Python快速简单搭建HTTP服务器并公网访问「cpolar内网穿透」
Posted 远程内网穿透
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python快速简单搭建HTTP服务器并公网访问「cpolar内网穿透」相关的知识,希望对你有一定的参考价值。
文章目录
1.前言
Python作为热度比较高的编程语言,其语法简单且语句清晰,而且python有良好的兼容性,可以轻松的和其他编程语言((比如C/C++))建立的模块连接起来,而且python丰富强大的库,经过封装可以轻松调用,因此深受欢迎。
今天我们就尝试用python,建立一个简单的http服务器,用来展示本地电脑上指定的目录和文件。
2.本地http服务器搭建
一般来说,Python的简单http服务器不依赖Apache、IIS等这些复杂的服务器程序,因为其自带了只需一行命令就能建立http服务。但相对的,这个简单http服务也没法提供复杂功能,只能提供相对简单的目录服务。但对于想要学习和熟悉python,这又是必须进行的一步。
2.1.Python的安装和设置
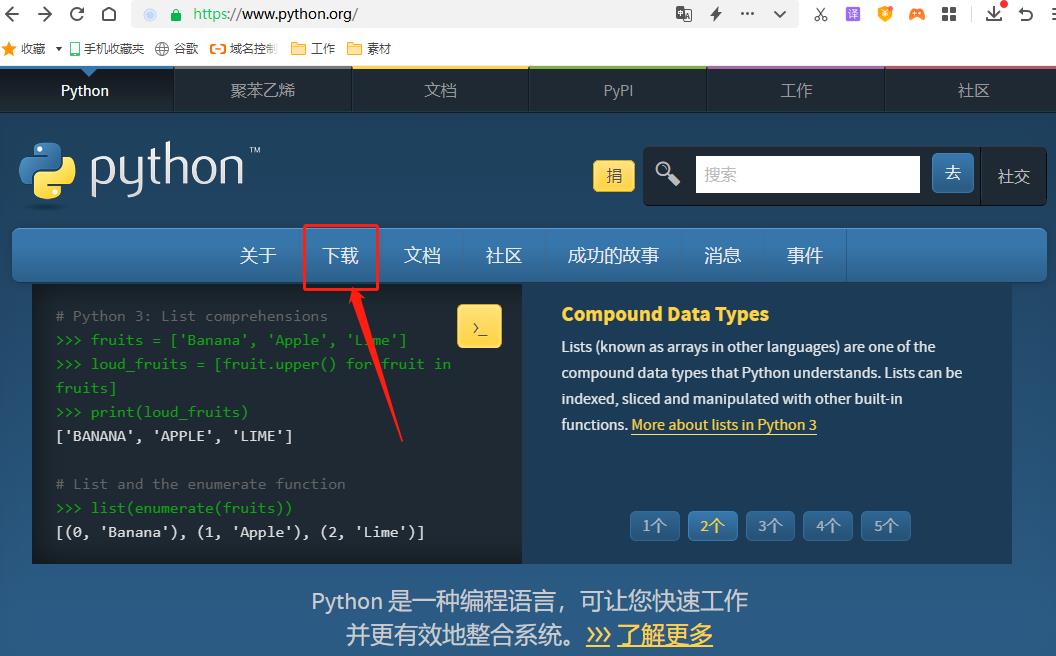
首先,我们需要在本地安装python程序。Python程序可以在其官网(www.python.org/)找到对应操作系统版本下载。笔者使用的是Windows操作系统,因此选择Windows版本下载。


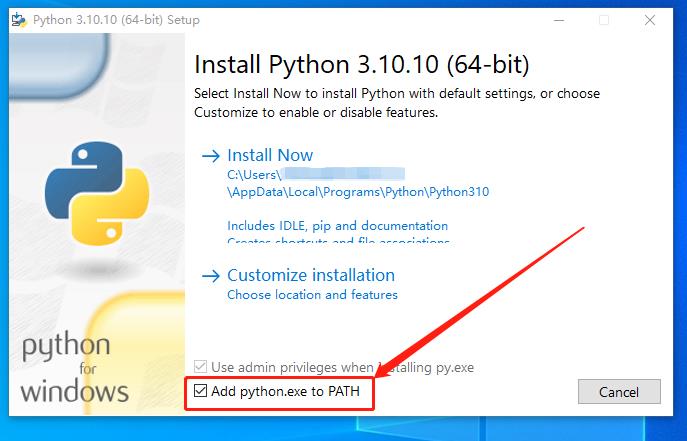
Python下载完成后,直接点击安装程序.exe即可进行安装。同时需要注意的是,在安装过程中,需要注意勾选Add python.exe to PATH选项。


完成python程序的安装后,我们就可以着手建立python的http服务器了
2.2.Python服务器设置和测试
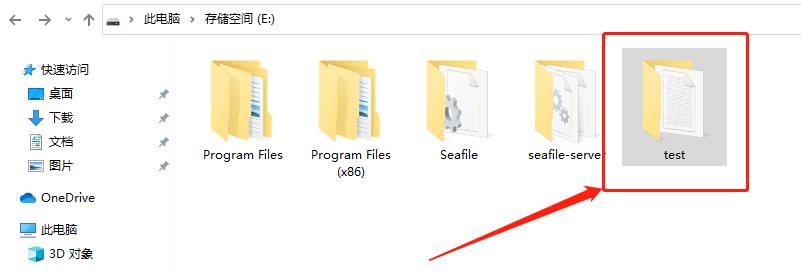
由于python内建了简单http服务包,因此对于python来说,只需输入一行命令,就能轻松打开http服务。当然,要运行网页,就需要网页有显示内容。因此我们可以先建立一个用于存放网页文件的文件夹。例如笔者在本地电脑的E盘下新建了一个“test”文件夹

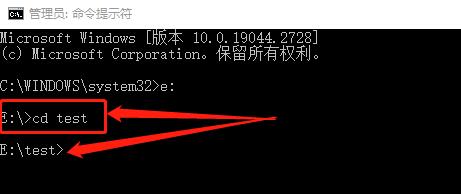
接着,以管理员身份运行本地电脑的命令提示符界面,并输入命令转入该文件所存放的硬盘
e:
再转入打算共享的文件夹
cd test


接着输入命令启动http服务
- 如果Python版本为2.x,输入命令
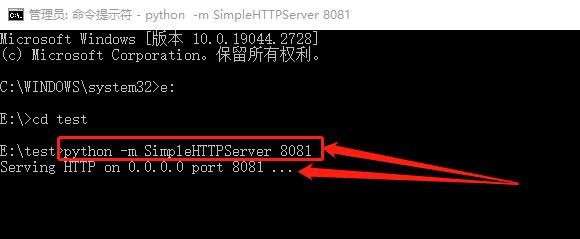
python -m SimpleHTTPServer 8081
- 如果Python版本为3.x,输入命令
python -m http.server 8001
其中的8081为打算搭建的服务器的输出端口,只要选择没有被占用的端口即可。如果出现防火墙的提示信息,只要选择“允许访问”即可。
命令行输入完毕后,python给出反馈Serving HTTP on 0.0.0.0 port 8081 ...,就说明我们python的http服务已经成功开启了,在本地8081端口下。

接着我们在本地电脑上的浏览器地址栏中,输入localhost:8081,就能打开打算分享的文件夹下的文件。

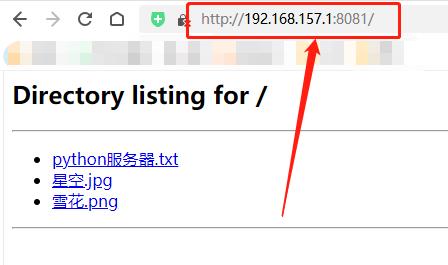
能看到这些内容,就说明本地电脑上python的http服务已经开启,并且已经可以查阅到这个文件夹下的文件。同样的,如果我们在这个文件夹下放入网页文件,也能够显示为网页。
此时在同一局域网下的设备,只要在浏览器中输入本地电脑的ip地址+端口号(具体格式为192.168.XXX.XXX:端口号),就能显示出python的网页。

