微信小程序框架的基本组成
Posted 寻寻渐进。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序框架的基本组成相关的知识,希望对你有一定的参考价值。
安装好 微信web开发者工具后。
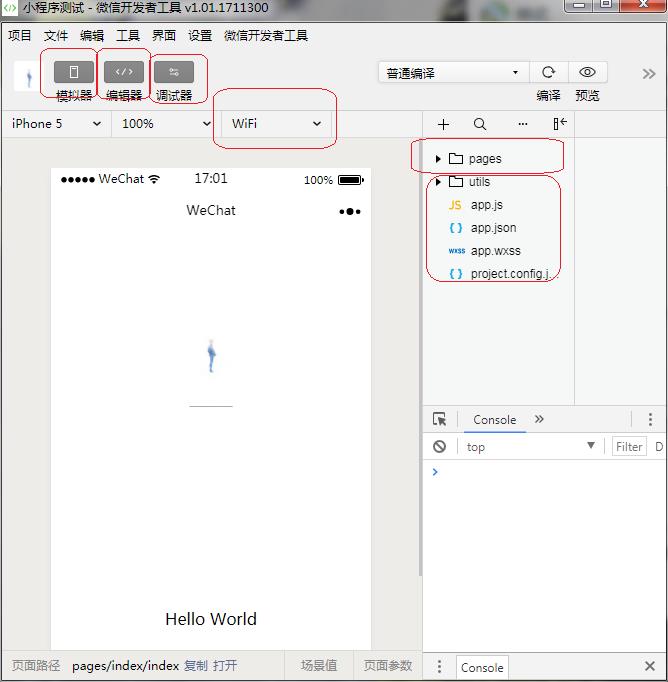
让我们来了解一下工具的框架,上图:

工具总共分为三个部分,左上角红框框:
模拟器:模拟手机小程序界面,模拟器左上角可以选择手机型号,右上角红框处,千万别选成Office 否者会影响后边的运行。
编译器:上图 然后挨着讲解

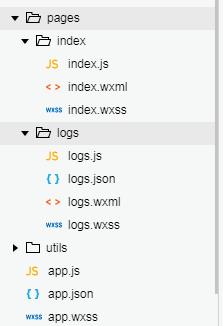
pages:根目录页 在这里创建页面。 例如 index文件夹,index文件里又可以创建四个文件 后缀分别是.js .json .wxml .wxss
一般页面 只有三个页面 也就是 没有json
.js逻辑页面。针对页面数据做出相应的处理
.wxml 页面结构 用类似 div 布局 然而这里边用<view></view>
.wxss 页面样式 类似css 主要的处理页面的样式
log:
logs ·································· logs页面
logs.js ······························· logs页面逻辑
logs.wxml ···························logs页面结构
logs.wxss ···························logs页面样式
utils:
utils ······································ 公共脚本目录
util.js ·······································工具脚本
app.js ····································· 应用程序逻辑
app.json ··································应用程序配置
app.wxss ·································应用程序公共样式
每添加一个页面都需要在 app.json pages 里写上路径 比如 "pages/index/index" 不写会报错。
调试器:相当于VS 里的一个调试。很好用,以及会对错误的一个大概报告。
总结:太啰嗦了。。。。
以上是关于微信小程序框架的基本组成的主要内容,如果未能解决你的问题,请参考以下文章