同组复选框name属性值不同会怎么样,为啥同组复选框name属性值要一样?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了同组复选框name属性值不同会怎么样,为啥同组复选框name属性值要一样?相关的知识,希望对你有一定的参考价值。
复选框name属性值相同才算同一组,不同那就是不同组了前端表单提交的数据,后端是通过表单控件的name属性值去区分的
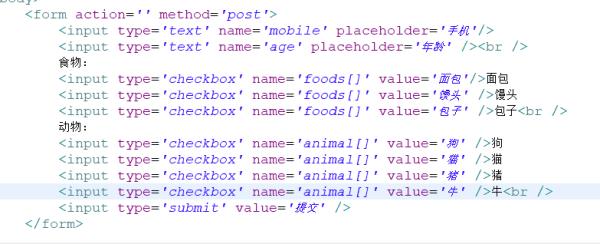
比如:

name='animal[]'的那几个input才是同一组的多选
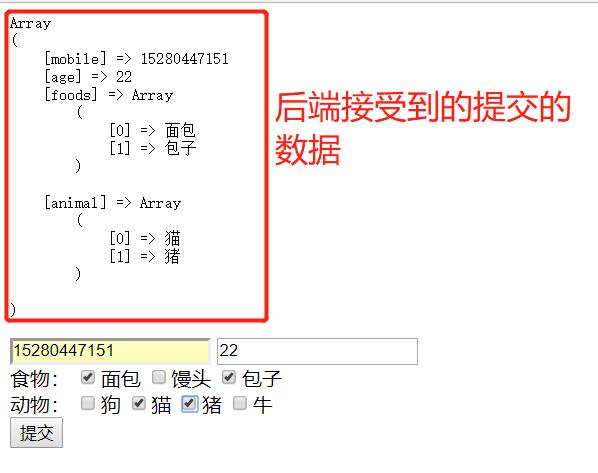
因为后端接受表单提交的数据是一个数组,input的name值就是对应的数组里的键名
如:

HTML:表单中例如checkbox中为啥其中的name都是一样的?
为什么这样设置
参考技术A HTML表单中,一组单选按钮(radio)或是一组复选框(checkbox)其中的name都是一样的。这是为了方便在处理页面获取表单传递的值。
一组单选按钮(radio):因为name属性相同,所以只有一个能被选中,在处理页面就直接获取,如$_GET['name'];
一组复选框(checkbox):一般将name设置为name[],如果被选中,则在数组name中添加一个元素,在处理页面将如下获取值:
if(!empty($_POST['name']))
for($i=0; $i< count($_POST['name']); $i++)
echo $array[$i].'<br />';
本回答被提问者采纳
以上是关于同组复选框name属性值不同会怎么样,为啥同组复选框name属性值要一样?的主要内容,如果未能解决你的问题,请参考以下文章