Java生成二维码的几种实现方式(基于Spring Boot)
Posted Love is beautiful
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Java生成二维码的几种实现方式(基于Spring Boot)相关的知识,希望对你有一定的参考价值。
本文将基于Spring Boot介绍两种生成二维码的实现方式,一种是基于Google开发工具包,另一种是基于Hutool来实现;
为了方便理解二维码的实际应用场景,举一些例子!
(1)进销存系统 想必大家都听说过,其系统中的商品二维码承载了许多重要、核心的关键信息,比如商品编码、商品名称、规格、型号、单位、作用/使用说明等信息;操作者可以借助硬件设备,如“扫码枪”,通过扫描该二维码后将该商品录入到商品库中;
(2)再比如溯源系统中的产品,用户可以通过微信等APP中的扫一扫,扫描贴在产品上的二维码,不出片刻即可得到该产品的相关信息,比如产品名称、生源地、简介、价格、生产环境、经手人等信息;
下面我们将基于Spring Boot,并采用两种方式实现二维码的生成,对于每一种方式还提供两种类型的二维码返回形式,即:物理文件 和 图片响应流
一、基于Google开发工具包ZXing生成二维码
(1)首先,需要在pom.xml依赖配置文件中加入该工具包的依赖Jar,如下所示:
<!-- zxing生成二维码 -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.3</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.3</version>
</dependency>
(2)然后,建立一二维码处理工具类QRCodeUtil,其核心代码如下所示:
/**
* 二维码工具
* @Author:debug (SteadyJack)
* @Link: weixin-> debug0868 qq-> 1948831260
* @Date: 2020/11/16 22:38
**/
public class QRCodeUtil
private static final Logger log= LoggerFactory.getLogger(QRCodeUtil.class);
//CODE_WIDTH:二维码宽度,单位像素
private static final int CODE_WIDTH = 400;
//CODE_HEIGHT:二维码高度,单位像素
private static final int CODE_HEIGHT = 400;
//FRONT_COLOR:二维码前景色,0x000000 表示黑色
private static final int FRONT_COLOR = 0x000000;
//BACKGROUND_COLOR:二维码背景色,0xFFFFFF 表示白色
//演示用 16 进制表示,和前端页面 CSS 的取色是一样的,注意前后景颜色应该对比明显,如常见的黑白
private static final int BACKGROUND_COLOR = 0xFFFFFF;
public static void createCodeToFile(String content, File codeImgFileSaveDir, String fileName)
try
if (StringUtils.isBlank(content) || StringUtils.isBlank(fileName))
return;
content = content.trim();
if (codeImgFileSaveDir==null || codeImgFileSaveDir.isFile())
//二维码图片存在目录为空,默认放在桌面...
codeImgFileSaveDir = FileSystemView.getFileSystemView().getHomeDirectory();
if (!codeImgFileSaveDir.exists())
//二维码图片存在目录不存在,开始创建...
codeImgFileSaveDir.mkdirs();
//核心代码-生成二维码
BufferedImage bufferedImage = getBufferedImage(content);
File codeImgFile = new File(codeImgFileSaveDir, fileName);
ImageIO.write(bufferedImage, "png", codeImgFile);
log.info("二维码图片生成成功:" + codeImgFile.getPath());
catch (Exception e)
e.printStackTrace();
/**
* 生成二维码并输出到输出流, 通常用于输出到网页上进行显示,输出到网页与输出到磁盘上的文件中,区别在于最后一句 ImageIO.write
* write(RenderedImage im,String formatName,File output):写到文件中
* write(RenderedImage im,String formatName,OutputStream output):输出到输出流中
* @param content :二维码内容
* @param outputStream :输出流,比如 HttpServletResponse 的 getOutputStream
*/
public static void createCodeToOutputStream(String content, OutputStream outputStream)
try
if (StringUtils.isBlank(content))
return;
content = content.trim();
//核心代码-生成二维码
BufferedImage bufferedImage = getBufferedImage(content);
//区别就是这一句,输出到输出流中,如果第三个参数是 File,则输出到文件中
ImageIO.write(bufferedImage, "png", outputStream);
log.info("二维码图片生成到输出流成功...");
