webpack 简单配置
Posted 柠檬先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack 简单配置相关的知识,希望对你有一定的参考价值。
1.webpack 是一个现代javascript 应用程序的静态打包器,它能够把各种资源,例如JS,样式,图片
等都作为模块来使用处理,将许多松散的模块按照依赖和规则打包成符合生产部署的前端资源,
还可以将按需加载的模块进行代码分割,等到实际需要的时候再异步加载。
2.安装
前提条件,请确保安装了Node.js的最新版。
进入相应的文件夹
首先执行 进入相应的文件夹 npm init 初始化
然后可以全局安装 npm install webpack --save-dev
安装指定的版本使用:npm install webpack@3.0.0 --save-dev
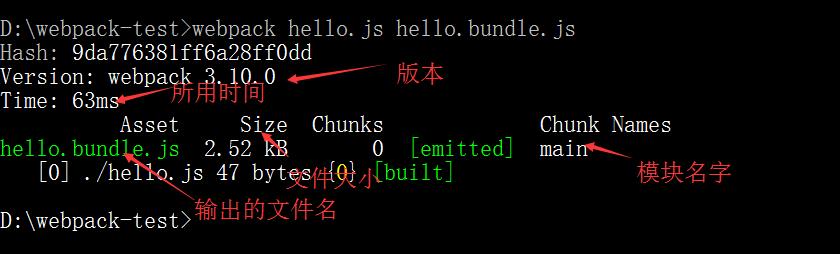
安装好之后写一个hello.js 进行打包

3.建立项目的webpack 文件
首先初始化目录: npm init
然后安装webpack: npm install webpack --save-dev
如果webpack 的配置文件不使用默认的文件名webpack.config.js
那么在执行打包的时候,就要指定配置文件的名字
例如: 配置文件的名字为 webpack.dev.config.js
webpack --config webpack.dev.config.js
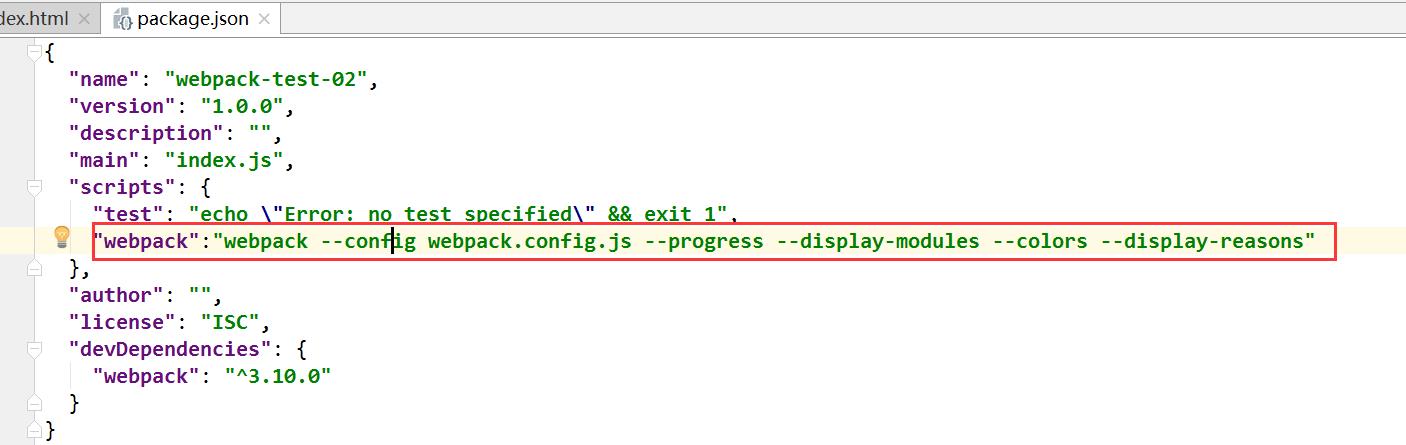
webpack 的打包命令可以结合 npm 的脚本使用例如:

那么执行的命令为 : npm run webpack
4.配置:
(1) Entry 应用程序的起点入口,可以是一个文件,如果传递一个数组,那么那么数组的每一
项都会执行,也可以是一个对象。
例如:
entry: "./app/entry", // string | object | array entry:["./app/entry1", "./app/entry2"], entry: { a: "./app/entry-a", b: ["./app/entry-b1", "./app/entry-b2"] },
(2) Output 位于对象最顶级键(key),包括了一组选项,指示webpack 如何输出,
以及哪里输出,和他你所打包或使用webpack 载入的任何内容。
例如:
output: { // webpack 如何输出结果的相关选项 path: path.resolve(__dirname, "dist"), // string // 所有输出文件的目标路径 // 必须是绝对路径(使用 Node.js 的 path 模块) filename: "bundle.js", // string filename: "[name].js", // 用于多个入口点(entry point)(出口点?) filename: "[chunkhash].js", // 用于长效缓存 // 「入口分块(entry chunk)」的文件名模板(出口分块?) publicPath: "/assets/", // string publicPath: "", publicPath: "https://cdn.example.com/", // 输出解析文件的目录,url 相对于 html 页面 library: "MyLibrary", // string, // 导出库(exported library)的名称 libraryTarget: "umd", // 通用模块定义 libraryTarget: "umd2", // 通用模块定义 libraryTarget: "commonjs2", // exported with module.exports libraryTarget: "commonjs-module", // 使用 module.exports 导出 libraryTarget: "commonjs", // 作为 exports 的属性导出 libraryTarget: "amd", // 使用 AMD 定义方法来定义 libraryTarget: "this", // 在 this 上设置属性 libraryTarget: "var", // 变量定义于根作用域下 libraryTarget: "assign", // 盲分配(blind assignment) libraryTarget: "window", // 在 window 对象上设置属性 libraryTarget: "global", // property set to global object libraryTarget: "jsonp", // jsonp wrapper // 导出库(exported library)的类型 /* 高级输出配置(点击显示) */ pathinfo: true, // boolean // 在生成代码时,引入相关的模块、导出、请求等有帮助的路径信息。 