bootstrapTable前端分页不显示数据
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrapTable前端分页不显示数据相关的知识,希望对你有一定的参考价值。
参考技术A bootstrapTable后台分页改前台分页不仅仅是改一个sidePagination就行,返回的数据格式也要改通常后台分页设置参数
后台返回的数据格式,包含总条数和当前页显示的数据
如果想要前台分页,修改参数
后台返回的数据不能再是json格式,得是数组格式才行
python测试开发django-117.bootstrapTable结合Paginator分页器查显示表格
前言
bootstrap 提供了table表格插件,可以快速帮我们实现分页功能。这样就不用在前端页面上写分页逻辑,只需关注后端给对应数据就行。
bootstrap-table提供两种分页方式,client和server,即客户端和服务端分页;
- client分页:后台一次性返回所有数据,前台翻页时不再请求后台(数据量很大的时候会导致查询很慢)。
- server分页:后台根据前台每次翻页时传递的参数,可以结合Paginator分页器查询每个页码对应的数据,每次只返回对应页面的数据
bootstrap-table
下载所需要的包
Bootstrap 中文网:http://www.bootcss.com/
Bootstrap Table 官网:https://bootstrap-table.com/
JQuery 官网:https://jquery.com/
放置static文件中,目录结构如下

模板中头部引用
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
<head>
{% load static %}
<title>bootstrap-table</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="stylesheet" type="text/css" href="/static/bootstarp/css/bootstrap.min.css" >
<link rel="stylesheet" type="text/css" href="/static/bootstrap-table/dist/bootstrap-table.min.css" >
<script type="text/javascript" src="/static/bootstarp/jquery/jquery-3.6.0.min.js"></script>
<script type="text/javascript" src="/static/bootstarp/js/bootstrap.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-table/dist/bootstrap-table.min.js"></script>
<script type="text/javascript" src="/static/bootstrap-table/dist/locale/bootstrap-table-zh-CN.min.js"></script>
</head>
bootstrapTable实现数据加载
script 中bootstrapTable 几个摘要参数
url: 访问数据的接口,需返回json对象,如:{“total”: 2,“rows”: [{“id”: 0,“name”: “Item 0”,“price”: “$0”},]
columns: table表格中显示的字段和名称
queryParams:查询的时候,提交查询参数
<body>
<div class="container">
<h1>bootstrapTable实例</h1>
<hr/>
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
<table id="table" class="table table-striped"></table>
</div>
</body>
<script>
var url = '/teacher/info';
var columns = [
{
checkbox: true,
visible: true //是否显示复选框
},
{
field: 'id',
title: 'ID'
}, {
field: 'name',
title: '姓名'
}, {
field: 'age',
title: '年龄'
},
{
field: 'tel',
title: '电话'
}
];
$("#table").bootstrapTable({
toolbar: '#toolbar', //自定义工具按钮
url: url, //请求后台的URL(*)
method: 'get', //请求方式(*)
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
pageSize: 10, //每页的记录行数(*)
pageList: [10, 20, 50, 100, 'All'], //可供选择的每页的行数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
//search: true, //是否显示表格搜索
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
//height: 500, //行高,如果没有设置height属性,表格自动根据记录条数决定表格高度
showToggle: true, //是否显示详细视图和列表视图的切换按钮
columns: columns, //列参数
//detailView: true, //是否显示父子表
//得到查询的参数,会在url后面拼接,如:?rows=5&page=2&sortOrder=asc&search_kw=&_=1564105760651
queryParams: function (params) {
//这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
var query_params = {
page: (params.offset / params.limit) + 1, //页码
size: params.limit, //页面大小
//查询框中的参数传递给后台
//search_kw: $('#search-keyword').val(), // 请求时向服务端传递的参数
};
return query_params;
},
});
//得到查询的参数
</script>
</html>
视图
查询结果必须是json格式:{“total”: 2,“rows”: [{},{}]},其中total和rows名称必须保持一致,前端才能加载到数据
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage
from django.db.models import Q
from django.forms.models import model_to_dict
# 作者-上海悠悠 QQ交流群:717225969
# blog地址 https://www.cnblogs.com/yoyoketang/
def teacherpage(request):
return render(request, 'boot_table.html')
def teacherInfo(request):
"""
查询结果必须是json格式:{"total": 2,"rows": [{},{}]}
"""
if request.method == "GET":
# search_kw = request.GET.get('search_kw', None)
# 获取分页参数用于查询对应页面数据,page为第几页,size为每页数据条数
page_num = request.GET.get('page', 1)
size = request.GET.get('size', 10)
# 查询全部
teachers = Teacher.objects.all()
# 使用分页器返回查询的页数和size
paginator = Paginator(teachers, per_page=size)
page_object = paginator.page(page_num)
# 总数
total = teachers.count()
# 查询list of dict
rows = [model_to_dict(i) for i in page_object]
# print(rows)
return JsonResponse({'total': total, 'rows': rows})
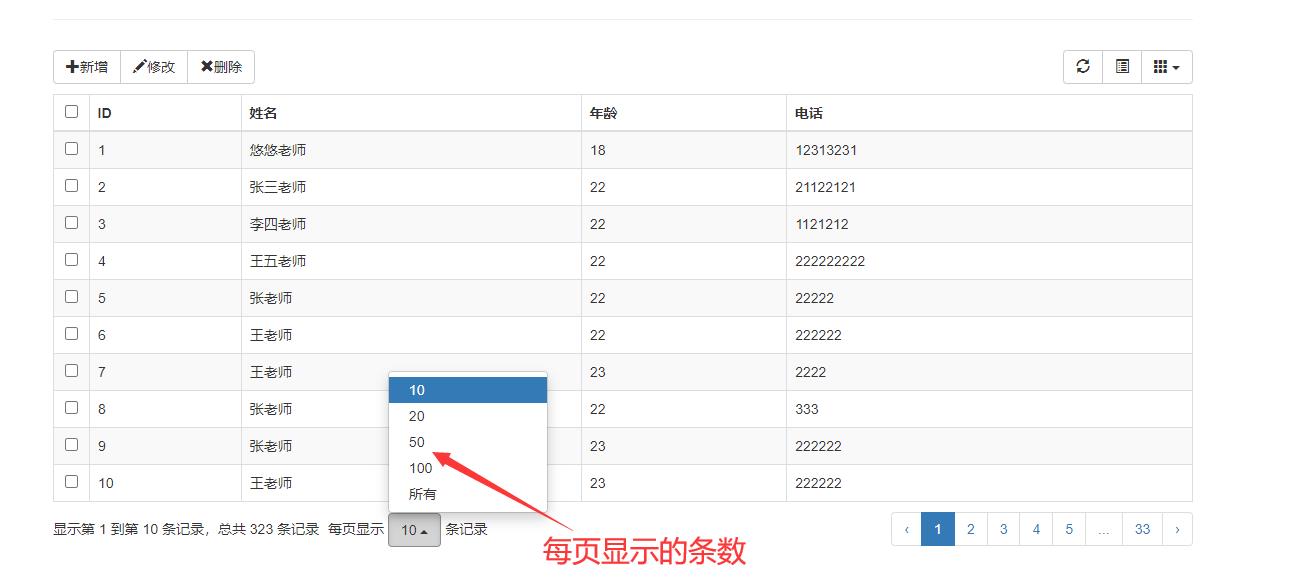
页面展示效果
默认每页查询10条数据

