nginx介绍 - 虚拟主机
Posted Sniper_ZL
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nginx介绍 - 虚拟主机相关的知识,希望对你有一定的参考价值。
前言
前面提到过, 由nginx来分发请求到tomcat中, 那么怎么来区分这些tomcat呢?
我们一般访问网站的时候, 是不是可以使用 ip : port (127.0.0.1:8080)的方式来访问, 或者是 域名 : port (www.baidu.com:80), 只不过这里可以不写端口, 这是由于使用了默认的端口.
那么在nginx分发的时候, 是不是也可以通过 区分 域名 和 port 的方式来区分使用tomcat呢?
注: 同一个ip下面, 可以绑定多个域名, 但是一个域名, 只能有一个ip. 如果一个ip上面绑定了多个域名, 假如 127.0.0.1 绑定了 www.hao123.com 和 www.google.com, 那么在访问的时候, 给人的感觉, 是不是好像是我访问了不同的服务器, 并且, 他们都是使用默认80端口访问的.
一. 通过端口区分虚拟主机
1. 将nginx/html文件夹拷贝几份
[root@localhost nginx]# cp -r html html-8081 [root@localhost nginx]# cp -r html html-8082
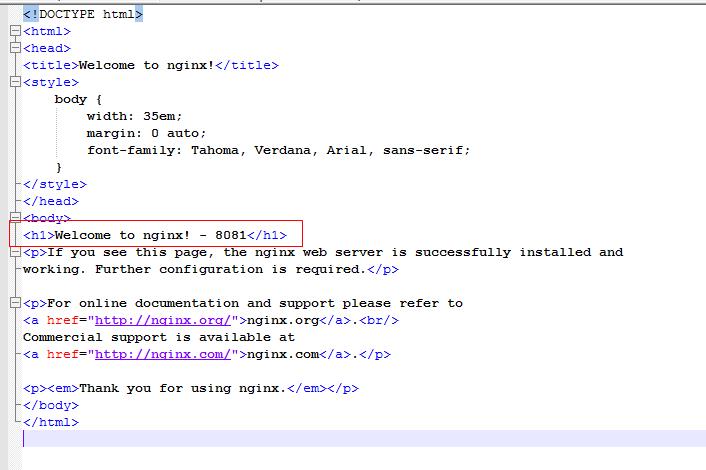
接下来, 修改 html-8081, html-8082 下面的index.html文件

在欢迎的地方, 加上了各自的端口显示.
2. 修改配置文件
在server节点下面, 继续添加两个server节点, 主要修改其 listen , location.root 这两个地方
server { listen 8081; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html-8081; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8082; server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root html-8082; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
3. 刷新配置
[root@localhost sbin]# ./nginx -s reload
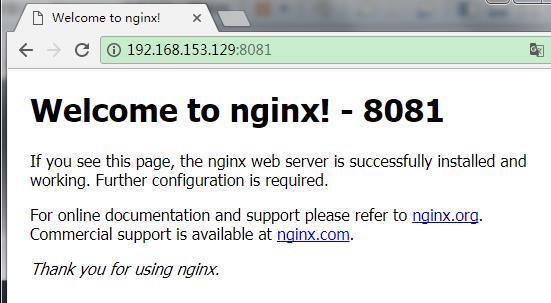
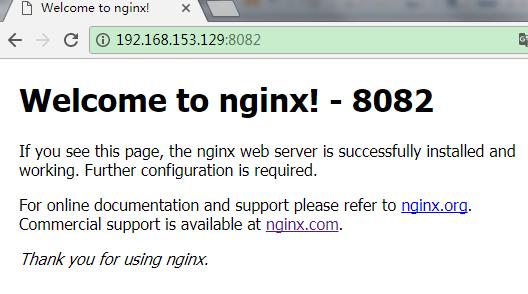
4. 查看结果



同一个ip下, 通过不同端口, 确实访问到了不同的页面.
二. 通过域名来区分
1. 将html再复制几个
[root@localhost nginx]# cp -r html html-hao123 [root@localhost nginx]# cp -r html html-google
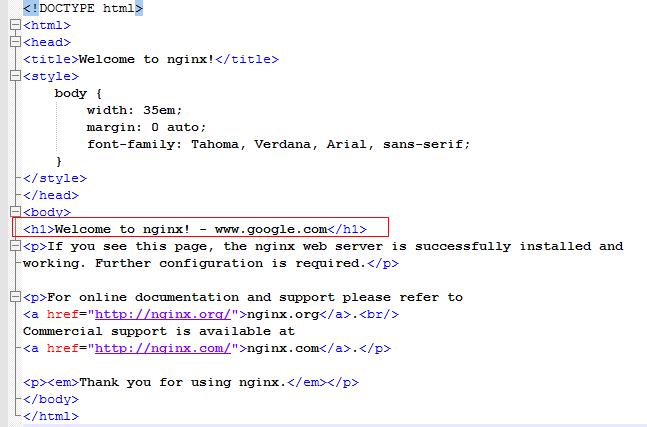
2. 为默认访问的index.html加一个小尾巴

3. 修改nginx配置文件
server { listen 80; server_name www.hao123.com; #charset koi8-r; #access_log logs/host.access.log main; location / { root html-hao123; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 80; server_name www.google.com; #charset koi8-r; #access_log logs/host.access.log main; location / { root html-google; index index.html index.htm; } #error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }
4. 刷新配置
[root@localhost sbin]# ./nginx -s reload
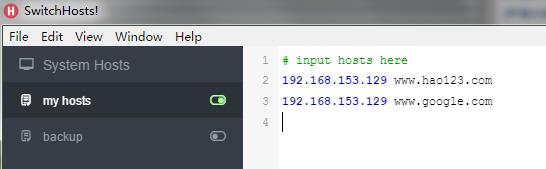
5. 修改客户端的host文件, 将www.baidu.com , www.google.com 映射进去

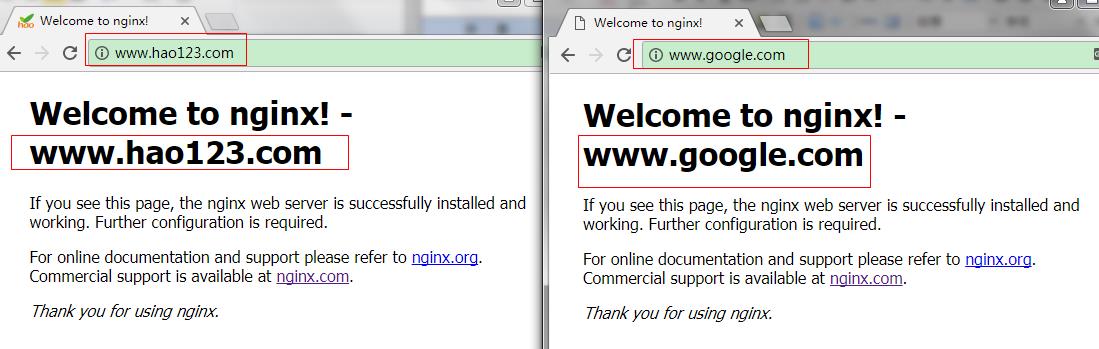
6. 验证结果

乍一看, 我访问的是 hao123 和 google 啊, 怎么跑到我部署的nginx里面去了呢. 罒ω罒
以上是关于nginx介绍 - 虚拟主机的主要内容,如果未能解决你的问题,请参考以下文章