Vue3学习笔记(9.4)
Posted mez_Blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3学习笔记(9.4)相关的知识,希望对你有一定的参考价值。
Vue3自定义指令
除了默认设置的核心指令(v-model和v-show),Vue也允许注册自定义指令。
下面我们注册一个全局指令v-focus,该指令的功能是在页面加载时,元素获得焦点:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 19:26:07
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 19:32:33
* @FilePath: \\vscode\\v-focus.html
* @Description:
*
* Copyright (c) 2023 by $git_name_email, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<p>页面加载时,input元素自动获取焦点</p>
<input v-focus>
</div>
<script>
const app=Vue.createApp()
app.directive('focus',
mounted(element)
element.focus()
)
app.mount('#app')
</script>
</body>
</html>
我们也可以在实例中使用directives选项来注册局部指令,这样指令只能在这个实例中使用:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 19:26:07
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 19:40:52
* @FilePath: \\vscode\\v-focus.html
* @Description:
*
* Copyright (c) 2023 by $git_name_email, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<p>页面加载时,input元素自动获取焦点</p>
<input v-focus>
</div>
<script>
const app=
data()
return
,
directives:
focus:
mounted(el)
el.focus()
// directive('focus',
// mounted(element)
// element.focus()
//
// )
// app.mount('#app')
Vue.createApp(app).mount('#app')
</script>
</body>
</html>
钩子
钩子函数
指令定义函数提供了几个钩子函数(可选):
created:在绑定元素的属性或事件监听器被应用之前调用。
beforeMount:指令第一次绑定到元素并且在挂载父组件之前调用
mounted:在绑定元素的父组件被挂载后调用
beforeUpdate:在更新包含组件的VNode之前调用
updated:在包含组件的VNode及其子组件的VNode更新后调用。
beforeUNmount:当指令与在绑定元素父组件卸载之前时,只调用一次。
unmounted:当指令与元素解除绑定且父组件已卸载时,只调用一次。
import createApp from 'vue'
const app = createApp()
// 注册
app.directive('my-directive',
// 指令是具有一组生命周期的钩子:
// 在绑定元素的 attribute 或事件监听器被应用之前调用
created() ,
// 在绑定元素的父组件挂载之前调用
beforeMount() ,
// 绑定元素的父组件被挂载时调用
mounted() ,
// 在包含组件的 VNode 更新之前调用
beforeUpdate() ,
// 在包含组件的 VNode 及其子组件的 VNode 更新之后调用
updated() ,
// 在绑定元素的父组件卸载之前调用
beforeUnmount() ,
// 卸载绑定元素的父组件时调用
unmounted()
)
// 注册 (功能指令)
app.directive('my-directive', () =>
// 这将被作为 `mounted` 和 `updated` 调用
)
// getter, 如果已注册,则返回指令定义
const myDirective = app.directive('my-directive')钩子函数参数
钩子函数参数由:
el
el指令绑定到元素。这可用于直接操作DOM
binding
binding是一个对象,包含以下属性:
instance:使用指令的组件实例
value:传递给指令的值。例如v-my-directive="1+1"中,该值为2
oldValue:先前的值,仅在beforeUpdate和updated中可用。值是否已更改都可用。
arg:参数传递给指令(如果有)。例如在v-my-directive:foo中,arg为“foo”。
modifiers:包含修饰符(如果有)的对象。例如在v-my-directive.foo.bar中,修饰对象为foo:true,bar:true。
dir:一个对象,在注册指令时作为参数传递。例如,在以下指令中:
app.directive('focus',
mounted(el)
el.focus()
)dir将会是以下对象:
mounted(el)
el.focus()
vnode
作为el参数收到的真实DOM元素的蓝图。
prevNode
上一个虚拟节点,仅在beforeUpdate和updated钩子中可用。
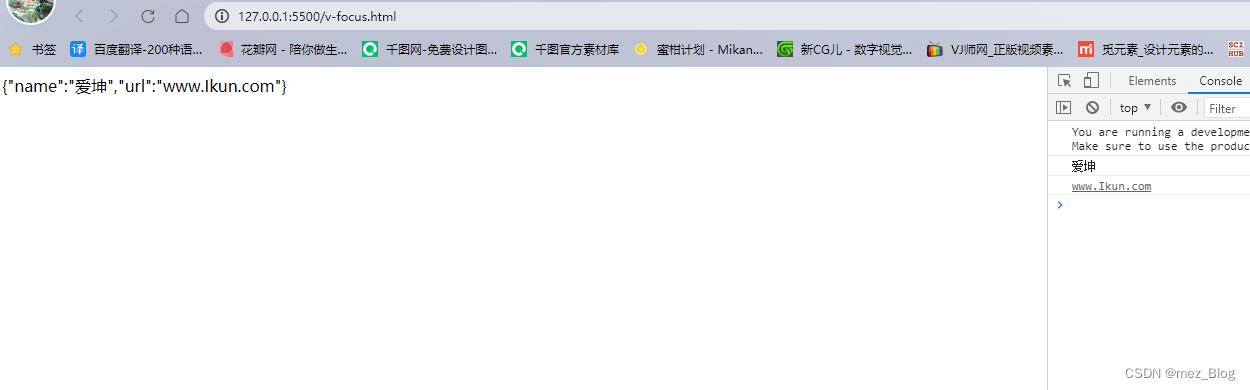
以下实例演示了这些参数的使用:
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 19:26:07
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 20:04:41
* @FilePath: \\vscode\\v-focus.html
* @Description:
*
* Copyright (c) 2023 by $git_name_email, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<div v-mez="name:'爱坤',url:'www.Ikun.com'"></div>
</div>
<script>
