Web
Posted AlgebraMaster
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web相关的知识,希望对你有一定的参考价值。
html大法:
<01>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HoudiniVFX</title> </head> <body> <h1>第一个标题</h1> <h2>第二个标题</h2> <h3>第三个标题</h3> <p>段落test</p> <p>段落是由p开始的</p> </body> </html>

<02>style基础和跳转

<!DOCTYPE html> <html lang="en"> <!-- this header define --> <head> <meta charset="UTF-8"> <title>a02</title> </head> <!-- this is horizon line--> <hr/> <body bgcolor="#a0522d"> <h1 align="center">Web Page by gearslogy</h1> <p align="center"> Click paragraph will jump 163.com </p> <a href="http://www.163.com"> <p align="center">this is hyper link</p> </a> <!-- this is horizon line--> <hr/> </body> </html>

<03>文本换行

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>HTML change new line</title> </head> <body> <!-- "this is new horizon line" --> <hr/> <!-- use <br/> to change new line--> <p align="center">this is<br/> a paragraph </p> </body> </html>

<04>style基础,字体,对齐,颜色

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>StyleTest</title> </head> <body style="background-color: chocolate"> <h1 style="background-color: aliceblue;text-align: center">主题1</h1> <p style="background: white">段落1</p> <p style="font-family:Consolas"> this use Consolas font format</p> <p style="font-family:Meiryo UI;color: blanchedalmond;font-size:20px;text-align: center">this use MeiryoUI font format</p> </body> </html>

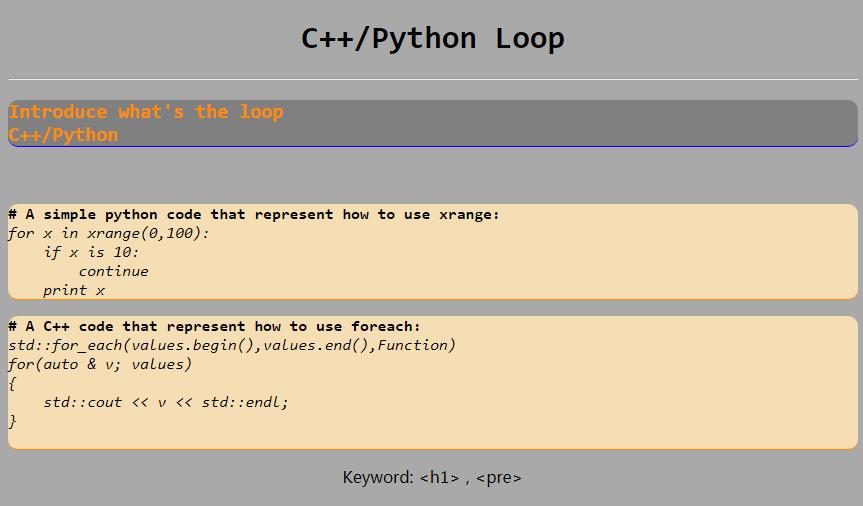
<05> <pre></pre> , <b></b>
傻逼转义符:
< 是<
>是>
&是&

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>TextFormat</title> </head> <body style="background-color: darkgray"> <h1 style="text-align: center;font-family: Consolas;"> <b>C++/Python Loop</b> </h1> <hr/> <!-- Introduce Header--> <pre style="background-color: gray; color: darkorange;border-bottom-width: 1px; border-radius: 10px; border-bottom-color: blue; border-bottom-style:double; font-family:Consolas; font-size: 20px;"> <b>Introduce what\'s the loop C++/Python</b> </pre> <!-- two blank lines--> <br/> <!-- Python Content--> <pre style="background-color: wheat;color:black; border-bottom-style: double;border-bottom-width: 1px; border-bottom-color: darkorange;font-family: Consolas; border-radius: 10px;"> <strong># A simple python code that represent how to use xrange:</strong> <i>for x in xrange(0,100): if x is 10: continue print x</i> </pre> <!-- C++ Content--> <pre style="background-color: wheat;color:black; border-bottom-style: double;border-bottom-width: 1px; border-bottom-color: darkorange; font-family: Consolas; border-radius: 10px;"> <strong># A C++ code that represent how to use foreach:</strong> <i>std::for_each(values.begin(),values.end(),Function)</i> <i>for(auto & v; values) { std::cout << v << std::endl; } </i> </pre> <p style="text-align: center"> Keyword: <h1> , <pre> </p> </body> </html>

