移动web——touch事件
Posted 站错队了同志
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动web——touch事件相关的知识,希望对你有一定的参考价值。
基本概念
1、在移动web端点击事件或者滑动屏幕、捏合等动作都是由touchstar、touchmove、touchend这三个事件组合在一起使用的
2、click事件在移动端会有0.2秒的延迟,下面是测试click在移动web端的延迟,最好在手机浏览器中测试
<script> window.onload = function () { var currentTime = 0; document.body.addEventListener(\'click\', function (ev) { console.log(Date.now() - currentTime); }) document.body.addEventListener(\'touchstart\', function (ev) { currentTime = Date.now(); }); } </script>
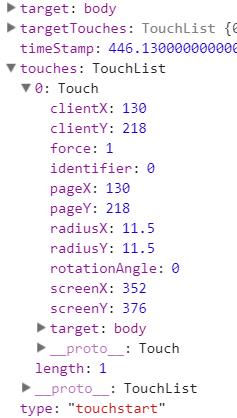
3、touchstar、touchmove、touchend这三个事件我们关注的是里面的touches属性,这是一个数组,里面有鼠标clientX与clinetY属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Title</title> <style> html, body { height: 100%; background-color: pink; } </style> </head> <body> <script> window.onload = function () { document.body.addEventListener(\'touchstart\', function (ev) { console.log(ev); }); document.body.addEventListener(\'touchmove\', function (ev) { console.log(ev); }); document.body.addEventListener(\'touchend\', function (ev) { console.log(ev); }) } </script> </body> </html>
touchstart:touches中有长度为1的数组,touches[0]中clientX,clientY是有值的
touchmove:touches中有长度为1的数组,touches[0]中clientX,clientY是有值的,而且不断在变化
touchend:touches中有长度为0的数组,因为我们只是一个鼠标在点击,鼠标弹起的时候touches是不会存储值的

点击事件
既然click有延迟,那么我们就用touch的三个事件来代替click事件,只要满足下面几种情况,我们就能够说明这次动作是点击事件,而不是长按屏幕或者滑动屏幕
1、touchstart与touchend触发的事件大于250就证明这不是点击事件
2、touchmove事件在这次动作中被触发就证明这不是点击事件
3、下面是封装的一个toush事件模仿点击事件,需要注意的是回调函数的参数,它的实参是在函数中被传入的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Title</title> <style> html, body { height: 100%; background-color: pink; } </style> </head> <body> <script> var ele = document.querySelector(\'body\'); fox_tap(ele, function (e) { console.log(\'点击\'); console.log(e); }); /* element:绑定的dom元素 callback:回调函数 */ function fox_tap(element, callback) { var statTime = 0; var isMove = false; var maxTime = 250; var event = null; element.addEventListener(\'touchstart\', function (e) { statTime = Date.now(); /* 每次执行注册事件都要初始化此值,因为touchmove事件触发的时候会更改isMove的值,不更改, 下次再进入touchtend事件会沿用上次touchmove修改过的isMove的值,这样就一直终端函数 */ isMove = false; event = e; }); element.addEventListener(\'touchmove\', function (e) { isMove = true; }); element.addEventListener(\'touchend\', function (e) { if (isMove == true) { return; } if ((Date.now() - statTime) > maxTime) { return; } callback(event); }); } </script> </body> </html>
以上是关于移动web——touch事件的主要内容,如果未能解决你的问题,请参考以下文章