webpack开发案例
Posted Z皓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack开发案例相关的知识,希望对你有一定的参考价值。
实现新闻咨询页面
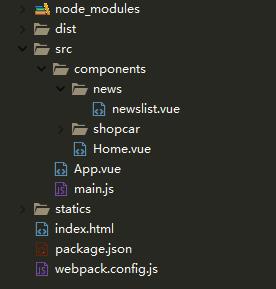
目录结构

步骤一:创建newslist.vue文件

<template> <div id="tml"> <!--使用mui框架,实现新闻资讯列表样式--> <ul class="mui-table-view"> <li v-for="item in list" class="mui-table-view-cell mui-media"> <a href="javascript:void(0);"> <img class="mui-media-object mui-pull-left" :src="item.img_url"> <div class="mui-media-body"> {{item.title}} <p class=\'mui-ellipsis\' v-text="item.zhaiyao" style="margin-top: 3px;"></p> <div class="ft"> <span>发表时间:{{item.add_time}}</span> <span>点击数:{{item.click}}</span> </div> </div> </a> </li> </ul> </div> </template> <script> import { Toast } from \'mint-ui\'; export default { data() { return { list: [] //新闻列表功能 } }, created() { this.getnewslist(); }, methods: { //获取JSON中的新闻资讯 getnewslist() { //1.0确定url var url = \'../../statics/json/newslist.json\'; // 2.0调用$http.get() this.$http.get(url).then(function (response) { //3.0获取响应报文体数据 var data = response.body; //4.0判断响应报文体中的状态值 //如果非0,则将服务器响应回来的错误消息提示给用户 if (data.status != 0) { Toast(data.message); return; } //5.0如果服务器返回数据正常,则赋值给list this.list = data.message; }) } } } </script> <style> .mui-table-view img { height: 80px; width: 80px; } .mui-table-view .mui-media-object { height: 80px; line-height: 80px; max-width: 80px; } .ft { margin-top: 1.5em; font-size: 14px; color: #0094ff; } </style>
步骤二:创建newslist.json文件,模仿服务端存储数据

{
"status": 0,
"message": [
{
"id": 1,
"title": "《火影忍者》揭秘",
"add_time": "2017-12",
"zhaiyao": "《火影忍者》中诡异的战斗招式 效果令人毛骨悚然",
"click": 30,
"img_url": "../../statics/imgs/news/news01.jpg"
}, {
"id": 2,
"title": "将要被遗忘的经典动漫",
"add_time": "2017-11",
"zhaiyao": "童年优秀大作 盘点那些将要被遗忘的经典动画片",
"click": 25,
"img_url": "../../statics/imgs/news/news02.jpg"
}, {
"id": 3,
"title": "伊藤润二的世界",
"add_time": "2017-10",
"zhaiyao": "欢迎来到伊藤润二的世界 ",
"click": 38,
"img_url": "../../statics/imgs/news/news03.jpg"
}, {
"id": 4,
"title": "声优种田梨沙最新视频公布",
"add_time": "2017-10",
"zhaiyao": "声优种田梨沙最新视频公布 熟悉的大美女回来了",
"click": 51,
"img_url": "../../statics/imgs/news/news04.jpg"
}, {
"id": 5,
"title": "《阴阳师》手游2018",
"add_time": "2017-10",
"zhaiyao": "《阴阳师》手游泡面番2018年春季开播 开启欢乐日常",
"click": 11,
"img_url": "../../statics/imgs/news/news05.jpg"
}, {
"id": 6,
"title": "面向动画行业的虚拟货币",
"add_time": "2017-10",
"zhaiyao": "面向动画行业的虚拟货币,「宅币」正在准备第一次公开发行",
"click": 31,
"img_url": "../../statics/imgs/news/news06.jpg"
}
]
}
步骤三:配置入口文件main.js的相关路由规则

