2018年成为Web开发者的路线图
Posted 刘阳Java
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2018年成为Web开发者的路线图相关的知识,希望对你有一定的参考价值。
本文通过一组大图展示了Web开发技能图谱,给出了作为Web 开发者可以采取的路径,以及总结了想要成为Web工程师的朋友们。希望和大家一起交流分享

介绍
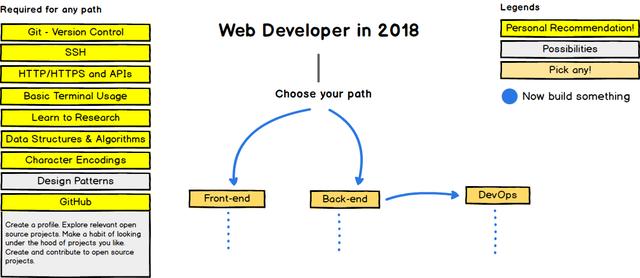
Web 开发的角色一般说来,包括前端、后端和devops 三个角色,作为开发者可以任选一项开始。下图左边列出了这些角色共同所需的技术
- Git-版本控制工具
- SSH-远程登录和安全操作的工具
- 基本的终端使用知识
- 养成研究的习惯
- 数据结构和算法
- 字符编码知识
- 开源托管平台GitHub的使用方法 设计模式(可选)

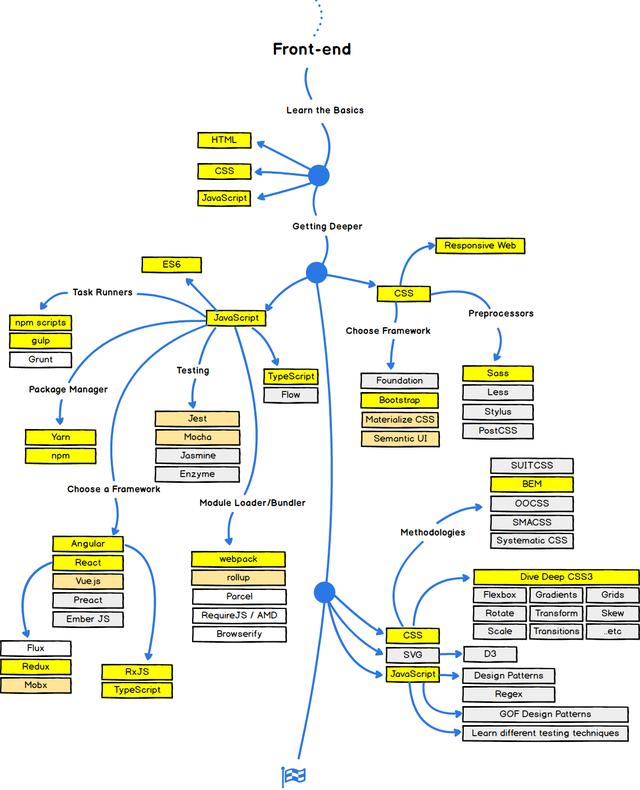
前端路线图
作为Web前端,首先应该html,CSS和javascript“三驾马车”的基本知识,然后在此基础更深入学习各自的框架,以及更高级的设计方法、设计模式等等
后端路线图
对于Web后端开发,需要掌握的技能不比少,其可选择的语言更是五花八门,其中可供选择的动态语言和框架有:Ruby,Python,Node.JS,php7。Java和C# 作为静态的代表仍然很流行,不过,现在Go出来之后,Web开发也逐渐流行起来。出来之外,要想真正成为后端高手,还必要掌握许多有关Web Server,缓存、消息队列…等等一系列技术,老实说,实在不易

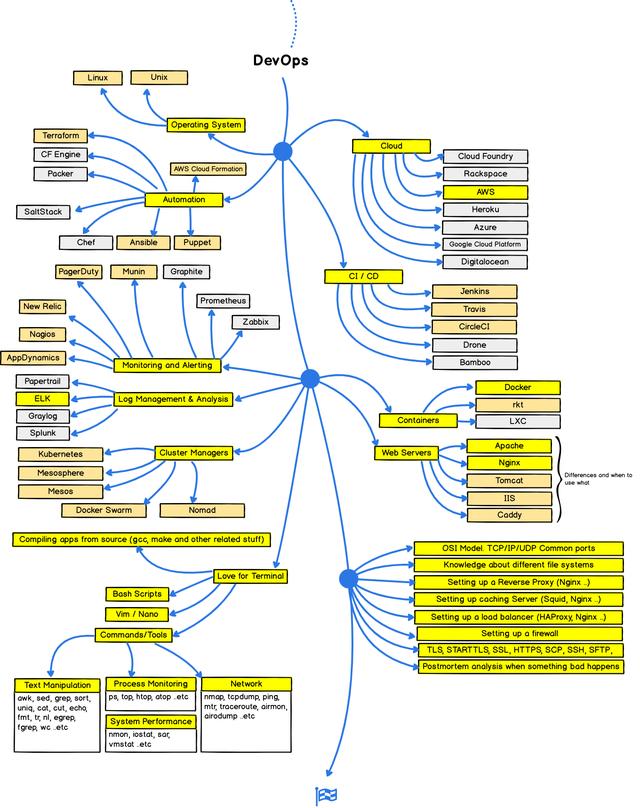
DevOps路线图
DevOps这个角色比较新,一定要把它和传统的系统管理员角色分开。其技术栈更为广泛,包括以下主要内容
- 操作系统
- 云计算平台
- 运维自动化工具
- 持续集成/持续交付(CE/CD) 监视和报警
- 日志管理和分析
- 集群管理
- 容器技术
- Web服务器
- 对终端要情有独钟,对脚本语言驾熟就轻

本文以图表形式说明了Web 开发者的技能图谱,每个角色的技术栈都不简单,作为初学者应该自己的兴趣以及基础进行角色定位,以期获得最大的进步和乐趣
以上是关于2018年成为Web开发者的路线图的主要内容,如果未能解决你的问题,请参考以下文章