购物车=收藏夹?一文理解淘宝购物车背后的逻辑
Posted 阿里技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了购物车=收藏夹?一文理解淘宝购物车背后的逻辑相关的知识,希望对你有一定的参考价值。
作者:斯遇

提升用户的使用体验才是产品升级的核心,本文将从业务发展以及技术沉淀两个方面来总结淘宝购物车的产品升级之路。
一、前言
从入职以来到如今已有四年多的时间,非常幸运的是,短短职业生涯能有90%的时间都能参与或负责淘宝购物车业务域的开发,这几年来和购物车一起成长,从思考购物车与收藏夹的区别到逐步开始有了对购物车较清晰的定位,从被动接需求到开始主动思考购物车业务正确合理的业务方向,从仅仅完成淘宝业务诉求到提供可复用业务能力。和购物车一起经历5个大促,经历或大或小的产品升级、以及carts2开发方式变革,为极致的用户体验尝试过,为平台增量的提升探索过,利用技术升级帮助淘宝购物车完成业务迭代的同时,也一路沉淀了些通用的能力支撑其他业务快速迭代,也不断完善一套开发知识库帮助越来越多的购物车开发同学。那么是时候来写一些文字画一些图记录这些年,淘宝购物车的pd与开发到底做了哪些探索与沉淀,淘宝购物车到底完成了哪些产品升级,那些与你日常购物息息相关好用的功能是如何逐步迭代上线的。
这篇文章主要从业务发展以及技术沉淀两个方面来总结淘宝购物车的产品升级之路。
二、我如何理解购物车
介绍淘宝购物车业务之前,先简单说下我对于购物车这个业务场景的理解,关于它的定位、定义、以及职责。
基础功能
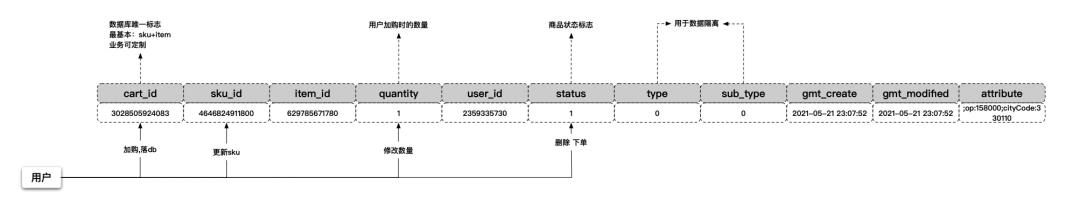
相信没有深入了解过的大多数人对于购物车的理解,都是对用户加购商品最基本的「增、删、改、查」操作,那么db内一条购物车记录到底存储了什么内容呢,如下图所示:

但实际上随着购物车基础功能不断强大,这四个字已经不足以概括购物车的职责了,那我就暂且以个人理解把购物车的基础功能归纳为下面四个字:加、改、算、凑。
-
加(&查):购物车的核心围绕db中存储的用户购物车商品数据,由于是用户私域,商品数据基本来自于用户主动加购,加购来源包括:详情、会场、订单等复购链路、猫超首页等。但为了进一步缩短用户复购路径,手淘购物车在21年迭代上线「常购」功能,利用算法计算用户高购买意愿的复购商品并通过离线手段自动加入到用户「常购」购物车(不占用户购物车容量且下单不删除),是手淘购物车为缩短复购路径提高购买效率的新的尝试。
-
改:用户将商品加入到购物车后,由于商品是实时动态变化的,变为失效、涨价、购物车容量不够等等用户都可以进入购物车对商品进行单个或者批量操作。实际上购物车的很多功能上线都在不断提高用户使用购物车的效率,例如失效更精细化到sku维度、用户加购提示容量已满可一件清理并加购等;
-
算:所谓「算」是指购物车商品价格的计算。「算」这件事情其实在购物车有不同程度的展现:
1)用户进入购物车可在商品卡片立刻看到商品维度单品优惠后的价格;
2)用户勾选多个商品进入下单前,可在购物车底部看到最终结算价格,并在单个商品上可以看到分摊后的商品优惠价;
3)开辟优惠明细浮层,将整个价格优惠计算的过程和结果清晰的呈现在用户眼前。
购物车在不断追求价格计算的正确性以及清晰度。
-
凑:我认为,购物车的数据核心是用户购物车商品,那么核心功能便是凑单,或者说合并结算。实际上目前为止在手淘大部分场景中,绝大多数的合并结算来自于购物车,这也就是为何每逢大促,订单有70%左右流量来源于购物车。「凑」主要体现在两点:
1)用户在购物车可勾选多个商品合并下单,同时也支持业务定制,分组结算;
2)用户在购物车不断挑选、勾选商品的过程中,满减凑单的进度在不断更新,并提供筛选、推荐、引导凑单等功能提高用户凑单结算的效率。
近两年,围绕「凑单」这个命题,购物车在转化和体验上都在不断尝试。
定位与职责
以上是购物车场景的基础功能,接下来我们视角再往外走一走,思考一下购物车在整个购物过程节点中的位置,或者在在淘宝基础链路的位置。我们把购物环节分为三个节点,即购前、购中、购后。如下图所示,购物车作为下单结算前的”临门一脚“,是「购前」环节中重要一环。

购物车承载着购前购中承上启下的职责。在购前环节中促成购买:对于下单犹豫的用户,用营销等手段提升用户决策效率,对于转化确定性较高的用户,精准的推荐让他买的更多;在购中环节提供流畅的交易体验:优惠计算的准确性和过程的清晰度以及各种业务形态商品的凑单合并结算等。
定义
基于上述对购物车基础功能以及职责的描述,以及我自身对购物车的理解,我将购物车定义为:一个提供商品管理、凑单结算等能力,帮助消费者进行下单决策的合并结算工具;
老生常谈
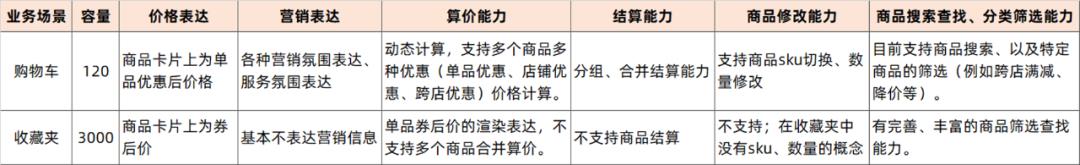
最后我们再来探讨一个老生常谈的问题:购物车与收藏夹的区别?这个问题应该是每一个开发过购物车的同学都会面临的灵魂拷问。我第一次被问是在刚入职大约一两个月的一个新人培训上,第二次是在转正答辩上。我当时的回答基本纯粹是基于自身日常手淘的使用体验,主要围绕一个点:购买意愿强烈程度的区别;做购物车几年了,会有啥新的体会么?先来列一下当前两个产品的主要区别:

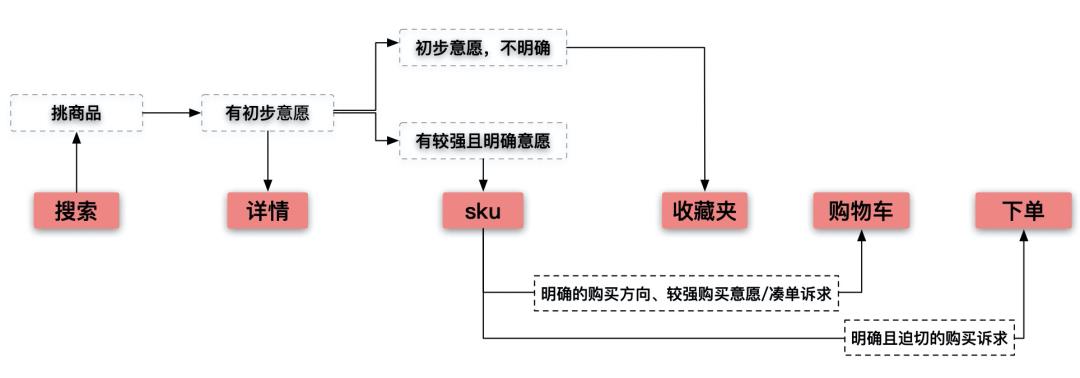
我认为对于一个用户来说,购买一个商品需要进行以下几个过程的决策,随着购买过程逐步接近尾声,用户的购买意愿以及确定性也是在不断增强的过程。不同的环节需要不同的工具来帮助用户完成。

因此总结两者之间几个比较重要的区别点:
-
收藏夹关注于对商品的存储管理、搜索查找。购物车更关注于商品的营销表达、算价、凑单结算;
-
购物车离下单更近,用户加入购物车的商品相对购买意愿更强。
虽然两个场景侧重点不同,但实际上目前收藏夹很多产品功能都值得购物车来借鉴,例如对于商品查找的高效率,包括分类、筛选、搜索等,对于购物车深度使用者来说,都是一个更好的使用体验提升。与此同时,我们思考下,购物车和收藏夹一定是完全无关的两个业务场景吗?是否存在某些关联功能可以互相弥补两个产品在使用体验上的短板?例如(纯属yy):
-
加购满的时候提供用户加入收藏夹的选择;
-
购物车清理提醒的同时,推荐引导用户加购收藏夹内购买意愿较强的商品;
-
购物车的的搜索发现,除了搜索出购物车内商品推荐出收藏夹内有关联且由高购买意愿的商品;
-
收藏夹提供高效加购路径;
-
......
三、淘宝购物车的业务发展
3.1 目标与策略
3.1.1 业务发展目标
作为业务团队,以业务先赢为目标,以技术突破为手段,赋能购物车业务高效发展应当是我们的核心目标,那么购物车这个场景的业务发展目标又是什么?其实业务如何发展,首先要思考的是,这个域场景以及作为该场景的平台方面对的角色都有哪些?这些角色目前对应的痛点与诉求是什么?对于购物车业务发展,总的来说当下面对三种角色:消费者、商家与平台、业务方。
-
消费者角色:即需要使用淘宝购物车来完成购买过程的用户;对于消费者来说,购物车产品基础功能使用体验差、购买决策效率低是最大的痛点;
-
商家与平台角色:购物车作为用户私域,给商家营销、运营提供较小的空间,对于如何促转化、提高用户购买意愿,从而获得增量是该类角色面临的最大痛点;
-
业务方:业务玩法愈的发复杂,导致业务逻辑也变的复杂,严重阻碍研发效率及业务发展迭代;
因此,面对购物车域的这些产品痛点与诉求,我们将购物车的业务发展目标总结为三个方向:
方向一:体验
购物车产品的使用体验体现在哪些方面?作为一个下单链路的基础产品,购物车管理的“物”为商品、首先面对的“角色”是消费者,那么我们思考人与商品的关系,在整个产品使用中,人(即消费者)对物(即购物车商品)存在以下行动动线:存储、浏览、管理、决策、结算。那么在以上几个环节中消费者操作是否高效则定义为购物车产品良好的使用体验。
方向二:转化
购物车作为一个基础产品,是否具备转化的空间?是否能为商家自运营营销提供可能,并最终给平台带来增量?这是我们在购物车业务发展中思考和数据挖掘的方向。数据分析与挖掘带给我们的结论:淘宝购物车中存在大量用户加购但没有被转化的存量商品,这些存量商品转化率随着加购时间越久,转化率越低,加购前两个小时成交占比60%左右。因此购物车实际上有巨大的空间去获得新的增量;如何增强货品的吸引力以及重新唤醒用户需求是购物车转化提升的两个方向,除此之外实际上从21年我们逐步开始寻找购物车外场景的增量,结合算法手段精准推荐让用户买的更多、更划算。
方向三:效率
无论是体验还是转化,业务的发展离不开快速的试错与迭代,最终离不开高效的研发效率。而研发效率又面对恶劣的业务现状和开发环境:业务上多端多平台,需求繁多复杂;开发上,需求响应慢、沟通协调多,重度依赖客户端发版。以上几点都严重阻碍业务迭代速度。需要依靠技术改造来改变研发模式,提高研发效率。
3.1.2 业务发展策略
基于购物车业务发展的三个方向,我们拆解为两个主要的实施策略:消费者侧产品升级&研发提效。