不过,不能在公共互联网访问的网页总觉得缺少灵魂,因此我们可以借助cpolar内网穿透,创建一条内网穿透数据隧道,让我们可以在公共互联网条件下,访问到python。
3.cpolar的安装和注册
同样的,我们可以在cpolar的官网(https://www.cpolar.com/)找到对应操作系统版本的软件,笔者这里也是选择Windows版本。


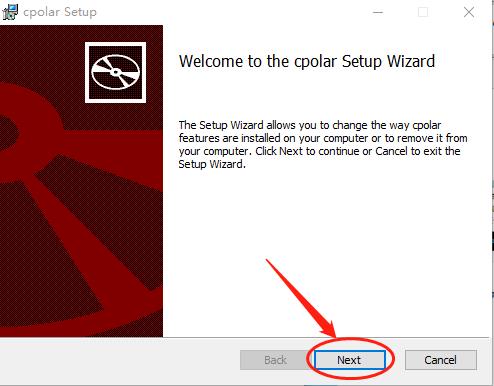
Cpolar软件下载完成后,将压缩包解压,并双击其中的.msi文件,即可自动进行安装,我们只要一路点击Next即可。


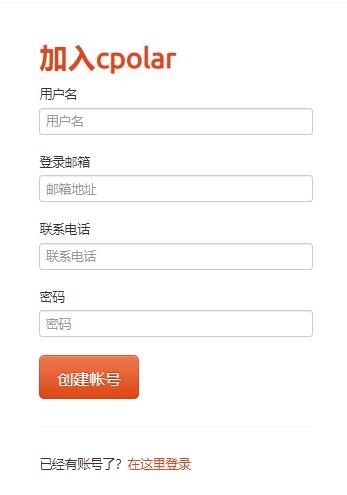
由于cpolar会为每个用户创建独立的数据隧道,并辅以用户密码和token码保证数据安全,因此我们在使用cpolar之前,需要进行用户注册。注册过程也非常简单,只要在cpolar主页右上角点击用户注册,在注册页面填入必要信息,就能完成注册。


3.1 Cpolar云端设置
完成cpolar的安装和注册后,我们就可以着手使用cpolar,创建一条内网穿透数据隧道,将本地电脑的python网页与公共互联网连接起来。需要注意的是,cpolar免费版的数据隧道每24小时重置一次。笔者并不想每天进行重置数据隧道设置,因此将cpolar升级至vip版,以便能获得能长期稳定存在的内网穿透数据隧道。
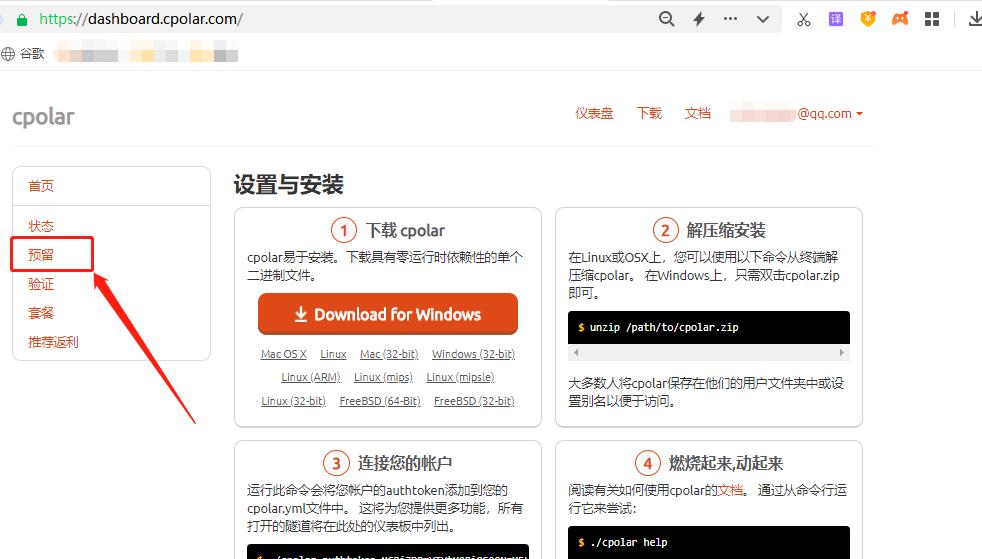
要生成长期稳定存在的内网穿透数据隧道,我们要先访问cpolar官网并登录,并在“仪表盘”页面左侧,找到并点击预留按钮,进入“预留”页面。


在“预留”页面中,我们可以看到cpolar提供了多种协议的数据隧道保留项目。而python服务器是http协议,因此我们找到保留二级子域名栏位。当然,如果已经向域名供应商购买了自己的域名的,也可以选择“保留自定义域名”栏位。
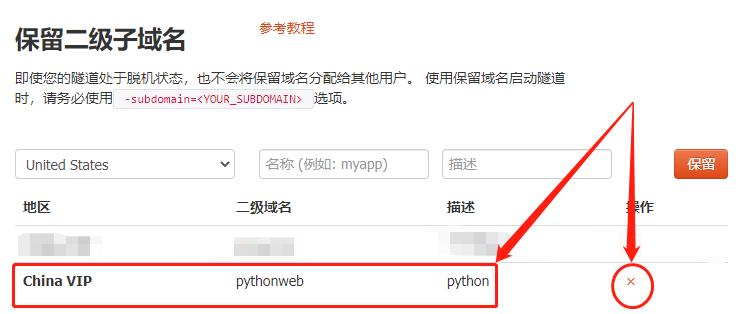
在“保留二级子域名”栏位,我们需要对打算保留的二级子域名进行信息设置,而这些设置的信息,也会成为我们在公共互联网访问本地python服务器的隧道入口(公共互联网地址的一部分)。具体需要设置的信息为:
地区:服务器所在区域,就近选择即可二级域名会最终出现在生成的公共互联网地址中,作为网络地址的标识之一描述可以看做这条数据隧道的描述,能够与其他隧道区分开即可
输入这几项设置后,就可以点击右侧的保留按钮,将这条数据隧道保留下来。如果我们不想要这条隧道的入口了,也可以点击右侧的“x”,轻松将隧道删除