========================== ========================== 分界线 必须牛逼 ========================== ========================== ========================== ==========================
Django:
django/flask 选那个,网络上各有各的说法,先搞搞重重的django
<1>BASIC:
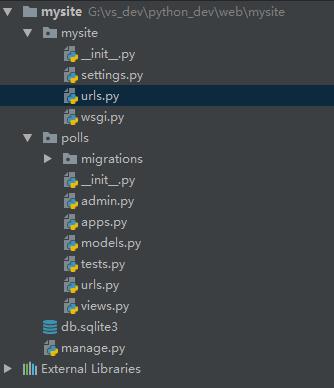
django-admin startproject mysite 开始工程
python manage.py runserver 开启服务
python manage.py runserver 8080 指定8080端口
python manage.py startapp polls 创建一个polls app

修改polls/views :
# -*- coding: utf-8 -*- from __future__ import unicode_literals from django.shortcuts import render from django.http import HttpResponse
def index(request): return HttpResponse("<b>Hello this is poll index.<b/>") # Create your views here.
修改polls/urls.py 没有这个文件可以新建:
from django.conf.urls import url, include from . import views urlpatterns = [ url(\'\', views.index, name=\'index\'), ]
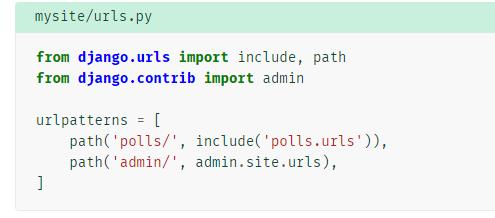
修改mysite里面的urls.py,这里面我设置了127.0.0.1:8000 和 127.0.0.1:8000/polls都指向 polls里的app的url
from django.conf.urls import url, include from django.contrib import admin urlpatterns = [ url(r\'^admin/\', admin.site.urls), url(r\'^polls/\', include(\'polls.urls\')), url(r\'^\', include(\'polls.urls\')) # main ]
所以结果:127.0.0.1:8000

所以结果:127.0.0.1:8000/polls

遇到的问题:django官网是这样写:

更新Model:
python manage.py makemigrations polls 生成polls数据库
python manage.py sqlmigrate polls 0001 查看数据库代码创建
python manage.py migrate 提交到数据库中
python manage.py shell
python manage.py createsuperuser 创建超级用户
交互式python manage.py shell
控制数据库
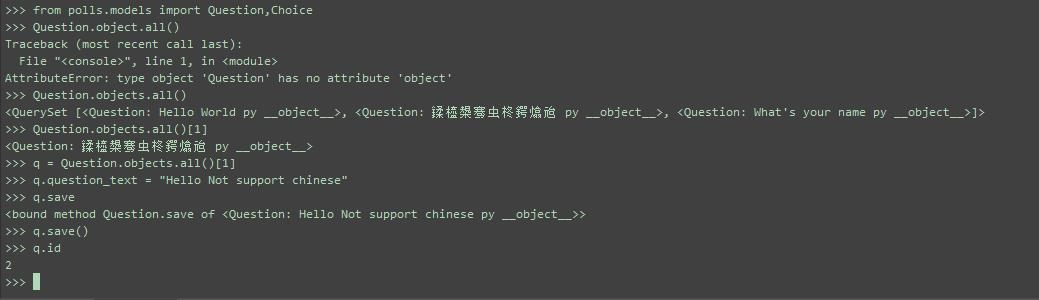
>>from polls.models import Question,Choice
>>Question.objects.all() #列出数据库,但是展示以Python 形式展示!
>>from django.utils import timezone
>>q = Question(question_text="What\'s new?", pub_date=timezone.now())
>>q.save() #直接保存到 数据库中
>>q.id #列出当前的ID
>>q.question_text = "What\'s up?"
>>q.save()
退出交互式:如果想再次更改这个"What\'s up的呢?"
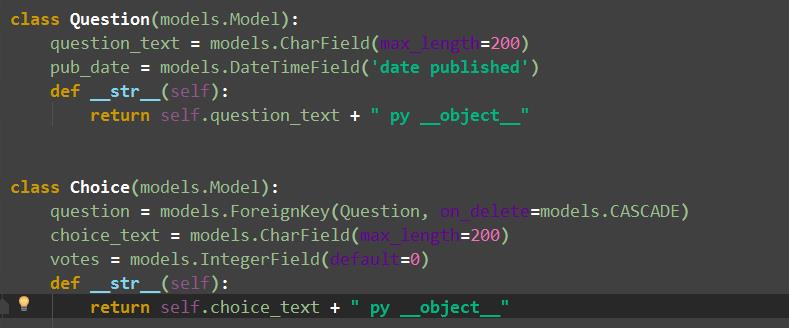
添加__str__方法,让返回的类对象能看到类代表的数据库