策略一:消费者侧产品升级:购物车产品升级主要体现在两个方面:
1)基于购物车的工具属性进行体验优化;
2)基于购物车的场景特征促转化得增量;
策略二:研发提效,购物车研发效率的提升体现在两个方面:
1)技术的改造提升研发效率;
2)业务的闭环提升业务迭代的效率;
最后,我以我的理解将近两年购物车的发展(业务+开发提效)总结为一张大图(其中部分内容后面章节会详细介绍):

3.2 当我们在说购物车体验时我们在说什么
作为一个基础工具产品,无论KPI导向是GMV还是体验,我始终认为提升用户在日常以及大促的使用体验才是产品升级的核心,那么,当我们在说购物车体验时我们在说什么?我们又做了什么呢?
3.2.1 淘宝购物车产品使用现状
既然要提升用户的体验,那第一步需要了解用户的诉求与痛点,以21年初一份手淘购物车体验调研报告为例,从购物车使用人群分布、使用场景、使用痛点三个方面来看:
-
人群分布:高购买力人群是购物车的主要使用群体。
-
使用场景:(21年初统计的数据):除收藏商品、购物车结算等基础功能外,用户使用购物车的主要场景依次为为凑单、对比商品价格,对比商品属性。可以看出用户对购物车使用诉求主要总结为:商品管理与发现、算价与下单、凑单。
-
使用痛点:(21年初统计的数据):总结下来,用户对购物车的使用痛点来自于几个方面:
1)大促期间跨店凑单效率低;
2)价格体验:包括预热期无法透出大促价、动态计算结果与下单不能完全一致等;
3)购物车商品的快速发现:查找、分类筛选等。
3.2.2 当我们在说购物车体验时我们在说什么
购物车是一个提供商品管理、凑单合并结算能力的基础工具,围绕两个核心:「人」和「商品」,人与商品的关系总结为两个,即人对商品的管理以及人对商品的购买结算。那么购物车产品使用体验也围绕这两个点展开。整体如下图所示:

商品管理
即用户按照当下购买意愿强烈程度对商品进行查找、增删改查等。影响用户进行商品管理体验的因素包括:
1)购物车容量问题导致的加购卡点;
2)商品查找与发现的效率;
3)商品管理即各种增删改查的操作路线是否简单高效;
商品购买
即用户在购物车不断选择商品、算价、凑单、再算价最终完成下单结算的购买过程,也是不断做下单决策的过程。影响用户下单决策效率我认为有三件主要的事情:
1)商品上信息的高效表达;
2)不断选择商品的过程中价格的准确性以及优惠计算的清晰表达;
3)不断选择商品过程中高效的凑单引导(包括凑单进度的实时更新、同档位凑单商品的筛选、可凑单商品的推荐以及不中断的凑单体验);
当我们明确购物车使用体验的目标后,策略及具体落地的事情便围绕展开。
3.2.3 重点体验项目介绍
3.2.3.1 凑单体验专项
✪ 什么是凑单
所谓凑单,顾名思义指用户为了达成某个门槛获取某种优惠从而购买多件商品的过程。线上线下都是如此。实际上这是卖家常用促销手法:对于线下/线上商家店铺,为了让用户买的更多会让利推出多种店铺内的满减/满折/满送优惠,消费者为了达到某个门槛,会在该店铺内继续选择商品凑单;那么对于平台侧(或者对于线下商场)来说为了获取促销活动更高的成交额,会在全网/全商城范围(已报名满减活动)内推出满减活动,例如天猫大促占比最高的营销手段,跨店满减以及品类券,均为跨店铺凑单玩法。
✪ 一些客观数据
从天猫双十一期间,使用跨店满减且来源为购物车的相关订单数据统计来看,购物车的合并结算功能天然成为消费者大促凑单工具,也就几乎是手淘唯一的凑单场地。而手淘购物车不断发展的凑单功能(例如满减商品氛围表达、凑单引导、满减筛选等)也成为用户购物利器。
✪ 用户对凑单的诉求有哪几类
实际上购物车凑单功能的迭代也是随着用户诉求的变化而演进,当然也是由于平台营销规划一年比一年复杂导致。营销规则及玩法的复杂化不断提高用户凑单的难度。根据21年用研提供的用户对于购物车凑单类的相关诉求总结来说,一直以来用户对于购物车的凑单使用痛点主要在于:
-
满足不同跨店满减规则的商品不能归类
-
不能快速找到相同门槛商品进行凑单(购物车内or购物车外);
-
大促预热期购物车不显示活动价,不方便凑单。
✪ 购物车的凑单功能发展历程
凑单是购物车大促期间的核心体验之一,凑单相关的优化迭代也是近两年购物车业务发展的重要命题,这里一并总结针对用户的痛点和诉求购物车凑单的四个阶段以及每个阶段解决的核心问题。首先如下图来看下目前为止用户在淘宝购物车凑单效率逐步提高的过程:

⍟ 阶段一:凑单进度实时更新
-
能力介绍

-
解决了什么问题:让用户不再「盲凑」
1. 在用户挑选商品的过程中,实时帮用户计算当前已减金额,以及距离下一个档位仍旧需求购买的金额;
2. 提供用户凑单入口,帮助用户快速发现购物车外同档位商品,更快达到门槛,提高凑单效率。
-
存在的问题
1. 凑单入口跳到承接页,加购后返回购物车页面刷新,整个凑单链路是断层的;
2. 无法帮助用户快速找到购物车内同档位的满减品,毕竟购物车内商品购买意愿还是相对较高的。
⍟ 阶段二:同一档位满减商品筛选
-
能力介绍
勾选商品,出现凑单条,筛选购物车内当前挡位商品,浮层内凑不够,外跳引导加购;
实际上筛选满减这一功能,除了业务上有了突破外,也是技术升级支撑业务发展典型之一,整个筛选方案的技术体系同时支撑了后续NewCart、搜索、预热态等项目落地,那关于技术上的挑战与解决方案可以仔细阅读“购物车筛选能力”章节。
-
解决了什么问题
1. 快速找到购物车内满足统一档位的满减商品进行凑单;
2. 提高购物车内凑单效率;
-
存在的问题
1. 跨店满减订单,用户下单金额距离下一门槛还差25%的量级,占比20%,目前存在不少用户小金额凑单存在卡点;
2. 用户当前购物车内跨店满减筛选浮层,从目前凑单链路上看,用户的动线是断层的;
跨店满减筛选是淘宝购物车近些年第一次出现「商品筛选」相关产品功能,一方面在产品设计上经历多轮评审,更重要的是业务需求上线更为购物车沉淀了一套目前为止最合理的筛选技术能力,后续陆续帮助预售筛选、降价筛选、常购、搜索等功能上线,相关技术突破可以直接阅读“购物车筛选能力”章节。
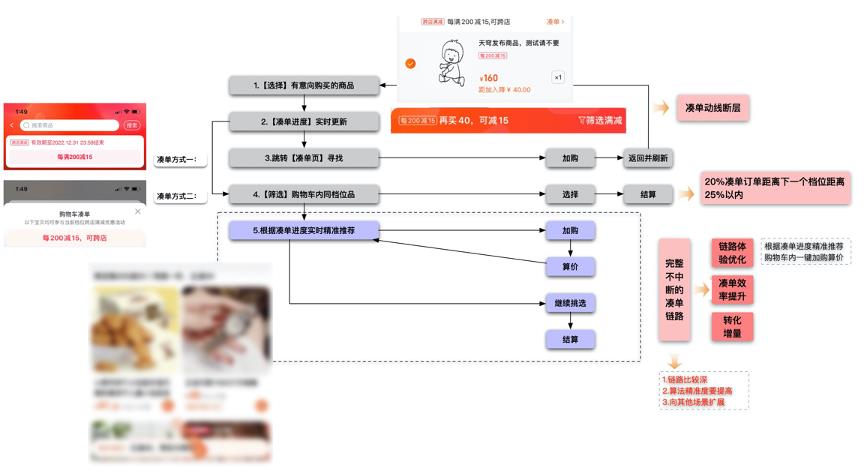
⍟ 阶段三:精准推荐及完整不中断的凑单链路/省心凑
-
能力介绍
在同档位满减商品筛选浮层内,根据用户勾选商品算价结果距离下一个档位金额之差,算法实时动态推荐相应金额的商品,并且用户加购(在信息流/商品详情内)后购物车不刷新,凑单结果保留并自动更新勾选该加购商品后的算价结果。
-
解决了什么问题
1. 解决用户小金额凑单卡点问题,帮助用户以最优惠的方式买到更多有购买欲的商品;
2. 用户选择被推荐的商品后,自动更新算价,凑单链路不再中断;
-
存在的问题
1. 路径还是相对较深;
2. 算法准确度需要不断升级提高;
另外值得一提的是,省心凑业务的上线也是技术突破支撑业务发展比较好的例子。省心凑项目的落地,实际上实现了几个突破(客户端与服务端):
-
加购后(信息流、详情)购物车不刷新,并自动勾选并参与动态计算;
-
详情加购与购物车沉淀一套感知的协议,一跳详情加购后返回购物车根据协议做各种业务定制;
整体用户动线如下:

⍟ 阶段四:预热期提前凑单
-
能力介绍
大促预热期间出现抢先看入口,价格抢先看页面可计算大促正式期价格;
-
解决了什么问题
提前算清大促正式期的价格,提前凑单;
-
存在的问题
目前预热期的凑单结果实际上和正式期是完全割裂的,用户的体验也是有断层的;
另外,购物车价格抢先看项目也是21年购物车做的一个比较大的尝试与突破,首次让我们在预热期提前看到正式期的价格。值得一提的是,整个大促放量期间,用户诉求声量非常高,用户迫切希望使用的相关诉求在当天达到3900+,最终整个双十一期间,凑单相关求助降低34.8%。项目组也因此获得集团小草莓、手淘体验年度TOP榜、手淘体验大众评审TOP榜,并已通过集团审批递交国家专利申请。
3.2.3.2 算价体验专项
购物车最核心的功能之一是凑单,但是凑单一定是基于准确或者基本准确的价格计算,这里的价格计算包括商品卡片上渲染的单品优惠,还有店铺优惠、跨店优惠等等。而众所周知,双十一的营销规则越来越复杂,这也给购物车的价格体验带来了技术上的复杂性。营销规则愈发复杂,优惠种类愈来愈多,消费者理解起来也愈发困难,这个时候,购物车就是下单前最后一道防线,准确的价格计算,清晰的优惠计算表达,以及贴心的最优解获取入口是购物车价格体验的核心目标。一张图来较为完整的描述购物车在价格体验提升上都做了哪些事情:

目标一:因为营销的复杂性和各个场景的特点,实际上从导购、购物车、到下单各个环节都存在一定程度上的价格不一致问题,购物车需要不断完善动态计算,保持和上(详情)下(下单)游的价格一致性;
购物车价格一致性
-
与详情:目前为止购物车与详情价格体验基本保持一致;
-
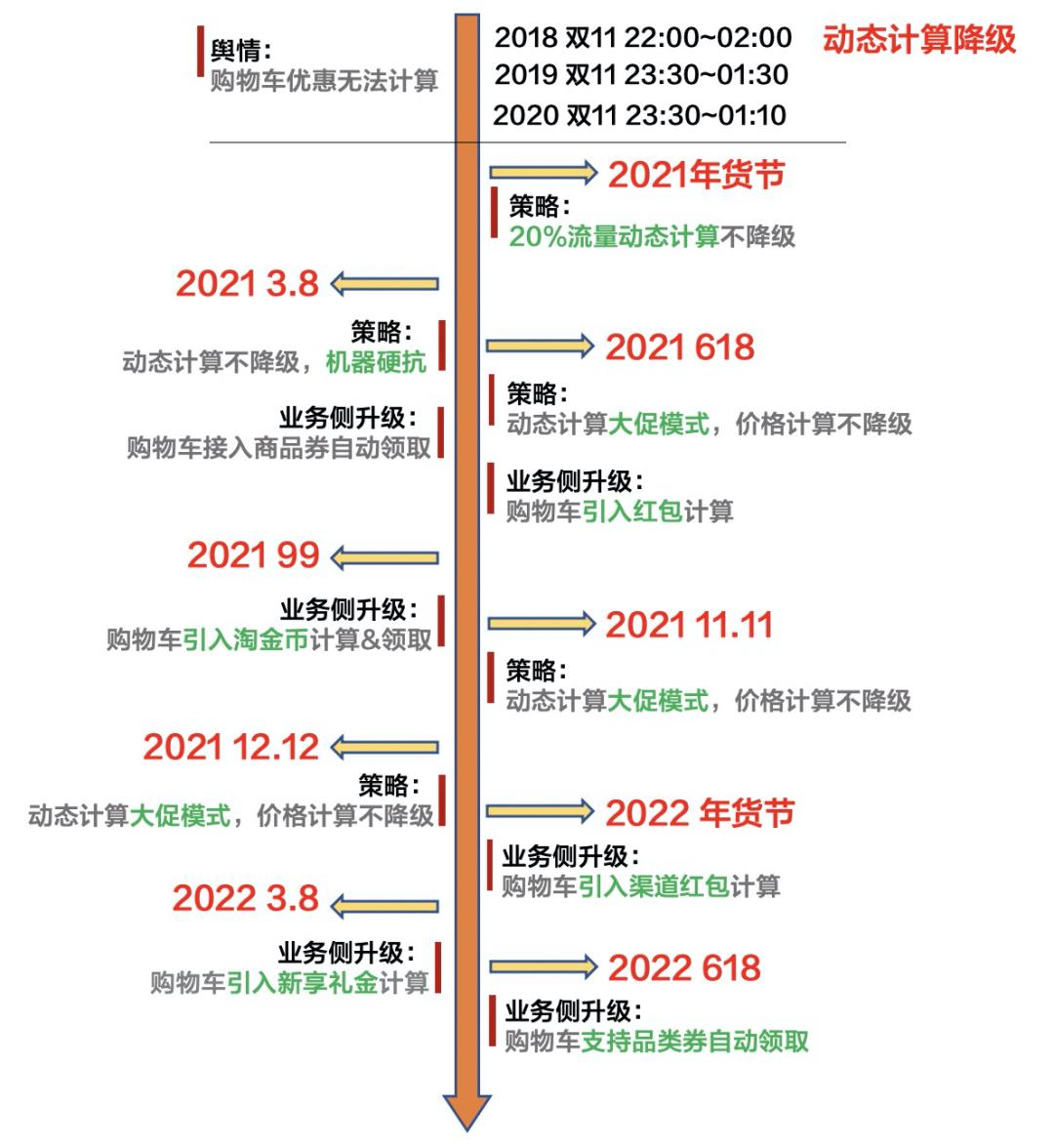
与下单:目前为止,排除了某些正常业务逻辑原因导致的不一致后,购物车下单价格基本一致。同时一张图总结下购物车在价格一致性体验上每个阶段都做了哪些努力:

动态计算高峰不降级
-
2021年的双十一购物车彻底实现了高峰期间算价不降级;
目标二:优惠具备清晰的表达。有时候用户的很多客诉咨询不是因为价格不对,而是用户无法理解优惠计算的结果。那么购物车的优惠明细就担负着让用户清晰的理解价格计算过程的使命;
购物车优惠明细升级,优惠明细承担了手淘购物车优惠计算说明的任务,到目前为止经历过三次比较大的升级,无论从开发方式或是用户体验来看,都有了非常大的进步:
【版本一:weex阶段】
最初版的优惠明细采用weex版本,用户点击结算栏,打开weex页面,页面重新向服务端发送请求,请求入参与用户最后一次update请求入参相同;如下图:

这一版本存在几个较大的问题:
-
体验问题:用户在购物车进行商品的勾选,计算出价格后,点击优惠明细,weex页面,服务端接口rt耗时以及weex页面渲染耗时等,都需要用户有一个比较明显的等待时间,体验较差;
-
表达不一致性问题:由于优惠明细页面上的信息为用户点击后重新从服务端获取的数据,也就意味着时间gap等原因带来底部结算栏和优惠明细看板信息不一致情况;
-
操作不够友好:老版本的优惠明细只有静态优惠信息,用户如果希望一边勾选商品,一边查看明细,则意味着,需要不断的打开明细、关闭明细,且每次打开都是新的请求,操作及其不便;
-
优惠明细表达丰富度不够:顾名思义;
【版本二:奥创组件化阶段】
基于愈发复杂的营销活动以及购物车自身优惠明细的体验问题,我们在NewCart项目中,对优惠明细进行了升级改造,主要改造点包括:
-
奥创组件化:将优惠明细面板全部奥创组件化,以弹窗形式展现;
-
请求模式优化:所有的动态计算请求一并下发优惠明细弹窗组件化信息,用户点击查看明细,直接渲染弹窗,无额外服务端请求,解决用户点击等待问题以及与动态计算结果不一致问题;
-
内容&用户操作优化:新的优惠明细面板展示出所有勾选的商品,且在明细看板页面可以针对这些商品进行相应的操作,同时明细列表实时更新;
【版本三:优惠表达升级】
版本二基本解决了用户体验问题,但是实际上,对于购物车来说,作为下单前最后临门一脚,价格相关体验也是非常重要的。价格体验我认为主要体现在两个方面:与上(详情)下(下单)游的价格一致性,以及如何能把优惠计算过程清晰的表达给用户,即除了带给用户正确的价格外还要能够清楚的告诉用户这个价格怎么来的。而优惠明细则承担了这个重任。因此,第三版的升级中,我们主要做了以下几个事情:
-
结构升级:优惠明细结构升级为四个部分:商品列表、商品明细表达、优惠明细表达、合计;其中商品明细表达与优惠明细表达是业务可定制的部分;
-
表达升级:对购物车内普通品、预售定金品进行分别表达,同时对几乎所有优惠的可用与不可用原因进行了表达;

目标三:除了准确性和表达清晰外,实际上购物车应当一直有个使命,如何帮助用户看清优惠最优解并能够通过各种渠道获得优惠最优解;
购物车营销能力,在上述繁杂的优惠营销规则中,某些权益是需要用户主动领取而得,例如店铺优惠中的商品券、单品券,跨店优惠中的品类券,以及淘金币等用户权益。在淘宝中有包括详情、卡券中心在内的一些卡券领取入口,对用户获取最优解来说无形中又增加了一些负担。因此购物车除了做营销表达外,也上线了例如领券结算、淘金币领取算价、惊喜券自动领取等能力,帮助用户缩短权益获取链路,以最高效的方式获得商品购买的最优解;

