表单重复提交存在如下两种情况:
1 存在网络延迟的情况下用户多次点击按钮
演示动画如下:

使用JS控制表单只能提交一次。
例如,表单提交之后将按钮设置为不可用。
2 表单提交后用户点击刷新按钮(forward直接转发页面)
演示动画如下:

通过Session防止表单重复提交
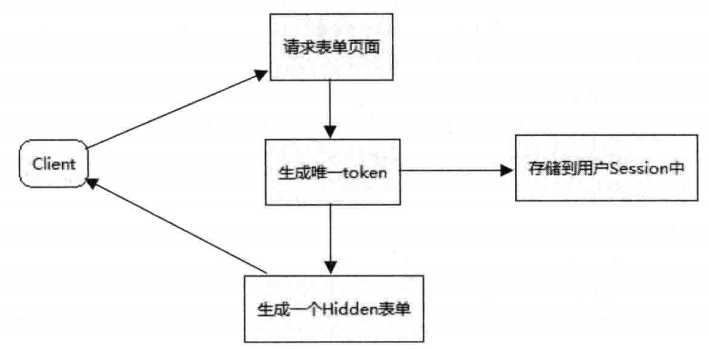
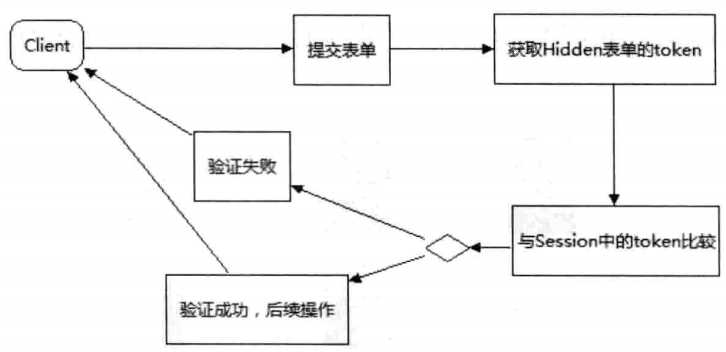
服务器端生成一个唯一的随机标识号(最简单的是根据一个种子作为key生成一个随机数),称为Token(令牌)。同时,当前用户的Session中保存该Token。然后将Token发送到客户端的表单中,使用隐藏域来存储,提交表单时把这个Token提交到服务端,然后在服务端判断提交的Token与服务器端生成的Token是否一致。如果不一致,说明重复提交了;如果不一致,说明需要处理提交的表单,处理完后清除当前用户的Session中保存的Token。
生成Token和验证过程如下:


参考资料
JavaWeb学习总结(十三)——使用Session防止表单重复提交
《深入分析Java Web技术内幕 修订版》 P282-283