案例设计音频可视化 解析与设计
Posted 野奔在山外的猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了案例设计音频可视化 解析与设计相关的知识,希望对你有一定的参考价值。
开发平台:Unity 2020
编程平台:Visual Studio 2020
前言
面向可视化方案设计中,典型的音频可视化方案 。应用领域广泛,尤其是在地质勘探、医疗器械等方面有着较为典型的应用案例。本文以 实现音乐音频可视化为案例,重点剖析音频类可视化设计的设计构思与实现。
Unity 可提供API说明
在 Unity 中关联音频(Audio)的 API 对象共计13种,如下所示:
| AudioChorusFilter | AudioClip | AudioConfiguration | AudioEchoFilter | AudioHighPassFilter | AudioListenner | AudioLowPassFilter |
|---|---|---|---|---|---|---|
| 音频合唱过滤器 | 音频片段 | 音频配置 | 音频回声过滤器 | 音频高频音过滤器 | 音频监听器 | 音频低频音过滤器 |
| AudioRenderer | AudioReverbFilter | AudioReverbZone | Audiosettings | AudioSource | AudioDistortionFilter | |
| 音频渲染器 | 音频混响过滤器 | 音频混响区(环境) | 音频设置 | 音频播放器 | 音频失真过滤器 |
涉及至音频相关的 UnityEngine API 主要为 AudioClip、AudioSource 共2种。其中音频资源在Unity编辑器中以 AudioClip 资源类型存在。AudioClip 记录有该音频数据的 混响鉴别、声道数目、采样频率、数据长度(时间、容量)等可读属性。AudioSource 担任播放器效果,将音频数据转换为声音由计算机硬件识别播放。
音频可视化 原理
1)获取音频源数据内容
可视化服务对象为 音频(AudioClip),则实现可视化的初始关注焦点应在 音频内部存储的数据信息。