3.2.3.3 购物车商品管理体验
✪ 购物车商品管理体验:容量问题
以购物车一月求助量来说,主要为无法加购相关,而其中大约超过一半左右是由于购物车容量已满导致;而加购失败后的用户行为统计中,日常大约只有少部分商品占比会通过详情下单,1/3左右的商品会再次将该商品加购,而其他加购流量则被流失掉。加购路径的阻断,成为用户使用购物车的最大问题之一。容量问题的解决这些年也在不断优化,总结来说,经历了以下几个阶段:
⍟ 阶段一:直接扩容
为用户扩容无疑是最直接当下最立竿见影的方法,从17年到现在为止,淘宝购物车也采用了不同的扩容手段:
-
超级购物车:17年双十一,平台向用户提供使用天猫积分兑换容量的选择;
-
88VIP购物车扩容:19年双十一期间提供88vip用户扩容资格;
-
预售购物车:针对预售商品提供单独40容量,不占现货商品容量;
但实际上,用户对容量的诉求远不会停止,单纯扩容实际上并没有从根本上解决问题,并不是长久之计。
⍟ 阶段二:直接解决加购卡点
在用户因为容量满加购失败卡点处,提供更多的选择,选择一键已失效或购买意愿较低的商品移入收藏夹,而成功加购当下购买意愿更强的商品。在用户的关键行为阶段上针对加购失败进行有效的承接,通过复合操作等策略降低用户操作成本,缩短用户路径,有效挽回高价值的加购意愿商品,进而挽回GMV的流失。
⍟ 阶段三:刺激用户主动清理
引导清理
根据数据显示,用户在遇到加购报错弹层时,大约50%的用户会主动找商品替换删除,但是其中只有20%的用户会回到购物车进行批量删除。加购清理功能虽然帮助用户在详情加购处解决当下商品的加购问题,但单商品删除效率极低,需要在适当的时机引导用户进行商品批量的剔除清理。
清理提示的出现时机也是一门学问,目前一期首先根据用户购物车商品数量进行选择透出。后面会和用户上一次下单的商品相关类目等因素进行清理入口出现时机的判断。
优化删除/清理体验
对于愿意回到购物车进行批量清理的用户来说,提高删除商品的体验,让用户删的更多删的更爽也是非常重要的。
✪ 购物车商品管理体验:商品发现问题
商品是购物车的核心,帮助用户将由购买意愿的商品成功高效的加入购物车是第一步,那么第二步则是如何让用户在购物车中能够快速发现/找到期望的商品。
⍟ 快速搜索定位到商品
购物车月均搜索相关舆情约55条,排在购物车相关舆情问题top5;当用户有明确购买意向时,搜索能力实际上是用户快速找到商品的第一利器。
⍟ 商品分类筛选
除了搜索能力帮助用户有明确购买意向时快速找到相关商品外,淘宝购物车还提供了多个商品分类筛选的入口,进一步提高用户发现商品的效率。除此之外,提高一些低购买意愿商品的触达效率,让购物车的商品「活」起来,提升用户体验的同时带来转化的提升。
3.3 购物车场景的促转化空间在哪里
3.3.1 购物车的转化从何而来
购物车作为一个基础链路上偏工具属性的产品,是否存在转化提升的空间?对于购物车来说,无论是转化还是体验都离不开「人」与「商品」两个核心,我们分别从这两个方面去分析购物车场景的转化空间在哪里。
⍟ 人
从消费者人的角度来说,提升转化,我认为可以总结为三件事儿:
-
加购链路顺畅,用户的加购意愿以及高购买意愿商品不被流失;
-
用户在购物车一次合并下单中,如何让用户一次买/凑的更多更爽?
-
如何召回用户到购物车,始终保持高兴趣度,买更多次?
但实际上,用户对容量的诉求远不会停止,单纯扩容实际上并没有从根本上解决问题,并不是长久之计。
⍟ 商品
再回到商品角度来说,目前购物车中存在大量未被转化的商品,其中包括正常商品以及大约17%左右的失效商品。当我们分析商品的加购时间与其转化率之间的关系,会发现一个很有意思的现象,商品在加购超过一天后,转化率会急剧下降。这就意味着随着加购时间增加,用户对该商品的购买欲望愈来愈低,降低的原因可能是:商品随着加购逐渐沉底,曝光效率开始降低;商品价格或者商品状态没有变化,或者有明显变化但并没有将变化触达给用户;基于此我们将购物车商品分为三种类型:
-
沉睡商品:随着加购时间不断累计,加购时间越长的商品越难被转化,对于转化率低于一定值的商品,我们将之定义为沉睡商品。
-
失效商品:用户加购成功后,因为商家主动下架商品,商品重新编辑发布,等原因导致的商品无法继续进行操作的购物车商品。失效商品无法再查看商品详情,和进行勾选,只能一刀收藏夹或者直接删除商品。
-
高购买意愿商品:近期加入到购物车,或者有价格等信息变化并在购物车得到曝光,对于用户来说有较高购买意愿的商品;
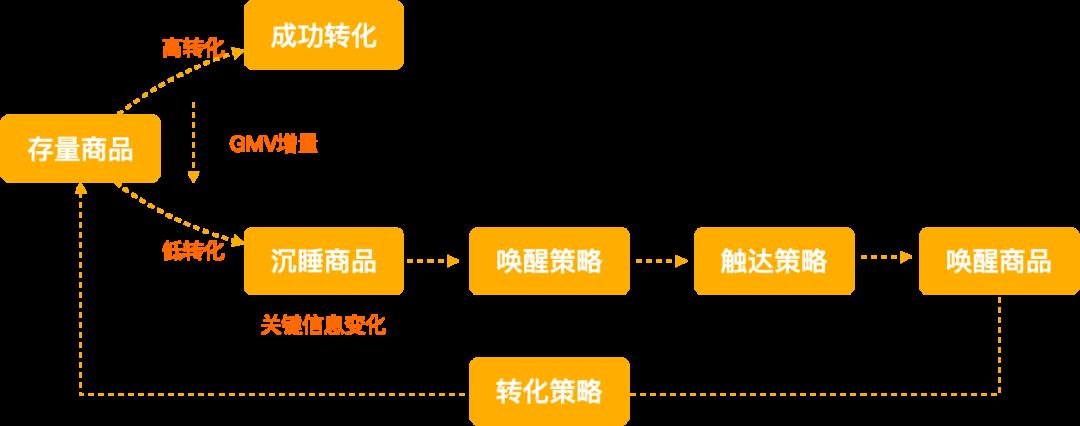
从「人」、「商品」角度来看近两年淘宝购物车在转化方面总结下来整体策略如下:

提升购物车转化的核心是让购物车商品“流动”起来:失效商品一部分通过用户加购失败替换,一部分通过找同款而转换为更高购买意愿商品;对于沉睡商品来说,抓住其价格或者状态变化的关键点有效触达用户,提升用户的购买欲,从而带来转化的提升;
3.3.2 重点项目介绍
3.3.2.1 沉睡商品唤醒项目
我们通过回答几个问题来说明项目的业务背景:
-
什么是沉睡商品?
前面我们已经介绍过了,我们把那些随着加购时间增长转化率降低的商品成为「沉睡商品」;
-
什么是唤醒?唤醒什么?什么时候唤醒?如何唤醒?
所谓唤醒即将影响下单的商品状态的变化触达给消费者,重新激活/唤醒对该商品的购买欲望。整体产品的核心逻辑总结为:

那么这里有两个重点:什么时候唤醒以及如何唤醒,即唤醒策略和触达策略。
【唤醒策略】定义影响商品下单决策的状态
-
价格变化
-
-
营销活动
-
日常降价
-
高价格力
-
涨价
-
-
状态变化
-
库存紧张
-
补库存
-
新品商家
-
-
内容变化
-
分享内容
-
【触达策略】:唤醒手段从站外到淘宝购物车内,不同层设计不同的信息触达手段
-
站外回流:桌面push消息提醒;
-
淘宝内回流:淘宝底部Tab气泡提醒;
-
购物车内浏览:提示用户购物车内部分商品已降价;
目前为止淘宝购物车已支持日常降价商品桌面push提醒以及回流机制,后续会增加更多价格变化以及商品状态变化的唤醒策略,以及淘宝底部bar提醒等触达策略。
3.3.2.2 惊喜券项目
-
项目背景
1)从购物车角度出发:分析购物车商品加购时间与下单转化率关系分布,加购时间在20min左右出现拐点,即用户在加购20min后,商品转化率开始明显降低;而同时,购物车存量商品信息中有大量加购时间超过一天的商品;这意味着这些加购时间较长的商品转化率存在较大提升空间;
2)从商家运营能力出发:目前平台逐渐培养商家自运营用户群体的心智,提供商家运营客户的平台工具,例如淘宝直播-针对从购物车进来的用户会有明确的优惠券发放。面对购物车存量商品情况以及人与货品关系匹配的场景,我们希望能提供针对交易链路购物车场景的商家自运营工具,商家针对有明确购买意愿但是迟迟犹豫的用户,可以分渠道进行针对性营销,使得用户犹豫点消失,进而成为转化;
-
业务解决方案关键点
-
商家自运营:商家根据用户加购情况,选品报名,设置优惠券信息;
-
购物车营销权益领取触达:购物车场景将商家设置的营销权益获取入口透出给消费者,激励消费者领取;
-
购物车用户利益点表达:用户已经领取的专项优惠在购物车页面表达,提高用户购买意愿;
-
-
项目目标:通过平台链接消费者及商家,实现权益自动投放,最大化提升商品转化率
-
业务演进
购物车惊喜券业务经历三次业务模式优化,我们从「商家」和「消费者」模块分别总结如下图

四、业务支撑路上的沉淀
淘宝购物车各种业务场景的创新尝试离不开技术的探索与突破,当然技术的发展也一定是为业务服务,以业务先赢为目标。但是,购物车作为基础链路上少有的增删改查全部具备的列表翻页场景,客观存在特有的一些技术开发难点。那么本部分内容就来分析下购物车业务开发的技术难点,以及如何一一突破来支撑业务发展,并沉淀通用可扩展能力进行业务提效。
4.1 技术突破支撑业务发展
4.1.1 技术架构
首先先用一张大图描述下淘宝购物车的技术架构,有个全局的认识:

4.1.2 购物车开发技术难点分析
⍟ 购物车业务场景特点
-
流量大,稳定性以及产品可用性永远是前提和基础;
-
列表形式业务场景,包含增删改查,购物车容量虽有克制,但一定是不断增长的;
-
调出型代表应用,依赖多(优惠、商品、库存、限购等等下游);
-
基础产品,体验第一(不能随着业务的复杂性提高降低用户体验);
⍟ 购物车开发技术难点
基于购物车业务场景的特点,以及近些年开发购物车的经验,我认为淘宝购物车业务开发最大的技术难点有二;
-
交易核心链路引入营销导购/算法等场景
-
-
1. 每一年用户购买力和诉求都在增长,业务在不断发展,营销导购/算法类的业务诉求越来越多,但下游依赖不断增多,核心链路耗时增长,再加上购物车是一个列表形式,任何复杂度都会随着商品列表增加成倍增加,对稳定性和用户体验都是巨大的挑战。但无论业务如何发展,稳定性及用户体验永远排在首位。最终导致的局面是用户侧的rt体验没有提升,营销导购/算法类的业务无法落地。
-
2. 那么是否可以重新定义一下购物车的核心数据与非核心数据?核心数据保持一个比较稳定的数据量级以及复杂度,非核心数据来完成业务的增长;对于购物车场景来说,区别是否核心应当是两个维度,第一,数据量级的维度,即购物车列表,按照顺序排列后是否每一个坑位对于用户进入购物车都是核心数据(不止是分页)?第二,信息丰富度,例如购物车商品基本数据和营销数据,或者说下单需要的数据和利益表达的数据;
-
-
购物车分页渲染场景与全局内容感知这一诉求之间的矛盾
-
1. 即如何在购物车分页渲染(用户主动翻页驱动)的前提下,提前感知、聚合用户购物车全部商品的信息进行某些氛围的表达,一直以来购物车的很多诉求都与之相关:第一版惊喜券飘条透出、筛选入口透出逻辑、tab提示等等;这里对全局商品的感知诉求又包含两个层次,基础商品标志(id等)、商品IC基本信息(商品标签等)、复杂商品信息(具有购物车场景语义的优惠、失效等);不同层次对购物车的依赖不同;
-
4.1.3 技术突破带来的业务升级
⍟ 购物车筛选能力
2020年双十一之前,淘宝购物车是没有任何商品筛选功能的。而商品筛选分类,提高发现效率一直是用研报告中,top级别的用户诉求点。
-
难点分析
-
分页模式:购物车为分页查询,筛选商品可能分布在不同的页面中(例如极端情况下,希望筛选出的商品在购物车分页查询中的最后一页);
-
合并结算:各个筛选“页面”下的商品勾选操作在切换过程中需要保留,底部动态计算结果需要保留(例如在筛选浮层下筛选出的商品在购物车分页查询中的最后一页,且被用户勾选参与动态计算。关闭浮层回到后商品勾选保留,动态计算结果保留);
-
用户的操作体验要求,例如底部价格不能出现跳变等;
-
-
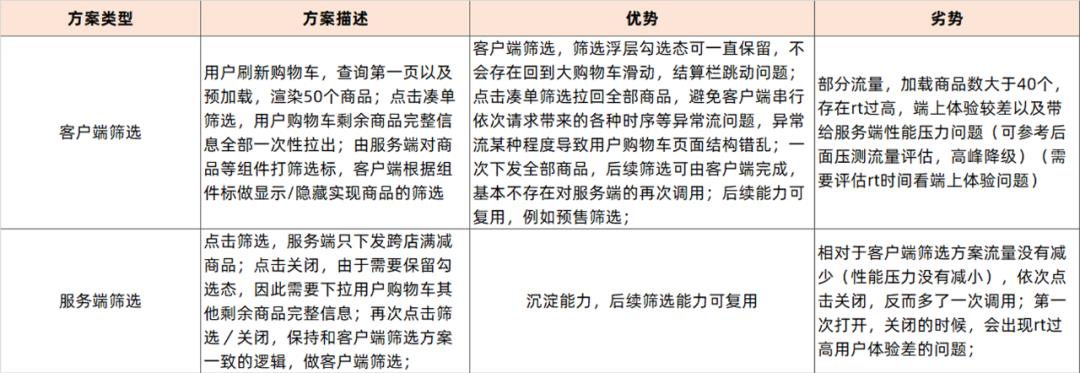
技术方案选型

-
最终的技术方案
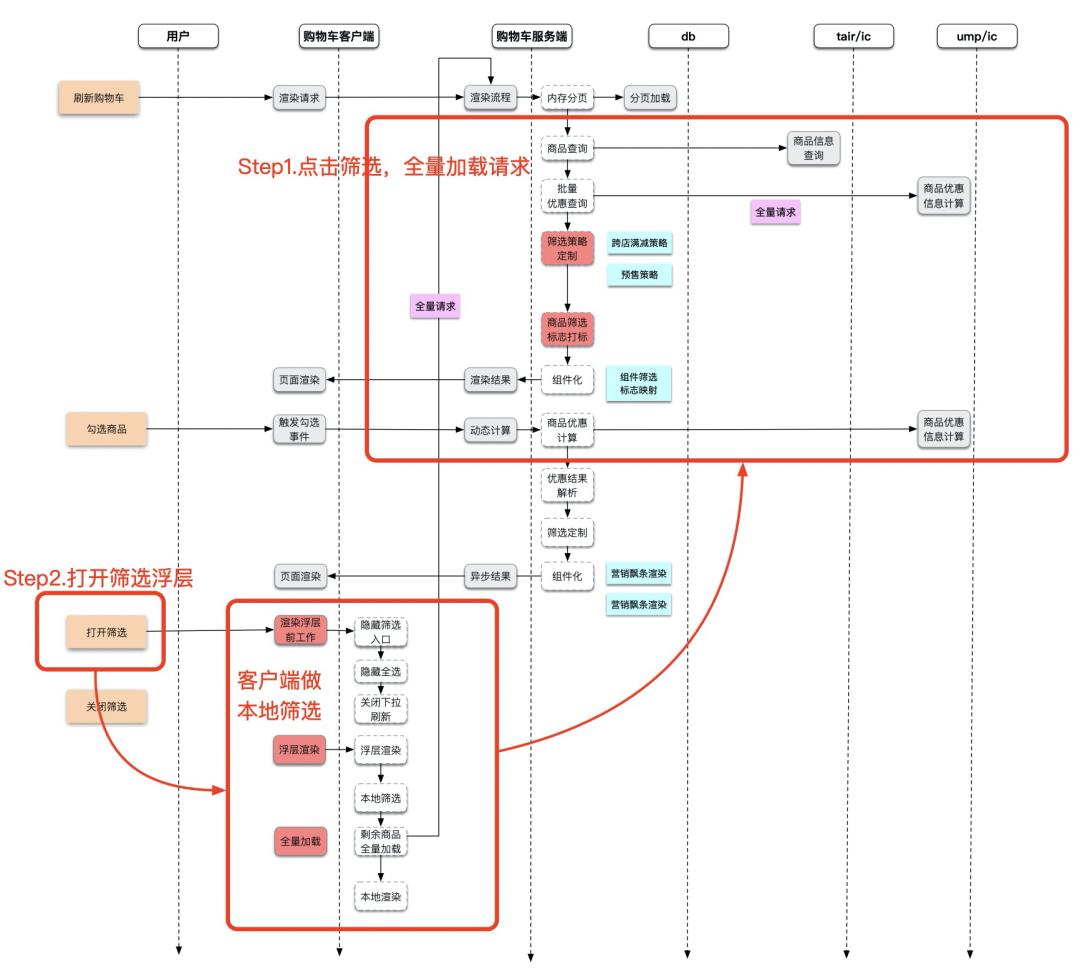
最终结合项目具体诉求我们选择客户端筛选的方式,方案时序如下图所示:

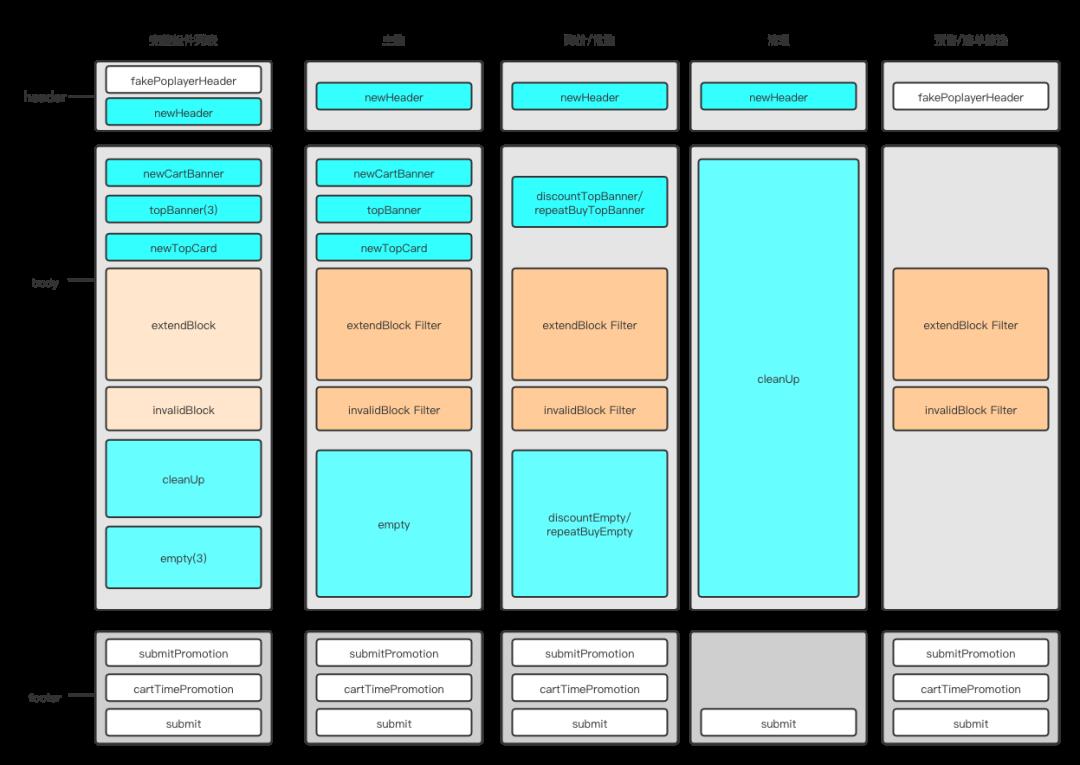
客户端筛选的本质,实际上从客户端的角度来看,是根据各个组件的筛选标以及当前筛选页对组件进行显示/隐藏,实现最终的商品筛选。例如当前购物车主要组件如下:

那么对于各个筛选页面来说,各筛选态的结构如下:

结合购物车分页渲染商品列表的场景,使用客户端筛选方案,实现分页场景下勾选态保留的购物车筛选能力,在独立购物车、筛选入口方式、筛选项策略维度均具备扩展性;并支撑大促凑单筛选、预售筛选、多Tab等业务上线;

