webpack开发案例
Posted Z皓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack开发案例相关的知识,希望对你有一定的参考价值。
实现根组件通用的头部和底部样式
明白由webpack搭建起来的Vue项目的执行流程,那么就可以知道实现这个需要只要在根组件和入口文件上做“手脚”即可

<!--以后项目的根组件--> <template> <div> <!--利用mint-ui中的header组件实现整个系统的头部--> <mt-header fixed title="欢迎来到锋商城"></mt-header> <!--路由占位符--> <router-view></router-view> <!--利用mui中的tabbar组件实现系统的底部--> <nav class="mui-bar mui-bar-tab"> <a class="mui-tab-item mui-active" href="#tabbar"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </a> <a class="mui-tab-item" href="#tabbar-with-chat"> <span class="mui-icon mui-icon-contact"></span> <span class="mui-tab-label">会员</span> </a> <a class="mui-tab-item" href="#tabbar-with-contact"> <span class="mui-icon mui-icon-locked"><span class="mui-badge">0</span></span> <span class="mui-tab-label">购物车</span> </a> <a class="mui-tab-item" href="#tabbar-with-map"> <span class="mui-icon mui-icon-search"></span> <span class="mui-tab-label">搜索</span> </a> </nav> </div> </template> <script> //负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 export default { data() { return { } }, methods: { }, created() { } } </script> <style scoped> /* 当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ </style>

//导入vue核心包
import Vue from \'vue\';
//导入App.vue的vue对象
import App from \'./App.vue\';
//导入vue-router
import vueRouter from \'vue-router\';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//导入路由规则对应的组件对象
import login from \'./components/account/login.vue\';
//定义路由规则
var router1 = new vueRouter({
routes: [{
path: \'/login\',
component: login
}
]
});
//导入mint-ui的css文件
import \'mint-ui/lib/style.min.css\';
//导入mint-ui组件对象
import mintui from \'mint-ui\';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import \'../statics/mui/css/mui.css\';
//导入一个当前系统的全局基本样式
import \'../statics/css/site.css\';
//利用Vue对象进行解析渲染
new Vue({
el: \'#app\',
//使用路由对象实例
router: router1,
render: c => c(App)
})
实现根组件底部的按钮激活时样式设定
有一个很重要的点:就是在切换路由的时候我们能够激活该路由(router-link)某个class,下面请看详细开发步骤
步骤一:修改App.vue文件

<!--以后项目的根组件--> <template> <div> <!--利用mint-ui中的header组件实现整个系统的头部--> <mt-header fixed title="欢迎来到锋商城"></mt-header> <!--路由占位符--> <router-view></router-view> <!--利用mui中的tabbar组件实现系统的底部--> <nav class="mui-bar mui-bar-tab"> <router-link class="mui-tab-item" to="/home"> <span class="mui-icon mui-icon-home"></span> <span class="mui-tab-label">首页</span> </router-link> <router-link class="mui-tab-item" to="/user"> <span class="mui-icon mui-icon-contact"></span> <span class="mui-tab-label">会员</span> </router-link> <router-link class="mui-tab-item" to="/shopcar"> <span class="mui-icon mui-icon-locked"><span class="mui-badge">0</span></span> <span class="mui-tab-label">购物车</span> </router-link> <router-link class="mui-tab-item" to="/search"> <span class="mui-icon mui-icon-search"></span> <span class="mui-tab-label">搜索</span> </router-link> </nav> </div> </template> <script> //负责导出.vue这个组件对象,它本质上是一个Vue对象 // 所以Vue中该定义的元素都可以使用 export default { data() { return { } }, methods: { }, created() { } } </script> <style scoped> /* 当前页面的CSS样式写到这里,其中scoped表示这个里面 写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面 * */ </style>
步骤二:创建car.vue和Home.vue组件用作测试(以后这两个组件还是非常重要的)

<template> <div id="tml"> <h3>购物车</h3> </div> </template> <script> export default { } </script> <style> </style>

<template> <div id="tml"> <h3>首页</h3> </div> </template> <script> export default { } </script> <style> </style>
步骤三:创建全局样式,为了组件头部和脚部内容不在根组件App.vue被遮挡(根组件的头部和脚部都为固定布局,脱离了文档流)

body {
background: #fff;
}
#tml {
margin-top: 40px;
margin-bottom: 50px;
}
步骤四:配置入口文件main.js(核心代码在这)