3.2 Cpolar本地设置
完成cpolar云端设置后,我们回到本地电脑上,打开并登录cpolar客户端(可以在浏览器中输入localhost:9200直接访问,也可以在开始菜单中点击cpolar客户端的快捷方式)。

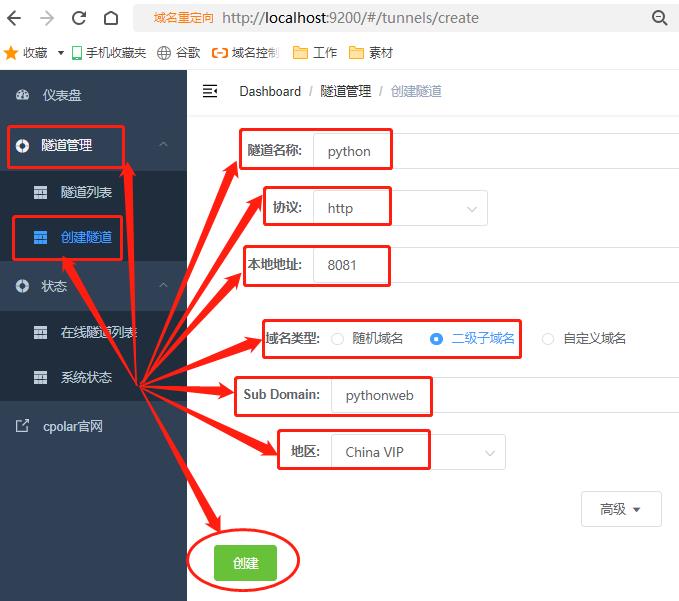
点击客户端主界面左侧隧道管理——创建隧道按钮,进入本地隧道创建页面(如果要创建每24小时重置地址的临时数据隧道,可直接在此进行设置,不必再cpolar官网设置空白数据隧道)。
在这个页面,同样需要进行几项信息设置,这些信息设置包括:
隧道名称——可以看做cpolar本地的隧道信息注释,只要方便我们分辨即可;协议——tomcat输出的是web网页,因此选择http协议;本地地址——本地地址即为本地网站的输出端口号,我们之前设置了8081为输出端口,因此这里也填入8081;域名类型——在这个例子中,我们已经在cpolar云端预留了二级子域名的数据隧道,因此勾选“二级子域名”(如果预留的是自定义域名,则勾选自定义域名),并在下一行“Sub Domain”栏中填入预留的二级子域名,这里我们填入“pythonweb”(如果只是创建临时数据隧道,则直接勾选“随机域名”,由cpolar客户端自行生成网络地址);地区——与cpolar云端设置时一样,我们依照实际所在地就近填写;

完成这些设置后,就可以点击页面下方的创建按钮,将本地python服务器网页与cpolar云端保留的二级子域名连结起来,生成一条完整的内网穿透数据隧道。
隧道创建完成后,cpolar会自动跳转至隧道管理——隧道列表页面,在这个页面看到数据隧道的状态(是否畅通),或是控制隧道的开启、关闭或删除。如果需要对隧道的信息进行变更,也可以通过这里的“编辑”按钮进行

4.公网访问测试
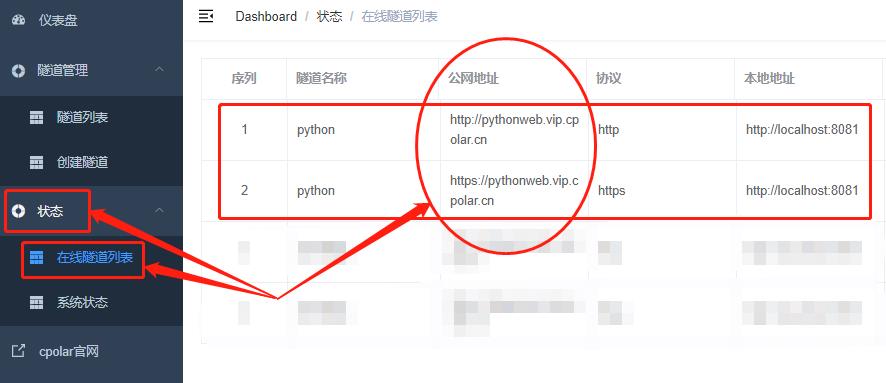
数据隧道建立完成后,我们可以点击cpolar客户端左侧状态——在线隧道列表。找到能够访问本地python服务器页面的公共互联网地址。

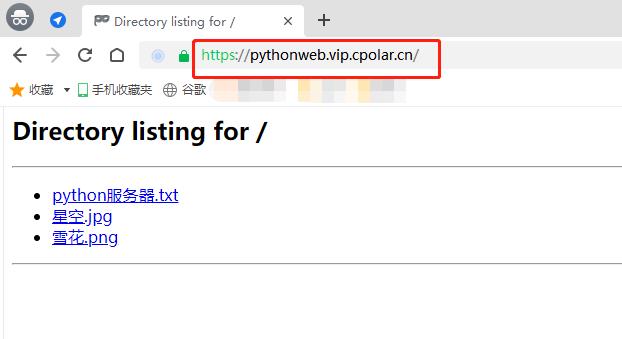
只要将这个地址输入浏览器地址,就能轻松访问到本地电脑上的python服务器页面。

5.结语
至此,我们成功的使用python建立一个简单的服务器页面,并且通过cpolar为其创建了一条能够穿透内网屏障的数据隧道,将这个python网页发布到公共互联网上。其实,只要知道网页(或软件)的输出端口号,我们都可以使用cpolar穿透内网,让我们在公共互联网上访问到本地的网页(或软件)。
使用宝塔面板快速搭建web网站,并内网穿透实现公网远程访问

目录

宝塔面板简单几步搭建本地web站点,并做内网穿透,实现公网用户也可以正常远程访问,无需公网IP,无需设置路由器。
1. 环境安装
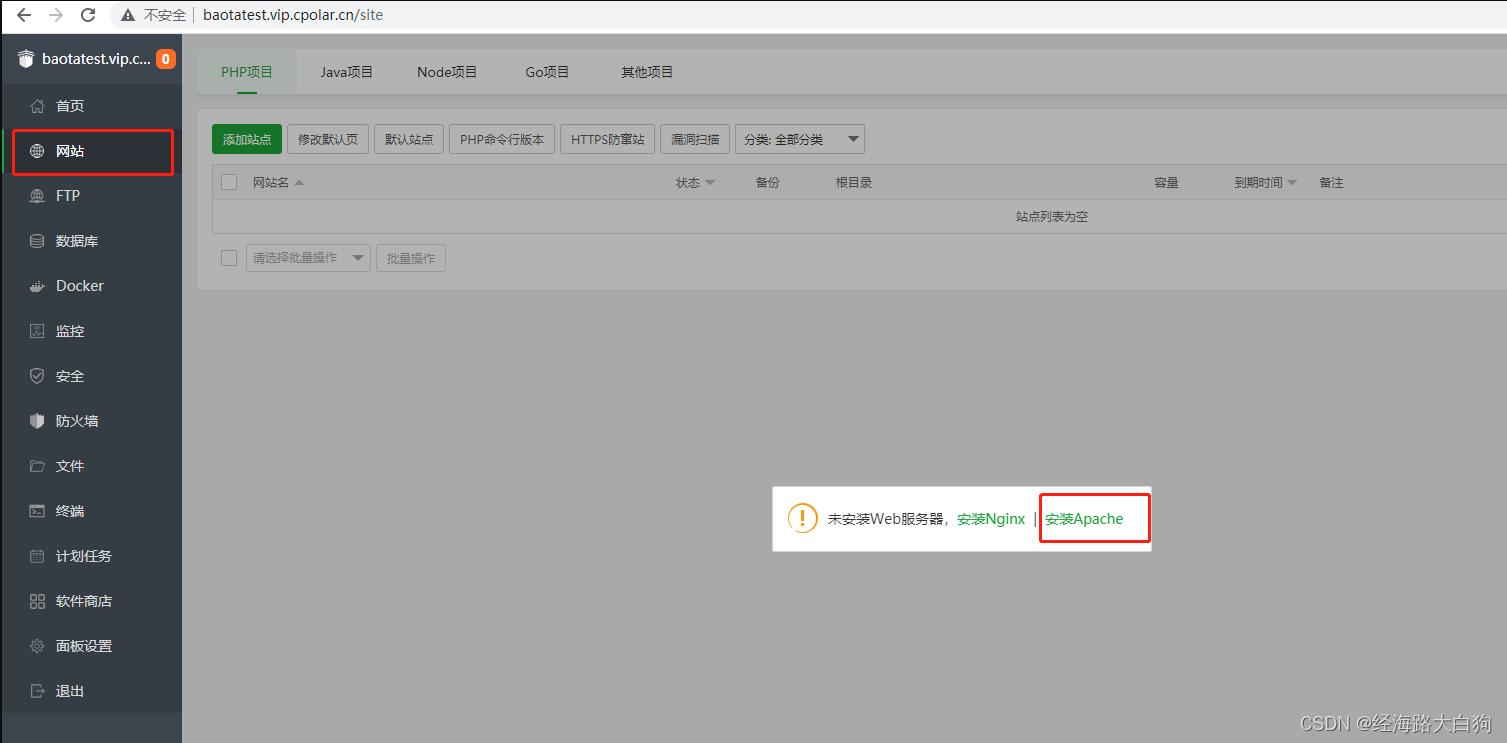
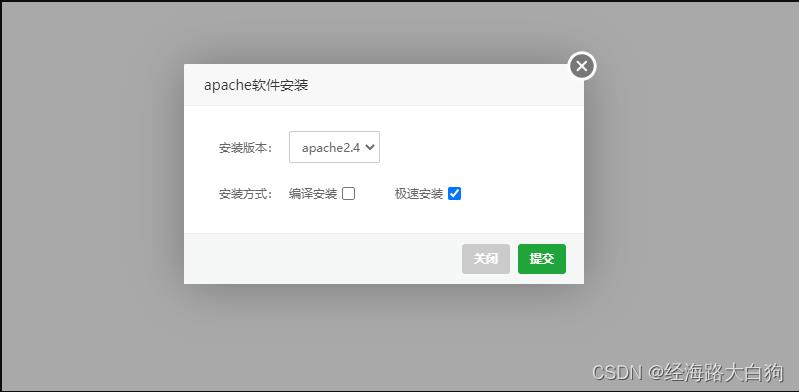
安装apache服务器,在宝塔面板中我们点击网站,然后会提示安装apache服务器。

