Python爬虫实战之xpath解析
Posted 阿浩( ̄▽ ̄)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python爬虫实战之xpath解析相关的知识,希望对你有一定的参考价值。
XPath 是一门在 XML 文档中查找信息的语言,最初是用来搜寻 XML 文档的,但是它同样适用于 html 文档的搜索。
所以在Python爬虫中,我们经常使用xpath解析这种高效便捷的方式来提取信息。
环境的安装
使用 xpath 需要安装 lxml 库
pip install lxml -i https://pypi.tuna.tsinghua.edu.cn/simple
基础使用
实例化一个etree的对象,且需要将被解析的页面源码数据加载到该对象中。有两种方式:
1、将本地的html文档中的源码数据加载到etree对象中
etree.parse('filePath', etree.HTMLParser()) # filePath为文件的路径
示例:
from lxml import etree # 导包
html = etree.parse('./test.html', etree.HTMLParser()) # ./test.html为本地的html文件的路径
html.xpath('xpath表达式')
2、将从互联网上获取的源码数据加载到etree对象中
etree.HtML('page_data') # page_data为从页面获取的源码数据
示例:
from lxml import etree # 导包
html = etree.HtML('page_data') # page_data为从页面获取的源码数据
html.xpath('xpath表达式')
使用xpath解析数据,最重要的步骤就是xpath表达式的书写。下面介绍xpath的常用表达式。
xpath常用表达式
| 表达式 | 含义 |
|---|---|
| nodename | 选取此节点的所有子节点 |
| / | 表示的是从根节点开始定位。表示的是一个层级 |
| // | 从当前节点选取子孙节点(后代) |
| . | 选取当前节点 |
| @ | 选取属性 |
| text() | 获取文本 |
| * | 通配符,任何元素节点 |
| nodename[@attrib=‘value’] | 选取给定属性具有给定值的指定元素。如 div[@class=‘cell’] 表示 class 属性的值为 cell 的所有 div 元素 |
对以上的表达式的实例详解
先引入一段将要测试的 HTML 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>测试</title>
</head>
<body>
<div class="big">
<ul>
<li><a href="https://www.baidu.com/">百度</a></li>
<li><a href="https://weibo.com/">微博</a></li>
<li><a href="https://www.tmall.com/">天猫</a></li>
<p>test1</p>
</ul>
<div>
<a id="aa" href="https://www.iqiyi.com/">爱奇艺</a>
<a id="bb" href="https://v.qq.com/">腾讯视频</a>
<p>test2</p>
</div>
</div>
</body>
</html>
为了方便直观,我们对 HTML 文件进行本地读取测试
取节点
/ 和 // 的用法
我们先感受一下使用 xpath 来对网页进行解析的过程
代码:
from lxml import etree
html = etree.parse('./test.html', etree.HTMLParser())
result1 = html.xpath('/html/body/div/ul/li/a') # /表示层级关系,第一个/是根节点
print(result1)
运行结果:
[<Element a at 0x28696f20ac0>, <Element a at 0x28696f20b00>, <Element a at 0x28696f20b40>]
可以看出运行结果中有3个节点,正好是从上往下数前面3个a节点。我们也可以看出上面使用了 / 来表示层级关系,所谓层级关系,其实就是一层包着一层,比如测试HTML代码中的 HTML 节点包着 body 节点,我们要取到 body 节点,就可以用 /html/body 来表示。以此类推,就可以取到我们想要的节点了。
我们既然能取出前3个a节点,那该如何取出所有的a节点呢?
这时我们就要用到 // 了
代码:
result2 = html.xpath('/html/body/div//a')
print(result2)
运行结果:
[<Element a at 0x222bf9afc80>, <Element a at 0x222bf9afcc0>, <Element a at 0x222bf9afd00>, <Element a at 0x222bf9afd40>, <Element a at 0x222bf9afd80>]
不难看出 class=“big” 的div节点包着所有的 a节点,即所有的 a节点都是 class=“big” 的div节点的子孙节点(或简单理解为后代),我们用 /html/body/div//a 即可取出所有的 a节点

通配符 * 的用法
比如我们想取到下图的两个p节点,就可以用通配符 * 来提取

代码:
'''
第一个p节点的表达式为: '/html/body/div/ul/p'
第二个p节点的表达式为: '/html/body/div/div/p'
可以看到这两个表达式唯一不同的地方的是 p节点前面的节点(父节点)一个是ul,一个是div
这时我们只需用通配符 * 来代替p节点前面的父节点,因为通配符 * 可以表示任意节点
'''
# html.xpath('/html/body/div/ul/p')
# html.xpath('/html/body/div/div/p')
result = html.xpath('/html/body/div/*/p')
print(result)
运行结果:
[<Element p at 0x1e2c335f880>, <Element p at 0x1e2c335f8c0>]
当然如果要取这两个p节点也可以用 // 来取,这里只是演示通配符 * 的用法
索引定位
比如我们想取到第一个a节点,就可以使用索引定位了
代码:
result3 = html.xpath('/html/body/div/ul/li[1]/a') #li[1]表示第一个li节点,注意索引是从[1]开始
print(result3)
运行结果:
[<Element a at 0x28705120ac0>]
这里一定要注意索引是从 [1]开始!!!