参考 Unity 中文文档 - AudioClip 可了解 变量samples 可被用于获取音频数据信息。随机选择一首音乐资源导入至 AssetDatabase 中并通过 Debug.Log() 或 GUILayout.Label() 方式对音频数据识别与分析,大致可以得出以下变量在可视化开发中会被使用:
Channels:声音频道数目length:音频总时长Samples:音频样本大小
在采样过程中 压缩处理过的音频(AudioClip)是无法通过SetData()获取数据。对该资源的解决方法是 设置该资源类型 LoadType 为 Decompress On Load 即可解决问题。
疑难点:Samples样本数据类型为 int整型,为全音频内容大小。很遗憾的是对音频可视化毫无意义。不过对查询该音频段内容的数据却有相当的帮助。
回顾音频可视化目的,是实时动态反应数据内容的变化程度。则寻找 如何实时获取音频数据信息 成为接下来的关注焦点。
2)获取音频播放器实时采集数据
在工程运行过程中,AudioSource 播放 AudioClip 是通过实时即拿即解析进行。在 Unity 中文文档 - AudioSource 中给出一下方法可获取数据:
GetOutputData():获取当前音频输出数据GetSpectrumData():获取当前音频源的频谱数据块
焦点关注至 频谱块数据 上。百科解释是频率谱密度的简称,是频率的分布曲线。复杂振荡分解为振幅不同和频率不同的谐振荡,这些谐振荡的幅值按频率排列的图形叫做频谱。于是GetSpectrumData()无疑是当前对音频可视化上更加有用的方法。
关于GetSpectrumData()在 Unity中文文档 中的方法描述 public void GetSpectrumData(float[] samples, int channel, FFTWindow window) :
samples:填充音频样本的数据(要求长度保持为2的幂数)
通常样本数据长度建议 64/128/256/512/…/8192。切记不可超过其范围。
