webpack require.ensure 按需加载
Posted leaf930814
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack require.ensure 按需加载相关的知识,希望对你有一定的参考价值。
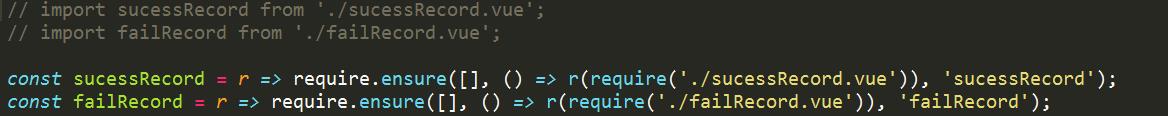
使用 vue-cli构建的项目,在 默认情况下 ,会将所有的js代码打包为一个整体比如index.js。当使用存在多个路由代码的时候,index.js可能会超大,影响加载速度。

这个每个路由页面除了index.js 还会有一个当前路由页面的js这样拆分了index.js的体积。
以上是关于webpack require.ensure 按需加载的主要内容,如果未能解决你的问题,请参考以下文章