webstrom配置
Posted PeriHe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webstrom配置相关的知识,希望对你有一定的参考价值。
下载安装好webstrom以后,发现编辑代码时没有提示,解决这个问题:
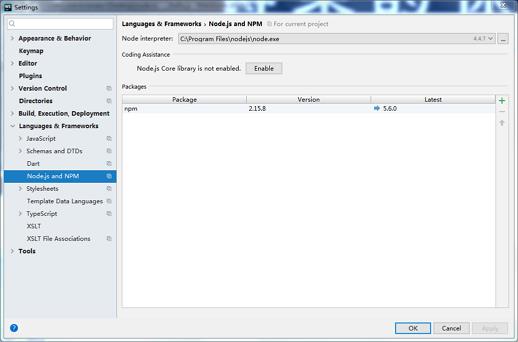
第一步:file -> settings -> 搜索node。

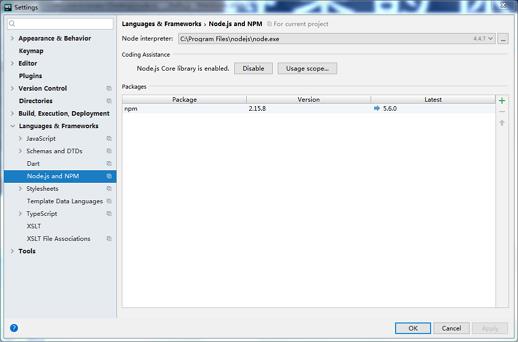
点击enable:

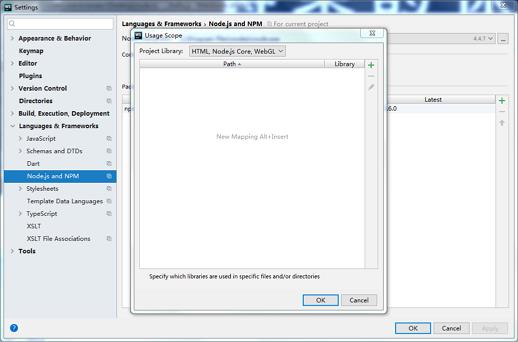
点击Usade scope...,选中添加html,Node.js Core:

ok。再回到编辑器就发现有代码提示了!
以上是关于webstrom配置的主要内容,如果未能解决你的问题,请参考以下文章