-
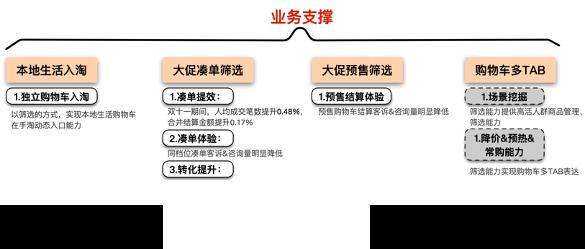
应用的业务场景
淘宝沉淀的客户端筛选方案最终支持多个业务落地,包括跨店满减、预售等浮层筛选,以及NewCart中降价、常购等多Tab模式筛选:

4.1.3.2 交易核心如何引入算法导购链路
这里我们依旧以淘宝惊喜券项目为例,项目背景直接阅读“惊喜券项目”部分。
惊喜券项目伴随业务发展最终沉淀技术架构如下图所示:

项目落地的过程中,主要围绕以下两个挑战与命题进行探索与沉淀:
-
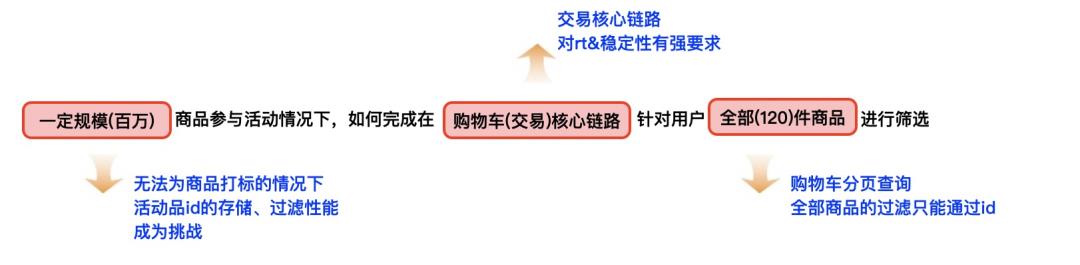
技术挑战一:大数据量活动商品(百万)情况下,如何完成购物车(交易)核心链路对用户所有购物车商品的筛选;
-
技术挑战二:如何在购物车(交易)核心链路场景,面向用户保障导购营销业务的确定性以及人货匹配的精准度(算法接入);
挑战一:活动商品的筛选
-
问题定义

业务上氛围的透出面向用户购物车全部商品,以及购物车分页查询的事实意味着商品的筛选只能依靠基础商品id信息,那么大数据量活动商品id的存储和过滤的性能,在购物车核心链路便成为第一项技术挑战;
-
解决方案描述

如上图所示,三个业务阶段的发展,对应三种不断优化的核心链路商品筛选方式,从diamond、到内存布隆过滤到最终选择的tairBloom方案,他具备以下优势:
1)使用RDB存储规模级活动商品信息,打破购物车内存限制对参与活动商品量级的要求;
2)由定时推送大文件数据到购物车机器,改为对远程RDB存储信息进行实时维护,降低对购物车应用自身稳定性风险的同时进一步提高业务的确定性;
挑战二:核心链路业务确定性及算法接入
-
问题定义:上述阶段一、二方案在业务表现上存在弊端,主要表现如下:
业务确定性:由于无法在核心链路引入拉菲等导购依赖,只能依靠前置商品筛选过滤,存在时延,营销利益点氛围透出用户侧表现具有不确定性,体验较差;
人货匹配的精准度:阶段二方案在购物车同步链路中使用基础规则针对用户进行商品营销氛围的透出,而人与货的匹配在交易核心链路由于rt稳定性等要求,无法引入算法进行计算获取最优解;
解决方案描述
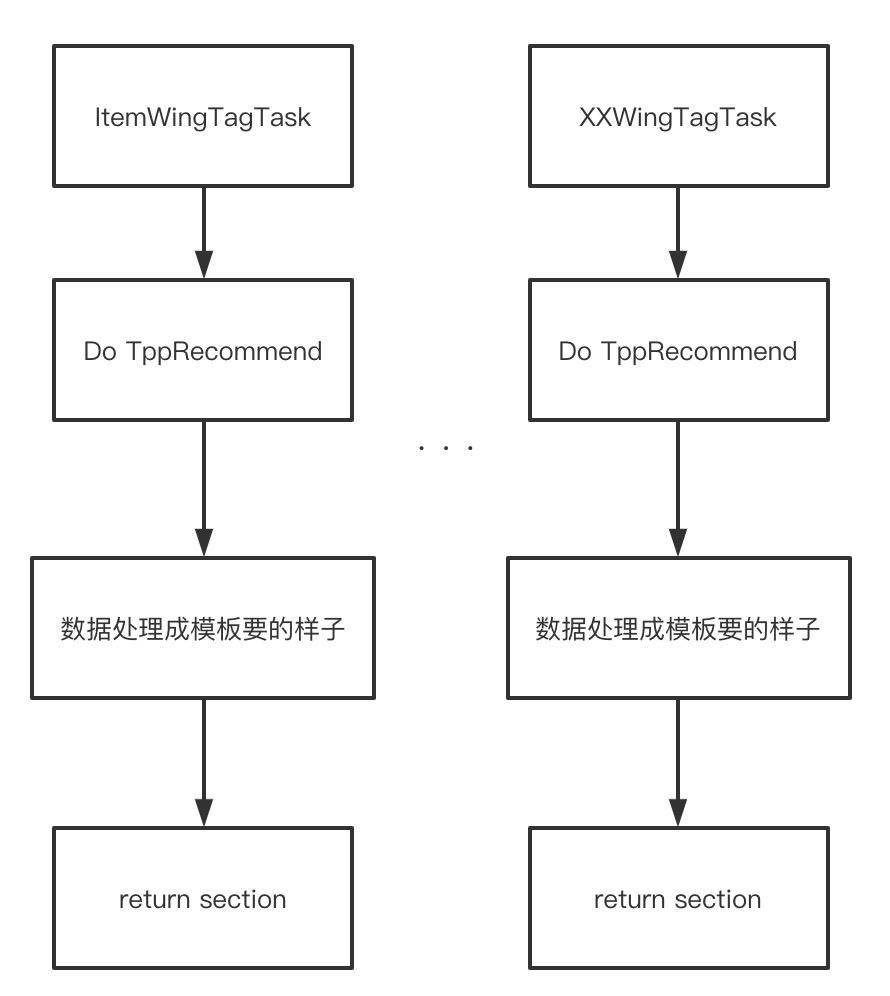
将导购链路依赖通过异步链路下发,保障核心链路稳定性的同时获取业务的准确性及算法接入的能力:

氛围的渲染从同步链路解耦,既保障核心链路稳定性,同时保障了业务的确定性并提供了算法接入可能,帮助业务逐步追求最优解;
核心结果
-
购物车转化业务效果数据
-
规模:保障稳定性基础上支持近几十万商品报名活动;
-
券核销率:18年到21年券核销率提升超过50%;
-
-
沉淀购物车异步能力:沉淀基础链路异步能力,将复杂业务逻辑与核心链路剥离,降低代码耦合,缩短核心接口耗时,保障核心系统稳定性。给业务场景扩展、快速迭代提供更多可能性;
-
技术演进诞生nextRpc架构(新一代核心与非核心数据分段式混合响应框架)产生并在下单换购业务中落地;
最后关于算法,再聊一些题外话,实际上近两年购物车有一个非常明显的变化,即业务与算法结合的场景越来越多了,这是大流量营销场景发展必然的诉求。同时更多大胆的技术突破与尝试为业务发展也带来了可能。目前购物车与算法结合的场景有:降价商品push推送、购物车常购、省心凑等。当下购物车链路中涉及算法以及异步的场景链路如下:

但我认为基础链路与算法的更合理、正确的合作模式依旧需要进一步的探索。做基础链路业务时间长了,有一个很难扭转的意识,即我们更多关注功能的正确性,很容易忽视算法的准确度,以及最终项目数据中算法的价值体现。例如常购和省心凑,实际上最终决定这两个功能是不是好用,利用率是不是高,除了操作功能正确性外,更重要的是算法推荐的个性化与精准度,购买决策核心永远都是商品本身。算法的准确度如何衡量、算法的结果价值如何评判,如何推送业务更好的迭代,是需要我们业务开发和pd一起往前探索的重要一步。
4.2 能力沉淀赋能更多业务
实际上这些年在支撑淘宝业务发展的同时,也在不断沉淀通用的能力,赋能更多的独立购物车或者其他垂直业务快速迭代,例如:购物车优惠明细开发规范、购物车领券结算开发规范、购物车分组结算开发规范、购物车凑单氛围开发规范、购物车筛选能力开发规范、购物车商品卡片氛围开发规范、购物车上下游传参说明、奥创开发相关知识。
五、购物车的未来在哪
近一年,淘宝购物车在提升转化和体验上,都有业务上的突破以及技术上的升级。例如从平台促转化来说,FY22财年以前,如果说我们都在找寻用户购物车内部商品的促转化点,提升购物车商品的流通的话(例如唤醒低转化商品激活购买欲、筛选商品提升购买决策等),那么FY22财年,我们开始尝试与算法进行合作,探索一些精准符合用户预期的购物车外的转化场景,例如常购、例如省心凑(凑单推荐),在提升用户体验的同时,获得购物车外的GMV场景。再例如体验上,FY22财年是第一次开始逐步关注用户体验的一年,购物车作为一个具备强烈工具属性的业务场景,用户体验应当永远放在第一位,FY22财年,淘宝购物车在价格体验上做了不少事情,例如高峰期算价不降级,和下单的价格计算一致性,购物车算价明细表达优化等。
那今天以后的淘宝购物车方向在哪里?购物车是一个提供商品管理、凑单合并结算能力的基础工具,围绕两个核心:「人」和「商品」,目标依旧是提升用户使用体验及下单决策效率;
-
商品管理方面
-
加购链路更顺畅;
-
提升用户浏览、查找商品的效率;
-
从根本上解决用户容量问题,让用户购物车商品「流动」起来;
-
-
凑单算价方面
-
继续提升价格体验,包括购物车算价和上下游的一致性、优惠表达的清晰度等;
-
提升凑单效率,在筛选、推荐的基础上,更进一步,例如推荐用户最佳凑单搭配等。
-
入职淘宝一年,聊聊我理解的首页&购物车

