微信小程序,获取点击元素的索引值index
Posted Ya_豆芽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序,获取点击元素的索引值index相关的知识,希望对你有一定的参考价值。
1、需求说明
点击 “加号图片” 上传图片,需要知道点击的是第几个图片,动态的修改src数组,这里图片用的 wx:for 循环出来的

2、遇到问题
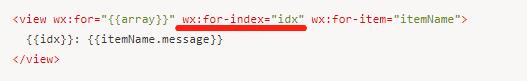
按照官方最新文档循环的方式,索引值是以 wx:for-index="index" 方式写的,以 parseInt(event.currentTarget.dataset.index) 方式获取索引一直是NaN,注意这里用的是currentTarget,而不是target。
这里说一下他们的区别:target指向发生事件的组件,currentTarget指向绑定事件的组件
1.currentTarget:绑定的事件当前元素及其子元素都会触发
2.target: 绑定的事件 子元素不会被触发事件

3、解决方法
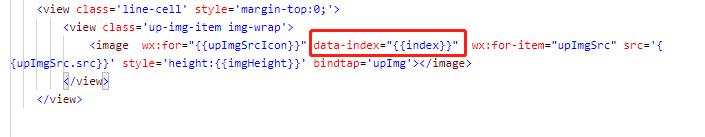
将索引方法改成 data-index="{{index}}"

以上是关于微信小程序,获取点击元素的索引值index的主要内容,如果未能解决你的问题,请参考以下文章