const app=Vue.createApp()
// const app=
// data()
// return
//
// ,
// directives:
// focus:
// mounted(el)
// el.focus()
//
//
//
//
app.directive('mez',(el,binding,vnode)=>
console.log(binding.value.name)
console.log(binding.value.url)
var s=JSON.stringify
el.innerHTML=s(binding.value)
)
app.mount('#app')
// Vue.createApp(app).mount('#app')
</script>
</body>
</html>
有时我们不需要其他钩子函数,我们可以简写函数,如下格式:
Vue.directive('mez', function (el, binding)
// 设置指令的背景颜色
el.style.backgroundColor = binding.value.color
)指令函数可接受所有合法的javascript表达式,以下实例传入了JavaScript对象:
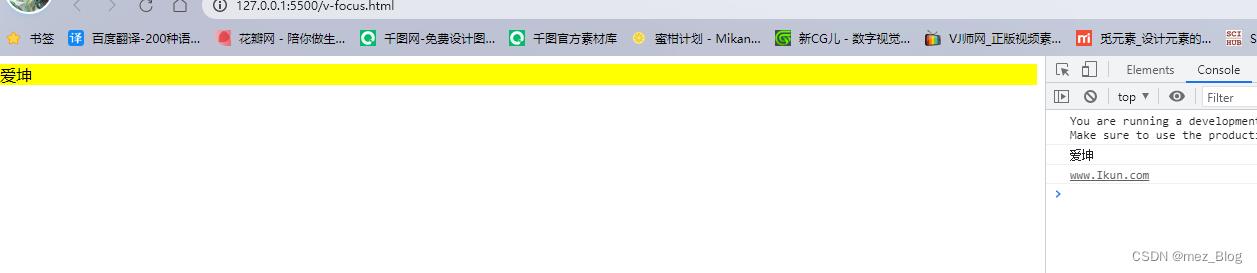
继续搞起,在原实例基础上加入JavaScript对象,改变了背景色
<!--
* @Author: RealRoad1083425287@qq.com
* @Date: 2023-04-04 19:26:07
* @LastEditors: Mei
* @LastEditTime: 2023-04-04 20:09:08
* @FilePath: \\vscode\\v-focus.html
* @Description:
*
* Copyright (c) 2023 by $git_name_email, All Rights Reserved.
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue_doc/vue.global3.js"></script>
</head>
<body>
<div id="app">
<div v-mez="name:'爱坤',url:'www.Ikun.com',color:'yellow'"></div>
</div>
<script>
const app=Vue.createApp()
// const app=
// data()
// return
//
// ,
// directives:
// focus:
// mounted(el)
// el.focus()
//
//
//
//
app.directive('mez',(el,binding,vnode)=>
console.log(binding.value.name)
console.log(binding.value.url)
var s=JSON.stringify
el.innerHTML=binding.value.name
el.style.backgroundColor=binding.value.color
)
app.mount('#app')
// Vue.createApp(app).mount('#app')
</script>
</body>
</html>
vue学习笔记
vue学习笔记(一)
安装:
全局安装vue:npm install vue-cli -g
创建vue项目:vue init webpack <filename>
安装vue所需插件: vue install
启动项目: npm run dev
技术点:
<ul> //循环
<li v-for="item in items"></li>
</ul>
html字符串 <div v-html="html">这样浏览器才会解析 否则就会直接按照字符串渲染到页面上</div>
属性用变量 <div v-bind:href="变量名"></div> v-bind缩写 <div :href="变量名"></div>
data(){
return {
变量名:变量值
}
}
watch
// 不要在实例属性后者回掉函数中(如 vm.$watch("a",newVal => this.myMethod()))使用箭头函数,因为箭头函数绑定父上下文,所以this不会像预想的一样是Vue实例,而是this.myMethods未定义
vm.$watch("a",function(newVal, oldVal){
// 这个回掉是在vm.a 改变后调用
console.log(this.a); // 此时this指向vue对象
console.log(newVal); // 3
console.log(oldVal); // 1
});
watch: {
name(){
....
}
}
计算属性
computed: { // 写计算属性 将data计算后返回一个新的data
fullName: function(){
return this.firstName + " " + this.lastName;
}
}
事件绑定 <div v-on:prevent="preventName"></div> v-on 缩写 <div @click="preventName"></div>
methods: { // 事件处理
preventName(){
...
}
}
修饰符
// .lazy 可以转变在change事件中同步
// .number 自动过滤number
// .trim 过滤掉收尾空格
// 事件修饰符
// .prevent 告诉v-on指令对于触发事件调用event.prevrntDefault()
// .stop 阻止单机事件冒泡
// .submit 提交事件不再重复加载页面
// .prevent 阻止默认事件
// .capture 添加事件侦听器使用事件捕捉模式
// .self 只当事件在该元素本身(而不是子元素)触发时触发回掉
// .once 只执行一次
//按键修饰符
// v-on:keyup.13="" 只有在keycode为13时触发
// .enter
// .tab
// .delete 删除或退格
// .esc
// .space
// .up
// .down
// .left
// .right
// .ctrl
// .shift
// .alt
// .meta
过滤器 <div>{{message | capitalize }}</div>
filters: {
capitalize(value){
return newValue
}
}
以上是关于Vue3学习笔记(9.4)的主要内容,如果未能解决你的问题,请参考以下文章