选择极速安装

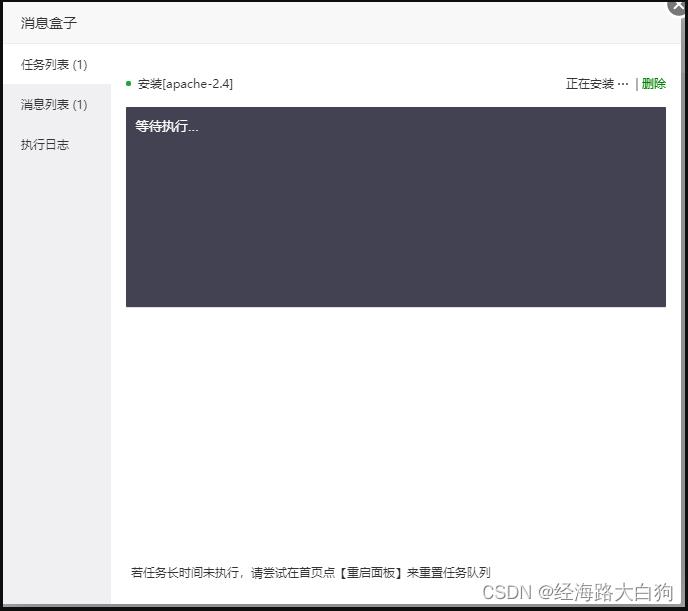
然后等待安装完成即可,安装完成在左边消息列表会提示

2. 安装cpolar内网穿透
打开宝塔终端命令窗口,使用cpolar一件安装脚本:
// 命令窗口输入
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
token认证
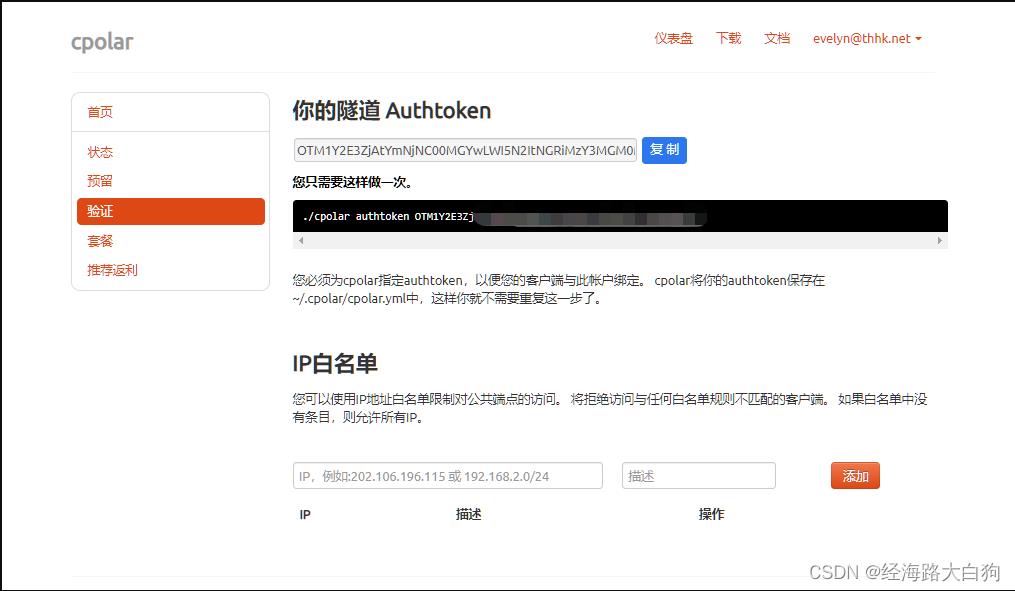
登录cpolar官网(www.cpolar.com/)点击左侧的`验证`,查看自己的认证token,之后将token贴在命令行里
cpolar authtoken xxxxxxx
向系统添加服务
sudo systemctl enable cpolar启动cpolar服务
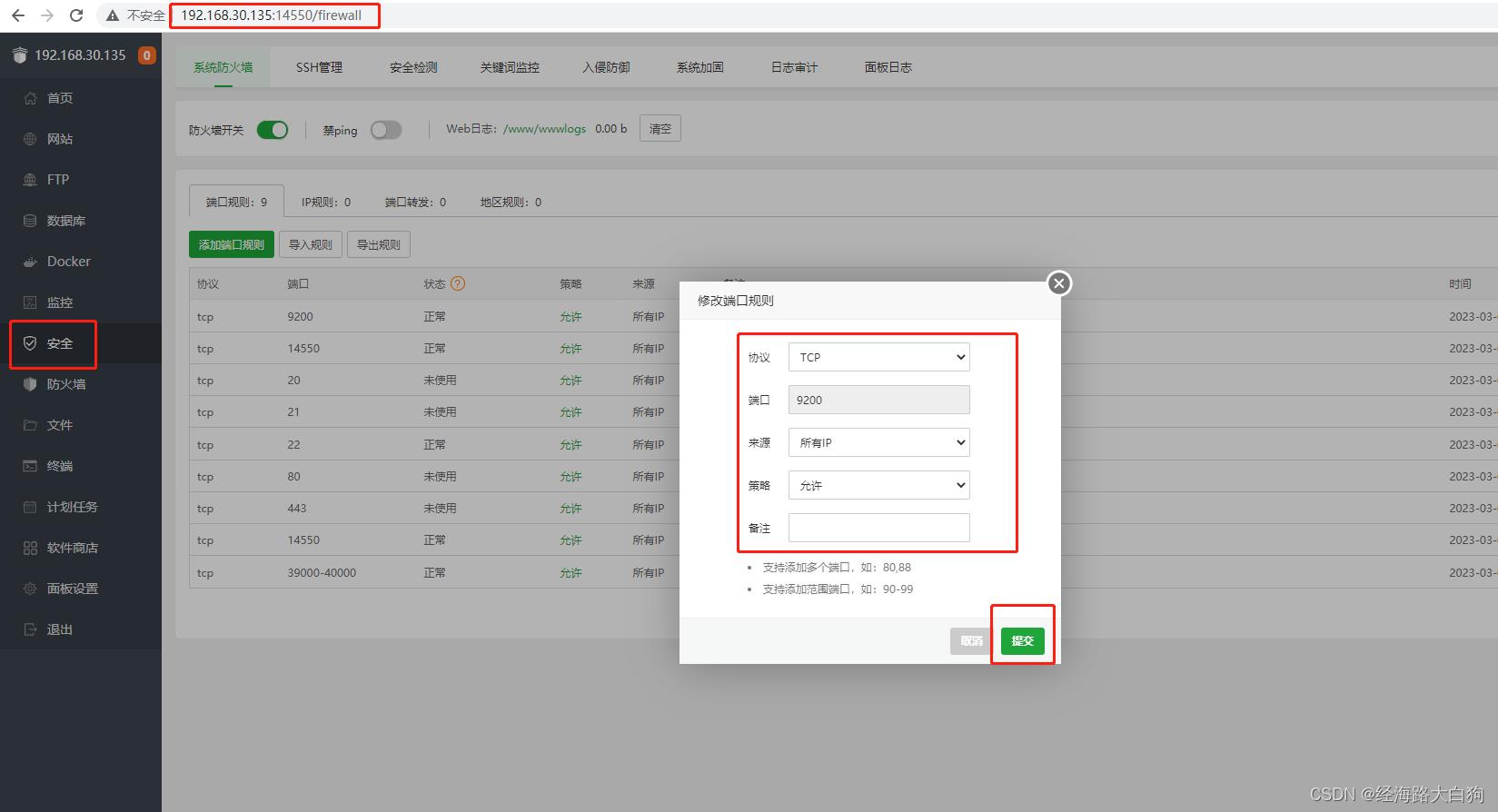
sudo systemctl start cpolar开放9200端口,在宝塔面板中选择安全.然后开放9200端口