属性定位
比如我想取 id=“aa” 的a节点,就可以使用属性定位 nodename[@attrib='value']

代码:
result4 = html.xpath('//a[@id="aa"]')
print(result4)
运行结果:
[<Element a at 0x2718236fc00>]
取文本
在xpath中,使用 text() 即可取出网页中的文本信息
代码:
result5 = html.xpath('/html/body/div/ul/li[1]/a/text()') # text()获取文本
print(result5)
运行结果:
['百度']
可以看到这个结果是一个列表,如果我们想取到里面的字符串,可以这样
result6 = html.xpath('/html/body/div/ul/li[1]/a/text()')[0] # 从列表中取第一个元素
print(result6)
运行结果:
百度
取属性
如果我们想取到下图这个属性,我可以使用 @属性 这个表达式

代码:
result7 = html.xpath('//a[@id="bb"]/@href')
print(result7)
运行结果:
['https://v.qq.com/']
写xpath表达式的小技巧
我们在写爬虫时,往往会遇到比较复杂的页面代码,我们写xpath表达式也比较费劲。这里告诉大家一个偷懒的方法,直接借助浏览器copy
学会偷懒
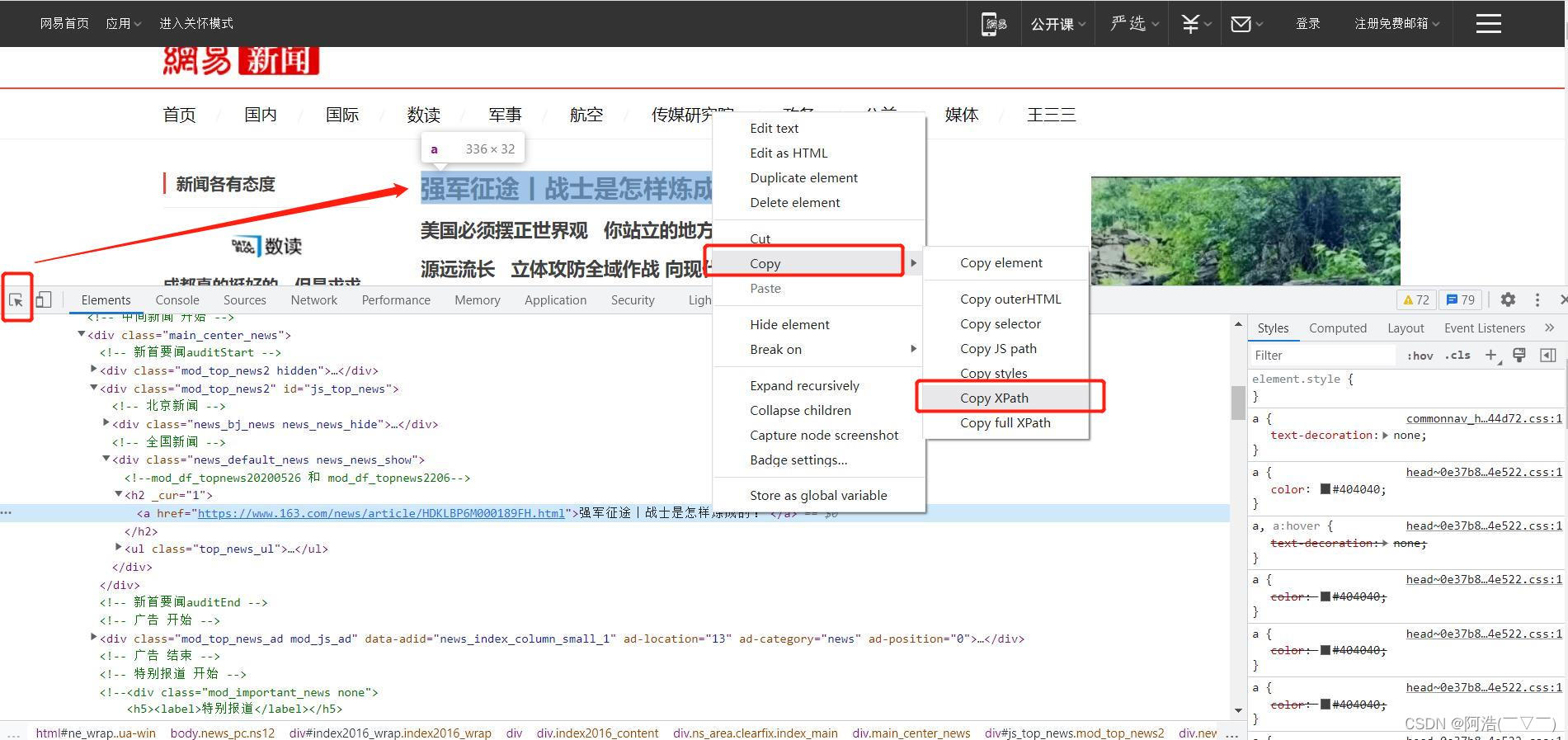
具体操作:在浏览器中 F12 打开开发者工具 ——> 用左上角的箭头选取需要的内容 ——> 在对应的代码上鼠标右击 ——> Copy ——> Copy XPath

Copy的结果:
//*[@id="js_top_news"]/div[2]/h2/a
这样的话,我们就轻松拿到了需要的xpath表达式。
当然我们不能只会使用这种copy的方法,还要真正理解xpath表达式的语法规则。因为在Python爬虫中xpath解析是有局限的,有些情况我们不能使用xpath表达式。
xpath解析的局限性
如果网页的数据是通过Ajax动态加载的,我们就不能使用xpath表达式来提取信息
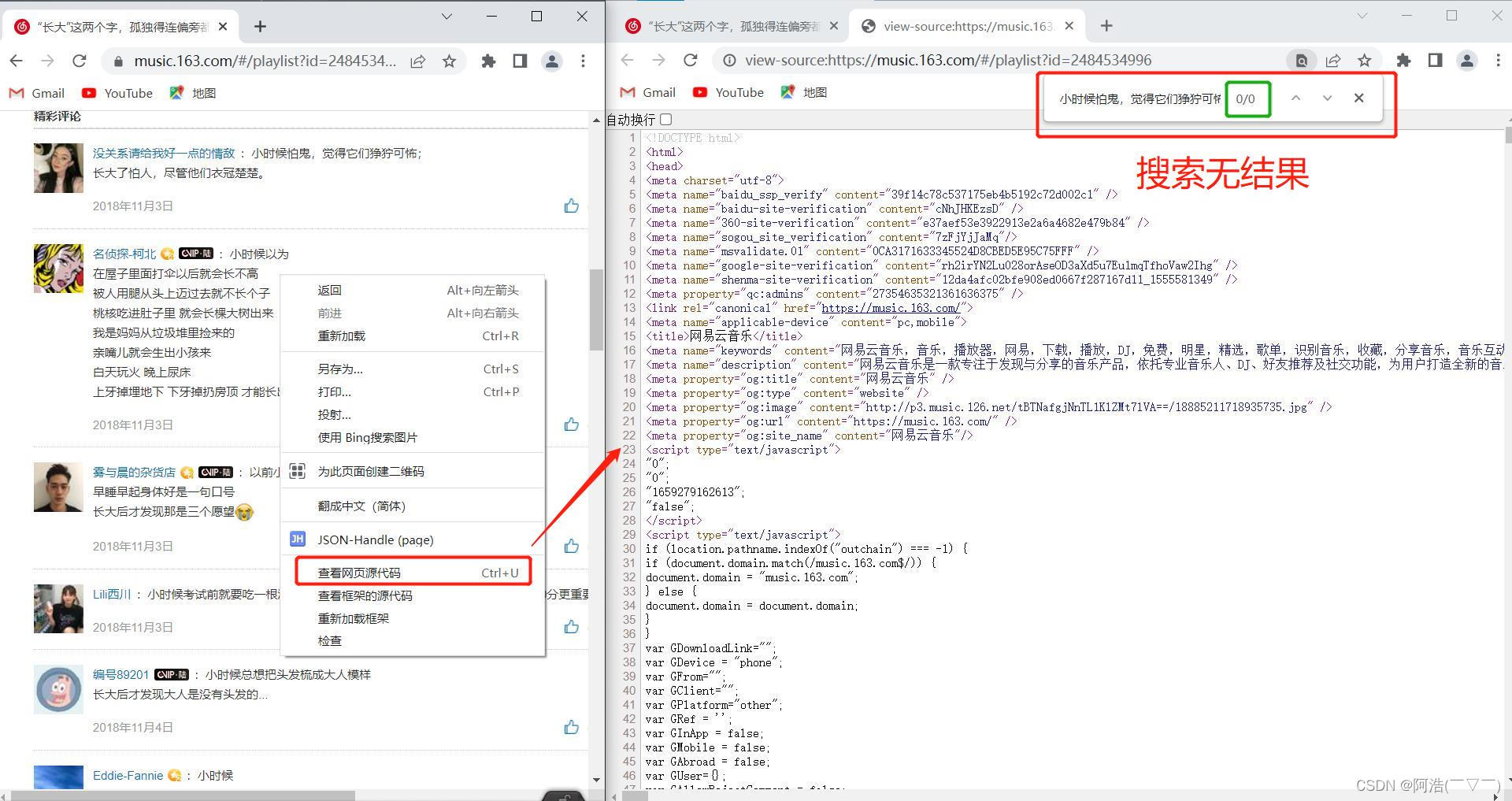
一个简单的判断方法:在网页中鼠标右击 ——> 查看网页源代码 ——> ctrl+F 搜索想要的信息 ——> 搜索无结果 ——> 不能使用xpath解析

写xpath表达式的避坑指南
有时,我们直接复制 xpath表达式或者自己写xpath表达式会遇到提取信息后返回一个 空列表 这种情况,反复对照代码发现自己好像又没写错,这是怎么回事呢?
