webpack学习
Posted Z皓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack学习相关的知识,希望对你有一定的参考价值。
开始使用webpack之前,首先要先安装npm。以下是npm的安装过程
安装:
一般情况下安装了node.js就会自动装上npm
测试:
npm -v
升级:
(window系统)npm install npm -g或者cnpm install npm -g
注意:
一般情况下npm的版本跟随着node的版本走,当npm升级的时候而node却没升级,那么会发生错误
升级node:
1、命令行sudo npm install -g n
2、当命令行出现如下错误时:

那么就要重新到node官网下载新版本的msi安装包,然后覆盖之前的版本来完成更新操作。我们在覆盖的时候要检查之前安装node的路径,使用命令where node。
webpack安装过程
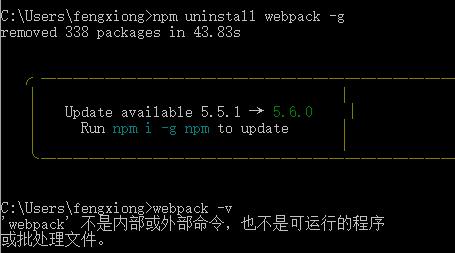
卸载原始webpack:
npm uninstall webpack -g
重新安装webpack:
局部安装
npm install webpack --save-dev(推荐)局部安装具体版本 npm install webpack@1.31.x --save-dev
全局安装 npm install webpack -g (不推荐,并且要以管理员的身份进行安装)
全局安装具体版本 npm install webpack@1.31.x -g
查看webpack版本信息:
简略 webpack -v
具体 npm info webpack
局部
node_modules/.bin/webpack -versionwebpack中loader:
- webpack本身不支持css,less,sass,js,imgage等相关资源的打包工作,它仅仅提供了一个基础的框架,在这个框架上借助于相关的loader才可以实现css,less,sass,js,image等相关资源的打包工作。
- 在使用loader之前需要在当前目录下打开cmd命令面板,输入npm init初始化一个package.json文件来存放相关的信息(在node_modules文件夹中有很多碎文件,因此我们通常不会把这个文件上传到github或者压缩发给别人,只要我们有配置好的package.json文件,那么别人就可以轻易的在文件目录下使用命令npm install重新把相关的node_modules下载回来)。
- webpack中使用css-loader和style-loader这两个loader来处理css资源的打包工作,所以使用前必须在项目中先安装这两个包:npm install css-loader style-loader --save-dev
webpack打包sass:
为了防止被墙或者其他文件丢失而导致安装失败,建议安装命令 cnpm install node-sass sass-loader style-loader --save-dev
webpack打包less:
cnpm install less less-loader style-loader css-loader --save-dev
webpack打包通过url()方式请求的资源:
cnpm install url-loader file-loader --save-dev(在管理员权限中安装)
利用webpck-dev-server实现热刷新:
利用webpack使es6语法转es5:
以上是关于webpack学习的主要内容,如果未能解决你的问题,请参考以下文章