登录cpolar web UI 管理界面
然后局域网ip访问9200端口即可出现cpolar管理界面,输入cpolar邮箱账号进行登陆

3. 内网穿透
登录cpolar web UI管理界面后,我们创建一个http隧道,指向80端口,因为apache服务默认是80端口
隧道名称:可自定义,注意不要重复
协议:http
本地地址:80
端口类型:随机域名
地区:China vip
点击`创建`

创建成功后我们打开在线隧道列表复制创建的公网地址

然后我们打开宝塔面板,点击网站,选择添加站点,把复制的公网地址粘贴到域名的参数框,然后点击提交

这个时候我们可以看到站点创建成功

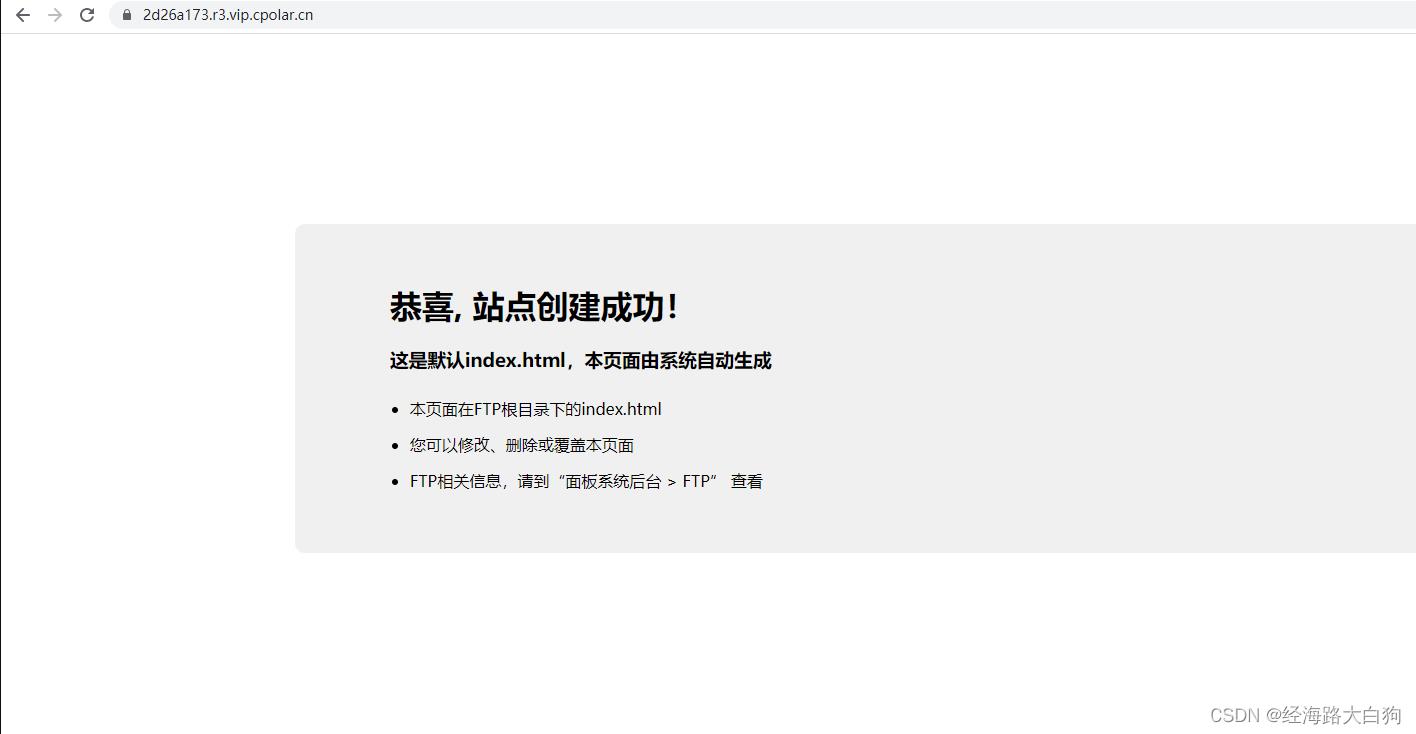
然后我们再使用复制的公网地址,打开浏览器访问,出现欢迎页表示成功

4. 固定http地址
由于刚刚创建隧道使用的是随机临时地址,该地址会在24小时内发生变化,为了长期远程访问,我们接下来将这个公网地址配置为固定的。
需升级至基础套餐或以上才支持配置二级子域名
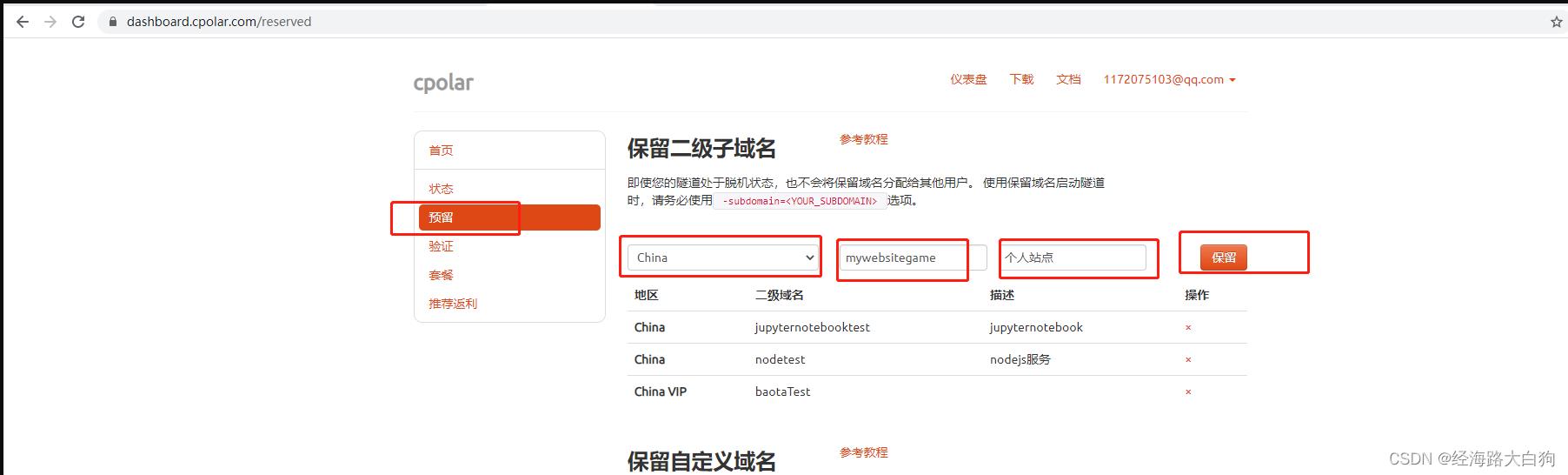
登录cpolar官网后台,点击左侧仪表盘的`预留`,找到`保留二级子域名`,为http隧道保留一个二级子域名。
*地区:选择服务器地区*
*名称:填写您想要保留的二级子域名(可自定义)*
*描述:即备注,可自定义填写*