# 这里更改了第二个数据,因为暂时没处理中文:

要在admin显示数据库:首先在每个app中的admin.py 写入
from .models import Question
admin.site.register(Question)
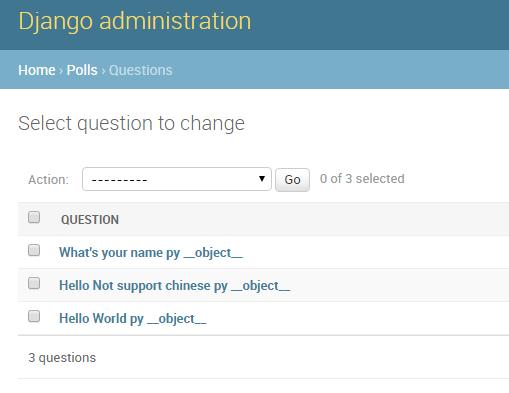
admin后台显示:

-----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
urlpatterns的设计:
我现在用的1.11版本。然后发现了并不支持django2.0传参方法:
现在要做这样的事情:
<1>http://127.0.0.1:8000/polls/
<2>http://127.0.0.1:8000/polls/1/
<3>http://127.0.0.1:8000/polls/4/results/
<4>http://127.0.0.1:8000/polls/4/vote/
其中
<1>已经被我们定义好了,在polls/views.py添加了
from django.http import HttpResponse def index(request): return HttpResponse("Hello this is poll index.")
然后在polls/urls.py里
urlpatterns = [ #/polls/ url(r\'\', views.index, name=\'index\')]
那么这个设计其实是有问题,至少在当前的django1.11问题。
比如我现在输入http://127.0.0.1:8000/polls/ ,没问题。网页显示:

问题来了:
http://127.0.0.1:8000/polls/1 也是这样子.
http://127.0.0.1:8000/polls/1/1 也是这样子.
http://127.0.0.1:8000/polls/1/vote 也是这样子.
解决方法 主要是正则的概念:修改polls/urls.py:
urlpatterns = [ #/polls/ url(r\'^$\', views.index, name=\'index\'),]
其他的解决用全部代码说明:
/polls/views.py
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse("Hello this is poll index.") #/polls/1 def detail(request, question_id): return HttpResponse("You\'re looking at question %s." % question_id) #/polls/1/results/ def results(request, question_id): response = "You\'re looking at the results of question %s." return HttpResponse(response % question_id) #/polls/1/vote/ def vote(request, question_id): return HttpResponse("You\'re voting on question %s." % question_id)
/polls/urls.py
from django.conf.urls import url, include from . import views urlpatterns = [ #/polls/ url(r\'^$\', views.index, name=\'index\'), #/polls/1 #url(r\'^(\\d+)/$\',views.detail,name=\'detail\'), url(r\'^([0-9]+)/$\',views.detail,name=\'detail\'), #/polls/1/results/ url(r\'^(\\d+)/results/$\',views.results,name=\'results\'), #/polls/1/vote/ url(\'^(\\d+)/vote/$\',views.vote,name=\'vote\') ]
接下来实现整数数字相加(参考https://code.ziqiangxuetang.com/django/django-views-urls2.html):

polls/views.py增加
#/polls/1/2/ def add(request,a,b): c = int(a) + int(b) return HttpResponse(\'<h1 style="background-color:darkgray;border-radius:10px;">The add result is %s.</h1>\' % c)
polls/urls.py增加:
url(r\'^([0-9]+)/([0-9]+)/$\',views.add,name=\'add\'),
以上是关于Web的主要内容,如果未能解决你的问题,请参考以下文章
