webpack开发案例
Posted Z皓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack开发案例相关的知识,希望对你有一定的参考价值。
了解webpack的魔力:
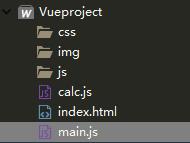
项目结构以及开发环境


webpack初体验之打包文件
1、首先创建三个文件,分别是index.html、main.js和calc.js

index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> <input type="text" id="v1" /> + <input type="text" id="v2" /> <input type="button" id="bt" value="=" /> <input type="text" id="res" /> <script src="被打包的文件"></script> </body> </html>

main.js
// 1.0获取dom对象
var v1 = document.querySelector("#v1");
var v2 = document.querySelector("#v2");
var bt = document.querySelector("#bt");
var res = document.querySelector("#res");
bt.onclick = function() {
// 2.0获取calc.js中的add方法并且调用结果
var v1value = parseFloat(v1.value);
var v2value = parseFloat(v2.value);
// 3.0调用add方法
var add = require(\'./calc.js\');
res.value = add(v1value, v2value);
}

calc.js
// 1.0定义add方法
function add(x, y) {
return x + y;
}
// 2.0导出add方法
module.exports = add;
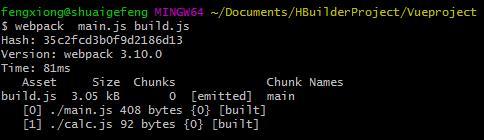
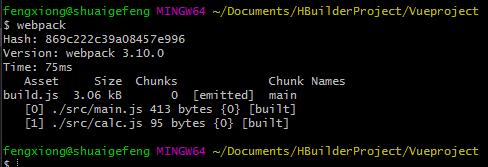
2、使用命令将main.js打包为一个build.js文件,然后在html文件中调用build.js文件,打开浏览器,查看结果

webpack初体验之自动打包文件
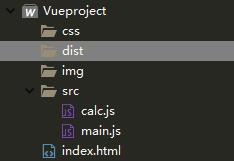
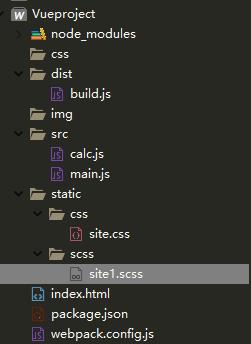
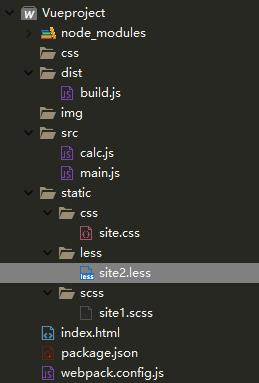
项目结构

与上一个示例相比,index.htm(js文件引入路径要改变)、calc.js和main.js内容不变,仅仅只是多了个webpack.config.js配置文件和改变了相关文件的路径。下面是webpack.config.js的配置相关配置

module.exports = {
//指定打包的入口文件
entry: \'./src/main.js\',
output: {
//指定输出路径
path: __dirname + \'/dist\',
//指定输出文件名
filename: \'build.js\'
}
}
这次打包方便了很多,直接输入webpack,然后打开html文件即可查看效果

webpack初体验之loader
开发一个vue项目,往往需要借助于大量的loader包来编译相关的文件,下面就来看看编译一个CSS文件需要哪些步骤呢?
步骤一:创建package.json文件

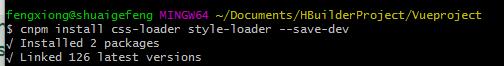
步骤二:安装css-loader和style-loader到项目中

此时package.json文件的内容为

{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"author": "fengxiong",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.28.7",
"style-loader": "^0.19.1"
}
}
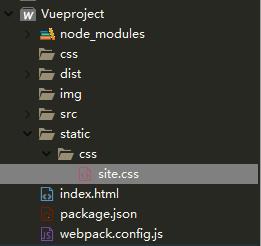
步骤三:创建一个静态文件,存放css,在site.css里面编写一些相关的样式