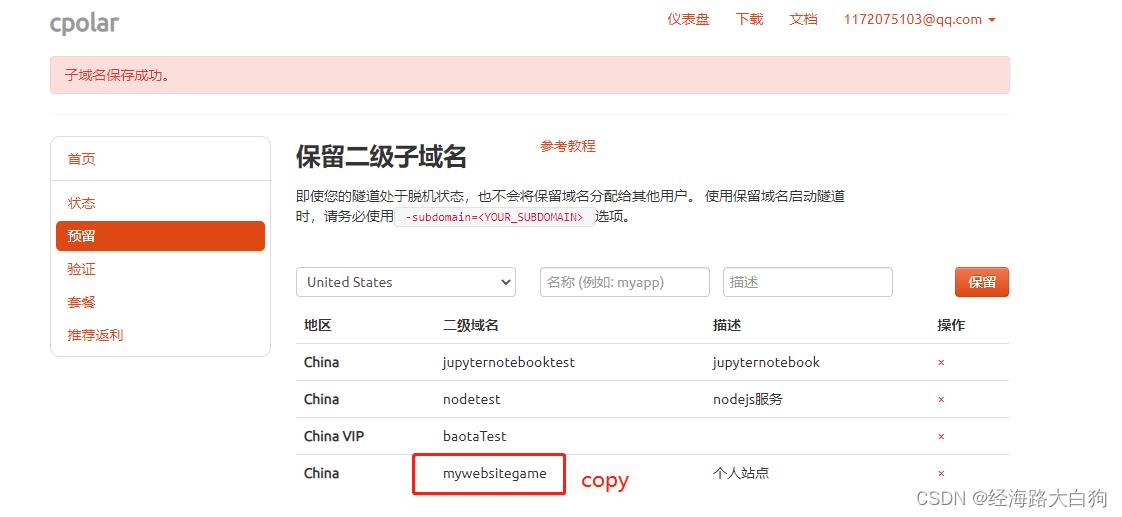
本例保留一个名称为`mywebsitegame`的二级子域名。子域名保留成功后,我们将子域名复制下来,接下来需要将其配置到隧道中去。

5. 配置二级子域名
登录cpolar web ui管理界面。点击左侧仪表盘的`隧道管理`——`隧道列表`,找到需要配置二级子域名的隧道(本例中为apache website隧道),点击右侧的`编辑`

修改隧道信息,将二级子域名配置到隧道中:
*域名类型:改为选择`二级子域名`*
*Sub Domain:填写我们刚刚所保留的二级子域名(本例为`mywebsitegame`)*
修改完成后,点击`更新`

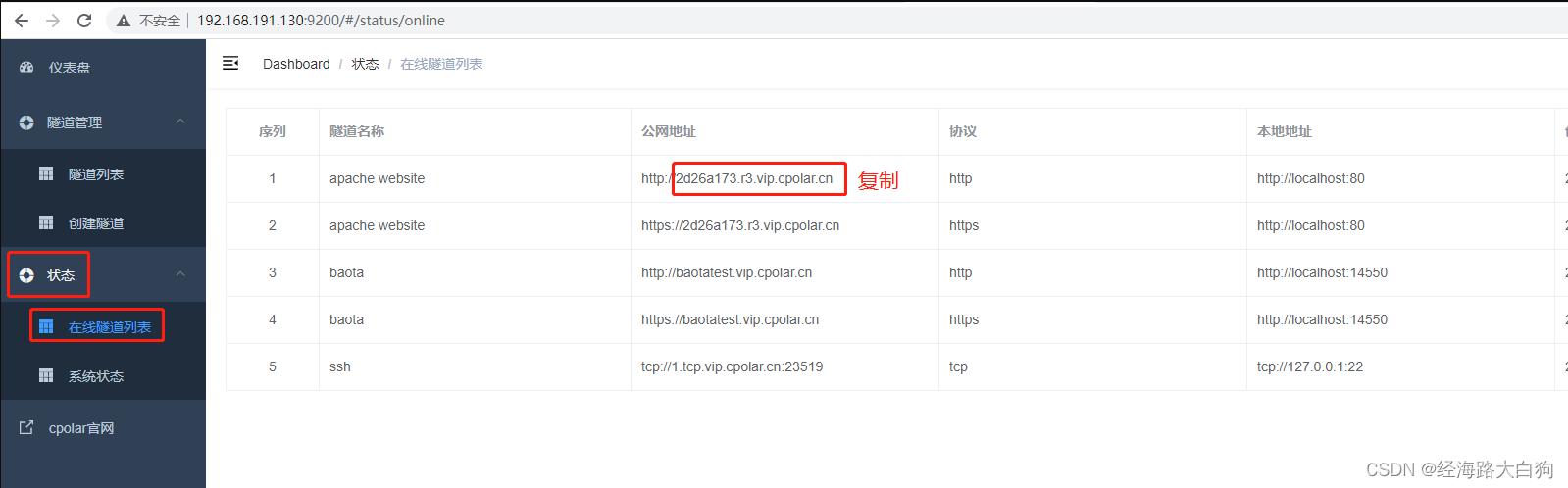
隧道更新成功后,点击左侧仪表盘的`状态`——`在线隧道列表`,可以看到隧道的公网地址,已经更新为二级子域名了,将公网地址复制下来。