catch (Exception e)
e.printStackTrace();
//核心代码-生成二维码
private static BufferedImage getBufferedImage(String content) throws WriterException
//com.google.zxing.EncodeHintType:编码提示类型,枚举类型
Map<EncodeHintType, Object> hints = new HashMap();
//EncodeHintType.CHARACTER_SET:设置字符编码类型
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
//EncodeHintType.ERROR_CORRECTION:设置误差校正
//ErrorCorrectionLevel:误差校正等级,L = ~7% correction、M = ~15% correction、Q = ~25% correction、H = ~30% correction
//不设置时,默认为 L 等级,等级不一样,生成的图案不同,但扫描的结果是一样的
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.M);
//EncodeHintType.MARGIN:设置二维码边距,单位像素,值越小,二维码距离四周越近
hints.put(EncodeHintType.MARGIN, 1);
MultiFormatWriter multiFormatWriter = new MultiFormatWriter();
BitMatrix bitMatrix = multiFormatWriter.encode(content, BarcodeFormat.QR_CODE, CODE_WIDTH, CODE_HEIGHT, hints);
BufferedImage bufferedImage = new BufferedImage(CODE_WIDTH, CODE_HEIGHT, BufferedImage.TYPE_INT_BGR);
for (int x = 0; x < CODE_WIDTH; x++)
for (int y = 0; y < CODE_HEIGHT; y++)
bufferedImage.setRGB(x, y, bitMatrix.get(x, y) ? FRONT_COLOR : BACKGROUND_COLOR);
return bufferedImage;
总的来说,上面代码主要包含了两个部分,一部分是将实现如何将信息塞入二维码并将其生成图片存储至物理文件目录下;另一部分是实现如何直接将信息塞入二维码并生成图片最终以图片流的形式将其返回给前端调用端;
(3)最后,我们需要新建一个QrCodeController控制器类,并在其中创建两个请求方法,用于测试Google ZXing工具包这种方式生成两种类型的二维码是否可行,其代码如下所示:
@RequestMapping("qr/code")
public class QrCodeController extends BaseController
private static final String RootPath="E:\\\\shFiles\\\\QRCode";
private static final String FileFormat=".png";
private static final ThreadLocal<SimpleDateFormat> LOCALDATEFORMAT=ThreadLocal.withInitial(() -> new SimpleDateFormat("yyyyMMddHHmmss"));
//生成二维码并将其存放于本地目录
@PostMapping("generate/v1")
public BaseResponse generateV1(String content)
BaseResponse response=new BaseResponse(StatusCode.Success);
try
final String fileName=LOCALDATEFORMAT.get().format(new Date());
QRCodeUtil.createCodeToFile(content,new File(RootPath),fileName+FileFormat);
catch (Exception e)
response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage());
return response;
//生成二维码并将其返回给前端调用者
@PostMapping("generate/v2")
public BaseResponse generateV2(String content,HttpServletResponse servletResponse)
BaseResponse response=new BaseResponse(StatusCode.Success);
try
QRCodeUtil.createCodeToOutputStream(content,servletResponse.getOutputStream());
catch (Exception e)
response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage());
return response;
最后是将该项目运行起来并采用Postman对该接口进行测试,首先是控制器第一个方法接口的测试,其测试结果如下图所示(生成的二维码图片是存放在 E:\\\\shFiles\\\\QRCode 中的):
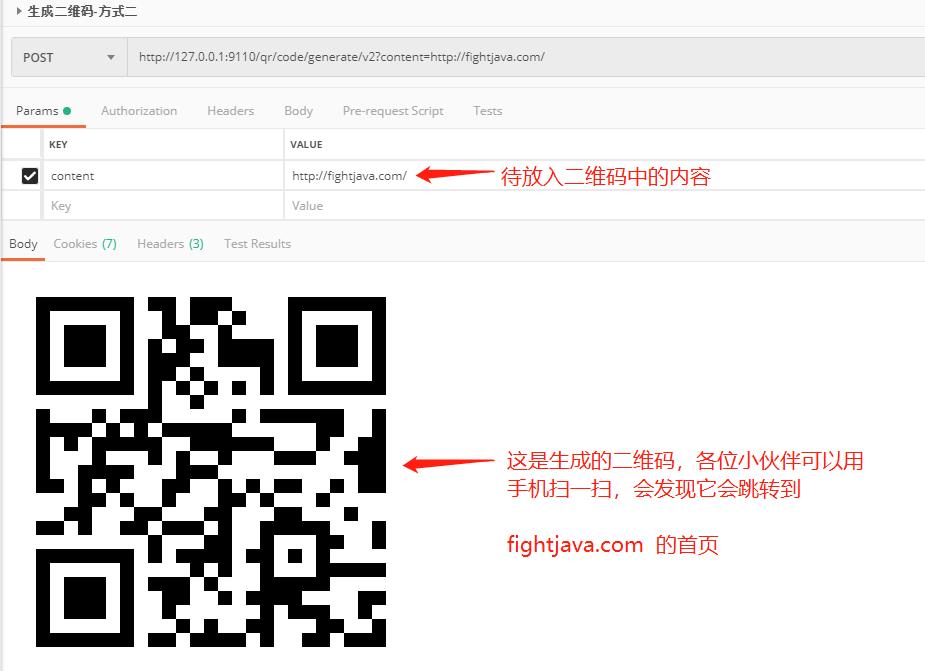
最后是控制器第二个方法接口的测试,其测试结果如下图所示:
PS:如果不想存储二维码图片到实际的文件目录,则可以采用“图片流”的形式将其返回即可;反之,则可以将生成的二维码图片存储起来并返回该图片的访问链接给到前端(这个就稍微有点麻烦了,既要存储、又要赋予图片的访问域名和链接);具体取舍可以根据实际业务情况来做抉择吧!
