CocosCreator入门CocosCreator组件 | LabelOutline(文本描边)组件 | LabelShadow(文本阴影) 组件
Posted 肩匣与橘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CocosCreator入门CocosCreator组件 | LabelOutline(文本描边)组件 | LabelShadow(文本阴影) 组件相关的知识,希望对你有一定的参考价值。
Cocos Creator 是一款流行的游戏开发引擎,具有丰富的组件和工具,其中LabelOutline组件可以在Cocos Creator中的文本标签(Label)周围添加一个描边效果;LabelShadow组件可以在Cocos Creator中的文本标签(Label)周围添加一个阴影效果。
目录
一、 LabelOutline(文本描边)组件
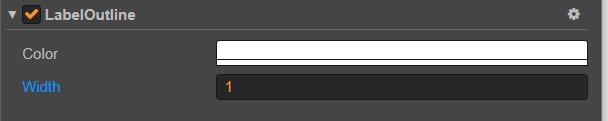
①组件属性

| 属性 | 功能说明 |
|---|---|
| Color | 描边的颜色 |
| Width | 描边的宽度 |
②组件使用
-
创建一个文本标签:首先,在场景编辑器中创建一个文本标签。您可以选择任何字体、大小和颜色来设置此标签。
-
添加LabelOutline组件:从节点检查器中,选择要应用轮廓效果的文本标签节点,并向其添加LabelOutline组件。
-
配置LabelOutline属性:在属性检查器中,您可以找到LabelOutline组件的所有属性。其中最重要的是color、width属性。分别设置轮廓的颜色、宽度即可。
-
预览结果:保存场景并运行游戏,您将看到带有轮廓效果的文本标签。
③脚本示例
在使用LabelOutline组件时,需要将其附加到需要添加描边效果的文本节点上,并设置相应的属性值。例如,以下代码将文本节点的字体添加白色描边效果:
let labelNode = new cc.Node();
let labelComponent = labelNode.addComponent(cc.Label);
labelComponent.string = "Hello, World!";
let outlineComponent = labelNode.addComponent(cc.LabelOutline);
outlineComponent.color = cc.Color.WHITE;
outlineComponent.width = 2;
二、LabelShadow(文本阴影) 组件
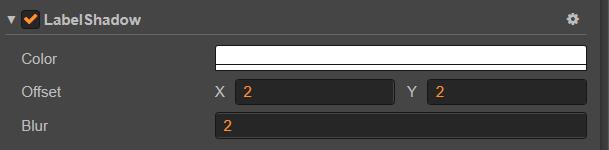
①组件属性

| 属性 | 功能说明 |
|---|---|
| Color | 阴影的颜色 |
| Offset | 字体与阴影的偏移 |
| Blur | 阴影的模糊程度 |
②组件使用
-
创建一个文本标签:首先,在场景编辑器中创建一个文本标签。您可以选择任何字体、大小和颜色来设置此标签。
-
添加LabelShadow组件:从节点检查器中,选择要应用文本阴影效果的文本标签节点,并向其添加LabelShadow组件。
-
配置LabelShadow属性:在属性检查器中,您可以找到LabelShadow组件的所有属性。其中最重要的是color、Offset和Blur属性。分别设置阴影的颜色、偏移和模糊程度即可。
-
预览结果:保存场景并运行游戏,您将看到带有轮廓效果的文本标签。
③脚本示例
在使用LabelShadow组件时,需要将其附加到需要添加描边效果的文本节点上,并设置相应的属性值。例如,以下是一个示例代码,展示如何通过代码设置阴影效果:
// 获取文本标签节点
let labelNode = cc.find('Canvas/Label');
// 添加LabelShadow组件
let labelShadow = labelNode.addComponent(cc.LabelShadow);
// 设置阴影颜色为黑色,偏移量为(2, -2),模糊半径为3
labelShadow.color = cc.Color.BLACK;
labelShadow.offset = new cc.Vec2(2, -2);
labelShadow.blurRadius = 3;
总之,LabelOutline组件和LabelShadow组件是Cocos Creator引擎中的一个非常实用的组件,可以帮助我们为文本标签添加美观的阴影效果。通过调整属性并适度使用,我们可以让游戏UI更加精美和专业化。
CocosCreator入门 ------ 语法
声明类cc.Class
参考网址:https://docs.cocos.com/creator/manual/zh/scripting/class.html
https://blog.csdn.net/qq_43575267/article/details/88796163
// 构造:ctor/ __ ctor__
// 属性定义
properties: {
height: 20, // number
type: "actor", // string
loaded: false, // boolean
target: null, // object
target: cc.Node,
pos: cc.Vec2,
pos: new cc.Vec2(10, 20),
color: new cc.Color(255, 255, 255, 128),
any: [], // 不定义具体类型的数组
bools: [cc.Boolean],
strings: [cc.String],
floats: [cc.Float],
ints: [cc.Integer],
values: [cc.Vec2],
nodes: [cc.Node],
frames: [cc.SpriteFrame],
}
完整声明
有些情况下,我们需要为属性声明添加参数,这些参数控制了属性在 属性检查器 中的显示方式,以及属性在场景序列化过程中的行为。例如:
properties: {
score: {
default: 0,
displayName: "Score (player)",
tooltip: "The score of player",
}
}
以上代码为 score 属性设置了三个参数 default, displayName 和 tooltip。这几个参数分别指定了 score 的默认值为 0,在 属性检查器 里,其属性名将显示为:“Score (player)”,并且当鼠标移到参数上时,显示对应的 Tooltip。
下面是常用参数:
- default: 设置属性的默认值,这个默认值仅在组件第一次添加到节点上时才会用到
- type: 限定属性的数据类型,详见 CCClass 进阶参考:type 参数
- visible: 设为 false 则不在 属性检查器 面板中显示该属性
- serializable: 设为 false 则不序列化(保存)该属性
- displayName: 在 属性检查器 面板中显示成指定名字
- tooltip: 在 属性检查器 面板中添加属性的 Tooltip
以上是关于CocosCreator入门CocosCreator组件 | LabelOutline(文本描边)组件 | LabelShadow(文本阴影) 组件的主要内容,如果未能解决你的问题,请参考以下文章