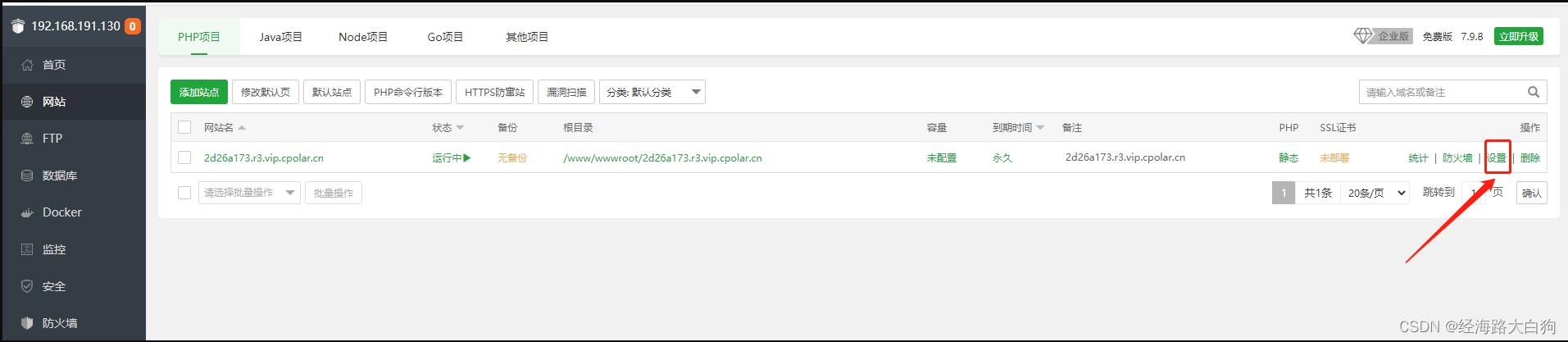
然后我们打开宝塔面板,找到站点,点击设置

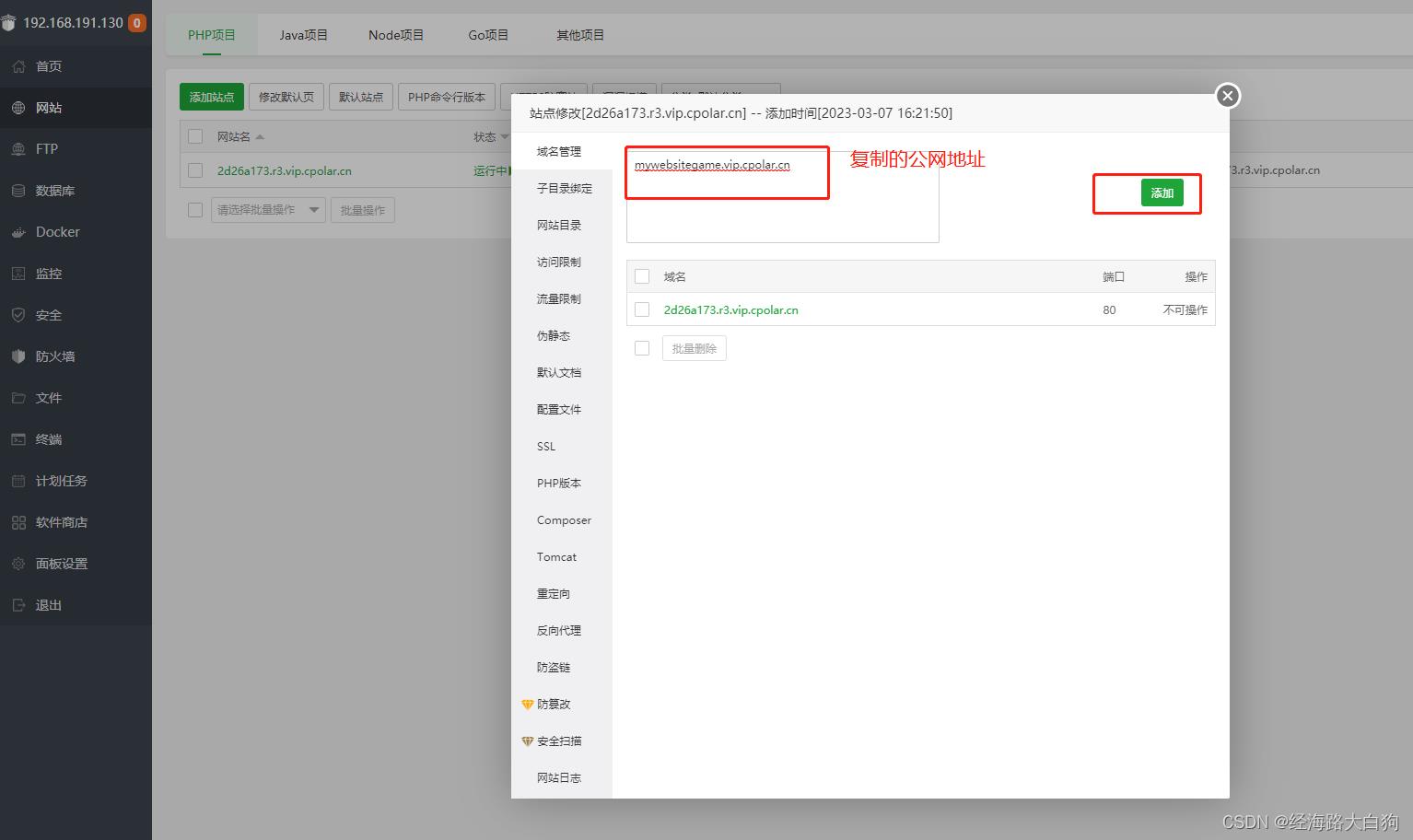
添加一个我们固定的公网地址域名

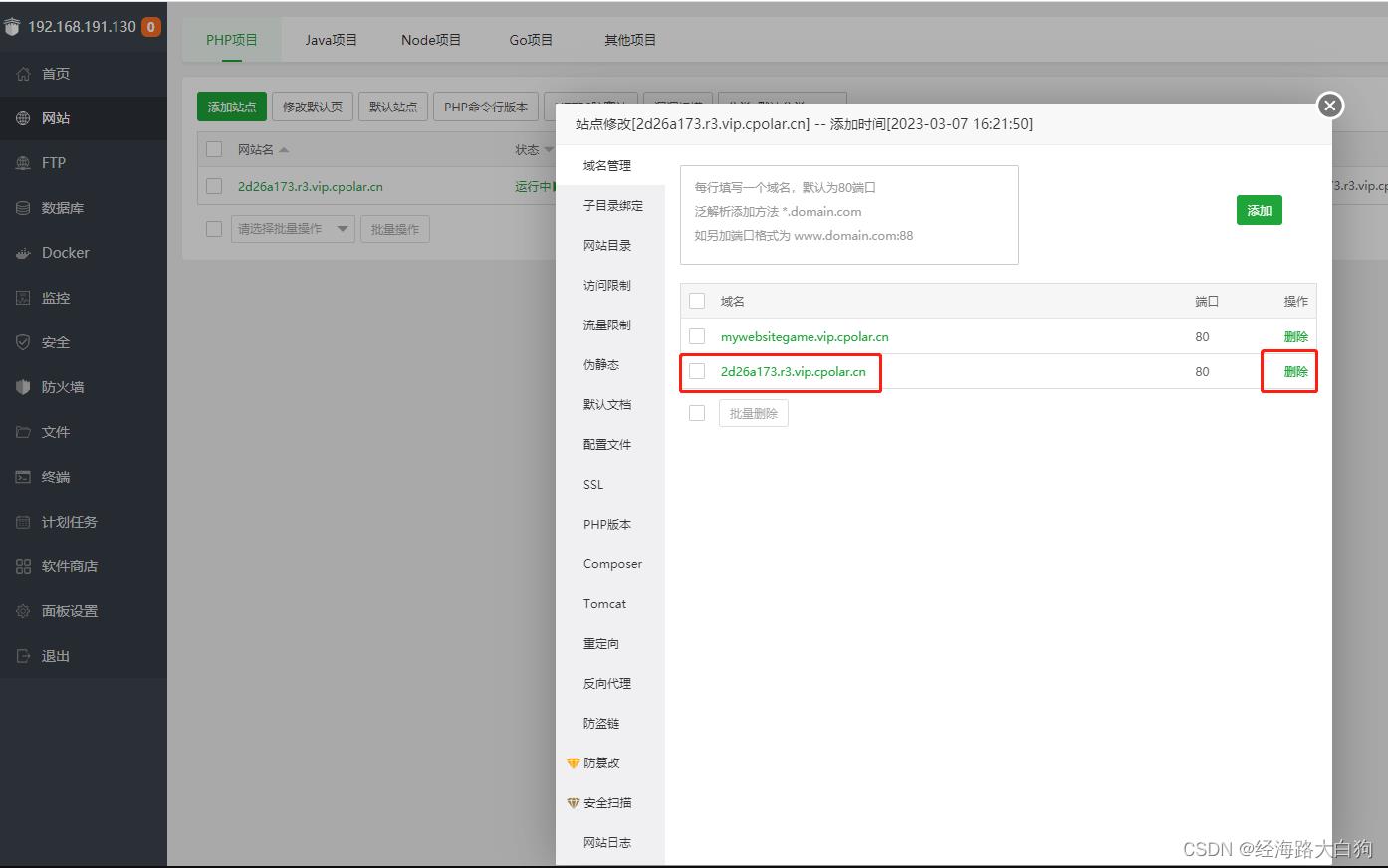
然后把之前创建的随机地址删除

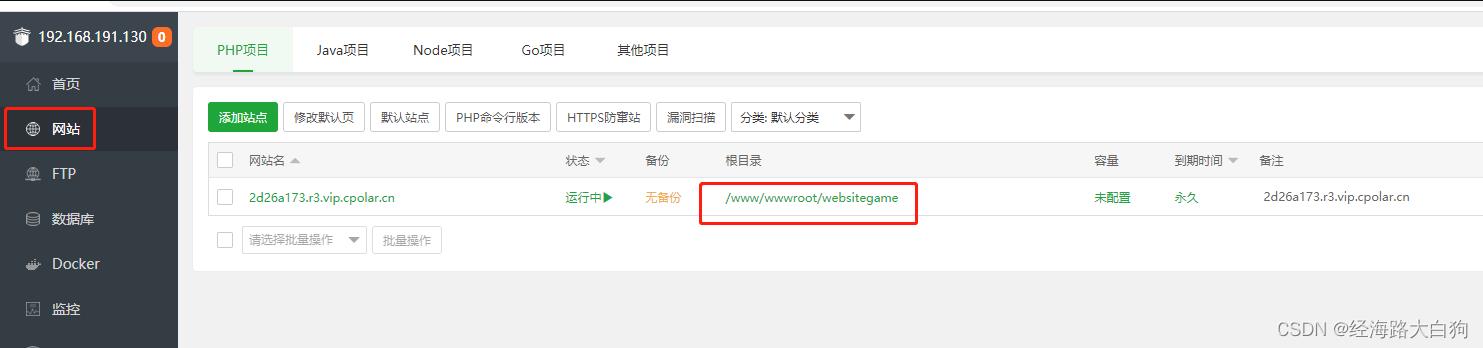
然后我们打开浏览器,使用固定的公网地址进行访问,以上我们就配置好了站点远程访问

6. 创建一个测试页面
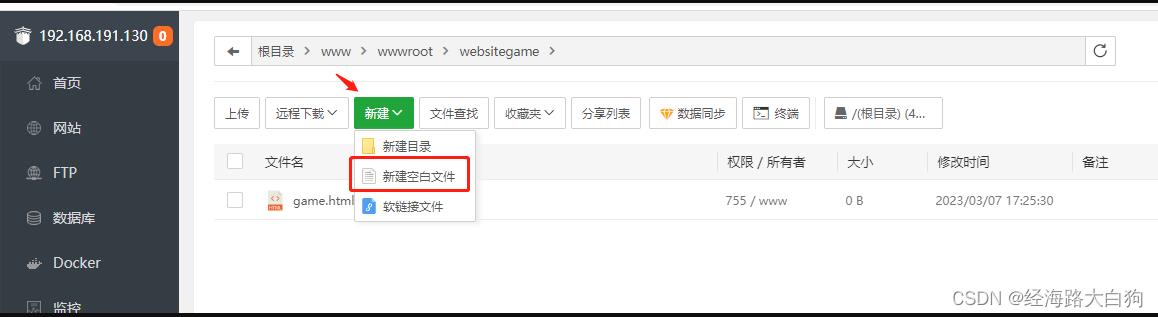
点击站点根目录路径,直接点击

新建一个名字为game.html页面

然后双击文件编辑,把下面代码复制进去(贪吃蛇小游戏),然后Ctrl+S保存
<!DOCTYPE html>
<html>
<head>
<title>贪吃蛇</title>
<meta charset="UTF-8">
<meta name="keywords" content="贪吃蛇">
<meta name="Description" content="这是一个初学者用来学习的小游戏">
<style type="text/css">
*margin:0;
.mapmargin:100px auto;
height:600px;
width:900px;
background:#00D0FF;
border:10px solid #AFAEB2;
border-radius:8px;
</style>
</head>
<body>
<div class="map">
<canvas id="canvas" height="600" width="900">
</canvas>
</div>
<script type="text/javascript">
//获取绘制工具
/*
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");//获取上下文
ctx.moveTo(0,0);
ctx.lineTo(450,450);*/
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
/*ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(450,450);
ctx.stroke();
*/
var snake =[];//定义一条蛇,画蛇的身体
var snakeCount = 6;//初始化蛇的长度
var foodx =0;
var foody =0;
var togo =0;
function drawtable()//画地图的函数
for(var i=0;i<60;i++)//画竖线
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(15*i,0);
ctx.lineTo(15*i,600);
ctx.closePath();
ctx.stroke();
for(var j=0;j<40;j++)//画横线
ctx.strokeStyle="black";
ctx.beginPath();
ctx.moveTo(0,15*j);
ctx.lineTo(900,15*j);
ctx.closePath();
ctx.stroke();
for(var k=0;k<snakeCount;k++)//画蛇的身体
ctx.fillStyle="#000";
if (k==snakeCount-1)
ctx.fillStyle="red";//蛇头的颜色与身体区分开
ctx.fillRect(snake[k].x,snake[k].y,15,15);//前两个数是矩形的起始坐标,后两个数是矩形的长宽。
//绘制食物
ctx.fillStyle ="black";
ctx.fillRect(foodx,foody,15,15);
ctx.fill();
function start()//定义蛇的坐标
//var snake =[];//定义一条蛇,画蛇的身体
//var snakeCount = 6;//初始化蛇的长度