二、基于开源的Hutool工具生成二维码
下面,debug换一种实现方式,采用目前比较知名、流行的开源工具Hutool加以实现,同样的道理需要在pom.xml中加入相应的Jar依赖,如下所示:
<!--二维码开发工具集-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>4.6.10</version>
</dependency>
<!-- zxing生成二维码 -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.3</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.3</version>
</dependency>
然后,需要自定义一Java Config配置文件,以Bean的形式显示配置并注入QrConfig,如下代码所示:
package com.example.qrcode.Config;
import cn.hutool.extra.qrcode.QrConfig;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import java.awt.*;
@Configuration
public class QRCode
@Bean
public QrConfig qrConfig()
QrConfig qrConfig=new QrConfig();
qrConfig.setBackColor(Color.white.getRGB());
qrConfig.setForeColor(Color.black.getRGB());
return qrConfig;
紧接着我们建立一QRService,用于处理真正的生成二维码的业务逻辑,其核心代码如下所示:
package com.example.qrcode.Service;
import cn.hutool.extra.qrcode.QrCodeUtil;
import cn.hutool.extra.qrcode.QrConfig;
import com.example.qrcode.Config.QRCode;
import org.springframework.stereotype.Service;
import org.springframework.web.bind.annotation.RequestMapping;
import javax.annotation.Resource;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.IOException;
@Service
public class QRService