要求为2的幂数原因:计算机数据读取采取二进制,为保证数据可读与读取效率最佳的必要遵循。channel:音频采样声道。window:属于FTTWindow类提供的频谱分析窗口化类型。其目的是控制音频信号,减少频段中的信号泄露。
窗口类型越复杂,音质越高,但同时速度降低。
从高至低:Rectangular > Triangle > Hamming > Hanning > Blackman > BlackmanHarris
更多说明:GetSpectrumData()似乎在参数设计上不符合正常理解的out,但其目的是将采样的数据信息存储至samples创建的float[]数组。或许官方应使用out来更方便开发者理解。也或许是有不可更该内部层代码的原因。
音频可视化 实现
1)频谱数据 采样
根据GetSpectrumData()所需的参数类型,准备以下参数:
public AudioSource ASource;:指定使用的 AudioSource 播放器对象。public float[] SamlpesArray = new float[64];:采集频谱数据的容器。
注意:思考选择64而不是63的原因。(见 原理 一节中的解释)。
public void SyncSpectrumData()
this.ASource.GetSpectrumData(SamplesArray, 0, FFTWindow.Rectangular);
这是默认对仅一个音轨的音频数据采样。根据实际 AudioClip 音轨数进行索引。以 QQ音乐 - The Almight Voilet Thunder 稻光鸣神 - HOYOMix 为例。通过Unity Preview(预览窗口)可查看该音频具备两个音频道。或通过 AudioClip 的 channels属性可知晓。其声音频道索引方式类似于数组,即声音频道一对应信号位置0,声音频道二对应信号位置1,以此类推。
2)采样数据 观测
在完成帧频谱数据采集任务后,首先使用Debug.Log($"SamplesArray[0] SamplesArray[10] )检查数据收集情况。经Debug确认,数据范围大致在[0, 1]之间(此处的范围是大概范围,并非指确切范围)。确认到动态数据的变化后,就可构思如何设计明显的可视化方案。
后续 说明