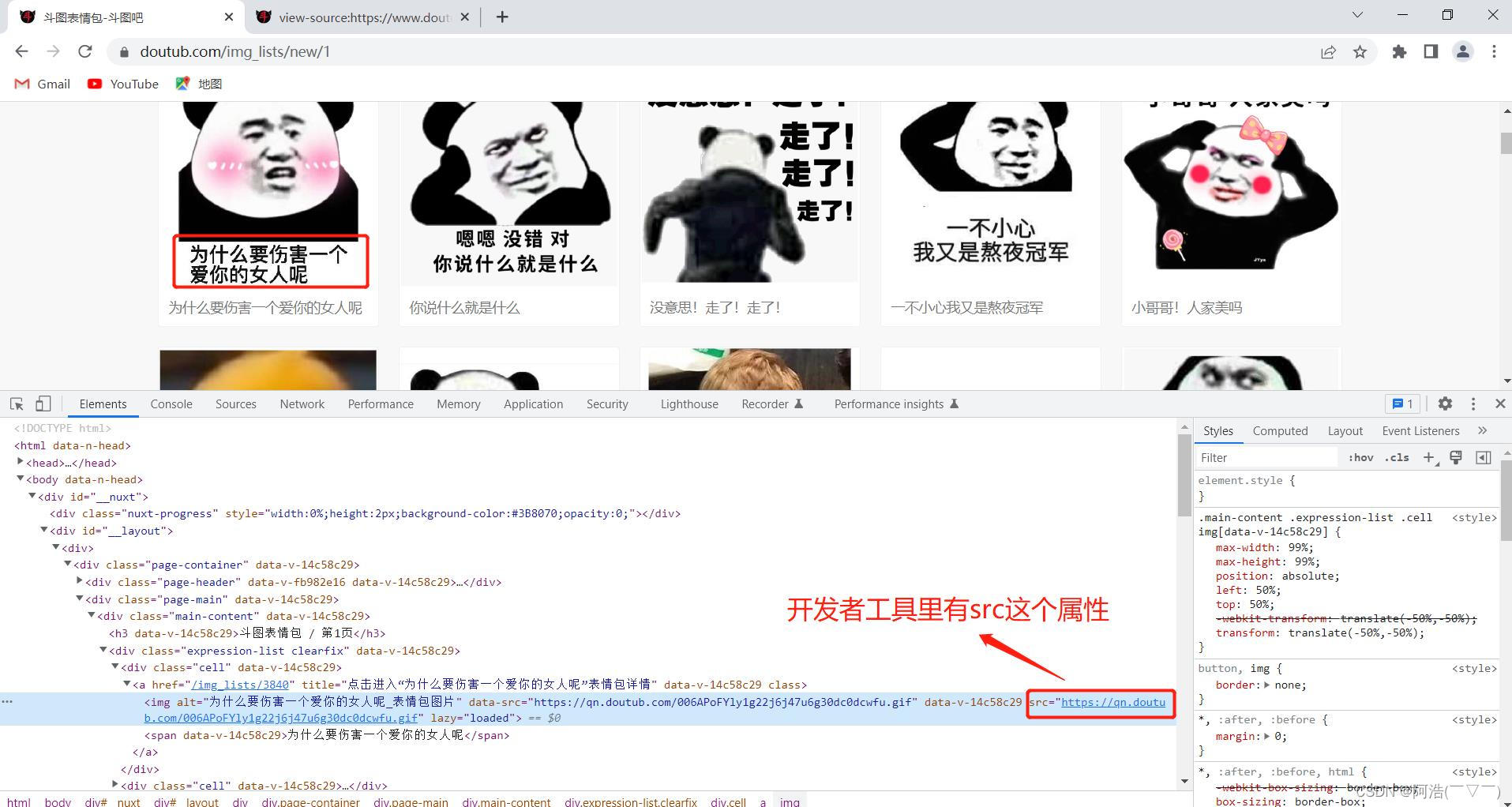
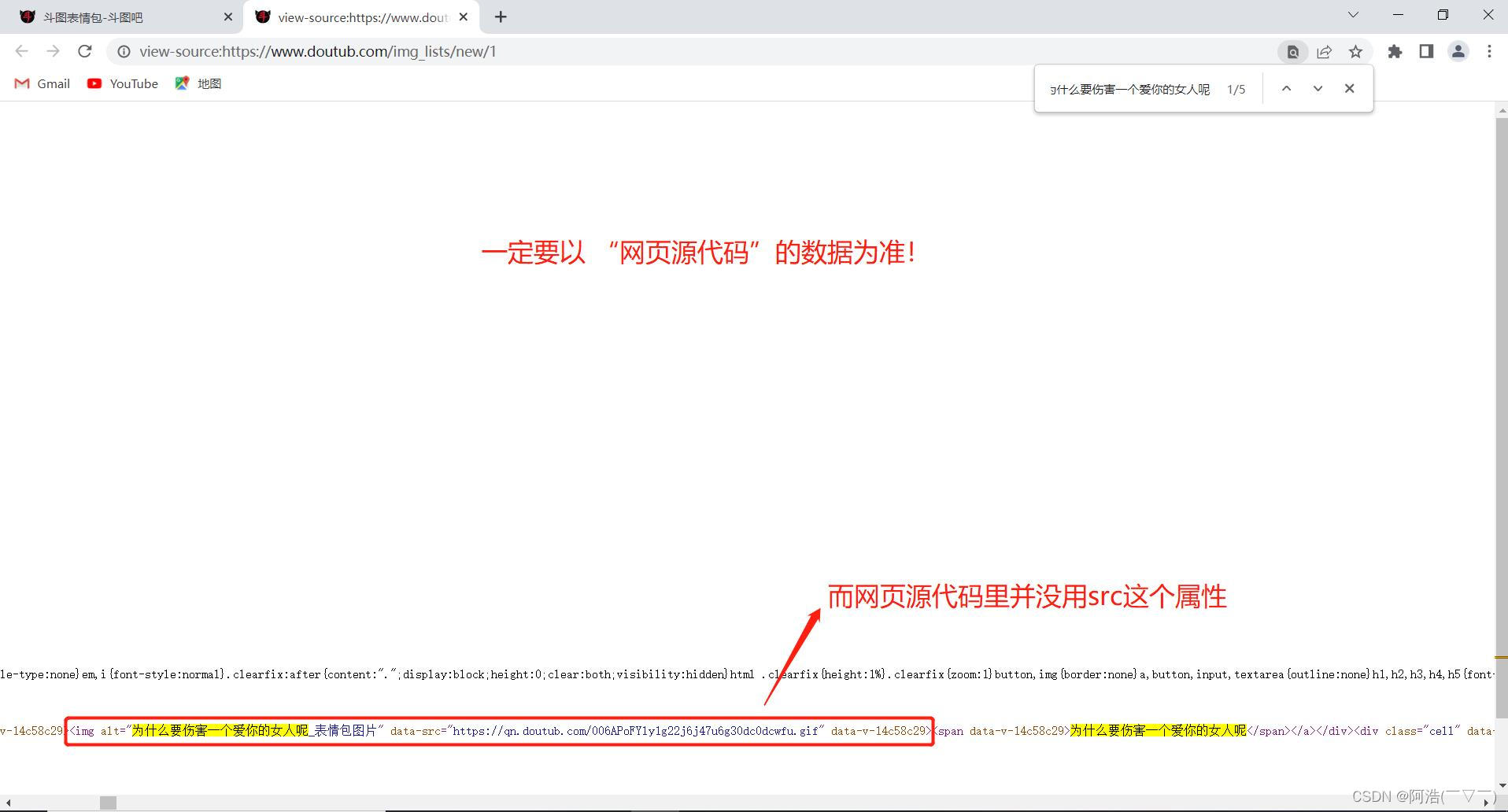
其实,很大可能是你没有以 网页源代码 为准来写xpath表达式,而是根据开发者工具展示的代码来写xpath表达式。原因就是开发者工具是实时的网页代码(比如通过js加载一些数据后的),而我们提取到的页面源码数据不一定是实时的网页代码。
比如:


一般情况下,我们可以直接根据开发者工具展示的代码来写xpath表达式,但是一定要结合网页源代码,以网页源代码为准!