@Resource
QrConfig qrconig;
public void generateFile(String content, File file)
//生成到本地文件
QrCodeUtil.generate(content, qrconig, file);
//输出到流
public void generateStream(String content, HttpServletResponse response) throws IOException
QrCodeUtil.generate(content,qrconig,"png",response.getOutputStream());
最终,是在QRController控制器类中进行调用,如下代码所示:
package com.example.qrcode.Controller;
import com.example.qrcode.Service.QRService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@RestController
public class QRController
@Autowired
QRService qrService;
@RequestMapping("123")
public void generateV3(String content, HttpServletResponse servletResponse) throws IOException
qrService.generateStream(content,servletResponse);
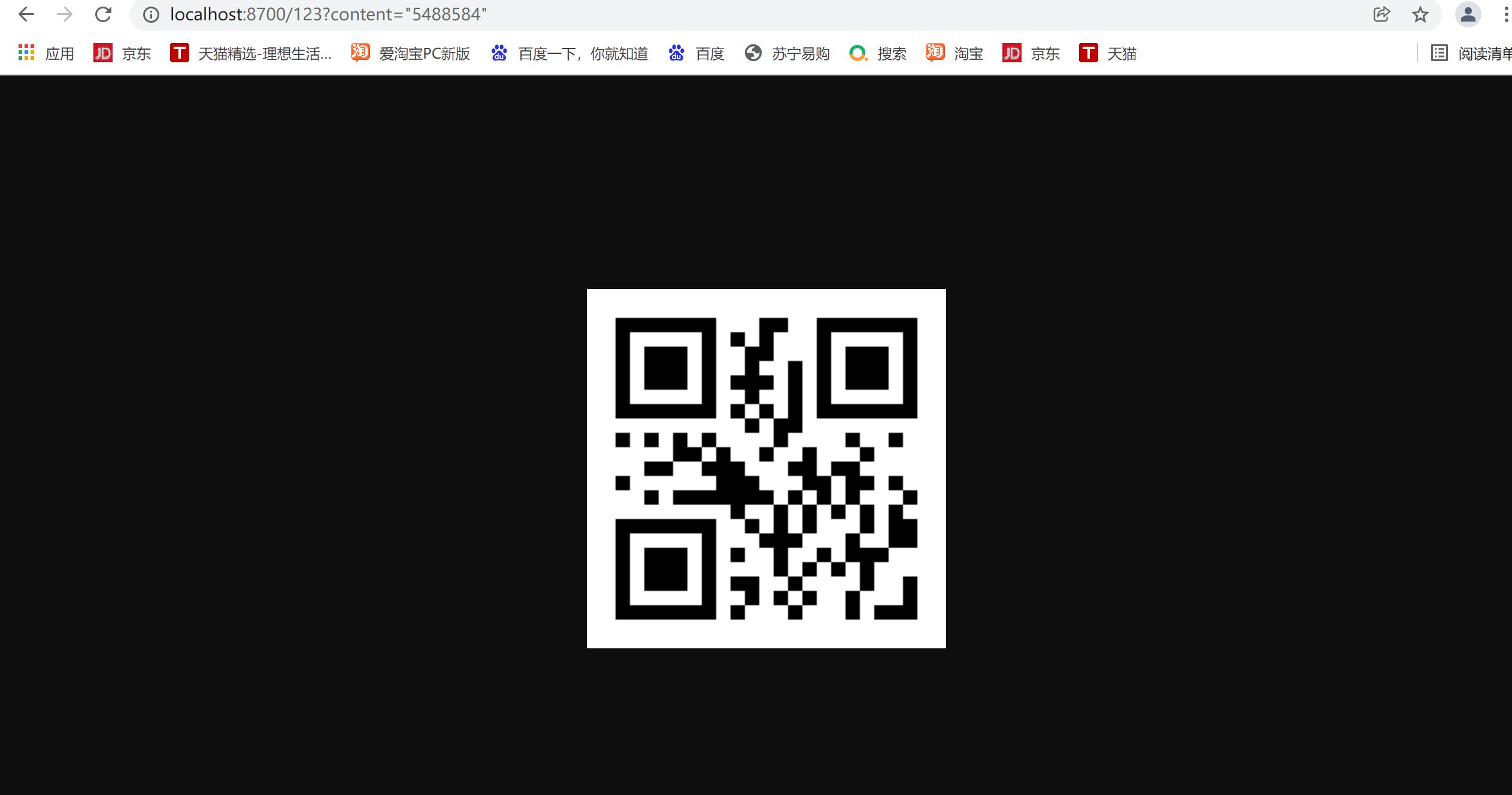
通过浏览器访问测试:

SpringBoot系列(22):Java生成二维码的几种实现方式(基于Spring Boot)
原文链接:http://www.fightjava.com/web/index/blog/article/82
在一些企业级应用系统中,有时候需要为产品或者商品生成特定的专属二维码,以供一些硬件设备或者用户在手机端扫码查看;其中,该二维码主要承载了该产品的相关核心信息,比如名称、简介、价格、单位、型号以及使用说明等等,本文将基于Spring Boot介绍两种生成二维码的实现方式,一种是基于Google开发工具包,另一种是基于Hutool来实现;
话不多说,咱们直接进入正题~~~
说起这个二维码,想必诸位小伙伴都比较熟悉,它是信息的一种载体,也是信息的一种表示形式,可以很好的承载、保护想要重点维护的产品相关的核心信息;而在软件开发领域,这种形式愈加常见,因此,还是有必要撸一撸相应的代码的!

为了方便理解二维码的实际应用场景,debug给诸位举一些例子吧!