可以修改每页显示的条数

queryParams 查询
queryParams查询对应的参数
- params.limit 是每页的条数,一般对应size参数
- params.offset 是起始位置的数目,对应的page需要计算得到(params.offset / params.limit) + 1
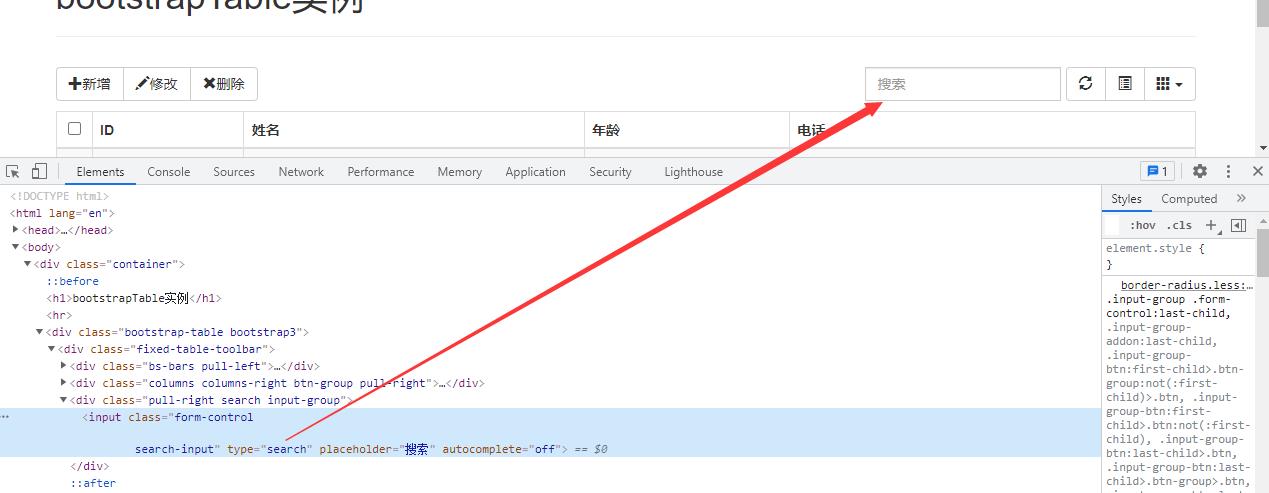
- search_kw 对应搜索框内容,需设置.bootstrapTable属性 search: true

toolbar 工具
toolbar 对应table表格上的新增/修改/删除
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增
</button>
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>

此部分后端接口还没实现
参考教程:https://www.cnblogs.com/landeanfen/p/4976838.html
bootstrap-table官方文档:https://examples.bootstrap-table.com/
bootstrap-table API在线查看效果:https://live.bootstrap-table.com/
bootstrap table 方法 详细教程: https://www.itxst.com/bootstrap-table-methods/tutorial.html
以上是关于bootstrapTable前端分页不显示数据的主要内容,如果未能解决你的问题,请参考以下文章