//导入vue核心包
import Vue from \'vue\';
//导入vue-router
import vueRouter from \'vue-router\';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from \'vue-resource\';
Vue.use(vueResource);
//导入App.vue的vue对象
import App from \'./App.vue\';
//导入路由规则对应的组件对象
import home from \'./components/Home.vue\';
import shopcar from \'./components/shopcar/car.vue\';
import news from \'./components/news/newslist.vue\';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: \'mui-active\',
routes: [{
path: \'/\',
component: home
},
{
path: \'/home\',
component: home
},
{
path: \'/shopcar\',
component: shopcar
}, {
path: \'/news/newlist\',
component: news
}
]
});
//导入mint-ui的css文件
import \'mint-ui/lib/style.min.css\';
//导入mint-ui组件对象
import mintui from \'mint-ui\';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import \'../statics/mui/css/mui.css\';
//导入一个当前系统的全局基本样式
import \'../statics/css/site.css\';
//利用Vue对象进行解析渲染
new Vue({
el: \'#app\',
//使用路由对象实例
router: router1,
render: c => c(App)
})
实现新闻资讯日期格式化
对于页面日期的处理,一般都需要有统一的样式来进行管理,该项目使用的是Moment.js日期处理类库,下面是具体的开发步骤
步骤一:下载安装Moment.js日期处理类库

步骤二:在入口文件中定义一个全局过滤器

//导入vue核心包
import Vue from \'vue\';
//导入vue-router
import vueRouter from \'vue-router\';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from \'vue-resource\';
Vue.use(vueResource);
//导入App.vue的vue对象
import App from \'./App.vue\';
//导入路由规则对应的组件对象
import home from \'./components/Home.vue\';
import shopcar from \'./components/shopcar/car.vue\';
import news from \'./components/news/newslist.vue\';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: \'mui-active\',
routes: [{
path: \'/\',
component: home
},
{
path: \'/home\',
component: home
},
{
path: \'/shopcar\',
component: shopcar
}, {
path: \'/news/newlist\',
component: news
}
]
});
//导入mint-ui的css文件
import \'mint-ui/lib/style.min.css\';
//导入mint-ui组件对象
import mintui from \'mint-ui\';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import \'../statics/mui/css/mui.css\';
//导入一个当前系统的全局基本样式
import \'../statics/css/site.css\';
//定义一个全局过滤器实现日期的格式化
import moment from \'moment\';
Vue.filter(\'datefmt\',function(input,fmtstring){
//使用momentjs这个日期格式化类库实现日期的格式化功能
return moment(input).format(fmtstring);
});
//利用Vue对象进行解析渲染
new Vue({
el: \'#app\',
//使用路由对象实例
router: router1,
render: c => c(App)
})
步骤三:在newslist.vue中使用过滤器

<template> <div id="tml"> <!--使用mui框架,实现新闻资讯列表样式--> <ul class="mui-table-view"> <li v-for="item in list" class="mui-table-view-cell mui-media"> <a href="javascript:void(0);"> <img class="mui-media-object mui-pull-left" :src="item.img_url"> <div class="mui-media-body"> {{item.title}} <p class=\'mui-ellipsis\' v-text="item.zhaiyao" style="margin-top: 3px;"></p> <div class="ft"> <span>发表时间:{{item.add_time | datefmt(\'YYYY-MM-DD\')}}</span> <span>点击数:{{item.click}}</span> </div> </div> </a> </li> </ul> </div> </template> <script> import { Toast } from \'mint-ui\'; export default { data() { return { list: [] //新闻列表功能 } }, created() { this.getnewslist(); }, methods: { //获取JSON中的新闻资讯 getnewslist() { //1.0确定url var url = \'../../statics/json/newslist.json\'; // 2.0调用$http.get() this.$http.get(url).then(function (response) { //3.0获取响应报文体数据 var data = response.body; //4.0判断响应报文体中的状态值 //如果非0,则将服务器响应回来的错误消息提示给用户 if (data.status != 0) { Toast(data.message); return; } //5.0如果服务器返回数据正常,则赋值给list this.list = data.message; }) } } } </script> <style> .mui-table-view img { height: 80px; width: 80px; } .mui-table-view .mui-media-object { height: 80px; line-height: 80px; max-width: 80px; } .ft { margin-top: 1.5em; font-size: 14px; color: #0094ff; } </style>
实现新闻资讯详情页
该功能难点是如何传递父页面的唯一值(id),然后通过判断这个唯一值去请求不同的json数据,返回对应的子页面
步骤一:创建一个新闻详情页newsinfo.vue