本篇文章的作者最近参与了淘宝购物车的工作,认为淘宝购物车和首页在体感上有很大区别,没有高屋建瓴地对整个交易体系和首页体系进行分析,只从一位一线开发的角度,写了写自己对购物车、对首页进行开发的感受和思考,欢迎指教讨论。
业务域的区别
在写首页和购物车的开发和设计之前,不能绕开它们身处的导购和交易这两大业务场景的区别,不然就是纸上谈兵。
作为淘宝导购的核心,首页是手机淘宝的分发场、是运营的重阵地,那么我觉得稳定可把控、支持快速迭代是最重要的能力。这里的稳定不单指服务的稳定,因为无论对首页还是交易来说,服务的稳定都是第一要务,没啥可说的;我指的是内容的稳定可把控。首页的内容直接影响到后续业务的流量和用户的第一观感,所以首页的版面分流、业务透出等逻辑必须有统一收口来稳定把控。此外,作为大促的重要运营空间,首页还必须要有快速迭代、灵活变更的能力。
淘宝的交易是巨无霸级别的交易系统,营销、加购、库存、下单、支付、汇金等环节/业务数不胜数,非常庞大复杂,而购物车则是交易购物前的关键一环,是下单前的“临门一脚”,购物车需要提供贴切精细的商品表达&管理、凑单结算,来促进消费者踢出这临门一脚。那么相比于首页,购物车乃至交易,在需求上都更需要开放地支持各业务对购物车进行共建定制,来尽可能高效地促进交易。反过来看,对于茫茫横向业务而言,在引流进入后,想要做出产品特色,具体产品层面的定制也会更多地选择落在详情、购物车等场景。
此外,购物车和首页都有繁多业务定制的需求,让业务方全都等着排期,让购物车/首页的开发一个个去做具体业务需求是不现实的;不过再深究一点,首页会更需要快速迭代的能力、购物车更需要成体系的共建能力。
技术域的异同
由于导购和交易两大场景的区别,在技术域上,首页和购物车自然有着很多不同。
首先最直观的区别自然是:购物车有中台,首页没中台。关于中台意义的讨论早不是新鲜话题了,我只说下开发者最直观的感受:
在开发购物车时,由于中台的存在,让手机淘宝购物车的开发者能更专注于业务开发,不用涉及很多底层支撑;但也由于中台的存在,很多需求需要中台先去实现能力的支持,增加了排期对齐和联调的成本。
而首页没有中台的存在,想做啥都不求人,但同时要更多地考虑性能、稳定性等;另一方面,由于有各个大版本各类需求的存在,需要自己做好底层能力的抽象和隔离,来支持业务开发进行共建。
在平台选型上,首页和购物车基本没啥交集,各自用不同的平台/设计实现相近的目的:页面构建、填充数据。
购物车和首页都选用DinamicX模板平台来支持灵活快速的页面搭建,但在逻辑执行和数据填充方面二者并不相同:购物车基于星环这个商业化研发体系来进行购物车业务逻辑的开发和实现;而首页通过自研平台的组件化设计完成版面分流和组件选取,背靠推荐算法平台获取各组件数据进行填充。
无论是构造一个购物车页面或首页页面,都要经历一系列复杂的环节,那么这些环节天生就是很好的切面,可以用于支持逻辑定制。在具体实现上,二者做了不同的选择。
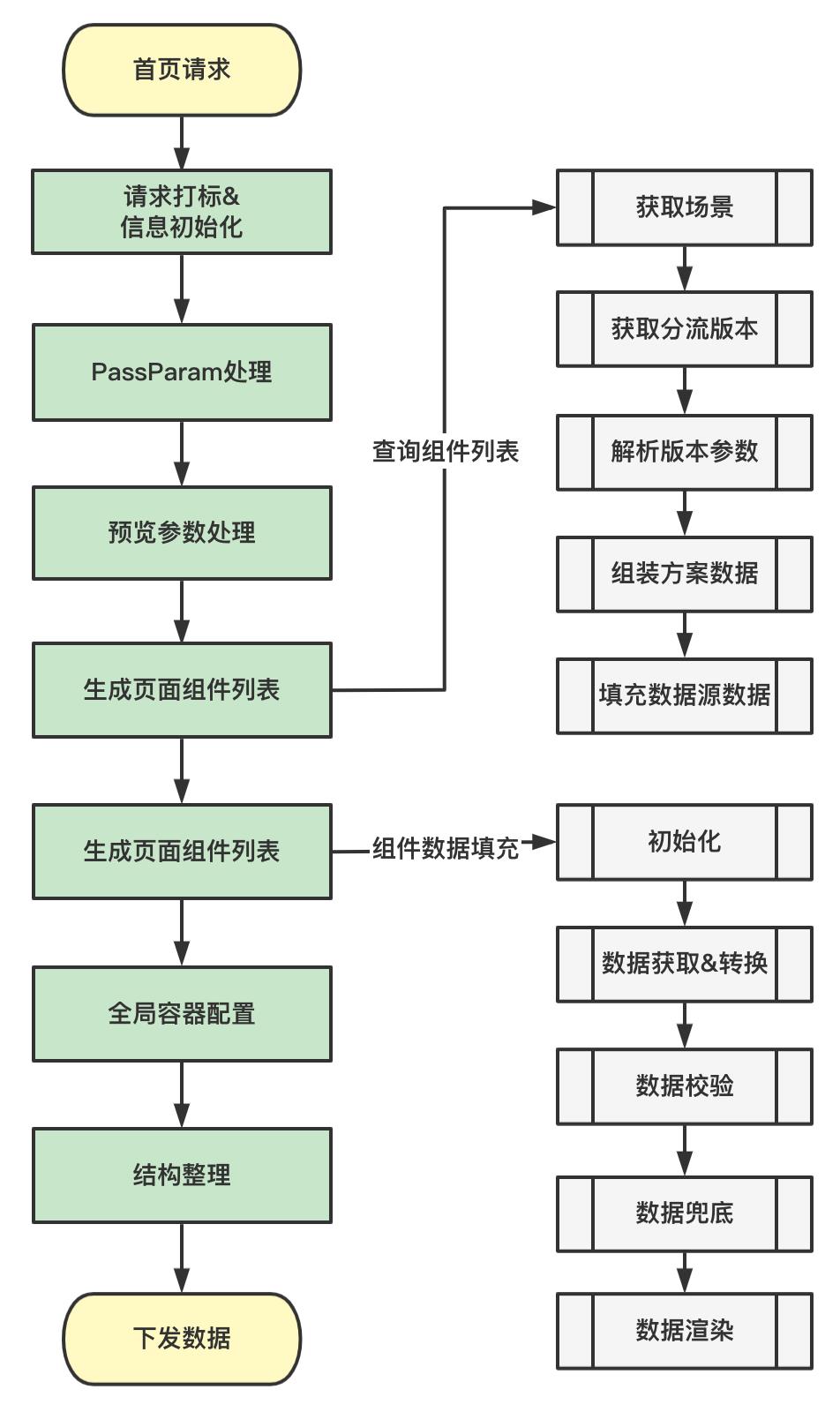
首页自定义了一系列拦截器,将整个首页页面构造过程分为信息初始化、生成页面组件列表、组装业务数据、全局容器配置等多个步骤,这些步骤分别对应着构造页面的一步步内容。
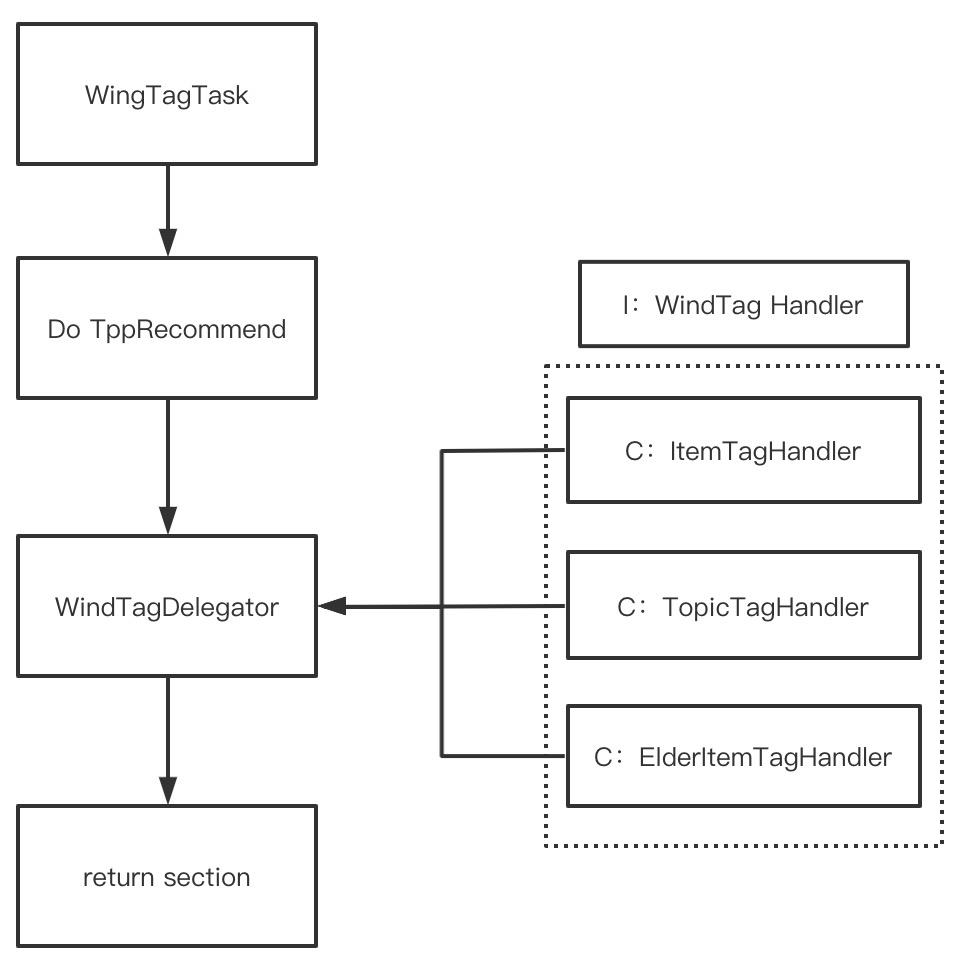
而购物车在业务上需要支持更完善更开放的业务定制,它使用星环这个研发体系,将购物车的删改查的动作拆分为域能力扩展点、商业能力扩展点等不同维度的扩展点,进行分别实现。

