cors解决Web跨域访问问题
Posted 谁将新樽辞旧月,今月曾经照古人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cors解决Web跨域访问问题相关的知识,希望对你有一定的参考价值。
首先了解一下什么是跨域以及解决的几种常见方式。
跨域,指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器施加的安全限制。
所谓同源是指,域名,协议,端口均相同。
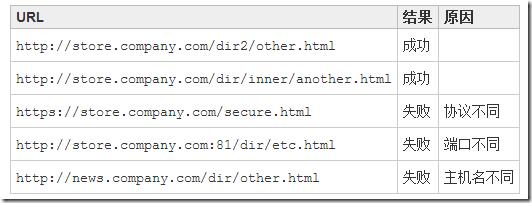
举例:
相对于http://store.company.com/dir/page.html

常见的解决跨域访问的方法:
1.JSONP
2.window.name + iframe
3.hash + iframe
4.postMessage
5.CORS
6.WebSockets
概念科普:
CORS是W3c工作草案,它定义了在跨域访问资源时浏览器和服务器之间如何通信。CORS背后的基本思想是使用自定义的HTTP头部允许浏览器和服务器相互了解对方,从而决定请求或响应成功与否。
同源策略:是浏览器最核心也最基本的安全功能;同源指的是:同协议,同域名和同端口。精髓:认为自任何站点装载的信赖内容是不安全的。当被浏览器半信半疑的脚本运行在沙箱时,它们应该只被允许访问来自同一站点的资源,而不是那些来自其它站点可能怀有恶意的资源;参考:JavaScript 的同源策略
JSON & JSONP:JSON 是一种基于文本的数据交换方式,或者叫做数据描述格式。JSONP是资料格式JSON的一种“使用模式”,可以让网页从别的网域要资料,由于同源策略,一般来说位于server1.example.com的网页无法与不是 server1.example.com的服务器沟通,而HTML的script元素是一个例外。利用script元素的这个开放策略,网页可以得到从其他来源动态产生的JSON资料,而这种使用模式就是所谓的JSONP
其中最常用的应该是前台用JSONP,或者后台用CORS,这里我用的是在JavaWeb项目中用CORS解决。
什么是CORS:
Cross-Origin Resource Sharing(CORS)跨来源资源共享是一份浏览器技术的规范,提供了 Web 服务从不同域传来沙盒脚本的方法,以避开浏览器的同源策略,是 JSONP 模式的现代版。与 JSONP 不同,CORS 除了 GET 要求方法以外也支持其他的 HTTP 要求。用 CORS 可以让网页设计师用一般的 XMLHttpRequest,这种方式的错误处理比 JSONP 要来的好。另一方面,JSONP 可以在不支持 CORS 的老旧浏览器上运作。现代的浏览器都支持 CORS。
使用的例子:
配置过滤器:
package com.wazn.learn.util; import java.io.IOException; import javax.servlet.Filter; import javax.servlet.FilterChain; import javax.servlet.FilterConfig; import javax.servlet.ServletException; import javax.servlet.ServletRequest; import javax.servlet.ServletResponse; import javax.servlet.annotation.WebFilter; import javax.servlet.http.HttpServletResponse; public class SimpleCORSFilter implements Filter { @Override public void init(FilterConfig filterConfig) throws ServletException { System.out.println("SimpleCORSFilter启动!!!==========="); } @Override public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) throws IOException, ServletException { HttpServletResponse res = (HttpServletResponse)response; res.setHeader("Access-Control-Allow-Origin", "*"); res.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE"); res.setHeader("Access-Control-Max-Age", "3600"); res.setHeader("Access-Control-Allow-Headers", "x-requested-with"); chain.doFilter(request, response); } @Override public void destroy() { System.out.println("SimpleCORSFilter结束!!!==========="); } }
配置web.xml文件:
<!-- cors解决跨域访问问题 --> <filter> <filter-name>cors</filter-name> <filter-class>com.wazn.learn.util.SimpleCORSFilter</filter-class> </filter> <filter-mapping> <filter-name>cors</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
调用的方法:
@RequestMapping("select")
@ResponseBody
public JSONObject select(int page , int limit , String title){
JSONObject jo = new JSONObject();
Map<String,Object> map = newsService.select(page,limit,title);
jo.put("code",0);
jo.put("msg", true);
jo.put("data", map.get("data"));
jo.put("count", map.get("count"));
return jo;
}
端口为80,也就是默认不输入直接访问
前台测试方法:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> </head> <body> <h1>ajax测试接口</h1> </body> <script type="text/javascript"> $(function() { $.ajax({ type:"post", url:"http://192.168.1.113/basepro/knowledge/news/select", data:{ page:1, limit:1000 }, dataType:"json",//返回的 success:function(data) { alert(data.msg); }, error:function(msg) { console.log(msg); } }); }); </script> </html>

测试成功!
以上是关于cors解决Web跨域访问问题的主要内容,如果未能解决你的问题,请参考以下文章