SpringBoot和Vue集成视频播放组件——基于SpringBoot和Vue的后台管理系统项目系列博客(二十二)
Posted IronmanJay
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot和Vue集成视频播放组件——基于SpringBoot和Vue的后台管理系统项目系列博客(二十二)相关的知识,希望对你有一定的参考价值。
系列文章目录
- 系统功能演示——基于SpringBoot和Vue的后台管理系统项目系列博客(一)
- Vue2安装并集成ElementUI——基于SpringBoot和Vue的后台管理系统项目系列博客(二)
- Vue2前端主体框架搭建——基于SpringBoot和Vue的后台管理系统项目系列博客(三)
- SpringBoot后端初始框架搭建——基于SpringBoot和Vue的后台管理系统项目系列博客(四)
- SpringBoot集成Mybatis——基于SpringBoot和Vue的后台管理系统项目系列博客(五)
- SpringBoot实现增删改查——基于SpringBoot和Vue的后台管理系统项目系列博客(六)
- SpringBoot实现分页查询——基于SpringBoot和Vue的后台管理系统项目系列博客(七)
- SpringBoot实现集成Mybatis-Plus和SwaggerUI——基于SpringBoot和Vue的后台管理系统项目系列博客(八)
- Vue实现增删改查——基于SpringBoot和Vue的后台管理系统项目系列博客(九)
- SpringBoot实现代码生成器——基于SpringBoot和Vue的后台管理系统项目系列博客(十)
- Vue使用路由——基于SpringBoot和Vue的后台管理系统项目系列博客(十一)
- SpringBoot和Vue实现导入导出——基于SpringBoot和Vue的后台管理系统项目系列博客(十二)
- SpringBoot和Vue实现用户登录注册与异常处理——基于SpringBoot和Vue的后台管理系统项目系列博客(十三)
- SpringBoot和Vue实现用户个人信息展示与保存与集成JWT——基于SpringBoot和Vue的后台管理系统项目系列博客(十四)
- SpringBoot和Vue实现文件上传与下载——基于SpringBoot和Vue的后台管理系统项目系列博客(十五)
- SpringBoot和Vue整合ECharts——基于SpringBoot和Vue的后台管理系统项目系列博客(十六)
- SpringBoot和Vue实现权限菜单功能——基于SpringBoot和Vue的后台管理系统项目系列博客(十七)
- SpringBoot实现1对1、1对多、多对多关联查询——基于SpringBoot和Vue的后台管理系统项目系列博客(十八)
- 用户前台页面设计与实现——基于SpringBoot和Vue的后台管理系统项目系列博客(十九)
- SpringBoot集成Redis实现缓存——基于SpringBoot和Vue的后台管理系统项目系列博客(二十)
- SpringBoot和Vue集成高德地图——基于SpringBoot和Vue的后台管理系统项目系列博客(二十一)
- SpringBoot和Vue集成视频播放组件——基于SpringBoot和Vue的后台管理系统项目系列博客(二十二)
- SpringBoot和Vue集成Markdown和多级评论——基于SpringBoot和Vue的后台管理系统项目系列博客(二十三)
项目资源下载
文章目录
前言
今天的主要内容包括:在前台显示后台上传的视频、在前台播放后台上传的视频等,今天的内容比较简单,很轻松。下面就开始今天的学习!
一、在前台显示后台上传的视频
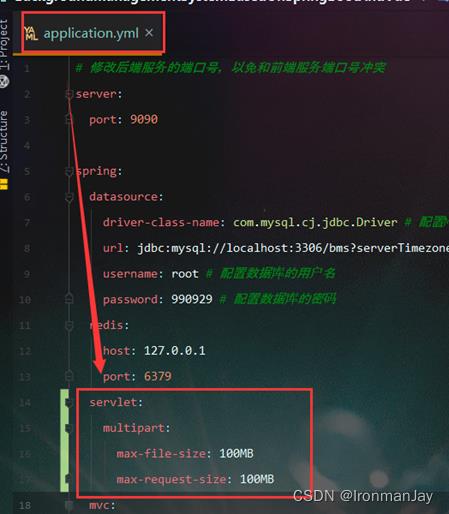
- 在application.yml中修改上传文件大小的限制

