Android Webview 基本使用总结
Posted 雪山Li
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android Webview 基本使用总结相关的知识,希望对你有一定的参考价值。
android Webview 基本使用总结
前言: 在目前Android开发市场中,越来越多公司的 APP项目使用Android WebView加载H5 进行混合开发, 有时不仅仅是简单的展示几个网页,还需要本地Android 原生原生控件 与html中的JavaScript进行交互, Android也对交互做了很好的封装,所以很容易实现例如:给网页进行点赞,提交评论,也 有点击网页中的方法去调用Android原生的方法等。
- 获取Webview及设置Webview
- Webview如何加载显示网页
- H5页面链接跳转和返回问题总结
- 给WebView添加一个事件监听对象。点击链接由自己处理
- 点击系统“Back”键,退出整个H5页面问题。
- 给WebView添加一个事件监听对象。点击链接由自己处理
- Android与H5页面如何互调:
- Android如何调用H5中的方法:
- H5如何调用android中的方法
1、添加权限:AndroidManifest.xml 中添加 :android.permission.INTERNET, 否则会出Web page not available错误,
2、在要Activity中生成一个WebView组件实例:网页中的方法去调用Android原生的方法。
生成一个WebView组件(两种方式):
//方式1:直接在在Activity中生成 :WebView webView = new WebView(this), //方法2:在Activity的layout文件里添加webview控件:WebView webview = (WebView)findViewById(R.id.webView1);去调用Android原生的方法。
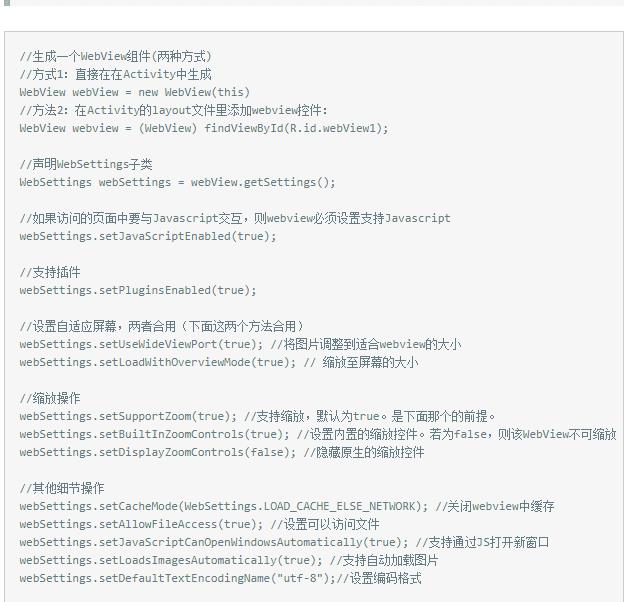
3、设置WebView常用基本信息:

设置详解参考:http://blog.csdn.net/xueshanfeihu0/article/details/78443461
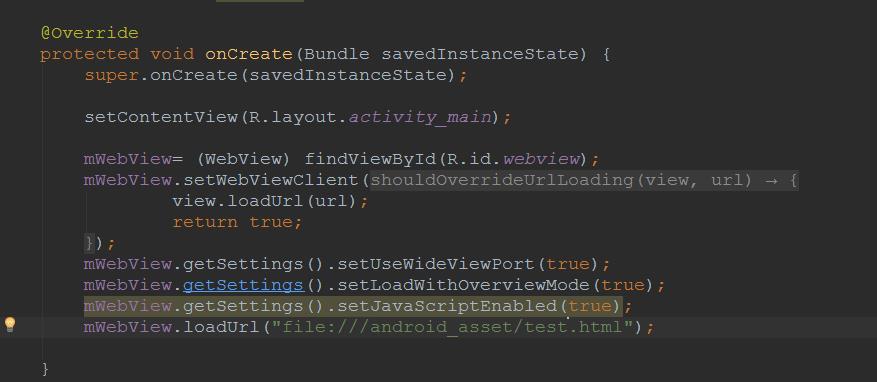
4、如何加载WevView要显示的网页?
/ /例如:加载本地 assets文件夹下的test.html页面 : mWebView.loadUrl("file:///android_asset/test.html") //例如:加载网页mWebView.loadUrl("http://www.baidu.com")