重要的事情说三遍!以网页源代码为准!以网页源代码为准!以网页源代码为准!
爬虫实战
下面进入爬虫实战。我们的目标是爬取某斗图网的表情包图片和描述文字,并把描述文字作为表情包图片的文件名
# 导入必要的库
import requests
from lxml import etree
import time
import re
import os
headers =
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36",
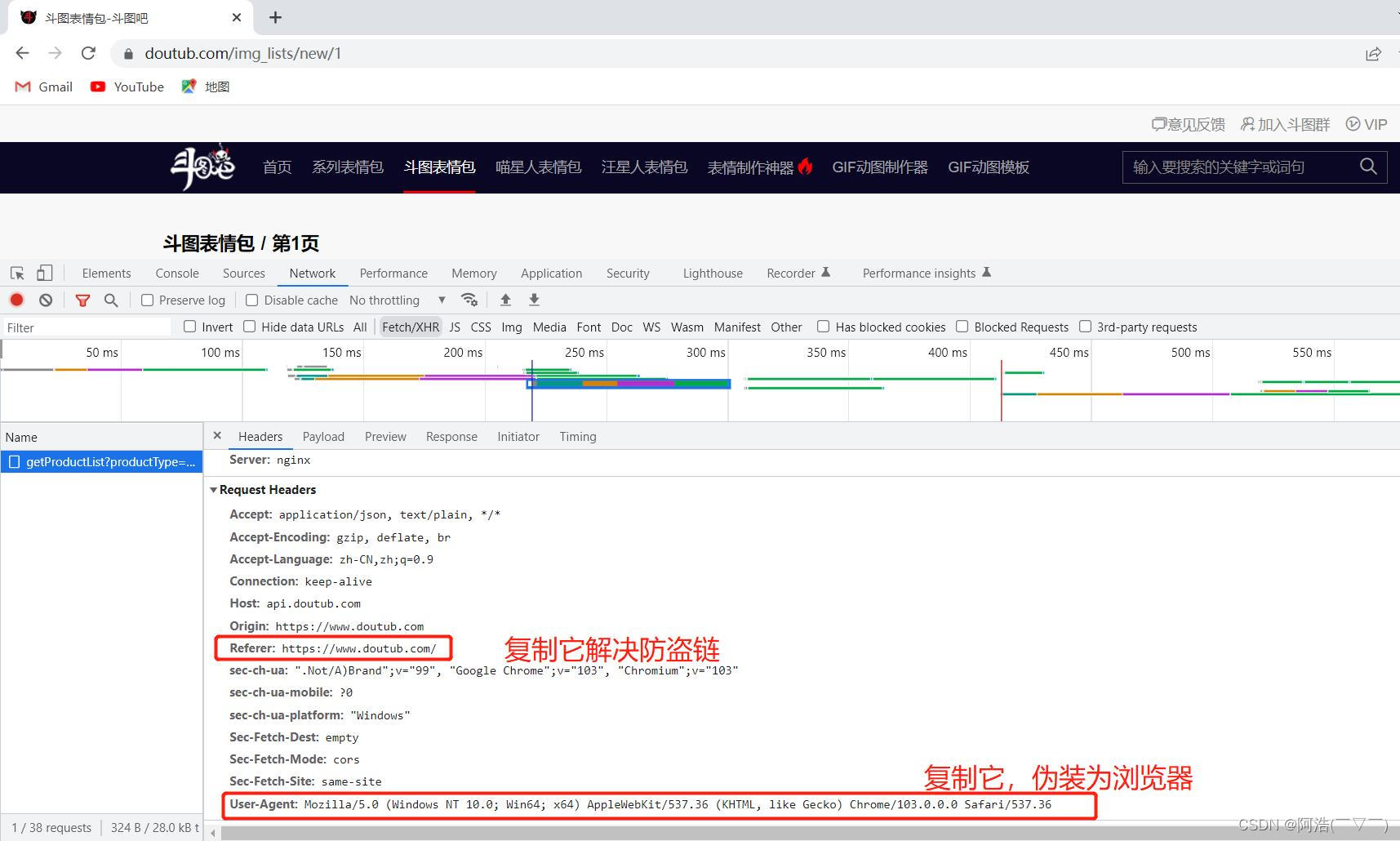
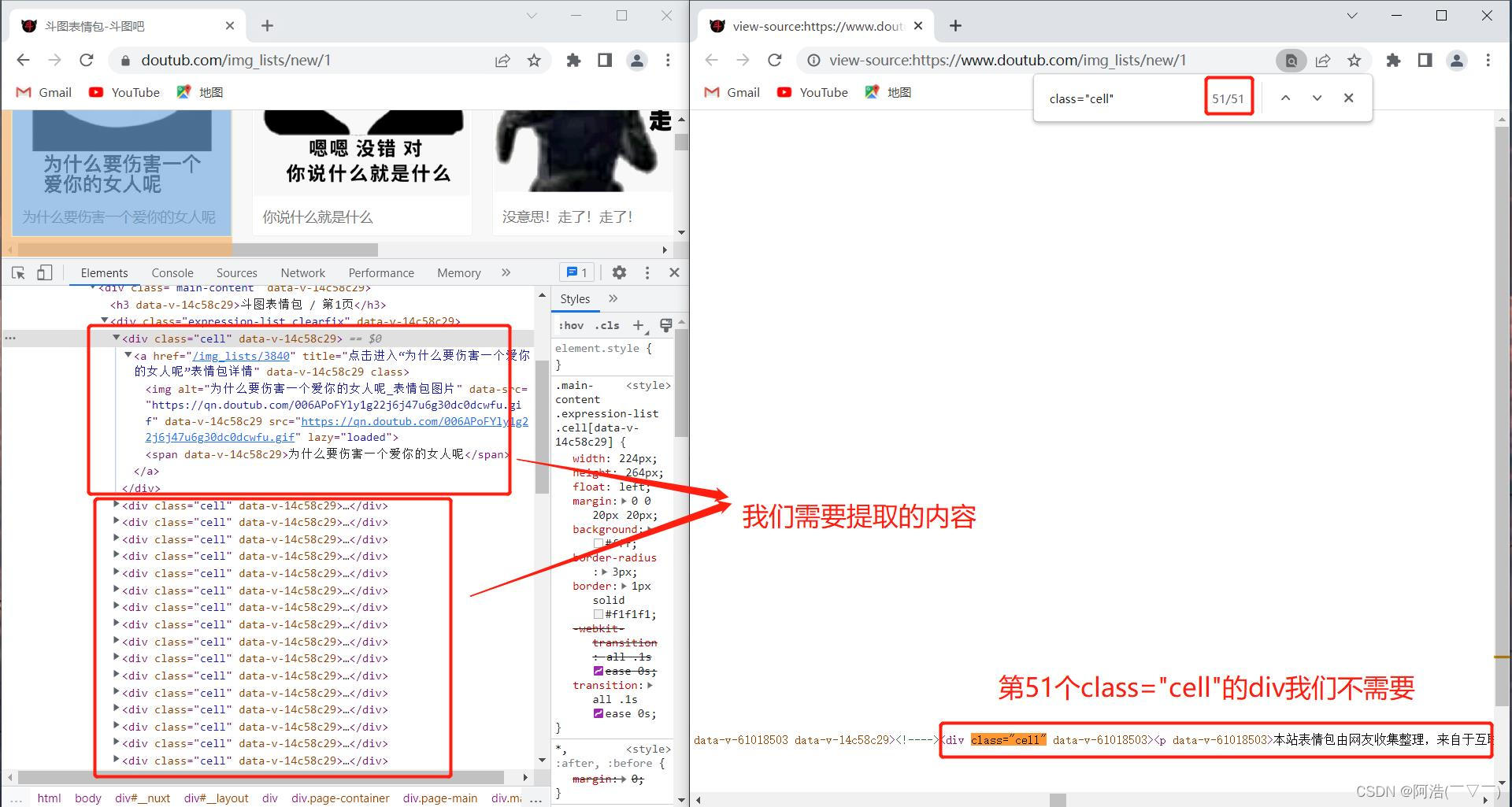
"Referer": "https://www.doutub.com/" # 防盗链:溯源,当前本次请求的上一级是谁。请看下面图一、图二
num = int(input("你想爬取前几页:"))
if os.path.exists("images") == False:
os.mkdir("images") #如果不存在images文件夹,则创建images文件夹
