《随便测测》WEB接口测试平台
Posted Kobayasii
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《随便测测》WEB接口测试平台相关的知识,希望对你有一定的参考价值。
编写用例的船新版本,从未有过的顺滑体验
背景
在保证用例运行稳定、高效、准确的前提下
以降低测试人员编写用例的时间为目的,减少编写用例的复杂度,达到提升效率的目的。
解决问题
因被测系统业务流程长,接口多(多的一个场景上百个接口),而无法快速完成一个场景用例的编写
创新设计
改变传统自动化用例编写模式,取消传统模式中上下级接口数据的提取参数变量、使用参数变量的固定编写套路。以程序提供半自动批量参数替换能力,程序自动关联,合理的页面操作模式,让测试人员专注于自动化用例数据的编写设计,不为使用软件的过程而烦恼
经实践,编写效率可提升90%以上
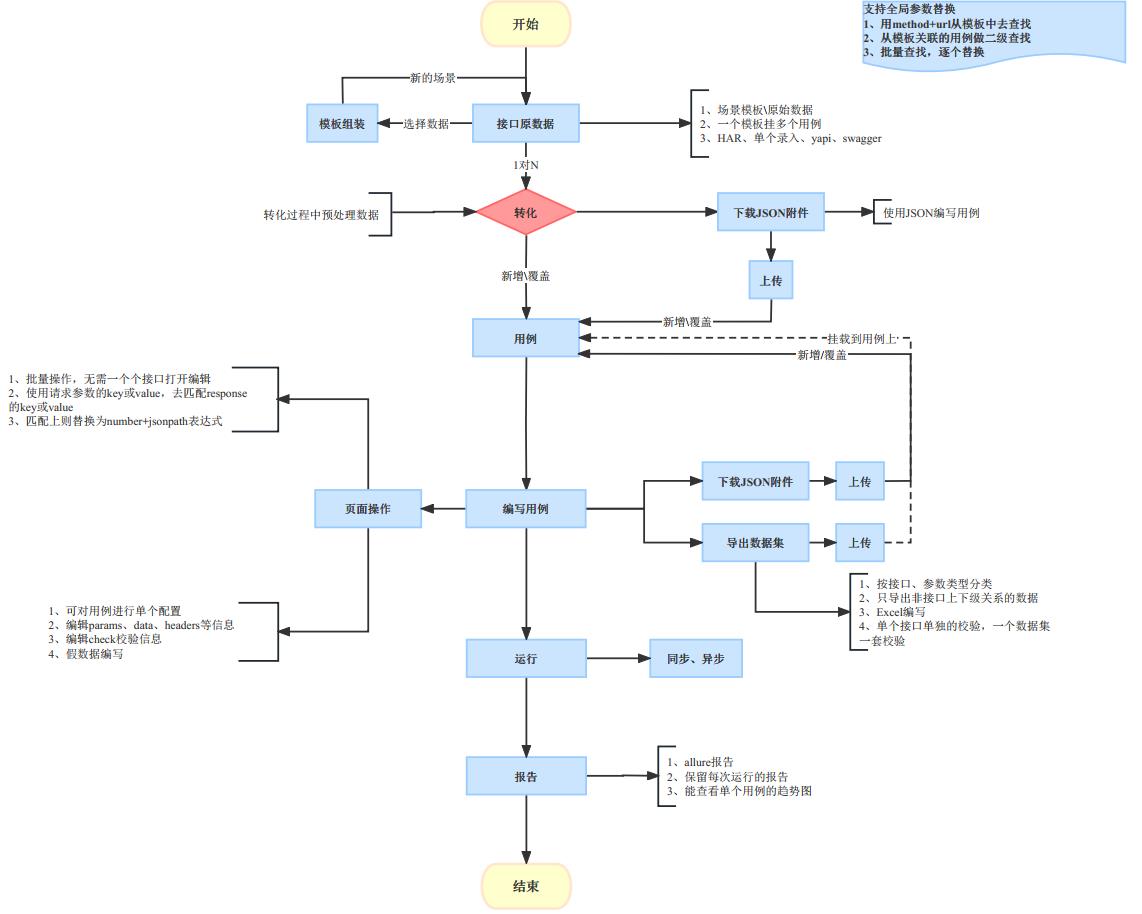
平台流程图