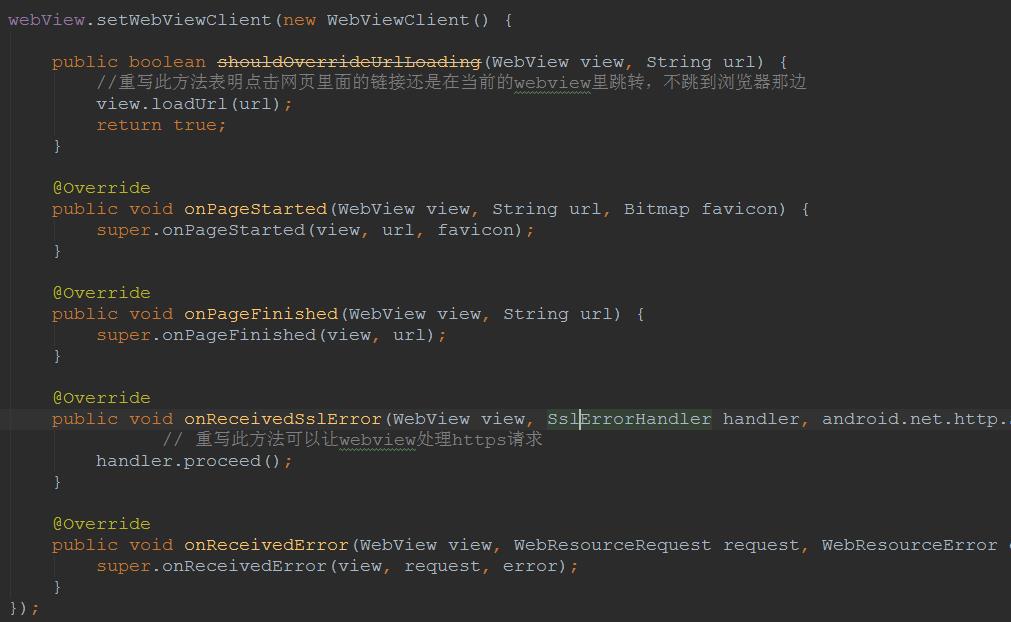
5、给WebView添加一个事件监听对象:如果希望点击链接由自己处理,而不是新开Android的系统browser中响应该链接。给WebView添加一个事件监听对象(WebViewClient),并重写其中的一些方法,
注意:mWebView.setWebViewClient(newWebViewClient() 要放到 加载网页前,要不可能导致网页内点击链接无法跳转到下个H5 网页

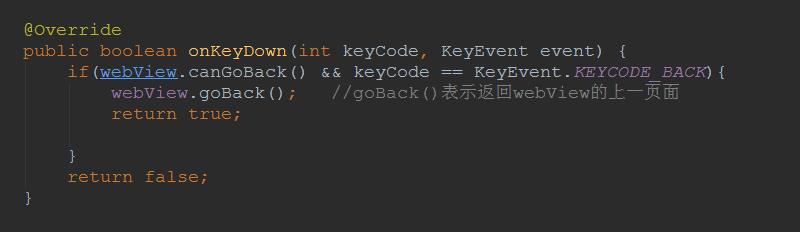
6、点击系统“Back”键问题:如果用Webview点链接看了很多页以后,如果不做任何处理,点击系统“Back”键,整个浏览器会调用finish()而结束自身,如果希望浏览的网页回退而不是退出整个H5页面关闭掉,需要在当前Activity中处理并消费掉该Back事件。覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法。修改如下:

7.Android如何调用H5中的方法:
①调用H5中无参无返回值的方法*
直接可以调用mWebView.loadUrl("javascript:show()"); H5 test.html 中show()方法如下。


②调用H5中带参数的方法*
当调用H5中带参数的方法时,势必要传入一个字符串,当传入固定字符串时,用单引号括起来即可;当传入变量名时,需要用到转义符。
mWebView.loadUrl("JavaScript:alertMessage(‘测试’)");

代码截图

H5截图
③调用H5中带返回值的方法*
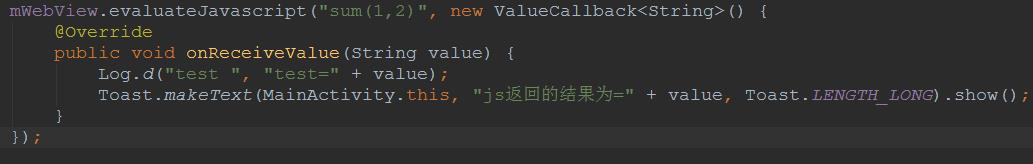
可以调用mWebView.evaluateJavascript()方法,该方法只在安卓4.4以上版本适用,图为Android调用H5中带返回值的方法。

代码截图

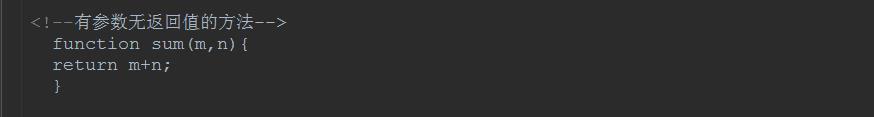
H5页面截图
3、H5如何调用android中的方法
H5调用Android里的方法,相对复杂一些,双方具体操作如下:*
Android需要做什么呢?
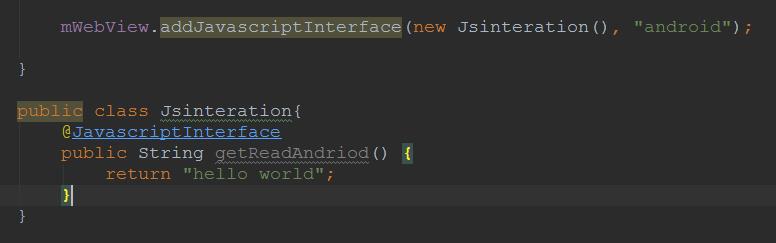
新建一个类,写提供给H5操作的方法,并规定别名。这里新建的class为Jsinteration,方法为getReadAndriod(),规定的别名为android。如图

