. . . . . . 终于到关键部分了,就??你话多. . .
Page({
data: {
content: [
{
id: ‘01‘,
title: ‘猜数红包怎么玩?‘,
contents: ‘发猜数包的人设置问题和答案,只有提交的答案和出题答案一致才可以得到红包‘,
shows: false
},
{
id: ‘02‘,
title: ‘支付后如何发出去?‘,
contents: ‘发猜数包的人设置问题和答案,只有提交的答案和出题答案一致才可以得到红包‘,
shows: false
},
{
id: ‘03‘,
title: ‘好友可以转发我的猜数红包吗?‘,
contents: ‘发猜数包的人设置问题和答案,只有提交的答案和出题答案一致才可以得到红包‘,
shows: false
},
{
id: ‘04‘,
title: ‘发猜数红包会收取服务费吗?‘,
contents: ‘发猜数包的人设置问题和答案,只有提交的答案和出题答案一致才可以得到红包‘,
shows: false
}
]
},
onLoad() {
},
showHide(e) {
var contentFor = this.data.content;
for (var i = 0; i < contentFor.length; i++) {
if (e.currentTarget.dataset.changeid == contentFor[i].id) {
var printPrice = "content[" + i + "].shows";
if (this.data.content[i].shows) {
this.setData({
[printPrice]: false
});
} else {
this.setData({
[printPrice]: true
});
}
} else {
var printPrice1 = "content[" + i + "].shows";
this.setData({
[printPrice1]: false
});
}
}
}
})
// 第一次弄博客园,暂时不知道博客园的发布文章编辑器怎么整理代码格式?? 整理了一些代码格式都是通过手动tab调的(知道的小伙伴还望不惜赐教,动动手指评论下方 . . . )
// 批注:上面说的如何获取自定义属性的值,e.currentTarget.dataset.属性名,不知道的小伙伴可以先把e.currentTarget 打印出来看看(数据是模拟的,请大家根据自己的情况进行设定)
// 不知道会有几个人浏览到这篇文章 . . . 看到的能不能扣1??啊! 鼓励一下我的Tab 和空格 . . .