- 首先新建Video.vue

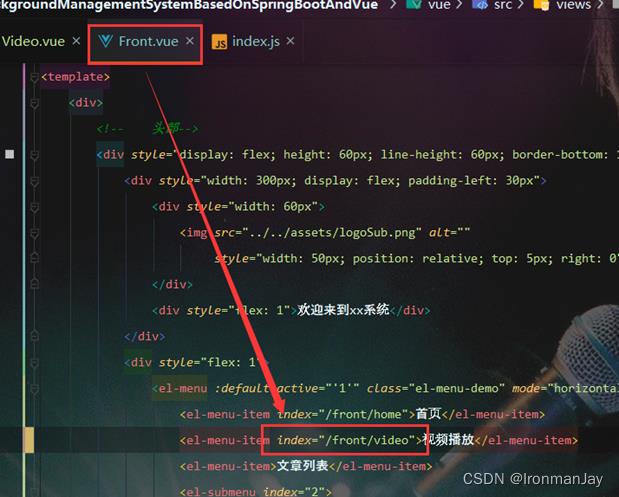
- 然后在Front.vue中加入视频播放的请求地址

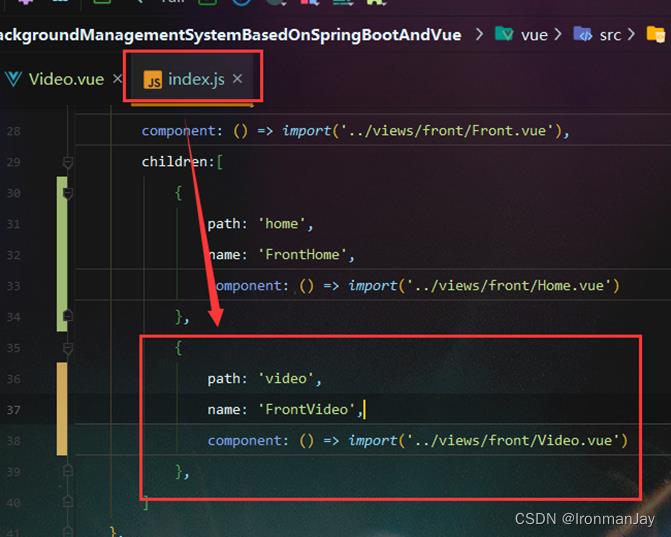
- 然后在index.js中添加路由

- 然后将Video.vue中的全部内容替换为如下内容
<template>
<div style="padding: 10px">
<el-card>
<div v-for="item in videos" :key="item.id" style="margin: 10px 0; padding: 10px 0; color: #666; border-bottom: 1px dashed #ccc">
<span style="font-size: 14px; cursor: pointer" class="item" @click="detail(item.id)"> item.name </span>
<span style="float: right; font-size: 12px; margin-top: 10px">文件大小: item.size kb</span>
</div>
</el-card>
</div>
</template>
<script>
export default
name: "Video",
data()
return
videos: []
,
created()
this.request("/echarts/file/front/all").then(res =>
console.log(res.data)
this.videos = res.data.filter(v => v.type === 'mp4')
)
,
methods:
</script>
<style>
.item:hover
color: #3a8ee6;
background: none;
</style>
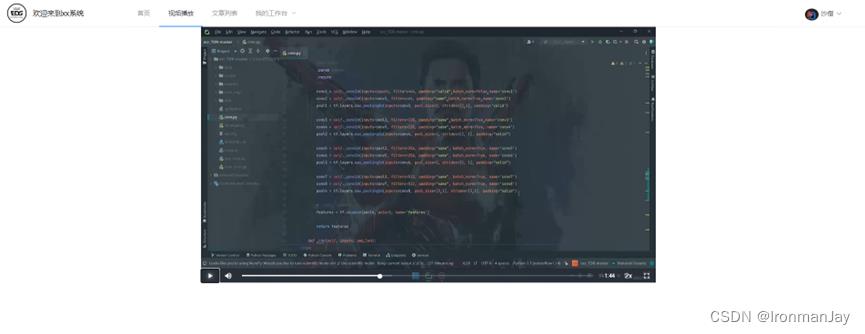
- 此时来到前端,我们发现已经成功可以显示我们刚才上传的视频文件了

