#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目
Posted 路过sayhi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目相关的知识,希望对你有一定的参考价值。
学习对vue组件进行单元测试,先参照官网编写组件和测试脚本。
组件无依赖,无props
对于无需导入任何依赖,也没有props的,直接编写测试案例即可。
/src/testSrc/simpleComp.vue
<template>
<span>{{ message }}</span>
</template>
<script>
export default {
data () {
return {
message: \'hello!\'
}
},
created () {
this.message = \'bye!\'
}
}
</script>
/test/unit/specs/simpleComp.secs.js
import Vue from \'vue\'
import simpleComp from \'@/testSrc/simpleComp.vue\'
describe(\'simpleComp\', () => {
// 检查原始组件选项
it(\'has a created hook\', () => {
expect(typeof simpleComp.created).to.eql(\'function\')
})
// 评估原始组件选项中的函数结果
it(\'sets the correct default data\', () => {
expect(typeof simpleComp.data).to.eql(\'function\')
const defaultData = simpleComp.data()
expect(defaultData.message).to.eql(\'hello!\')
})
// 检查 mount 中的组建实例
it(\'correctly sets the message when created\', () => {
const vm = new Vue(simpleComp).$mount()
expect(vm.message).to.eql(\'bye!\')
})
// 创建一个实例并检查渲染输出
it(\'renders the correct message\', () => {
const Constructor = Vue.extend(simpleComp)
const vm = new Constructor().$mount()
expect(vm.$el.textContent).to.eql(\'bye!\')
})
})
describe(\'\', () => {// describe块
it(\'\', () => { //一个it块代表一个测试用例
})
// 多个it块构成了test suite【测试套件】
})
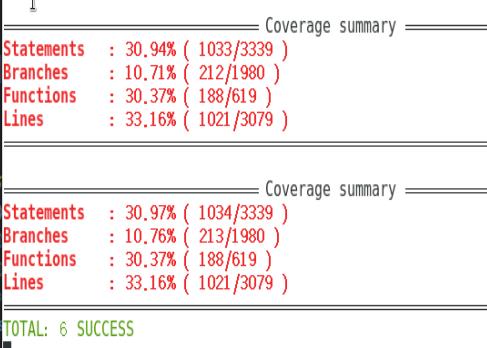
我在测试的时候是一个it块一个it块的增加,每编写完成一个it块,就保存并查看【#karma start】监控的运行结果。大概就是webpack compile 成功与否,测试用例在各浏览器的运行情况,代码覆盖率总结报告。

这里应该是 8 SUCCESS, 忘记截图了。Statements表示“声明”,Branches表示分支,Functions表示方法,Lines表示行的覆盖率。
2、有入参的组件
组件有props
对于组件需要props,编写单元测试时,通过propsData传递该参数。
/src/testSrc/propComp.vue
<template>
<p>{{ msg }}</p>
</template>
<script>
export default {
props: [\'msg\']
}
</script>
/test/unit/specs/propComp.specs.js
/**
* 组件需要 props 时,通过 propsData 传递该参数
*/
import Vue from \'vue\'
import propComp from \'@/testSrc/propComp.vue\'
function getRenderedText (Component, propsDataMsg) {
const Ctor = Vue.extend(Component)
const vm = new Ctor({ propsData: propsDataMsg }).$mount()
return vm.$el.textContent
}
describe(\'propComp\', () => {
it(\'renders correctly with different props\', () => {
expect(getRenderedText(propComp, {
msg: \'Hello\'
})).to.eql(\'Hello\')
expect(getRenderedText(propComp, {
msg: \'Bye\'
})).to.eql(\'Bye\')
})
})
3、有依赖其他组件的组件【TODO-->未解决,会报错还没理解】
若组件存在依赖,则可通过inject-loader解决。inject-loader可将任意依赖项注入到*.vue组件中。
/src/testSrc/dependencyComp.vue
<template>
<div class="msg">
{{ msg }}
</div>
</template>
<script>
// this dependency needs to be mocked
import SomeService from \'../service\'
export default {
data () {
return {
msg: SomeService.msg
}
}
}
</script>
/test/unit/specs/dependencyComp.specs.js
import Vue from \'vue\'
// "!!"表示禁用全局配置的所有loaders。“vue-loader?inject!”表示使用vue-loader,传入inject参数
const ExampleInjector = require(\'!!vue-loader?inject!./example.vue\')
// 运行ExampleInjector函数返回一个denpendencyComp的实例,该实例中denpendencyComp组件的依赖项已被模拟
const ExampleWithMocks = ExampleInjector({
// mock it
\'../service\': {
msg: \'Hello from a mocked service!\'
}
})
describe(\'dependencyComp\', () => {
it(\'should render\', () => {
const vm = new Vue({
template: \'<div><test></test></div>\',
components: {
\'test\': ExampleWithMocks
}
}).$mount()
expect(vm.$el.querySelector(\'.msg\').textContent).to.eql(\'Hello from a mocked service!\')
})
})
4、有异步操作的组件
对于异步操作,it块执行的时候,需要传入一个回调函数,通常该函数被命名为done。当测试结束的时候,必须显式调用这个函数【done()】,告诉Mocha测试结束了。否则,Mocha就无法知道,测试是否结束,会一直等到超时报错。
就用之前编写的简单的组件,增加测试用例 —— it块就行了。
/src/testSrc/simpleComp.vue
【见1、简单的组件】
更新 /test/unit/specs/simpleComp.specs.js
// 新增一个it块
// 异步操作:在状态更新后检查生成的 html
it(\'updates the rendered message when vm.message updates\', done => {
const vm = new Vue(simpleComp).$mount()
vm.message = \'foo\'
// 在状态改变后和断言 DOM 更新前等待一刻
Vue.nextTick(() => {
expect(vm.$el.textContent).to.eql(\'foo\')
done() //显示调用结束函数done(),告诉mocha异步操作结束
})
})
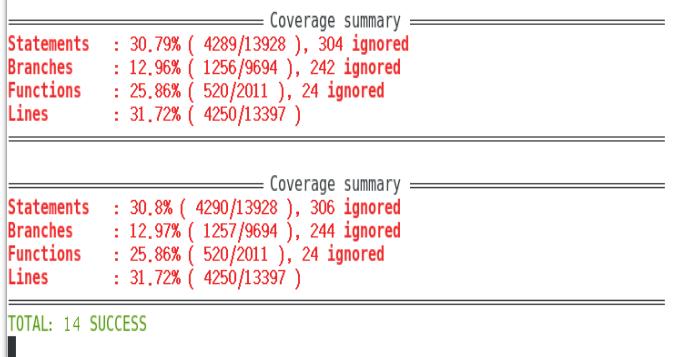
#karma start

实际上总共只有7个测试用例(即7个it块),但是我配置浏览器的时候配置了两个(Chrome、FireFox),每个而是用例都会在它们两个浏览器运行,故而总共运行了14个。
资料:
1、Vue单元测试---Karma+Mocha+Chai实践
以上是关于#单元测试#以karma+mocha+chai 为测试框架的Vue webpack项目的主要内容,如果未能解决你的问题,请参考以下文章