购物车扩展点大致执行顺序

首页拦截器大致执行顺序
这里要说的是,扩展点有一个很优异的特性:它能够更好地去支持同一阶段不同业务的定制逻辑的实现。比如一个新业务要接进来定制某一阶段的逻辑,过往常见方法可能是要么copy原有函数,改上自己的实现然后修改上游逻辑来路由到自己的新函数;也可能是改动原有函数,通过标识参数等方法走到不同的逻辑;这些方法对于业务开发方其实都会有较大的理解成本、测试成本和代码维护成本。那么这时候就可以针对这一阶段,构造一个扩展点,各业务方都知道这个扩展点是用来实现这个阶段的逻辑的(比如这扩展点就是用于计算优惠的or用于判断库存的),那么只需要新接入的业务方自己实现好这个扩展点,并由产品沟通拍板新扩展点实现的定投条件和优先级。这样子业务方开发之间彼此不需要繁杂的沟通,就能够完成各自的业务共建。

扩展点执行逻辑图
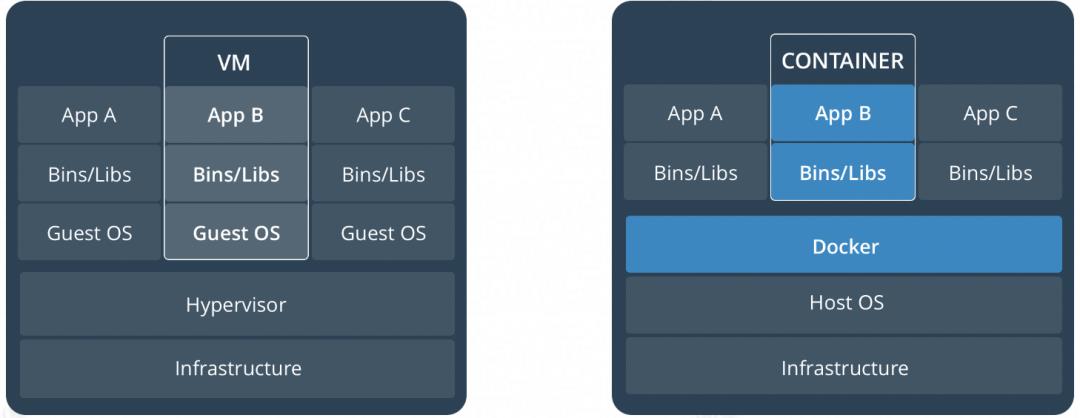
此外,在应用架构上二者的选择也不同。首页选择基于ClassLoader隔离容器的主子应用架构,做到了一定程度的代码隔离,并支持热部署等能力。如下图。

而购物车则更庞大更重一些,基于TMF框架(即将整个业务架构进行分层,从下到上为基础能力层、解决方案层和业务定制层)实现插件化架构,通过拆分为基础能力(订单、交易、物流、支付、库存等)、解决方案(开放SDK、业务场景方案等)和具体业务逻辑这三层,来将业务代码和平台代码严格分离。业务开发通过开发对应二方包的形式将自身的业务逻辑代码提供给平台加载和注册。
通过借助星环中台,解决了交易这类巨大体量的应用的共建问题,让业务方专注于业务开发,同时也避免了一个应用有过多业务方参与、过多人开发带来的协同成本。还记得之前有一次新人宣讲会听TL讲过,那时候开发个需求,大半时间要花在解冲突、搞环境上。
当然我认为这也带来了一些额外成本,比如说开发上手起来更难,更“经验导向”。由于代码分散在数十上百个二方包中,有太多的定制点和逻辑,所以往往写一个需求,8成的时间在找究竟应该在哪写。比如之前有一个需求(购物车中针对那些未公布价格的商品,比如新品手机,之前的价格是由商家设置为99999等一眼假的价格来表达,现在需要改成“价格待公布”),这样一个看似简单的需求,在购物车复杂的业务背景+TMF技术架构的双buff加持下,前后改了5个二方包,如果没有熟悉逻辑的同事帮指出在哪里,找全地方都挺费劲。相比于首页能够快速清晰了解到各逻辑执行顺序,在上手购物车时会更难连贯地去查完按扩展点所定义的一套流程逻辑。还有个问题就是总会有一些相对特殊的业务逻辑的存在,导致现有的扩展点或中台设计没法很好的实现,业务上又没法都等得到让中台排期改,所以往往在一些原本被设计为主干、抽象流程的逻辑,不得不被一个个ifelse的特殊逻辑侵蚀,就会出现这种情况:明明按照流程应该执行到了的逻辑,结果却没生效,最后发现在某个压根不认识的后置链路又被拿出来改了。这让本就业务复杂、架构庞大的代码的可读性进一步降低。
一些思考
在短暂的购物车开发生涯后,我觉得购物车或者交易体系,有一些东西是我认为可以借鉴过来帮助首页的。
▐ 独立预发和路由体系
还记得之前刚来做长辈模式首页,和实验平台的同学联调的时候,折腾了半天才搞到一个debug端口并debug住,结果代码还受到了其他变更的影响。当时对方的表情音容犹在笑声长存。原因一方面是当时很多新同学,都在debug;另一方面是首页的预发机器太少了。回去之后我在想为啥首页线上那么多机器,预发怎么就这么抠抠搜搜?是不是怕预发机器多了请求太分散,不容易进入自己debug的那一台?当时稚嫩的我完全不知道独立预发的存在。
集中使用预发真的缺点挺多的,比如好多个变更都在一个预发里,增删变更解冲突都能解半天;比如有人在预演的时候另一个人正在预发搞发明;比如不方便debug等等等等。因此使用独立预发真的很有必要,在交易那边常用一些开发平台来提交,比如用来构建测试数据、修改商品属性的;用来抓包回放请求,复现问题、自动化回归的;还有就是用来创建预发环境并绑定路由的。通过独立预发,就能够简单实现开发人和开发人之间的隔离,乃至是变更和变更之间的隔离,强推。
▐ 做首页业务 & 做首页平台
我的淘宝也在使用首页的分流搭建平台,之前和我淘的开发同学聊天,对方有提起过首页平台很多功能都是为首页业务量身定做,甚至有些可共用的类都是首页应用名开头的,我淘在开发时总感觉怪怪的。关于这一点,我觉得首页可以参考交易那边扩展点的设计理念,就是创建好各个扩展点,定义清楚来实现什么功能的,大家都知道这一步该用它,然后再去扩展点内实现各自具体的业务逻辑。
其实我在信息流风向标的代码里就看到过类似的设计,在这里作为一个小例子讲讲。当时那同学(很早之前了,找不到名字,git blame里都只有平台迁移记录)在写风向标的时候,当时需求只有一种风向标,就是普通商品风向标,他大可只实现自己的代码。假如后面有其他风向标需求,那再复制一下改一改就行,如下图。

但是他当时就超前设计了一下,达到了类似“风向标扩展点”的效果,将风向标的处理类做到了收口,支持后续扩展各种长辈模式风向标、新人风向标、内容风向标等等,如上图。一个简简单单的委派模式,就做成了一个类似扩展点的收口逻辑,让当时作为业务方开发的我感受到不一样的体验。后面在搞全局切版的时候,我也用上了这样的思路,通过委派叠加工厂来便捷地解决版本不同定义条件(uic标/auge等)的不同操作(增删查)的可扩展性。通过一些设计模式的简单设计,就可以让各个业务组件的实现变得更加抽象可复用,让随着迭代而增加的业务代码不要膨胀得那么快,也有助于不同首页页面方案之间对组件实现的收拢。

▐ 关于业务共建
前面有说过,无论是购物车还是首页,都承载了很多产品和业务,那么这么多的横向合作方这么多的业务需求,很难面面俱到,有的时候共建是必须的选择。首页将业务运营、人群运营、平台产品等角色都规划进分流搭建平台,来提高搭建效率,降低运营成本。那么在设计平台、迭代开发的时候其实也应该更多地站在平台的角度来思考各个业务的开发。虽说没有必要像交易那样必须依赖强大的中台来进行支持,不过可以尽可能地自我解耦,保持先进能力的抽象性和可复用性,做好平台方应用的思考。
比如,目前在首页主应用中还是会有一些相对特殊无法避免的业务逻辑的侵入,如新人版、银发版等。这一部分有共建可能的代码可以考虑将其抽出来,做成二方包等形式,这样一方面是保持代码的整洁;另一方面是有助于进行更精细的权限管控和基础稳定性保障。
写在最后
上面是我从一线开发角度的一些直观想法。其实无论是首页还是购物车,作为淘宝核心业务,现状肯定已是由种种因素不断影响下的相对优解。比如,首页在大促的时候需要灵活实时的调整运营策略,那么就要求首页在给众多横向业务导购的同时,不能像交易那样太过开放地共建,必须有统一的收口来响应;并且搭建分流体系还要够灵活轻量,以实时调整;而交易比起首页链路要更深、涉及更多数据流转和业务逻辑,那么就必须引入星环等中台来支撑这个庞大复杂系统的可迭代等。这些都意味着取舍,要根据业务的特性而不断针对性强化,不能想着全都当“六边形战士”。我们可以去做的就是随着技术发展、业务变化而不断反省,不断彼此学习和实践,使之一直在向好。
团队介绍
我们来自大淘宝技术-用户产品技术-首页&信息流团队,是阿里的一支明星团队,目前负责阿里电商平台的首页和信息流推荐,其中手机淘宝首页、信息流、购后链路等场景每天服务数亿用户,引导成交额占集团GMV 大部分,大促核心系统峰值QPS千万计,工作涉及全链路端到端性能优化,流量效率提升、用户体验、提高商家及达人参与淘宝的积极性,优化商业生态运行机制。
在过去的几年时间,我们与业界领先的算法团队紧密协作,不断拓展业务边界并将核心业务指标一次次踩在脚下。我们专注手机淘宝首页、推荐信息流核心链路业务支持和业务平台抽象。这里是整个淘宝导购的第一线,可以满足你对大规模分布式系统练手的畅想;这里有最前沿的算法应用场景,可以玩转各种智能创新;这里有最严苛的系统指标要求,可以让你感受到优化复杂系统化的快感~
如果您有兴趣可将简历发至zhongwei.bzw@taobao.com,期待您的加入!
✿ 拓展阅读
作者|余钊旭(榆西)
编辑|橙子君

以上是关于购物车=收藏夹?一文理解淘宝购物车背后的逻辑的主要内容,如果未能解决你的问题,请参考以下文章