webpack不同devtools打包对比
Posted 炎泽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack不同devtools打包对比相关的知识,希望对你有一定的参考价值。
测试所用的配置文件:

const path = require(\'path\'); const htmlWebpackPlugin= require(\'html-webpack-plugin\'); const CleanWebpackPlugin = require(\'clean-webpack-plugin\') const webpack= require(\'webpack\'); module.exports = { entry: { main: \'./src/main.js\' }, output: { filename: \'[name].[chunkhash].js\', path: path.resolve(__dirname, \'dist\') }, module: { rules: [ { test: /\\.css$/, use: [\'style-loader\', \'css-loader\'] } ] }, plugins: [ new HtmlWebpackPlugin({ title: \'Output Management\' }), new CleanWebpackPlugin([\'dist\']) ], devtool: \'eval\' };
eval
功能: 每个模块都转化为字符串,用eval()包裹,并在尾部添加# sourceURL,即源文件的相对路径
eg:
/* 0 */ /***/ (function(module, exports, __webpack_require__) { eval("var chunk1=__webpack_require__(1);\\r\\nvar chunk2=__webpack_require__(2);\\r\\nconsole.log(chunk1);\\r\\nconsole.log(chunk2);\\n\\n//////////////////\\n// WEBPACK FOOTER\\n// ./src/main.js\\n// module id = 0\\n// module chunks = 0\\n\\n//# sourceURL=webpack:///./src/main.js?"); /***/ })
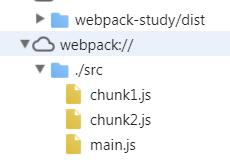
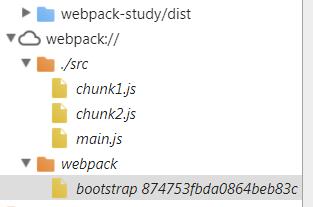
chrome调试时生成的目录:

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
source-map
功能:打包的同时生成sourcemap文件,在打包文件末尾加上#sourceMappingURL,指向map文件位置,是最原始的source-map实现方式
eg:
/* 2 */ /***/ (function(module, exports) { var chunk2=1; exports.chunk2=chunk2; /***/ }) /******/ ]); //# sourceMappingURL=main.8d3572550fb49c53af7f.js.map

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
hidden-source-map
功能: 较source-map,没有#sourceMappingURL(这样就hide了map)
chrome调试时没有生成额外文件夹
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
inline-source-map
功能: 打包后生成的#sourceMappingURL,后接sourcemap文件base64编码后的字符串(map文件以字符串的形式存在于行内)
/* 2 */ /***/ (function(module, exports) { var chunk2=1; exports.chunk2=chunk2; /***/ }) /******/ ]); //# sourceMappingURL=data:application/json;charset=utf-8;base.....

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
eval-source-map
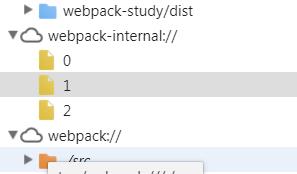
功能: 每个模块转化为字符串,后接#sourceMappingURL(base64)和#sourceURL
/* 2 */ /***/ (function(module, exports) { eval("var chunk2=1;\\r\\nexports.chunk2=chunk2;//# sourceURL=[module]\\n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vLi9zcmMvY2h1bmsyLmpzP2E0NGUiXSwibmFtZXMiOltdLCJtYXBwaW5ncyI6IkFBQUE7QUFDQSIsImZpbGUiOiIyLmpzIiwic291cmNlc0NvbnRlbnQiOlsidmFyIGNodW5rMj0xO1xyXG5leHBvcnRzLmNodW5rMj1jaHVuazI7XG5cblxuLy8vLy8vLy8vLy8vLy8vLy8vXG4vLyBXRUJQQUNLIEZPT1RFUlxuLy8gLi9zcmMvY2h1bmsyLmpzXG4vLyBtb2R1bGUgaWQgPSAyXG4vLyBtb2R1bGUgY2h1bmtzID0gMCJdLCJzb3VyY2VSb290IjoiIn0=\\n//# sourceURL=webpack-internal:///2\\n"); /***/ })

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
cheap-source-map
同source-map,不包含列信息,不包含loader的sourcemap
----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
cheap-module-source-map
不包含列信息,同时loader的sourcemap也被简化为只包含对应行的
可以发现
凡带有eval,生成sourceURL,用eval()包裹模块
带有source-map,生成sourceMappingURL,而生成的map根据前缀可为多种形式:
source-map: 单独的map文件
inline-source-map: 行内desource-map
hidden-source-map: 隐藏map(通过取消#sourceMappingURL)
....
开发环境最佳配置:
cheap-module-eval-source-map
cheap: 不包含列信息
module: 简化loader的sourcemap,支持babel预编译
eval: 提高持续构建效率
生产环境最佳配置:
cheap-module-source-map
备注:
总结自: http://www.ruanyifeng.com/blog/2013/01/javascript_source_map.html
sourcemap文件结构如下:
{ version : 3, //source map版本 file: "out.js", //转换后的文件名 sourceRoot : "", //转换前文件所在目录 sources: ["foo.js", "bar.js"], //转换前文件 names: ["src", "maps", "are", "fun"], //转换前所有变量名和属性名 mappings: "AAgBC,SAAQ,CAAEA" //位置信息 }
;代表转换后的一行,一行可由多个位置
,代表转换后的一个位置
第一位: 转换后第几列
第二位: sources哪一个文件
第三位: 转换前第几行
第四位: 转换前第几列
第五位: names哪一个字段
以上是关于webpack不同devtools打包对比的主要内容,如果未能解决你的问题,请参考以下文章