for n in range(num): # for循环提取多页内容
url = f'https://www.doutub.com/img_lists/new/n+1'
# url 是网址,这里使用字符串拼接网址
# 如 https://www.doutub.com/img_lists/new/1(第一页网址) https://www.doutub.com/img_lists/new/2(第二页网址)等等
resp = requests.get(url, headers=headers)
html = etree.HTML(resp.text)
divs = html.xpath("//div[@class='cell']")[0:50]
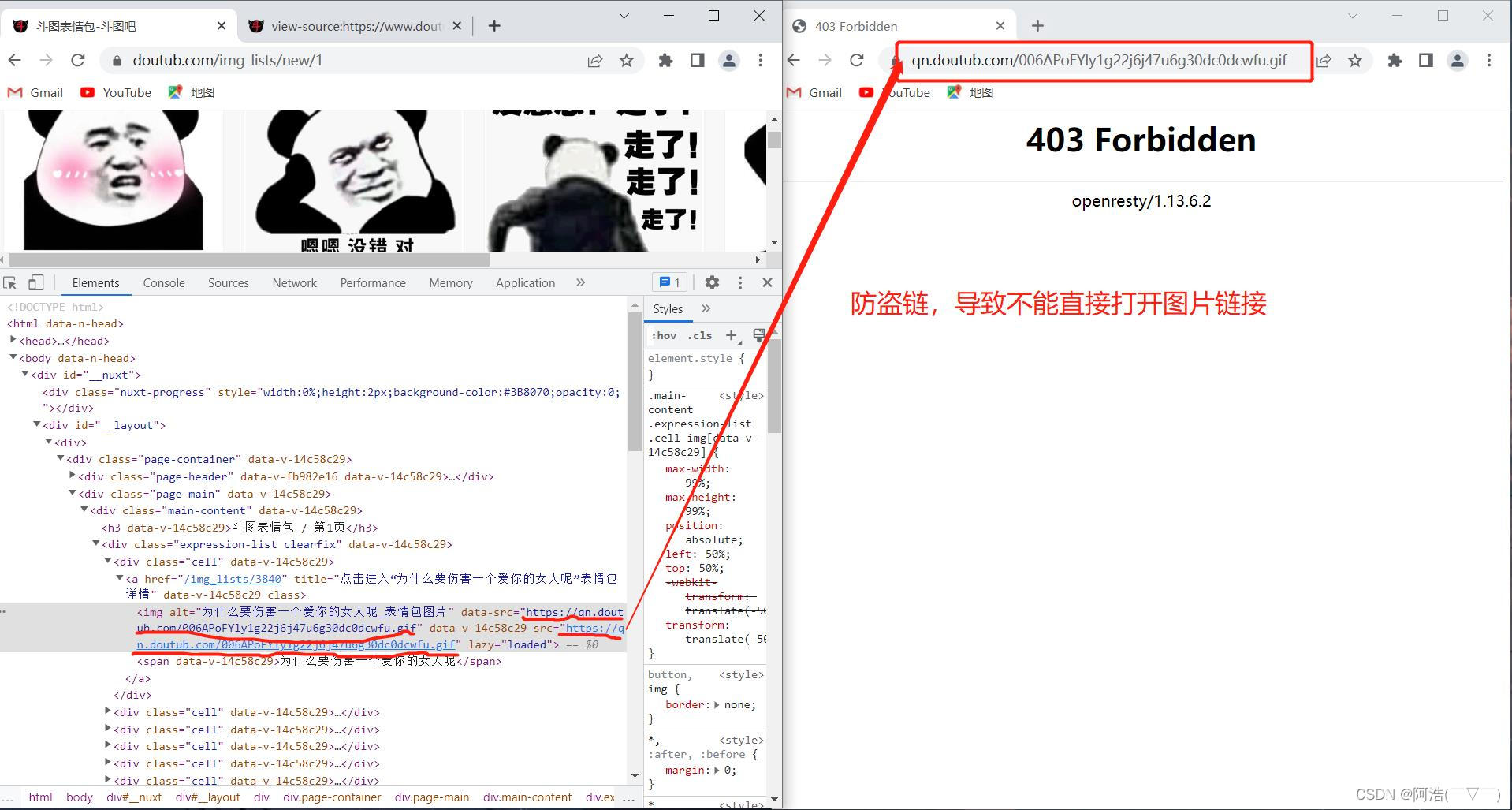
# 返回的 divs 是一个列表,切片去除无用信息,第51个div我们不需要,详细看图三
for div in divs:
imgSrc = div.xpath("./a/img/@data-src")[0]
word = div.xpath("./a/span/text()")[0].strip()