二、在前台播放后台上传的视频
- 首先新建VideoDetail.vue

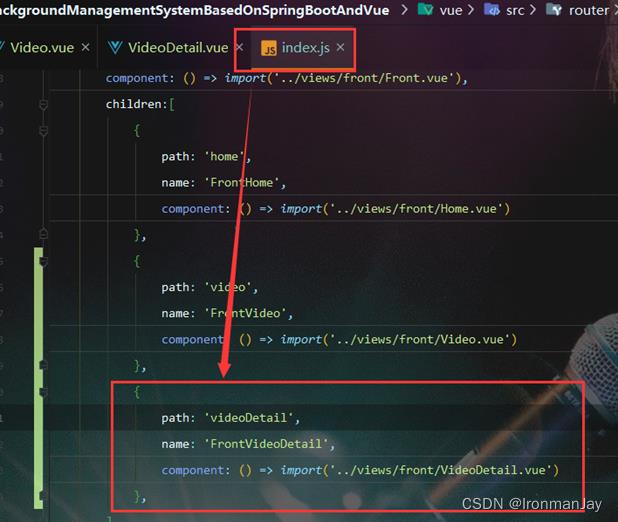
- 然后为其新建路由信息

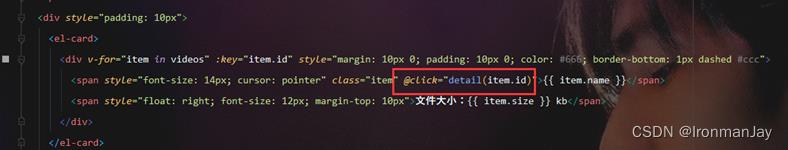
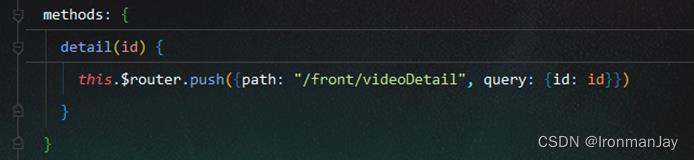
- 然后在Video.vue中新增如下两处代码


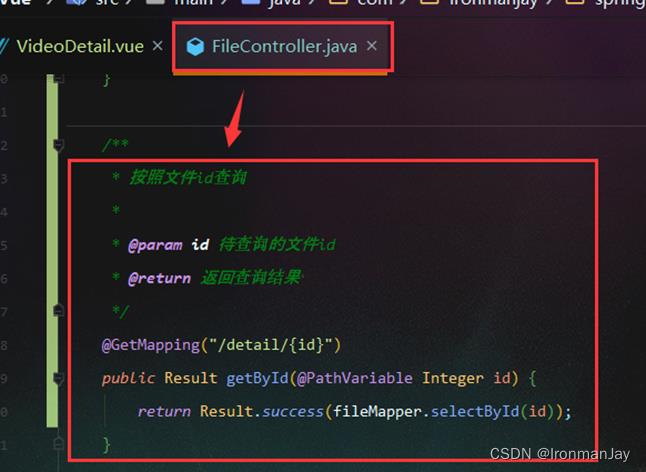
- 在FileController.java中新增如下功能函数

- 然后我们要安装视频播放插件,首先进入到vue项目的文件夹中

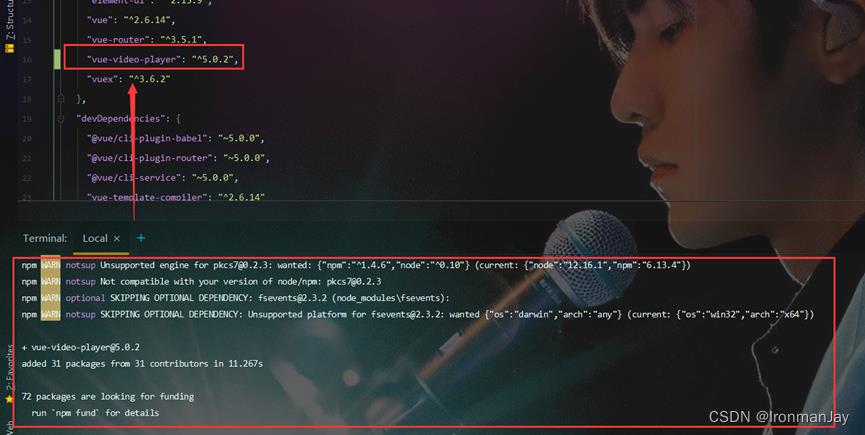
- 然后输入npm install vue-video-player@5.0.2 --save安装视频播放插件(一定要注意版本)