chunkFilename: "[id].js", chunkFilename: "[chunkhash].js", // 长效缓存(/guides/caching) // 附加分块(additional chunk)」的文件名模板 jsonpFunction: "myWebpackJsonp", // string // 用于加载分块的 JSONP 函数名 sourceMapFilename: "[file].map", // string sourceMapFilename: "sourcemaps/[file].map", // string // 「source map 位置」的文件名模板 devtoolModuleFilenameTemplate: "webpack:///[resource-path]", // string // 「devtool 中模块」的文件名模板 devtoolFallbackModuleFilenameTemplate: "webpack:///[resource-path]?[hash]", // string // 「devtool 中模块」的文件名模板(用于冲突) umdNamedDefine: true, // boolean // 在 UMD 库中使用命名的 AMD 模块 crossOriginLoading: "use-credentials", // 枚举 crossOriginLoading: "anonymous", crossOriginLoading: false, // 指定运行时如何发出跨域请求问题 /* 专家级输出配置(自行承担风险) */ devtoolLineToLine: { test: /\\.jsx$/ }, // 为这些模块使用 1:1 映射 SourceMaps(快速) hotUpdateMainFilename: "[hash].hot-update.json", // string // 「HMR 清单」的文件名模板 hotUpdateChunkFilename: "[id].[hash].hot-update.js", // string // 「HMR 分块」的文件名模板 sourcePrefix: "\\t", // string // 包内前置式模块资源具有更好可读性 },
3)Plugins
例如: 安装 html-webpack-plugin
命令: npm install html-webpack-plugin --save-dev
首先在webpack.config.js 中引入插件
var htmlWebPackPlugin = require(\'html-webpack-plugin\');
然后在:
plugins: [ new htmlWebPackPlugin({ // 指定生成的文件的名字 filename:\'index.html\', // 指定html 模板 template:\'index.html\', // 标签生成的位置 inject:\'head\', /* title:\'webpack is good\', data: new Date()*/ minify:{ // 删除注释 removeComments:true, // 删除空格 collapseWhitespace: true } })]
(4)loader
loader 就是webpack 用来预处理模块的,在一个模块被引入之前,会预先
用loader处理模块的内容。
安装css loader
npm install style-loader css-loader --save-dev
npm install postcss-loader --save-dev
npm install autoprefixer --save-dev
{ test: /\\.css$/, loaders: [\'style-loader\', \'css-loader\', // 处理浏览器前缀 { loader: \'postcss-loader\', options: { plugins: [require(\'postcss-import\'), require(\'autoprefixer\')], browser: [\'last 5 versions\'] } }] }
sass
npm install sass --save-dev
npm install sass-loader --save-dev
{ //sass打包处理,加载从右向左,注意顺序
test:/\\.sass$/,
use: [
{loader: "style-loader"},
{loader: "css-loader"},
{loader: "postcss-loader",options:{
plugins:[require(\'postcss-import\'),require(\'autoprefixer\')] //自动处理class加前缀,-ms-和-webkit-
}},{loader: "sass-loader"}
]
}
图片处理
npm install file-loader --save-dev
{ // 图片处理 test:/\\.(png|jpg|jpeg|gif|svg)$/i, use:[ { loader:\'file-loader\', options:{ name:\'src/assets/[name]-[hash:5].[ext]\' } } ] }
npm install url-loader --save-dev 可以将图片转为base64
(5)devServer
安装命令:
npm install webpack-dev-server --save-dev
在 package.json 中的 scripts 中添加 "start": "webpack-dev-server"
devServer: {
// 自动打浏览器
open:true,
// 访问端口
port:8090,
}
以上是关于webpack 简单配置的主要内容,如果未能解决你的问题,请参考以下文章