概念解释
模板-可理解为:原始数据、测试场景
模板-用例:1对N
转化-1比1转为用例,可页面编写,可下载为JSON文件编写再上传
数据集-针对单套用例编写测试数据集,结果校验,以数据驱动用例,未使用数据集则是普通运行模式
Number-程序生成,模板、用例的接口顺序序号,用例运行的核心
使用技术栈
后端
python: uvicorn+fastapi
FastApi-Python的一款高性能轻量级Web服务框架,结合Pydantic-数据验证、请求响应模型,Typing-类型注解,SqlAlchemy-数据库ORM操作,得以优雅的完成后端开发
前端
vite+vue3+element-plus
轻量级的前端构建工具-Vite,渐进式框架-Vue3,漂亮便捷的组件库-Element Plus,边学边完成前端的开发
数据库
Sqlite3,没想到,万万没想到
功能简介
模板导入
模板列表
数据来源:HAR导入、手动组装、Swagger(开发中)


模板转化为用例
新增用例、覆盖用例、下载为json附件编写用例再上传为用例
一个模板可挂多个用例

用例编辑
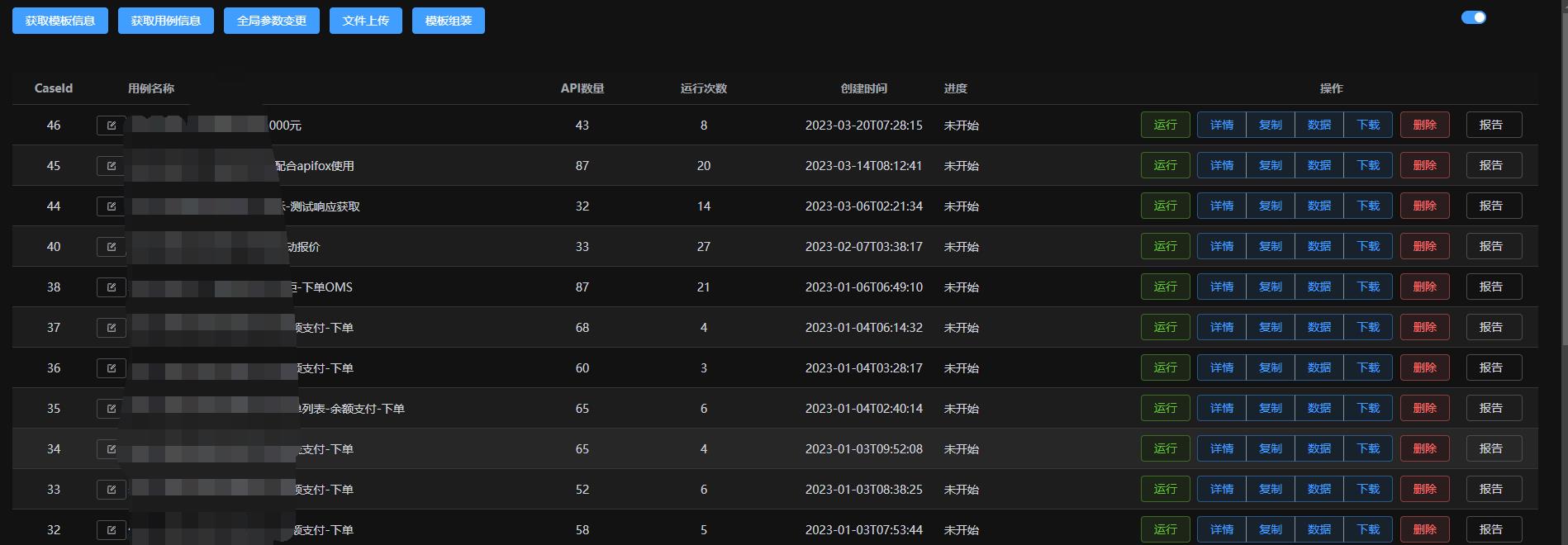
用例列表

用例详情及配置
a\\以表格横向平铺的方式,让接口所有数据展示出来
b\\所有用例的编辑操作,都可以在这个弹窗中完成

*模板转用例,预处理

预处理:
1、模板转用例的过程中,程序自动的将请求接口参数的kev-value和它前面接口的response相匹配,key-value相匹配则替换成number.$.jsonpath表达式
2、统一响应数据作为校验内容,可配置,如code: 0一般项目都会存在,自动判断哪些接口符合,然后添加到校验内容中