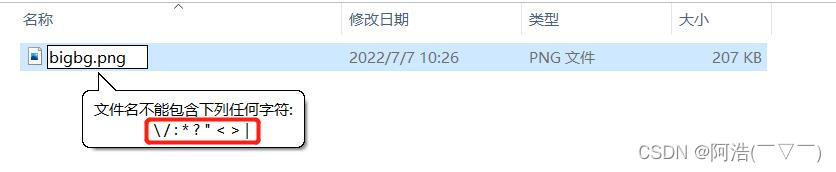
name = re.sub(r'[\\:*?"<>/|]', '', word) #使用正则表达式sub函数去除 \\:*?"<>/|这些字符。原因看图四
img_type = imgSrc.split(".")[-1] #因为图片文件的格式有些是jpg,有些是gif,这里取出图片格式
# 下载图片
img_resp = requests.get(imgSrc, headers=headers)
with open("images/" + name + "." + img_type, mode="wb") as f:
f.write(img_resp.content)
print(name + "." + img_type, "下载完成")
time.sleep(0.3) # 防止频繁访问被封ip,这里休息0.3秒
print(f"\\n第n+1页下载完成!\\n")
print("全部下载完成!!!")
图一:
防盗链问题

图二:
解决防盗链

图三:

图四:

最终效果:

大功告成!