◼ 关于频谱数据采样频率
一般情况下,开发选择Update()方法进行帧数据获取。但从实际效果中,表现出频繁的滑条变化设计。对计算机性能容易产生损耗。尤其是当采样的数据容量得到提升的情况下。于是,考虑及FixedUpdate()以固定时间获取数据采样结果。即仅在同时间间隔下获取采样数据信息,该情况下数据容器中的数据变化频率得以控制,使得整体画面波动频率降低。进一步可能较为合适的是设计例如每秒获取数据。以达到可视化整体流程中对计算机低能耗的特点。
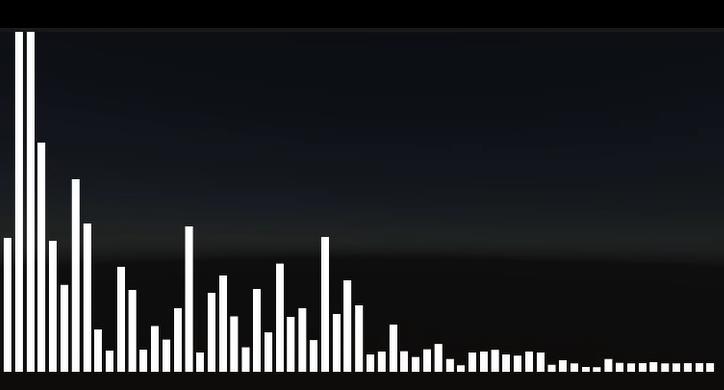
◼ 效果展示图

◼ 关于数据差值的解决方案
每次获取的帧数据,是毫无预兆与趋势表现。忽大忽小等情况时长发生。利用这些数据时容易产生频变的违和感。所以设计一套过渡变换是一个不错的选择。在下次数据采样开始前,由上一数据点过渡至该点位数据。产生类似动画的效果是相当不错的设计,关联的Lerp()插值、例如Math.Lerp()/Vector3.Lerp()等方法可实现。
小结
对任何可视化数据,首要确认是数据的可支持性。若该数据明确无法可视化,则应重心放置于其他方向的可视化。如同本文中,AudioClip 的数据无法构建可视化设计。但 AudioSource 通过播放 AudioClip 时对频谱数据的实时采样却恰好能完成音频可视化设计这一过程。当无法对其可视化时,尝试从与之关联的其他对象上探寻可视化可能性。
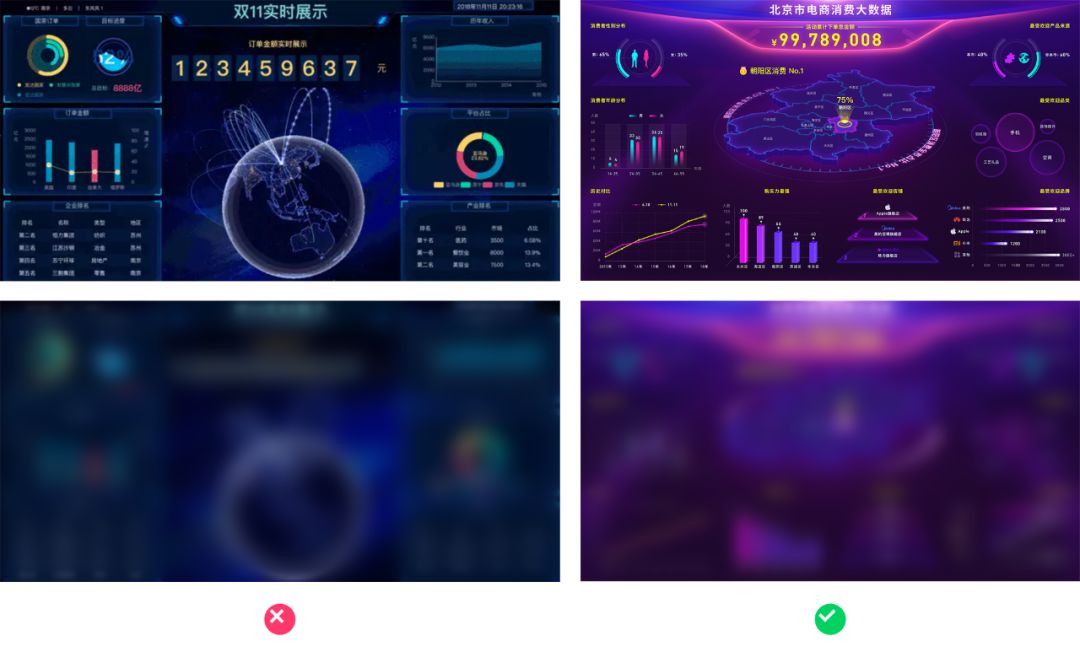
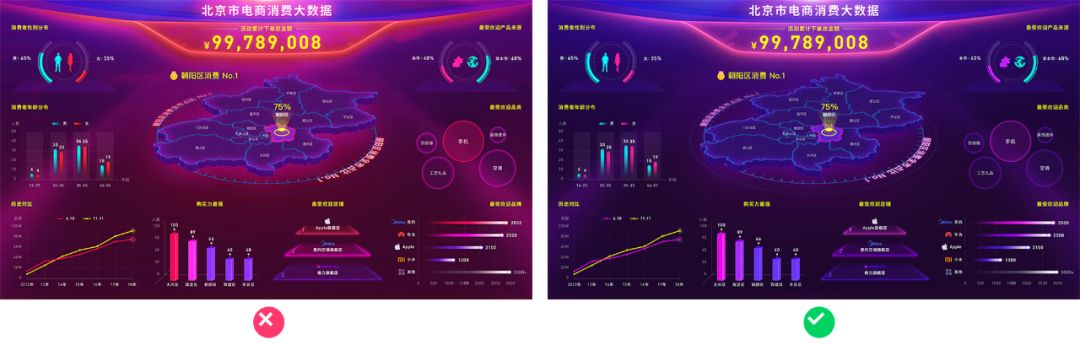
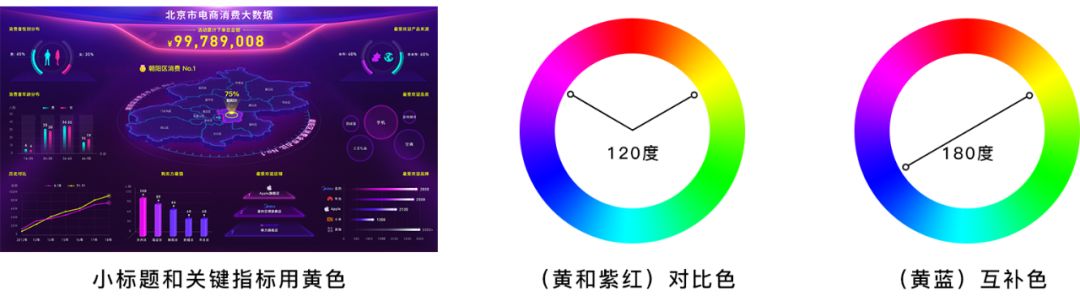
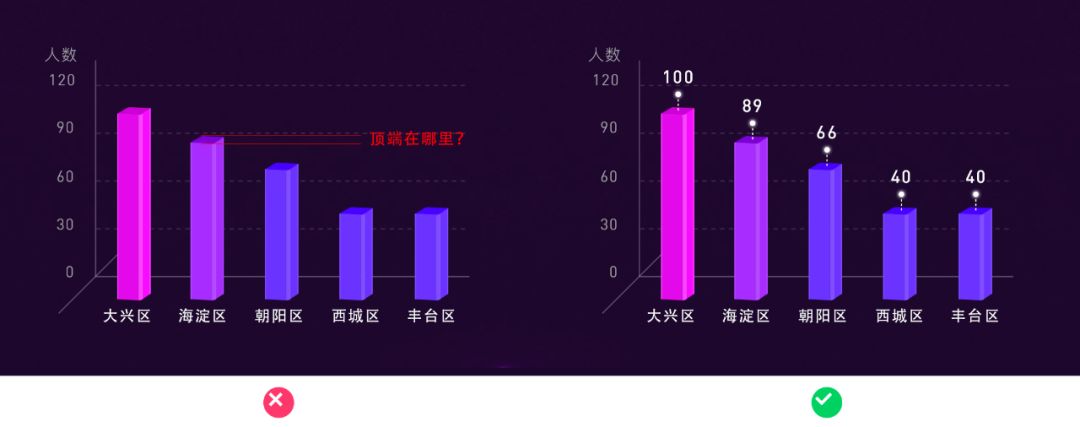
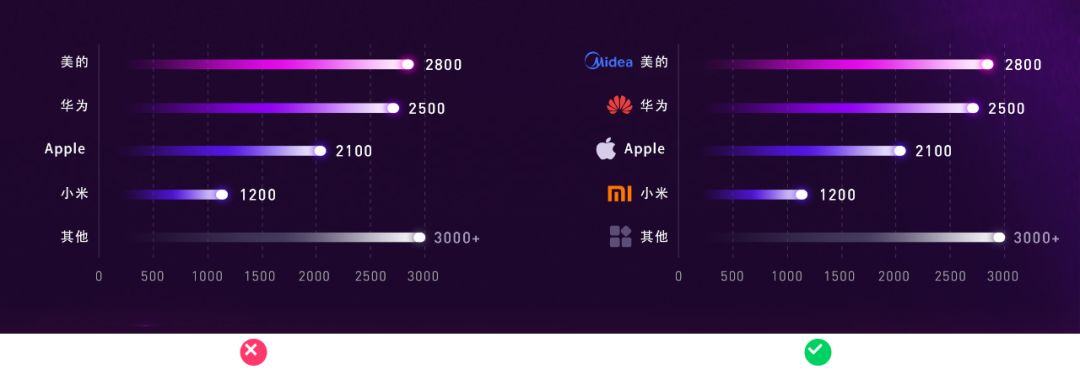
电商大屏 - 数据可视化设计经验分享!
欢迎大家踊跃投稿哦!
投稿邮箱:iidc@iidc.org.cn
前言













版权声明
版权声明
以上是关于案例设计音频可视化 解析与设计的主要内容,如果未能解决你的问题,请参考以下文章