自定义webstrom的宏,使用eslint规则保存文件自动格式化代码
- 先启用ESLint
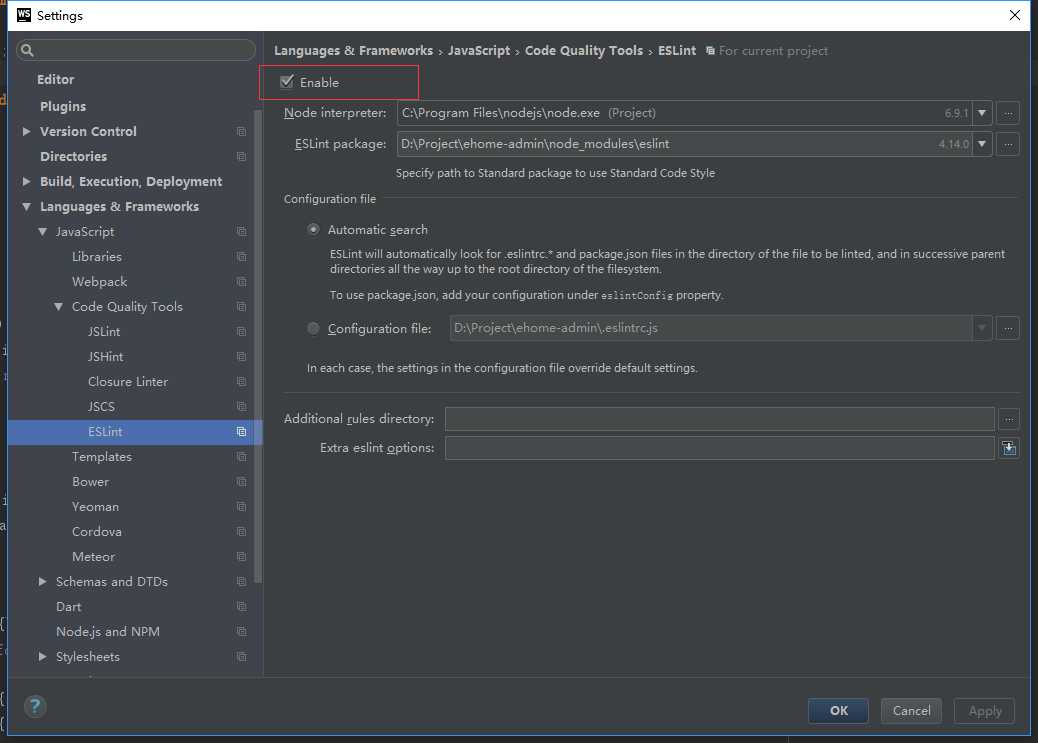
Settings(Preference) -> Languages & Frameworks -> javascript -> Code Quality Tools -> ESLint, 勾上Enable

启用之后,打开项目中的js文件,在文件中点击右键,在右键菜单的最下方,可以看到 Fix ESLint Problems 选项,点击该选项,确定ESLint可以正常使用;如果不能正常使用,请先修改ESLint的设置。
2.创建一个宏,用来实现使用eslint规则保存文件自动格式化代码的功能
(1)Edit > Macros > Start Macro recording,开始一个宏的记录
(2)Ctrl(Cmd) + Alt + L (使用editorconfig格式化代码)
(3)Ctrl + S / Cmd + Alt + S (保存)
(4)点击右键 -> Fix ESLint Problems (使用ESLint的规则修复一下代码)
(5)Edit > Macros > End Macro recording,或者直接点击页面右下方宏的结束按钮,结束该宏的记录,并给该宏创建一个名字,例如 Format(editorconfig+eslint) and Save.
到此,宏已经创建好了。
3.设置该宏的快捷键为 Ctrl(Cmd) + S.
Settings(Preference) -> Keymap
搜索 Format(editorconfig+eslint) and Save
找到刚才所创建的宏,双击
再点击Add Keyboard Shortcut,然后按一下 Ctrl(Cmd) + S
点击OK,webstrom会提示 "The shortcut is already assigned to other actions. Do you want to remove other assignments?" ,点击remove,这样该宏的快捷键就设为 Ctrl(Cmd) + S了。
(注意,这里会把之前的 Ctrl(Cmd) + S 的快捷键所移除,windows下之前对应的是Save All功能,这里可以在keymap里重新设置一下Save All的快捷键,例如 Ctrl + Alt + S )
之后,你在编辑完一个文件之后,使用一下 Ctrl(Cmd) + S ,就会先使用editorconfig格式化一下代码,再使用ESLint修复一下代码了。
安装相应eslint模块依赖
"eslint": "^4.12.0",
"eslint-config-standard": "^11.0.0-beta.0",
"eslint-loader": "1.9.0",
"eslint-plugin-import": "^2.8.0",
"eslint-plugin-node": "^5.2.1",
"eslint-plugin-promise": "^3.6.0",
"eslint-plugin-react": "7.1.0",
"eslint-plugin-standard": "^3.0.1",
eslintrc.js配置
module.exports = {
'root': true,
'parser': 'babel-eslint',
'extends': ['standard', 'plugin:react/recommended'],
'parserOptions': {
'ecmaVersion': 6,
'sourceType': 'module',
'ecmaFeatures': {
'jsx': true,
'experimentalObjectRestSpread': true,
'impliedStrict': true
}
},
'env': {
'browser': true,
'node': true,
'es6': true
},
'plugins': ['import', 'react'],
'rules': {
'no-console': ['error', {'allow': ['warn', 'error']}], // 禁止conosle 允许console.warn, console.error
'no-alert': 'error', // 禁止alert, promp, confirm
'no-empty': ['error', {'allowEmptyCatch': true}], // 禁止空代码块(catch除外)
'no-extra-semi': 'error', // 禁止不必要的分号
'default-case': 'error', // switch语句必须有default
'dot-notation': 'error', // 尽可能使用点号
'no-else-return': 'error', // 禁止 if 语句中 return 语句之后有 else 块
'no-empty-function': 'error', // 禁止出现空函数
'radix': 'error', // 强制在parseInt()使用基数参数
'semi': ['error', 'always'],
'quotes': ['error', 'single'],
'indent': ['error', 'tab'],
'no-tabs': 'off',
'one-var': 'off',
'no-mixed-spaces-and-tabs': ['off', 'smart-tabs'],
'no-extra-parens': 'warn',
'no-template-curly-in-string': 'off',
'key-spacing': ['warn', {'beforeColon': false, 'afterColon': true}],
'keyword-spacing': ['warn', {'before': true, 'after': true}],
'no-multi-spaces': ['warn', {'ignoreEOLComments': true}],
'spaced-comment': 'off',
'comma-dangle': 'off',
'react/display-name': 'off',
'react/prop-types': ['warn', {ignore: ['match', 'location', 'history']}],
'react/self-closing-comp': ['error', {'component': true}],
'import/no-webpack-loader-syntax': 'off'
}
}
vscode配置eslint
- 安装插件 editorconfig
- 配置editorconfig
root = true
[*]
indent_style = tab
indent_size = 2
charset = utf-8
trim_trailing_whitespace = true
insert_final_newline = true
end_of_line = lf
# editorconfig-tools is unable to ignore longs strings or urls
max_line_length = 120