(1)进销存系统 想必大家都听说过,其系统中的商品二维码承载了许多重要、核心的关键信息,比如商品编码、商品名称、规格、型号、单位、作用/使用说明等信息;操作者可以借助硬件设备,如“扫码枪”,通过扫描该二维码后将该商品录入到商品库中;
(2)再比如溯源系统中的产品,用户可以通过微信等APP中的扫一扫,扫描贴在产品上的二维码,不出片刻即可得到该产品的相关信息,比如产品名称、生源地、简介、价格、生产环境、经手人等信息;
下面我们将基于Spring Boot,并采用两种方式实现二维码的生成,对于每一种方式还提供两种类型的二维码返回形式,即:物理文件 和 图片响应流

一、基于Google开发工具包ZXing生成二维码
(1)首先,需要在pom.xml依赖配置文件中加入该工具包的依赖Jar,如下所示:
<!-- zxing生成二维码 -->
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>core</artifactId>
<version>3.3.3</version>
</dependency>
<dependency>
<groupId>com.google.zxing</groupId>
<artifactId>javase</artifactId>
<version>3.3.3</version>
</dependency>(2)然后,建立一二维码处理工具类QRCodeUtil,其核心代码如下所示:
/**
* 二维码工具
* @Author:debug (SteadyJack)
* @Link: weixin-> debug0868 qq-> 1948831260
* @Date: 2020/11/16 22:38
**/
public class QRCodeUtil
private static final Logger log= LoggerFactory.getLogger(QRCodeUtil.class);
//CODE_WIDTH:二维码宽度,单位像素
private static final int CODE_WIDTH = 400;
//CODE_HEIGHT:二维码高度,单位像素
private static final int CODE_HEIGHT = 400;
//FRONT_COLOR:二维码前景色,0x000000 表示黑色
private static final int FRONT_COLOR = 0x000000;
//BACKGROUND_COLOR:二维码背景色,0xFFFFFF 表示白色
//演示用 16 进制表示,和前端页面 CSS 的取色是一样的,注意前后景颜色应该对比明显,如常见的黑白
private static final int BACKGROUND_COLOR = 0xFFFFFF;
public static void createCodeToFile(String content, File codeImgFileSaveDir, String fileName)
try
if (StringUtils.isBlank(content) || StringUtils.isBlank(fileName))
return;
content = content.trim();
if (codeImgFileSaveDir==null || codeImgFileSaveDir.isFile())
//二维码图片存在目录为空,默认放在桌面...
codeImgFileSaveDir = FileSystemView.getFileSystemView().getHomeDirectory();
if (!codeImgFileSaveDir.exists())
//二维码图片存在目录不存在,开始创建...
codeImgFileSaveDir.mkdirs();
//核心代码-生成二维码
BufferedImage bufferedImage = getBufferedImage(content);
File codeImgFile = new File(codeImgFileSaveDir, fileName);
ImageIO.write(bufferedImage, "png", codeImgFile);
log.info("二维码图片生成成功:" + codeImgFile.getPath());
catch (Exception e)
e.printStackTrace();
/**
* 生成二维码并输出到输出流, 通常用于输出到网页上进行显示,输出到网页与输出到磁盘上的文件中,区别在于最后一句 ImageIO.write
* write(RenderedImage im,String formatName,File output):写到文件中
* write(RenderedImage im,String formatName,OutputStream output):输出到输出流中
* @param content :二维码内容
* @param outputStream :输出流,比如 HttpServletResponse 的 getOutputStream
*/
public static void createCodeToOutputStream(String content, OutputStream outputStream)
try
if (StringUtils.isBlank(content))
return;
content = content.trim();
//核心代码-生成二维码
BufferedImage bufferedImage = getBufferedImage(content);
//区别就是这一句,输出到输出流中,如果第三个参数是 File,则输出到文件中
ImageIO.write(bufferedImage, "png", outputStream);
log.info("二维码图片生成到输出流成功...");
catch (Exception e)
e.printStackTrace();
//核心代码-生成二维码
private static BufferedImage getBufferedImage(String content) throws WriterException
//com.google.zxing.EncodeHintType:编码提示类型,枚举类型
Map<EncodeHintType, Object> hints = new HashMap();
//EncodeHintType.CHARACTER_SET:设置字符编码类型
hints.put(EncodeHintType.CHARACTER_SET, "UTF-8");
//EncodeHintType.ERROR_CORRECTION:设置误差校正
//ErrorCorrectionLevel:误差校正等级,L = ~7% correction、M = ~15% correction、Q = ~25% correction、H = ~30% correction
//不设置时,默认为 L 等级,等级不一样,生成的图案不同,但扫描的结果是一样的
hints.put(EncodeHintType.ERROR_CORRECTION, ErrorCorrectionLevel.M);
//EncodeHintType.MARGIN:设置二维码边距,单位像素,值越小,二维码距离四周越近
hints.put(EncodeHintType.MARGIN, 1);
MultiFormatWriter multiFormatWriter = new MultiFormatWriter();
BitMatrix bitMatrix = multiFormatWriter.encode(content, BarcodeFormat.QR_CODE, CODE_WIDTH, CODE_HEIGHT, hints);
BufferedImage bufferedImage = new BufferedImage(CODE_WIDTH, CODE_HEIGHT, BufferedImage.TYPE_INT_BGR);
for (int x = 0; x < CODE_WIDTH; x++)
for (int y = 0; y < CODE_HEIGHT; y++)
bufferedImage.setRGB(x, y, bitMatrix.get(x, y) ? FRONT_COLOR : BACKGROUND_COLOR);
return bufferedImage;
上述代码有点多,诸位可以在文末提供的下载地址将其下载下来,并用IDEA等开发工具将其打开,几乎每行代码debug都做了必要的注释,在这里就不赘述了!