步骤四:配置好webpack.config.js和main.js文件

webpack.config.js
module.exports = {
//指定打包的入口文件
entry: \'./src/main.js\',
output: {
//指定输出路径
path: __dirname + \'/dist\',
//指定输出文件名
filename: \'build.js\'
},
module: {
loaders: [{
test: /\\.css$/,
loader: \'style-loader!css-loader\'
}]
}
}

main.js
// 1.0获取dom对象
var v1 = document.querySelector("#v1");
var v2 = document.querySelector("#v2");
var bt = document.querySelector("#bt");
var res = document.querySelector("#res");
//导入css文件
require(\'../static/css/site.css\')
bt.onclick = function() {
// 2.0获取calc.js中的add方法并且调用结果
var v1value = parseFloat(v1.value);
var v2value = parseFloat(v2.value);
// 3.0调用add方法
var add = require(\'./calc.js\');
res.value = add(v1value, v2value);
}
步骤五:使用命令打包、发布文件

编译一个sass文件所需要的步骤
步骤一:安装node-sass和sass-loader到项目中

步骤二:创建一个scss文件

$color:blue;
#v2 {
border: 1px solid $color;
}
步骤三:配置好webpack.config.js和main.js文件

webpack.config.js
module.exports = {
entry: \'./src/main.js\',
output: {
path: __dirname + \'/dist\',
filename: \'build.js\'
},
module: {
loaders: [{
test: /\\.css$/,
loader: \'style-loader!css-loader\'
},
{
test: /\\.scss$/,
loader: \'style-loader!css-loader!sass-loader\'
}]
}
}

main.js
// 1.0获取dom对象
var v1 = document.querySelector("#v1");
var v2 = document.querySelector("#v2");
var bt = document.querySelector("#bt");
var res = document.querySelector("#res");
//导入css文件
require(\'../static/css/site.css\');
//导入scss文件
require(\'../static/scss/site1.scss\');
bt.onclick = function() {
// 2.0获取calc.js中的add方法并且调用结果
var v1value = parseFloat(v1.value);
var v2value = parseFloat(v2.value);
// 3.0调用add方法
var add = require(\'./calc.js\');
res.value = add(v1value, v2value);
}
步骤四:使用命令打包、发布文件

编译一个less文件所需要的步骤
步骤一:安装less-loader和less到项目中

步骤二:创建一个less文件

@color: green;
#res {
border: 2px solid @color;
}
步骤三:配置好webpack.config.js和main.js文件

webpack.config.js
module.exports = {
entry: \'./src/main.js\',
output: {
path: __dirname + \'/dist\',
filename: \'build.js\'
},
module: {
loaders: [{
test: /\\.css$/,
loader: \'style-loader!css-loader\'
},
{
test: /\\.scss$/,
loader: \'style-loader!css-loader!sass-loader\'
},
{
test: /\\.less$/,
loader: \'style-loader!css-loader!less-loader\'
}]
}
}

main.js
// 1.0获取dom对象
var v1 = document.querySelector("#v1");
var v2 = document.querySelector("#v2");
var bt = document.querySelector("#bt");
var res = document.querySelector("#res");
//导入css文件
require(\'../static/css/site.css\');
//导入scss文件
require(\'../static/scss/site1.scss\');
//导入less文件
require(\'../static/less/site2.less\');
bt.onclick = function() {
// 2.0获取calc.js中的add方法并且调用结果
var v1value = parseFloat(v1.value);
var v2value = parseFloat(v2.value);
// 3.0调用add方法
var add = require(\'./calc.js\');
res.value = add(v1value, v2value);
}
步骤四:使用命令打包、发布

编译其他资源(图片格式或者字体格式)所需要的步骤
步骤一:安装url-loader和file-loader

步骤二:配置webpack.config.js文件

module.exports = { entry: \'./src/main.js\', output: { path: __dirname + \'/dist\', filename: \'build.js\' }, module: { loaders: [{ test: /\\.css$/, loader: \'style-loader!css-loader\' }, { test: /\\.scss$/, loader: \'style-loader!css-loader!sass-loader\' }, { test: /\\.less$/, loader: \'style-loader!css-loader!less-loader\' }, { //url可能请求多个资源,所以将来在项目中通过url导入的资源都配置在这里 test: /\\.(png|jpg|gif|ttf)$/, //如果图片很大的话,那么会造成build.js也比较大,加载的时候 //导致效率低下。因此使用limit限制图片大小,当图片大小<40k, //则把它当做base64字符串存储到build.js中 //否则单独将图片存放到磁盘上,将路径打包仅build.js中 loader: \'url-loader?limit=40000\' } ] } }
步骤三:在html文件创建一个id为bg的区域,在css、less或者scss中为那个区域添加一张图片