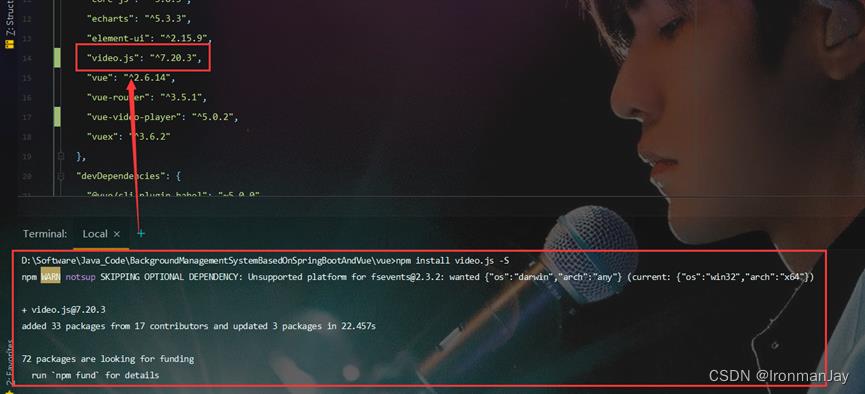
- 然后继续安装video.js,在控制台继续输入npm install video.js -S安装

- 然后将VideoDetail.vue全部替换为如下内容
<template>
<div>
<div class='demo'>
<video-player class="video-player-box"
ref="videoPlayer"
:playsinline="true"
:options="playerOptions">
</video-player>
</div>
</div>
</template>
<script>
import 'video.js/dist/video-js.css'
import videoPlayer from 'vue-video-player'
export default
name: "VideoDetail",
components:
videoPlayer
,
data()
return
playerOptions:
playbackRates: [0.5, 1.0, 1.5, 2.0], // 可选的播放速度
autoplay: true, // 如果为true,浏览器准备好时开始回放。
muted: false, // 默认情况下将会消除任何音频。
loop: false, // 是否视频一结束就重新开始。
preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持)
language: 'zh-CN',
aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3")