<template> <div id="tml"> <!--1.0 实现新闻详情--> <div class="title"> <h4 v-text="info.title"></h4> <p> <span>{{ info.add_time | datefmt(\'YYYY-MM-DD\') }}</span> <span>{{info.click}}次浏览</span> <div id="content" v-html="info.content"></div> </p> </div> </div> </template> <script> export default { data() { return { id: 0, // 传入的id值 info: {} } }, created() { //1.0 获取url传入的id参数值赋值给data中的id属性 this.id = this.$route.params.id; //2.0 请求服务器获取到这个id对应的详情数据对象 this.getinfo(); }, methods: { getinfo() { //1.0 定义url var url = \'../../statics/json/newsinfo.json\'; //2.0 发出ajax请求获取数据 this.$http.get(url).then(function (res) { var body = res.body; if (body.status != 0) { alert(body.message); return; } for (var i = 0; i < body.message.length; i++) { if (this.id == body.message[i].id) { this.info = body.message[i]; } } }); } } } </script> <style scoped> .title h4 { color: #0094ff; } .title p { color: rgba(0, 0, 0, 0.5); } .title, #content { padding: 5px; } #content { line-height: 27px; } </style>
步骤二:创建newsinfo.json文件,伪造数据库存放新闻信息

{ "status": 0, "message": [ { "id": 1, "title": "《火影忍者》揭秘", "click": 30, "add_time": "2017-12-16", "content": " 在《火影忍者》中有不少忍术和战斗方法都以怪诞的形式出现,令人印象深刻,比如大蛇丸的\\"科学方法\\",会让对手感到极度的不适。今天就为大家带来几个效果堪比恐怖漫画的忍术,毛骨悚然的效果令人浮想联翩。<br><br><h4>迪达拉的C4.迦楼罗</h4> C4.迦楼罗是迪达拉专门为了针对宇智波鼬所开发出来的爆炸忍术,跟以往迪达拉所使用的肉眼可见炸弹不同,C4.迦楼罗是超小型的毫微炸弹,通过一次巨大的爆炸把这些纳米级别的炸弹散布到敌人体内。<img src=\'../../statics/imgs/news/newsinfo01.jpg\' height=\'200px\' width=\'100%\' style=\'margin-top:5px\'/><br><br><h4>志乃的寄生大虫.虫蛀</h4> 油女一族的寄坏虫本来就是令人感到不适的秘术,这些虫子平时寄居在族人的身体里,战斗的时候才出来。志乃的虫子甚至是从眼睛里往外爬出来,寄大虫·虫蛀更是可怕的术。<img src=\'../../statics/imgs/news/newsinfo02.jpg\' height=\'200px\' width=\'100%\' style=\'margin-top:5px\'/>" },{ "id": 2, "title": "将要被遗忘的经典动漫", "click": 25, "add_time": "2017-12-11", "content": " 现在每年都会产出数百部新动画,随着时光流逝和动画数量的冲击之下,曾经陪伴我们的经典作品逐渐被淡出了人们的视线。盘点那些将要被遗忘的经典动画。<br><br> 未完待续...." },{ "id": 3, "title": "伊藤润二的世界", "click": 38, "add_time": "2017-12-10", "content": " 著名恐怖漫画大师伊藤润二的名字相信喜欢恐怖题材的漫迷们绝不陌生,作为“日本恐怖漫画界的大师”的他创作了多部经典的漫画作品,比如《双一恣意的诅咒》、《富江》早已为大众所知。<br><br> 未完待续...." },{ "id": 4, "title": "声优种田梨沙最新视频公布", "click": 51, "add_time": "2017-12-10", "content": " 正在准备中...." },{ "id": 5, "title": "《阴阳师》手游2018", "click": 11, "add_time": "2017-12-10", "content": " 正在准备中...." },{ "id": 6, "title": "面向动画行业的虚拟货币", "click": 31, "add_time": "2017-12-10", "content": " 正在准备中...." } ] }
步骤三:配置newslist.vue文件

<template> <div id="tml"> <!--使用mui框架,实现新闻资讯列表样式--> <ul class="mui-table-view"> <li v-for="item in list" class="mui-table-view-cell mui-media"> <router-link v-bind="{to:\'/news/newsinfo/\'+item.id}"> <img class="mui-media-object mui-pull-left" :src="item.img_url"> <div class="mui-media-body"> {{item.title}} <p class=\'mui-ellipsis\' v-text="item.zhaiyao" style="margin-top: 3px;"></p> <div class="ft"> <span>发表时间:{{item.add_time | datefmt(\'YYYY-MM-DD\')}}</span> <span>点击数:{{item.click}}</span> </div> </div> </router-link> </li> </ul>