总的来说,上面代码主要包含了两个部分,一部分是将实现如何将信息塞入二维码并将其生成图片存储至物理文件目录下;另一部分是实现如何直接将信息塞入二维码并生成图片最终以图片流的形式将其返回给前端调用端;
(3)最后,我们需要新建一个QrCodeController控制器类,并在其中创建两个请求方法,用于测试Google ZXing工具包这种方式生成两种类型的二维码是否可行,其代码如下所示:
@RequestMapping("qr/code")
public class QrCodeController extends BaseController
private static final String RootPath="E:\\\\shFiles\\\\QRCode";
private static final String FileFormat=".png";
private static final ThreadLocal<SimpleDateFormat> LOCALDATEFORMAT=ThreadLocal.withInitial(() -> new SimpleDateFormat("yyyyMMddHHmmss"));
//生成二维码并将其存放于本地目录
@PostMapping("generate/v1")
public BaseResponse generateV1(String content)
BaseResponse response=new BaseResponse(StatusCode.Success);
try
final String fileName=LOCALDATEFORMAT.get().format(new Date());
QRCodeUtil.createCodeToFile(content,new File(RootPath),fileName+FileFormat);
catch (Exception e)
response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage());
return response;
//生成二维码并将其返回给前端调用者
@PostMapping("generate/v2")
public BaseResponse generateV2(String content,HttpServletResponse servletResponse)
BaseResponse response=new BaseResponse(StatusCode.Success);
try
QRCodeUtil.createCodeToOutputStream(content,servletResponse.getOutputStream());
catch (Exception e)
response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage());
return response;
最后是将该项目运行起来并采用Postman对该接口进行测试,首先是控制器第一个方法接口的测试,其测试结果如下图所示(生成的二维码图片是存放在 E:\\\\shFiles\\\\QRCode 中的):

最后是控制器第二个方法接口的测试,其测试结果如下图所示:

PS:如果不想存储二维码图片到实际的文件目录,则可以采用“图片流”的形式将其返回即可;反之,则可以将生成的二维码图片存储起来并返回该图片的访问链接给到前端(这个就稍微有点麻烦了,既要存储、又要赋予图片的访问域名和链接);具体取舍可以根据实际业务情况来做抉择吧!
