js怎么把几张图片合并到一个.bin文件中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js怎么把几张图片合并到一个.bin文件中相关的知识,希望对你有一定的参考价值。
参考技术A首先打开图片转换工具 Image2lcd v3.2
然后打开第一张你想要转换的图片
然后选择批量转换,点击确定(注意页面一些输入框中的参数内容因人而异)
特别注意的是,由于处理的文件较多可能会卡死,但是不要担心看着是卡着不动,可能还在运行,可以打开目标文件夹确认是否还在产生新的.bin文件
将这些.bin文件合成为一个.bin文件
按住 win + r 键 在弹出的框中输入cmd 点击 确定 打开cmd面板
然后用 pushd 指令先进入到文件所在目录
怎么把几张图片合成为一张GIF格式的图片?
几张图片合成为一张GIF格式的图片,只要利用正确的工具,就能轻松搞定了。
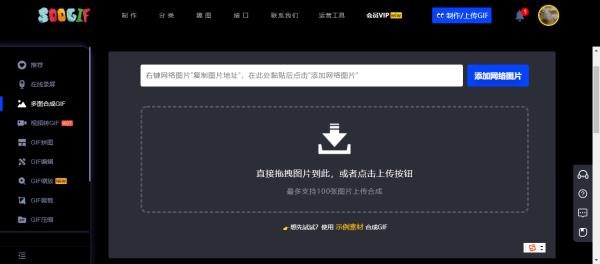
百度搜索soogif动图,网站内就可以直接转换,无需下载软件
1.Chrome浏览器打开soogif.com,进入多图合成GIF

2.点击上传本地图片,至少需要两张图片合成,点击➕号可添加多张。

3.根据个人需求选择gif形状、背景色。也可以对速度、画质和尺寸进行调整。一般建议尺寸大小一致会美观一点。

4.最后点击生成GIF或视频。

短短几步操作,只需一分钟就可完成。
参考技术A 用ps做打开一张图片
然后在打开另一张
点ctrl+a
ctrl+c
回到开始的那张图
点ctrl+v
依次这样
有几张图就复制几帧
点一帧
在点对应的图层
把别的图层前的小眼睛关掉
最好存储为web和设备所用格式 参考技术B 这要看是不是要求动画效果,如果是动画的话,可以用PS配套的
IMAGEREADY
来做,很简单的,复杂点的话GIF的动画推荐用
FIREWORKS
来做,FLASH做的GIF图片失真很严重
以上是关于js怎么把几张图片合并到一个.bin文件中的主要内容,如果未能解决你的问题,请参考以下文章