Android怎么让LinearLayout的两个按钮之间存在一些间隔
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android怎么让LinearLayout的两个按钮之间存在一些间隔相关的知识,希望对你有一定的参考价值。
可以按照以下代码进行尝试:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp"
>
<Button
android:id="@+id/btnAction1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/cool_button"
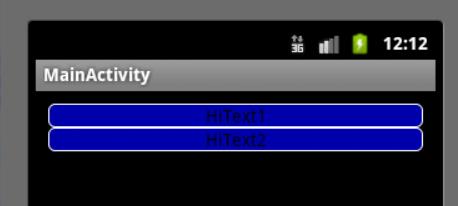
android:text = "HiText1"
/>
<Button android:layout_marginTop="50dp"
android:id="@+id/btnAction2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/cool_button"
android:text="HiText2"
android:layout_below="@id/btnAction1"
/>
</LinearLayout>

扩展资料
若设置一个控件为android:graviity="center|top" 那么这个控件中的子控件位于该控件的中心位置靠上的部位。
若设置一个控件为android:layout_gravity="center|top" 那么这个控件位于他父控件的中心位置靠近上的部位,是对这个控件本身位置的操作。
android:layout_marginBottom:离某元素底边缘的距离
android:layout_marginLeft:离某元素左边缘的距离
android:layout_marginRight:离某元素右边缘的距离
android:layout_marginTop:离某元素上边缘的距离
参考技术A 属性:Margin 或者paddingandroid:layout_margin
一个组件与相邻组件的距离
top,bottom,left,right
android:layout_padding
组件内部内容与组件边界的距离
top,bottom,left,right 参考技术B
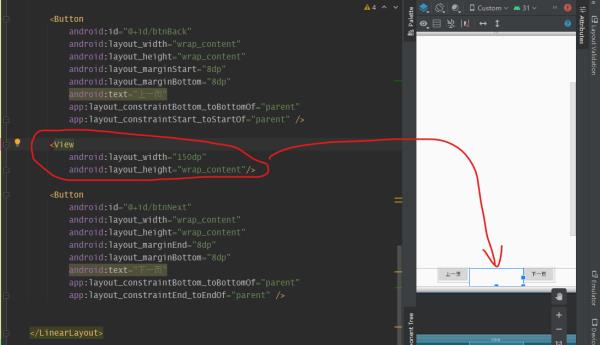
也可以换个思路嘛,在两个Button之间加一个空白的View隔开不就行了

Android Studio
参考技术C 试试下面的代码:<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas。android。com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="10dp"
>
<Button
android:id="@+id/btnAction1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/cool_button"
android:text = "HiText1"
/>
<Button android:layout_marginTop="50dp"
android:id="@+id/btnAction2"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@drawable/cool_button"
android:text="HiText2"
android:layout_below="@id/btnAction1"
/>
</LinearLayout>本回答被提问者采纳 参考技术D 下面的代码那位楼主说得对,就是不全面,我们设置间距要看清楚是给哪个设置间距,再去行动
属性:Margin 或者padding
android:layout_margin
一个组件与相邻组件的距离
top,bottom,left,right
android:layout_padding
组件内部内容与组件边界的距离
top,bottom,left,right
我的代码:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="登录"
android:layout_gravity="center"
android:layout_margin="30dp"/>
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="注册"
android:layout_gravity="center"
android:layout_margin="30dp"/>
</LinearLayout>
android 中如何让控件一直在窗体底部
android 中如何让控件一直在窗体底部
android 让一个控件按钮居于底部的几种方法1.采用linearlayout布局:
android:layout_height="0dp" <!-- 这里不能设置fill_parent -->
android:layout_weight="1" <!-- 这里设置layout_weight=1是最关键的,否则底部的LinearLayout无法到底部 -->
2. 采用relativelayout布局:
android:layout_alignParentBottom="true" <!-- 这里设置layout_alignParentBottom=true是最关键的,这个属性上级必须是RelativeLayout -->
3. 采用 fragment 布局(activitygroup 已经被弃用不建议使用)
=====================================
1.采用linearlayout布局:
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="0dp" <!-- 这里不能设置fill_parent -->
android:layout_weight="1" <!-- 这里设置layout_weight=1是最关键的,否则底部的LinearLayout无法到底部 -->
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="bottom"
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/runbackground"
android:focusable="false" />
</LinearLayout>
</LinearLayout>
2. 采用relativelayout布局:
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true" <!-- 这里设置layout_alignParentBottom=true是最关键的,这个属性上级必须是RelativeLayout -->
android:orientation="vertical">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/runbackground"
android:focusable="false" />
</LinearLayout>
</RelativeLayout>
3. 采用 fragment 布局(activitygroup 已经被弃用不建议使用)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<fragment class="com.xuzhi.fragment.FragmentDemoActivity$TitlesFragment" android:id="@+id/titles" android:layout_weight="1"
android:layout_width="0px" android:layout_height="match_parent"
/>
<FrameLayout android:id="@+id/details" android:layout_weight="1" android:layout_width="0px" android:layout_height="match_parent"
android:background="?android:attr/detailsElementBackground"
></FrameLayout>
</LinearLayout>
============================================== 参考技术A 布局用relative,写alignParentBottom=true
以上是关于Android怎么让LinearLayout的两个按钮之间存在一些间隔的主要内容,如果未能解决你的问题,请参考以下文章
Android:如何让LinearLayout的background在整个屏幕中心显示
android LinearLayout 里面的东西怎么换行