for(var k=0;k<snakeCount;k++)
snake[k]=x:k*15,y:0;
drawtable();
addfood();//在start中调用添加食物函数
function addfood()
foodx = Math.floor(Math.random()*60)*15; //随机产生一个0-1之间的数
foody = Math.floor(Math.random()*40)*15;
for (var k=0;k<snake;k++)
if (foodx==snake[k].x&&foody==sanke[k].y)//防止产生的随机食物落在蛇身上
addfood();
function move()
switch (togo)
case 1: snake.push(x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y); break;//向左走
case 2: snake.push(x:snake[snakeCount-1].x,y:snake[snakeCount-1].y-15); break;
case 3: snake.push(x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y); break;
case 4: snake.push(x:snake[snakeCount-1].x,y:snake[snakeCount-1].y+15); break;
case 5: snake.push(x:snake[snakeCount-1].x-15,y:snake[snakeCount-1].y-15); break;
case 6: snake.push(x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y+15); break;
default: snake.push(x:snake[snakeCount-1].x+15,y:snake[snakeCount-1].y);
snake.shift();//删除数组第一个元素
ctx.clearRect(0,0,900,600);//清除画布重新绘制
isEat();
isDead();
drawtable();
function keydown(e)
switch(e.keyCode)
case 37: togo=1; break;
case 38: togo=2; break;
case 39: togo=3; break;
case 40: togo=4; break;
case 65: togo=5; break;
case 68: togo=6; break;
function isEat()//吃到食物后长度加1
if(snake[snakeCount-1].x==foodx&&snake[snakeCount-1].y==foody)
addfood();
snakeCount++;
snake.unshift(x:-15,y:-15);
//死亡函数
function isDead()
if (snake[snakeCount-1].x>885||snake[snakeCount-1].y>585||snake[snakeCount-1].x<0||snake[snakeCount-1].y<0)
window.location.reload();
document.onkeydown=function(e)
keydown(e);
window.onload = function()//调用函数
start();
setInterval(move,150);
drawtable();
</script>
</body>
</html>
然后我们浏览器使用公网地址加这个html文件访问,即可看到我们部署的小游戏。

最后,为大家带来从0到1,帮助初学者实战的全网最优质专栏:
前端部分:Vue + SpringBoot前后端分离项目实战
服务端部分:SpringBoot+Vue前后端分离项目实战
以上是关于Python快速简单搭建HTTP服务器并公网访问「cpolar内网穿透」的主要内容,如果未能解决你的问题,请参考以下文章