微信小程序实现淡入淡出效果(页面跳转)
Posted Ybaby-程序媛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序实现淡入淡出效果(页面跳转)相关的知识,希望对你有一定的参考价值。
//目前小程序没有fadeIn(),fadeOut()方法所以还是本方法手写
1
<!--wxml-->
<!--蒙版(渐出淡去效果)-->
<view class="aa" style=\'height: {{winH}}rpx;opacity: {{opacity}};\'></view>
<!--正式内容(渐入加深效果)--> 2 <view class="container log-list" style=\'opacity: {{1-opacity}};\'> 3 <block wx:for="{{logs}}" wx:for-item="log"> 4 <text class="log-item">{{index + 1}}. {{log}}</text> 5 </block> 6 </view>
<!--wxss-->
.log-list {
display: flex;
flex-direction: column;
padding: 40rpx;
}
.log-item {
margin: 10rpx;
}
.aa{
background-color: darkcyan;
}
//xx.js const util = require(\'../../utils/util.js\')
//把winHeight设为常量,不要放在data里(一般来说不用于渲染的数据都不能放在data里) const winHeight = wx.getSystemInfoSync().windowHeight Page({ data: { logs: [] }, onLoad: function () { this.setData({ winH: wx.getSystemInfoSync().windowHeight, opacity: 1,
//这个是微信官方给的获取logs的方法 看了收益匪浅 logs: (wx.getStorageSync(\'logs\') || []).map(log => { return util.formatTime(new Date(log)) }) }) }, onShow: function () { this.hide() },
//核心方法,线程与setData hide: function () { var vm = this var interval = setInterval(function () { if (vm.data.winH > 0) {
//清除interval 如果不清除interval会一直往上加 clearInterval(interval) vm.setData({ winH: vm.data.winH - 5, opacity: vm.data.winH / winHeight }) vm.hide() } }, 10); } })
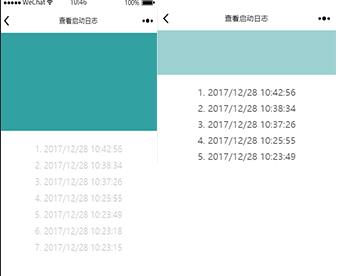
以前这种就是渐变效果
以上是关于微信小程序实现淡入淡出效果(页面跳转)的主要内容,如果未能解决你的问题,请参考以下文章
微信小程序页面跳转的问题(app.json中设置tarBar后wx.redirectTo和wx.navigateTo均不能实现跳转到指定的页面)