#v1 {
border: 1px solid red;
}
#bg {
width: 300px;
height: 100px;
//图片地址不固定
background: url(../../img/bg.jpg);
}
webpack初体验之热更新
热更新在很大程度解放了鼠标(f5)和键盘,因为它能够开启一个服务,监听代码的变动,当你的代码改变了,那么就会及时的结果反馈到浏览器上,而不用我们手动去刷新浏览器查看效果。下面我们来看相关的步骤
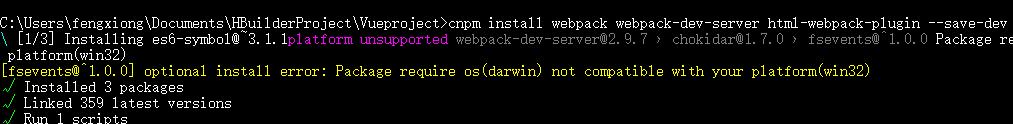
步骤一:安装服务cnpm install webpack webpack-dev-server html-webpack-plugin --save-dev

步骤二:配置package.json

{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"dev":"webpack-dev-server --inline --hot --open --port 5008"
},
"author": "fengxiong",
"license": "ISC",
"devDependencies": {
"css-loader": "^0.28.7",
"file-loader": "^1.1.6",
"html-webpack-plugin": "^2.30.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"node-sass": "^4.7.2",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
}
}
参数说明:
--inline 自动刷新
--hot 热加载
--port 指定监听端口
--open 自动在默认浏览器中打开
--host 可以指定服务器的if
步骤三:配置webpack.config.js

var htmlwp = require(\'html-webpack-plugin\');
module.exports = {
entry: \'./src/main.js\',
output: {
path: __dirname + \'/dist\',
filename: \'build.js\'
},
module: {
loaders: [{
test: /\\.css$/,
loader: \'style-loader!css-loader\'
},
{
test: /\\.scss$/,
loader: \'style-loader!css-loader!sass-loader\'
},
{
test: /\\.less$/,
loader: \'style-loader!css-loader!less-loader\'
},
{
test: /\\.(png|jpg|gif|ttf)$/,
loader: \'url-loader?limit=40000\'
}
]
},
plugins: [
new htmlwp({
title: \'首页\', //生成页面标题
filename: \'index.html\',
template: \'index.html\'
})
]
}
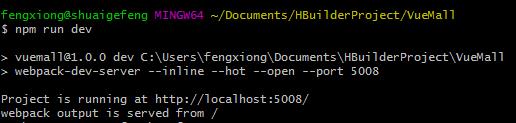
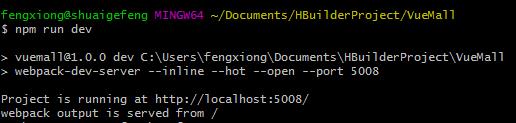
步骤四:使用npm run dev运行项目

【注意】
在2018-03-20再次搭建此项目,发现运行不起来,估计跟webpack升级有一定的关系,百思不得其解,于是将之前的package.json和webpack.config.js文件代码复制粘贴进来才得以运行
1、package.json代码

{ "name": "vue", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \\"Error: no test specified\\" && exit 1", "dev":"webpack-dev-server --inline --hot --open --port 5008" //指定本机ip "dev": "webpack-dev-server --inline --hot --open --port 3008 --host 192.168.1.???" }, "author": "fengxiong", "license": "ISC", "devDependencies": { "css-loader": "^0.28.7", "file-loader": "^1.1.6", "html-webpack-plugin": "^2.30.1", "less": "^2.7.3", "less-loader": "^4.0.5", "node-sass": "^4.7.2", "sass-loader": "^6.0.6", "style-loader": "^0.19.1", "url-loader": "^0.6.2", "webpack": "^3.10.0", "webpack-dev-server": "^2.9.7" } } 参数说明: --inline 自动刷新 --hot 热加载 --port 指定监听端口 --open 自动在默认浏览器中打开 --host 可以指定服务器的ip
2、webpack.config.js代码