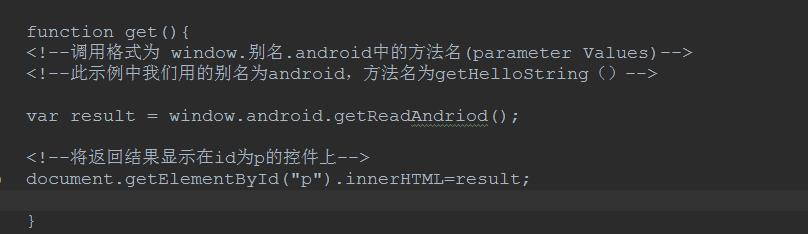
H5页面调用如下:调用格式为 window.别名.android代码中的方法名(getReadAndriod()) ,此示例中我们用的别名为android,方法名为getReadAndriod()。而get()是在H5页面button ,onclick调用的,具体看后面源码

好了,webview 基本使用知识就这些,希望总结的知识点对大家有帮助,觉得好点个赞^^! 源码贴出如下:
MainActivity代码:
import android.os.Build; import android.support.annotation.RequiresApi; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.webkit.JavascriptInterface; import android.webkit.SslErrorHandler; import android.webkit.ValueCallback; import android.webkit.WebResourceError; import android.webkit.WebResourceRequest; import android.webkit.WebView; import android.webkit.WebViewClient; import android.widget.Button; import android.widget.Toast; public class MainActivity extends AppCompatActivity private WebView mWebView; private Button button; @Override protected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mWebView= (WebView) findViewById(R.id.webview); button = (Button)findViewById(R.id.bt1); //mWebView.loadUrl("https://www.baidu.com/");//例如:加载网页 ///mWebView.loadUrl("file:///android_asset/test.html"); mWebView.setWebViewClient(new WebViewClient() @Override public void onReceivedError(WebView view, WebResourceRequest request, WebResourceError error) super.onReceivedError(view, request, error); @Override public boolean shouldOverrideUrlLoading(WebView view, String url) view.loadUrl(url); return true; @Override public void onReceivedSslError(WebView view, SslErrorHandler handler, android.net.http.SslError error) // 重写此方法可以让webview处理https请求 handler.proceed(); ); mWebView.getSettings().setUseWideViewPort(true); mWebView.getSettings().setLoadWithOverviewMode(true); mWebView.getSettings().setJavaScriptEnabled(true);//设置为可调用js方法 mWebView.loadUrl("file:///android_asset/test.html"); button.setOnClickListener(new View.OnClickListener() @RequiresApi(api = Build.VERSION_CODES.KITKAT) @Override public void onClick(View view) //直接访问H5里不带返回值的方法,show()为H5里的方法 //mWebView.loadUrl("JavaScript:show()"); //有参无返回值的方法 //mWebView.loadUrl("javascript:alertMessage('哈哈')"); //Android调用有返回值js方法,安卓4.4以上才能用这个方法 Log.d("test", "test==========="); mWebView.evaluateJavascript("sum(1,2)", new ValueCallback<String>() @Override public void onReceiveValue(String value) Log.d("test ", "test=" + value); Toast.makeText(MainActivity.this, "js返回的结果为=" + value, Toast.LENGTH_LONG).show(); ); ); mWebView.addJavascriptInterface(new Jsinteration(), "android"); public class Jsinteration @JavascriptInterface public String getReadAndriod() return "hello world";
activiy_main.xml代码:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <WebView android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/webview" android:layout_weight="9"/> <Button android:id="@+id/bt1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="点击GetJsNovalue"/> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="onClickGetJsvalue" android:text="点击GetJsvalue"/> </LinearLayout>
网页test.html
<!DOCTYPE html> <html> <head> <!--从assert中加载的中文网页会出现乱码,解决办法就是给html指定编码--> <meta http-equiv="content-type" content="text/html;charset=gb2312"> <title>Android webAPP 学习</title> <script type="text/javascript"> <!--有参数无返回值的方法--> function sum(m,n) return m+n; <!--无参数无返回值的方法--> function show() document.getElementById("p").innerHTML="to show hello" <!--有参无返回值的方法--> function alertMessage(message) alert(message); function get() <!--调用格式为 window.别名.android中的方法名(parameter Values)--> <!--此示例中我们用的别名为android,方法名为getHelloString()--> var result = window.android.getReadAndriod(); <!--将返回结果显示在id为p的控件上--> document.getElementById("p").innerHTML=result; </script> </head> <body> <button οnclick="get()">调用本地方法</button> <a href="file:///android_asset/test2.html">点击</a> <p id="p"></p> </body> </html>
以上是关于Android Webview 基本使用总结的主要内容,如果未能解决你的问题,请参考以下文章