//导入vue核心包
import Vue from \'vue\';
//导入App.vue的vue对象
import App from \'./App.vue\';
//导入vue-router
import vueRouter from \'vue-router\';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//导入路由规则对应的组件对象
import home from \'./components/Home.vue\';
import shopcar from \'./components/shopcar/car.vue\';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass:\'mui-active\',
routes:[
{path:\'/home\',component:home},
{path:\'/shopcar\',component:shopcar}
]
});
//导入mint-ui的css文件
import \'mint-ui/lib/style.min.css\';
//导入mint-ui组件对象
import mintui from \'mint-ui\';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import \'../statics/mui/css/mui.css\';
//导入一个当前系统的全局基本样式
import \'../statics/css/site.css\';
//利用Vue对象进行解析渲染
new Vue({
el: \'#app\',
//使用路由对象实例
router: router1,
render: c => c(App)
})
使用vue-resource实现首页轮播图
vue-resource是Vue的一个插件,用来异步获取相关的资源。关于它的具体用法可以看这篇博文,如今比较推崇的是axios。不过该项目使用的还是vue-resource,下面请看开发步骤
步骤一:安装vue-resource

步骤二:创建一个json文件,存储相关的数据

homeslide.json
{
"status": 0,
"message": [
{
"url": "",
"img": "../../statics/img/home/home01.jpg"
}, {
"url": "",
"img": "../../statics/img/home/home02.jpg"
}, {
"url": "",
"img": "../../statics/img/home/home03.jpg"
}
]
}
步骤三:配置入口文件main.js

//导入vue核心包
import Vue from \'vue\';
//导入vue-router
import vueRouter from \'vue-router\';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from \'vue-resource\';
Vue.use(vueResource);
//导入App.vue的vue对象
import App from \'./App.vue\';
//导入路由规则对应的组件对象
import home from \'./components/Home.vue\';
import shopcar from \'./components/shopcar/car.vue\';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: \'mui-active\',
routes: [{
path: \'/\',
component: home
},
{
path: \'/home\',
component: home
},
{
path: \'/shopcar\',
component: shopcar
}
]
});
//导入mint-ui的css文件
import \'mint-ui/lib/style.min.css\';
//导入mint-ui组件对象
import mintui from \'mint-ui\';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import \'../statics/mui/css/mui.css\';
//导入一个当前系统的全局基本样式
import \'../statics/css/site.css\';
//利用Vue对象进行解析渲染
new Vue({
el: \'#app\',
//使用路由对象实例
router: router1,
render: c => c(App)
})
步骤四:修改Home.vue文件

<template> <div id="tml"> <!--mint-ui轮播图--> <mt-swipe :auto="4000"> <mt-swipe-item v-for="item in list"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> </div> </template> <script> import { Toast } from \'mint-ui\'; export default { data() { return { list: [] } }, created() { //当页面中的data和methods对象都创建完毕以后,就会自动调用created this.getimgs(); }, methods: { getimgs() { //实现轮播组件中国的数据请求 // 1.0确定url var url = \'../../statics/json/homeslide.json\' // 2.0调用$http.get() this.$http.get(url).then(function(response) { var data = response.body; //错误处理 if(data.status != 0) { Toast(data.message); return; } //如果服务器返回数据正常,则赋值给list this.list = data.message; }) } } } </script> <style> .mint-swipe { height: 300px; } .mint-swipe-item { width: 100%; height: 300px; } .mint-swipe-item img { width: 100%; } </style>
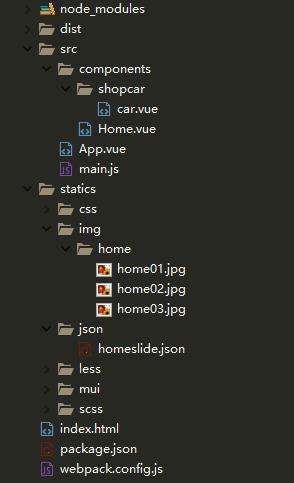
项目结构图:

实现首页导航区域九宫格图标
步骤一:将MUI的九宫格图标样式导入进Home.vue

<template> <div id="tml"> <!--mint-ui轮播图--> <mt-swipe :auto="4000"> <mt-swipe-item v-for="item in list"> <img :src="item.img"> </mt-swipe-item> </mt-swipe> <!--使用MUI的九宫格--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-home"></span> <div class="mui-media-body">新闻资讯</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-email"></span> <div class="mui-media-body">图片分享</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-chatbubble"></span> <div class="mui-media-body">商品购买</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-location"></span> <div class="mui-media-body">留言反馈</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-search"></span> <div class="mui-media-body">视频专区</div> </a> </li> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <span class="mui-icon mui-icon-phone"></span> <div class="mui-media-body">联系我们</div> </a> </li> </ul> </div> </div> </template> <script> import { Toast } from \'mint-ui\'; export default { data() { return { list: [] } }, created() { //当页面中的data和methods对象都创建完毕以后,就会自动调用created this.getimgs(); }, methods: { getimgs() { //实现轮播组件中国的数据请求 // 1.0确定url var url = \'../../statics/json/homeslide.json\' // 2.0调用$http.get() this.$http.get(url).then(function (response) { var data = response.body; //错误处理 if (data.status != 0) { Toast(data.message); return; } //如果服务器返回数据正常,则赋值给list this以上是关于webpack开发案例的主要内容,如果未能解决你的问题,请参考以下文章