var htmlwp = require(\'html-webpack-plugin\'); module.exports = { //指定打包的入口文件 entry: \'./src/main.js\', output: { //指定输出路径 path: __dirname + \'/dist\', //指定输出文件名 filename: \'build.js\' }, module: { loaders: [{ test: /\\.css$/, loader: \'style-loader!css-loader\' }, { test: /\\.scss$/, loader: \'style-loader!css-loader!sass-loader\' }, { test: /\\.less$/, loader: \'style-loader!css-loader!less-loader\' }, { test: /\\.(png|jpg|gif|ttf|svg)$/, loader: \'url-loader?limit=40000\' }, { //将当前项目中所有的.js文件都要进行es6转es操作 test: /\\.js$/, loader: \'babel-loader?presets[]=es2015\', //node_modules中的所有.js文件不去转换,提高打包性能 exclude: /node_modules/ }, { //解析.vue组件页面的文件 test: /\\.vue$/, loader: \'vue-loader\' }, { //vue-preivew组件专用 test: /vue-preview.src.*?js$/, loader: \'babel-loader\' } ] }, plugins: [ new htmlwp({ title: \'首页\', filename: \'index.html\', template: \'index.html\' }) ] }
webpack初体验之实现ES5转ES6
众所周知,ECMAScript6在很早的时候就已经出来了,但是依然有些浏览器不支持ES6的语法,该怎么办呢?此时就要将ES6的语法转换成被所有浏览器支持的ES5语法,下面是具体步骤。
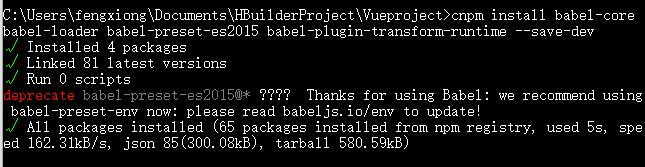
步骤一:安装四个包
babel-core
babel-loader
babel-preset-es2015
babel-plugin-transform-runtime:这个包主要是打包.vue组件页面中的es6语法需要

步骤二:配置webpack.config.js文件

var htmlwp = require(\'html-webpack-plugin\');
module.exports = {
entry: \'./src/main.js\',
output: {
path: __dirname + \'/dist\',
filename: \'build.js\'
},
module: {
loaders: [{
test: /\\.css$/,
loader: \'style-loader!css-loader\'
},
{
test: /\\.scss$/,
loader: \'style-loader!css-loader!sass-loader\'
},
{
test: /\\.less$/,
loader: \'style-loader!css-loader!less-loader\'
},
{
test: /\\.(png|jpg|gif|ttf)$/,
loader: \'url-loader?limit=40000\'
},
{
//将当前项目中所有的.js文件都要进行es6转es操作
test: /\\.js$/,
loader: \'babel-loader?presets[]=es2015\',
//node_modules中的所有.js文件不去转换,提高打包性能
exclude: /node_modules/
}
]
},
plugins: [
new htmlwp({
title: \'首页\', //生成页面标题
filename: \'index.html\',
template: \'index.html\'
})
]
}
步骤三:改变main.js和calc.js的语法进行测试

main.js
// 1.0获取dom对象
var v1 = document.querySelector("#v1");
var v2 = document.querySelector("#v2");
var bt = document.querySelector("#bt");
var res = document.querySelector("#res");
import \'../static/css/site.css\'; //es6语法
import addObj from \'./calc.js\'; //es6语法
bt.onclick = function() {
// 2.0获取calc.js中的add方法并且调用结果
var v1value = parseFloat(v1.value);
var v2value = parseFloat(v2.value);
// 3.0调用add方法
res.value = addObj.add(v1value, v2value);
}

calc.js
//定义add方法
function add(x, y) {
return x + y;
}
//es6语法
export default {
add //es6语法,当属性名称和属性值变量同名的时候可以只写一个
}
步骤四:使用命令npm run dev运行项目

至此,webpack在项目中的基本使用算是用各式各样的示例好好梳理一遍了,接下来进入正式的Vue项目开发。
以上是关于webpack开发案例的主要内容,如果未能解决你的问题,请参考以下文章