fluid: true, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。
sources: [
type: "video/mp4", // 类型
src: '' // url地址
],
poster: '', // 封面地址
notSupportedMessage: '此视频暂无法播放,请稍后再试', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。
controlBar:
timeDivider: true, // 当前时间和持续时间的分隔符
durationDisplay: true, // 显示持续时间
remainingTimeDisplay: true, // 是否显示剩余时间功能
fullscreenToggle: true // 是否显示全屏按钮
,
created()
let id = this.$route.query.id
this.request("/file/detail/" + id).then(res =>
console.log(res.data)
this.playerOptions.sources[0].src = res.data.url
)
,
methods:
</script>
<style>
</style>
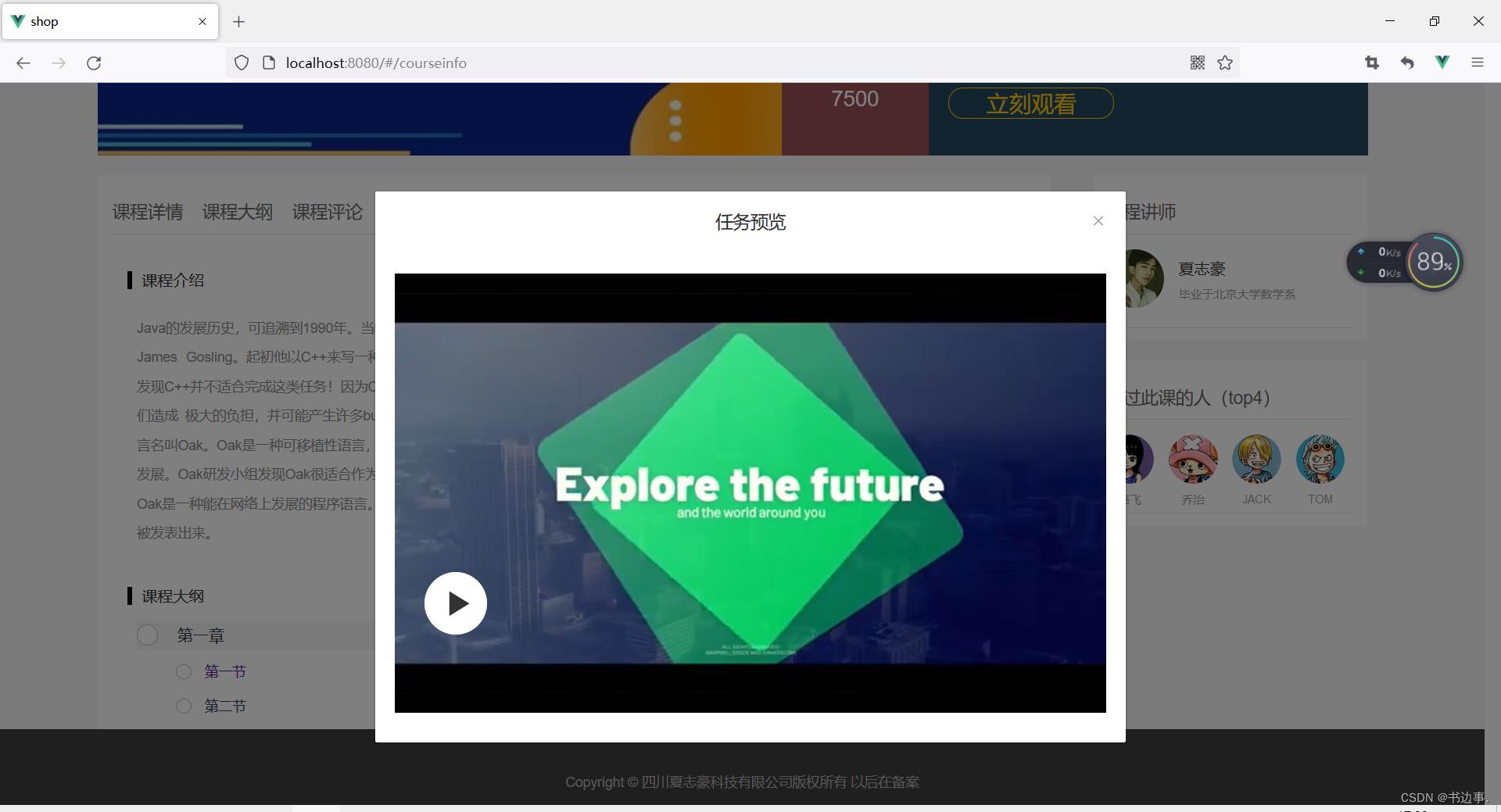
- 然后来到前端测试,发现已经可以顺利播放我们之前上传的视频了,这样就完成了Vue集成视频播放组件的功能了

总结
以上就是今天学习的全部内容了,明天将为大家带来本系列的最后一篇博文,关于SpringBoot和Vue集成Markdown和多级评论的相关内容。明天见!
vue如何集成阿里云视频服务组件(aliplayer)视频功能是使用el-dialog 弹出aliplayer播放
先上效果图