二、基于开源的Hutool工具生成二维码
下面,debug换一种实现方式,采用目前比较知名、流行的开源工具Hutool加以实现,同样的道理需要在pom.xml中加入相应的Jar依赖,如下所示:
<!--开发工具集-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>4.6.10</version>
</dependency>然后,需要自定义一Java Config配置文件,以Bean的形式显示配置并注入QrConfig,如下代码所示:
@Configuration
public class QRConfig
//采用JavaConfig的方式显示注入hutool中 生成二维码
@Bean
public QrConfig qrConfig()
//初始宽度和高度
QrConfig qrConfig=new QrConfig(300,300);
//设置边距,即二维码和边框的距离
qrConfig.setMargin(2);
//设置前景色
qrConfig.setForeColor(Color.BLACK.getRGB());
//设置背景色
qrConfig.setBackColor(Color.WHITE.getRGB());
return qrConfig;
紧接着我们建立一QrCodeService,用于处理真正的生成二维码的业务逻辑,其核心代码如下所示:
@Service
@Slf4j
public class QrCodeService
@Autowired
private QrConfig config;
//生成到文件
public void createCodeToFile(String content, String filePath)
try
QrCodeUtil.generate(content,config,FileUtil.file(filePath));
catch (QrCodeException e)
e.printStackTrace();
//生成到流
public void createCodeToStream(String content, HttpServletResponse response)
try
QrCodeUtil.generate(content,config, "png", response.getOutputStream());
catch (QrCodeException | IOException e)
e.printStackTrace();
最终,是在QrCodeController控制器类中进行调用,如下代码所示:
@Autowired
private QrCodeService codeService;
//生成二维码并将其返回给前端调用者_hutool
@PostMapping("generate/v3")
public BaseResponse generateV3(String content,HttpServletResponse servletResponse)
BaseResponse response=new BaseResponse(StatusCode.Success);
try
//将生成的二维码文件存放于文件目录中
//final String fileName=LOCALDATEFORMAT.get().format(new Date());
//codeService.createCodeToFile(content,RootPath+File.separator+fileName+".png");
//将生成的二维码文件直接返回给前端响应流
codeService.createCodeToStream(content,servletResponse);
catch (Exception e)
response=new BaseResponse(StatusCode.Fail.getCode(),e.getMessage());
return response;
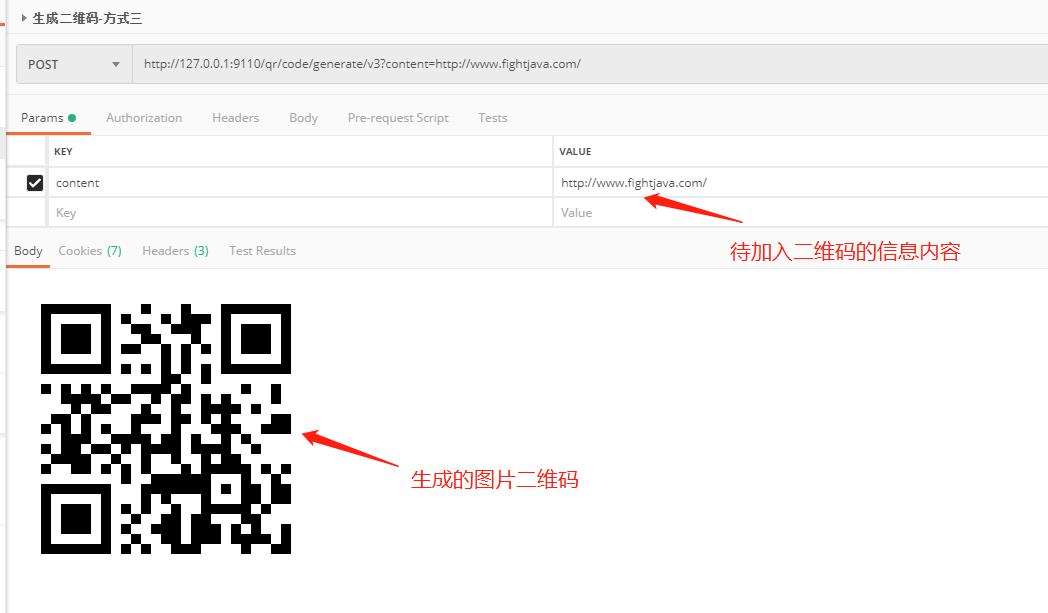
在上述该代码中,debug也测试了两种形式的二维码的生成,下面采用Postman测试“以图片流的形式返回二维码图片”的方法接口,其测试结果如下图所示:

总结:
(1)代码下载:关注“程序员实战基地”微信公众号,回复“二维码”,即可获取代码下载链接
(2)至此,我们已经介绍完了两种“生成二维码”的实现方式的代码实战;相对而言,显然是第二种用起来比较舒服,即基于Hutool工具包的组件来生成二维码,可以说是既方便又快捷啦,当然啦,其底层仍然是基于Google ZXing工具实现的,即Hutool的工具包的部分组件其实是对第三方工具/组件的高度封装!不信的话,诸位小伙伴可以去撸一撸!

我是debug,一个相信技术改变生活、技术成就梦想 的攻城狮;如果本文对你有帮助,请关注公众号,并动动手指收藏、点赞、以及转发哦!!!
关注一下Debug的技术微信公众号,最新的技术文章、课程以及技术专栏将会第一时间在公众号发布哦!

以上是关于Java生成二维码的几种实现方式(基于Spring Boot)的主要内容,如果未能解决你的问题,请参考以下文章