React跨域解决方案
Posted 凉亭下
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React跨域解决方案相关的知识,希望对你有一定的参考价值。
一、跨域日志报错
我们由于项目需要经常会需要对不同域名、不同子域的网站接口发起请求,有时甚至是对于同一域名的不同端口发起请求,此时我们经常看到以下报错:
Access to XMLHttpRequest at 'xxx' from origin 'xxx' has been blocked by CORS
policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
是的,错误的原因就是你跨域了。
二、为什么会有跨域问题?
看到网上举的一个形象例子,先设想下,如果允许跨域,那么黑衣人是不是可以在自己的网页上把请求转发给其他网站?例如,黑衣人在自己的页面设计了一个跨域请求到某钱堆的网址,当用户访问黑衣人网址时,浏览器按照黑衣人设计去访问了钱堆(还携带了用户在钱堆那儿的cookie)......之后,之后警察叔叔们又要加班了。还有诸如此类许多安全隐患。所以后来的浏览器都开始实行同源策略。
同源策略,其实就是只允许相同协议+域名+端口号(如存在)的HTTP请求互相访问。这么理解其实就够了。关于跨域资源共享标准( cross-origin sharing standard )CORS的详细内容
三、怎么解决跨域问题?
这里我给出两种React的跨域解决方案(React16.9),第一种比较实用,第二种需要服务端协调。
很多以前的资料写的直接在package.json中配置proxy的,这个方法已经失效很久了。官方给出的新版本解决方案需要借助http-proxy-middleware这个包。
1. 方法一: 使用 http-proxy-middleware
1> . 添加组件
npm install --save http-proxy-middleware
2>. src目录下创建setupProxy.js,配置如下:
const createProxyMiddleware = require('http-proxy-middleware');
module.exports = function (app)
// proxy第一个参数为要代理的路由 第二参数中target为代理后的请求网址,
// changeOrigin是否改变请求头,其他参数请看官网 baidu
app.use(createProxyMiddleware('/cityjson',
target: 'http://pv.sohu.com',
changeOrigin: true,
));
3>. 测试一下:
// 页面代码:
import React, useEffect,useState from 'react';
import axios from 'axios';
function App()
const [ip,setIp] = useState();
axios.get('/cityjson').then((res) =>
console.log(res.data);
setIp(res.data.toString());
).catch(function (error)
console.log(error);
);
return (<h1>获取的IP信息:ip</h1>) ;
export default App;
成功获取! web页面显示:
获取的IP信息:var returnCitySN = "cip": "117.136.83.208", "cid": "CN", "cname": "CHINA";
2.借助服务端配置
解决react项目中跨域和axios封装使用
最新几天学了一下react,发现了几个问题,估计新入坑的同学们也会遇到,下面我先列出来几点
1、请求跨域问题
2、如何发起请求
3、axios的简单封装
全局安装create-react-app脚手架,帮助我们新建react项目
npm install -g create-react-app
然后创建react项目
create-react-app xxx项目名
然后安装依赖,并且运行react项目
安装 npm install
运行 npm start
首先我们解决跨域的问题
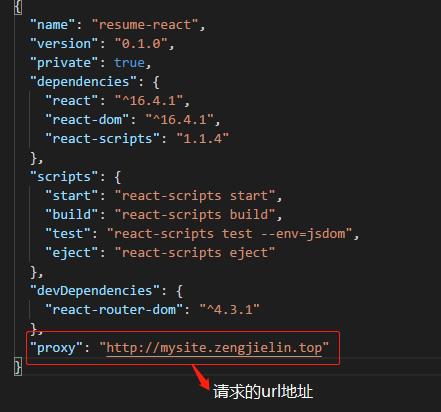
打开项目生成的package.json文件,修改文件内容如下
如果你赖一点可以这样写

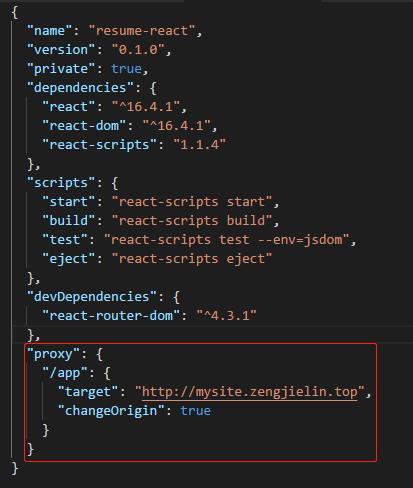
完整写法

这样就可以解决跨域问题。
接下来开始讲一下如果在react中使用axios
首先安装axios
npm install axios --save-dev
方法一:
然后在我们的src目录下新建一个server.js的文件写下如下代码

然后我们就可以在react组件上使用我们的axios
随便写一个react组件,然后引进我们的刚刚封装的server.js,先写一个登录的函数,然后在组件渲染完之后执行该函数

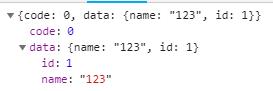
打开浏览器查看返回结果

方法二:
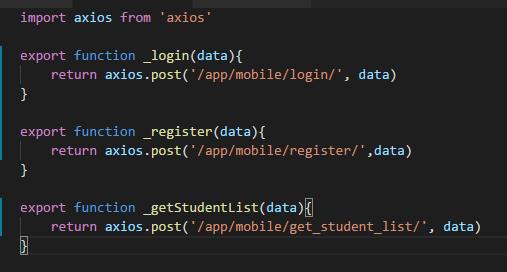
我们可以先把所有的api都列出来,然后在用export导出去,如下

组件中使用

浏览器结果

看到上面的结果,说明我们已经成功决解跨域问题并且拿到了后台返回的数据。是不是很简单,赶紧自己动手试一试吧。
以上是关于React跨域解决方案的主要内容,如果未能解决你的问题,请参考以下文章