Python爬虫系列之 xpath:html解析神器
通过前面的文章,我们已经知道了如何获取网页和下载文件,但是前面我们获取的网页都是未经处理的,冗余的信息太多,无法进行分析和利用
这一节我们就来学习怎么从网页中筛选自己需要的信息,顺便给大家推荐一个资源很全的python学习免非解答.裙 :七衣衣九七七巴而五(数字的谐音)转换下可以找到了,这里有资深程序员分享以前学习心得,学习笔记,还有一线企业的工作经验,且给大家精心整理一份python零基础到项目实战的资料,每天给大家讲解python最新的技术,前景,学习需要留言的小细节
说到信息筛选我们立马就会想到正则表达式,不过今天我们不讲正则表达式。因为对于爬虫来讲,正则表达式太复杂对新手十分不友好,而且正则表达式的容错率差,网页有稍微的改动就得重新写匹配表达式,另外正则表达式可读性几乎没有。
当然,这并不是说正则不好,只是正则不适合爬虫和新手。其实正则是十分强大的,在后面的数据清洗里我们会用到正则。
既然正则不能用,那该用什么呢?别担心,python为我们提供了很多解析 html页面的库,其中常用的有:
- bs4中的 BeautifulSoup
- lxml中的 etree(一个 xpath解析库)
BeautifulSoup类似 jQuery的选择器,通过 id、css选择器和标签来查找元素,xpath主要通过 html节点的嵌套关系来查找元素,和文件的路径有点像,比如:
#获取 id为 tab的 table标签下所有 tr标签
path = ‘//table[@id="tab"]//tr‘
#和文件路径对比
path = ‘D:Githubhexosource\_posts‘
BeautifulSoup和 xpath没有好坏优劣之分,讲 xpath是因为个人觉得 xpath更好用一些,后面如果时间允许的话再讲 BeautifulSoup。
现在,让我们先从 xpath开始!
二、xpath的安装和使用
-
安装 lxml库
pip install lxml -
简单的使用
在使用 xpath之前,先导入 etree类,对原始的 html页面进行处理获得一个_Element对象
我们可以通过_Element对象来使用 xpath
#导入 etree类 from lxml import etree #作为示例的 html文本 html = ‘‘‘<div class="container"> <div class="row"> <div class="col"> <div class="card"> <div class="card-content"> <a href="#123333" class="box"> 点击我 </a> </div> </div> </div> </div> </div>‘‘‘ #对 html文本进行处理 获得一个_Element对象 dom = etree.HTML(html) #获取 a标签下的文本 a_text = dom.xpath(‘//div/div/div/div/div/a/text()‘) print(a_text)打印结果:
 result-1
result-1熟悉 html的朋友都知道在 html中所有的标签都是节点。一个 html文档是一个文档节点,一个文档节点包含一个节点树,也叫做 dom树。
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
from w3school:http://www.w3school.com.cn/htmldom/dom_nodes.asp
另外,我们把距离某个节点最近的子节点叫做它的直接子节点,如下图所示的 body和 head就是 html的直接子节点
 dom树 w3school
dom树 w3school了解了 html结构之后我们再来看 xpath的使用。
首先,我们通过 etree.HTML( )来生成一个_Element对象,etree.HTML() 会将传入的文本处理成一个 html文档节点。这样就能保证我们总是能获得一个包含文档节点的_Element对象。
-
xpath语法
-
a / b :‘/’在 xpath里表示层级关系,左边的 a是父节点,右边的 b是子节点,这里的 b是 a的直接子节点
-
a // b:两个 / 表示选择所有 a节点下的 b节点(可以是直接子节点,也可以不是),在上面的例子中我们要选择 a标签是这样写的
a_text = dom.xpath(‘//div/div/div/div/div/a/text()‘) #用 // a_text = dom.xpath(‘//div//a/text()‘) #如果 div标签下有两个 a标签,那么这两个 a标签都会被选择(注意两个 a标签并不一定是兄弟节点) #比如下面的例子中的两个 a标签都会被选择 因为这两个 a标签都是 div的子节点 ‘‘‘<div class="container"> <div class="row"> <div class="col"> <div class="card"> <a href="#123332" class="box"> 点击我 </a> <div class="card-content"> <a href="#123333" class="box"> 点击我 </a> </div> </div> </div> </div> </div>‘‘‘ -
[@]:选择具有某个属性的节点
- //div[@classs], //a[@x]:选择具有 class属性的 div节点、选择具有 x属性的 a节点
- //div[@class="container"]:选择具有 class属性的值为 container的 div节点
-
//a[contains(text(), "点")]:选择文本内容里含有 “点” 的 a标签,比如上面例子中的两个 a标签
-
//a[contains(@id, "abc")]:选择 id属性里有 abc的 a标签,如
#这两条 xpath规则都可以选取到例子中的两个 a标签 path = ‘//a[contains(@href, "#123")]‘ path = ‘//a[contains(@href, "#1233")]‘ -
//a[contains(@y, "x")]:选择有 y属性且 y属性包含 x值的 a标签
-
总结
- 使用 xpath之前必须先对 html文档进行处理
- html dom树中所有的对象都是节点,包括文本,所以 text()其实就是获取某个标签下的文本节点
- 通过_Element对象的 xpath方法来使用 xpath
- 注意!!!_Element.xpath( path) 总是返回一个列表
有问题欢迎评论 ,顺便给大家推荐一个资源很全的python学习免非解答.裙 :七衣衣九七七巴而五(数字的谐音)转换下可以找到了,这里有资深程序员分享以前学习心得,学习笔记,还有一线企业的工作经验,且给大家精心整理一份python零基础到项目实战的资料,每天给大家讲解python最新的技术,前景,学习需要留言的小细节
本文的文字及图片来源于网络加上自己的想法,仅供学习、交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理。
以上是关于Python爬虫实战之xpath解析的主要内容,如果未能解决你的问题,请参考以下文章