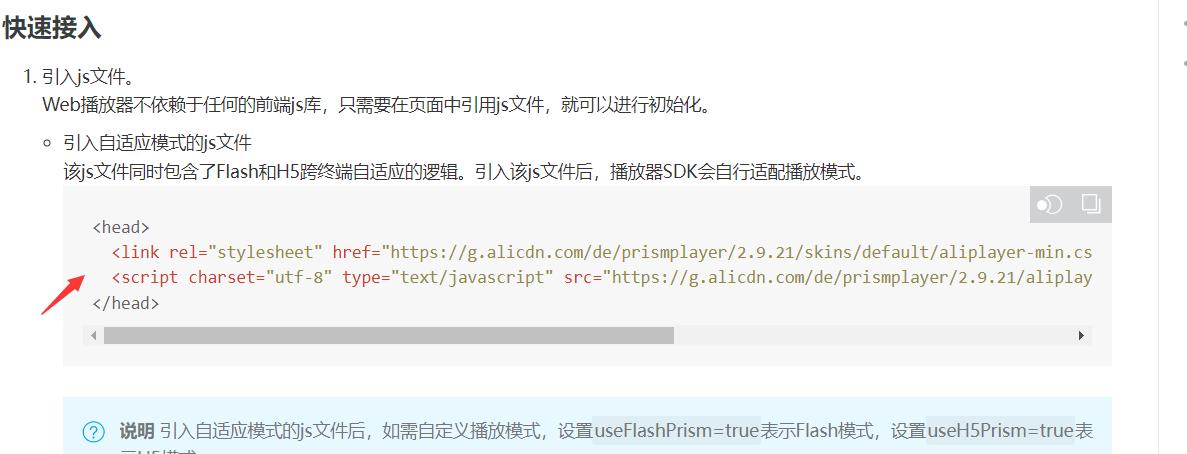
1.需要将当前版javascript css脚本导入index.html(最新版请看官网)
官网:aliyun
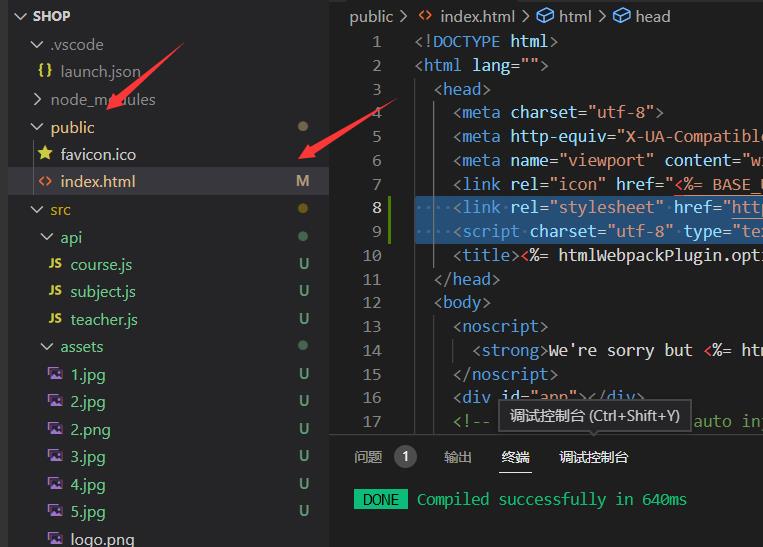
这里我给index.html位置防止有人不知道


我的版本:
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.21/skins/default/aliplayer-min.css" />
<script charset="utf-8" type="text/javascript" src="https://g.alicdn.com/de/prismplayer/2.9.21/aliplayer-min.js"></script>2.在vue中使用aliplayer
<router-link to="/courseinfo" @click.native="playVedio"><li style="clear: both;"><div class="smallcircle"></div><p>第一节</p></li></router-link>
playVedio()
//const height=this.$refs.main.clientHeight;
this.disable=true;
//console.log("我被执行了")
,
使用a标签控制dialog弹出
<el-dialog :destroy-on-close="true" @opened="opena" :visible="disable" title="任务预览" @close="closedialog">
<div >
<div id="J_prismPlayer" class="prism-player"/>
</div>
</el-dialog>dialog注册打开后opened事件(因为aliplayer的创建时机是需要控制创建时机的,不然会找不到容器)
opened事件注册aliplayer
opena()
console.log('...')
new Aliplayer(
id: 'J_prismPlayer',
vid:'6405be34fe984a16a3253b95b71e29dd',#播放id
playauth:'', #播放凭证
width: '100%',
height: '450px',
// 以下可选设置
qualitySort: 'asc', // 清晰度排序
mediaType: 'video', // 返回音频还是视频
autoplay: false, // 自动播放
isLive: false, // 直播
rePlay: false, // 循环播放
preload: true,
controlBarVisibility: 'hover', // 控制条的显示方式:鼠标悬停
useH5Prism: true, // 播放器类型:html5
, function (player)
console.log('播放器创建成功')
);
以上是关于SpringBoot和Vue集成视频播放组件——基于SpringBoot和Vue的后台管理系统项目系列博客(二十二)的主要内容,如果未能解决你的问题,请参考以下文章