*半自动参数替换
*可以使用value或key去response查找数据,生成number.$.jsonpath

*可自定义的去输入number.$.jsonpath表达式,再替换
*表达式不是必须的,可以用这个功能直接替换测试具体数据

说明:
理论情况下,导入har或者swagger是可以获取到response数据的。也可以通过其他途径获取到每个接口的response。如开发调试过程中的输出,或通过抓包,或通过接口文档等方式。
若拿不到response返回内容,那么断言也就没了意义,接口测试也不会成立。所以以上的操作是能够进行下去的
*冒烟跑测
在做完第5步和第6步后,程序就可以做冒烟跑测了
对比:
a\\使用传统方式的提取变量、使用变量的方式编写用例(apifox),对30个接口进行操作,提取了3个变量6处使用,并调试到冒烟跑测级别,花费时间30~40分钟
b\\使用创新的参数替换能力做以上操作,花费时间2~3分钟
以此类推,更多的接口(上百个)更多的参数替换(10~20个等),传统方式时间会更长
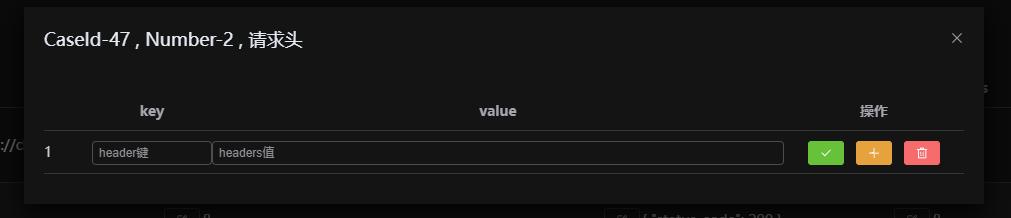
编辑Parmas、Data、Headers
格式化Json和数据校验


编辑 断言
自定义添加、修改、删除,每个断言独立操作,操作简便

测试数据集
导出数据集


说明:
按每个接口区分各自的params、data、check,(可扩展headers)
以不同颜色标记接口,避免眼花
单个接口单独校验,一横行数据一套校验
自动过滤掉有接口上下级数据关系的参数(前面的第五、六步操作后的参数)
重心可放在针对数据集的用例设计上
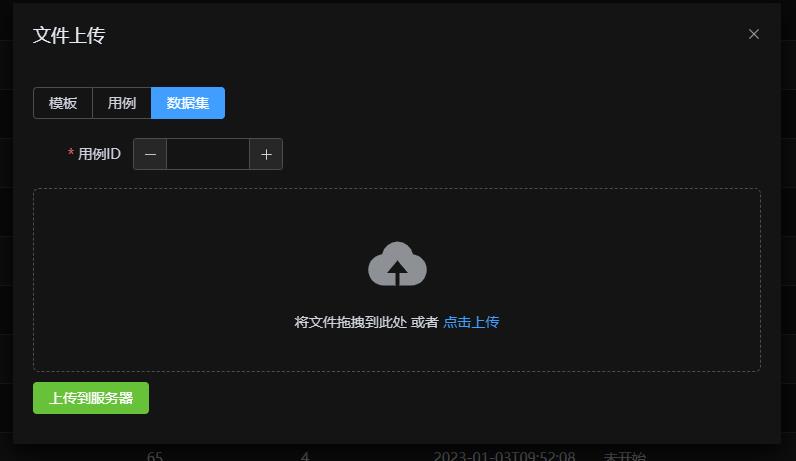
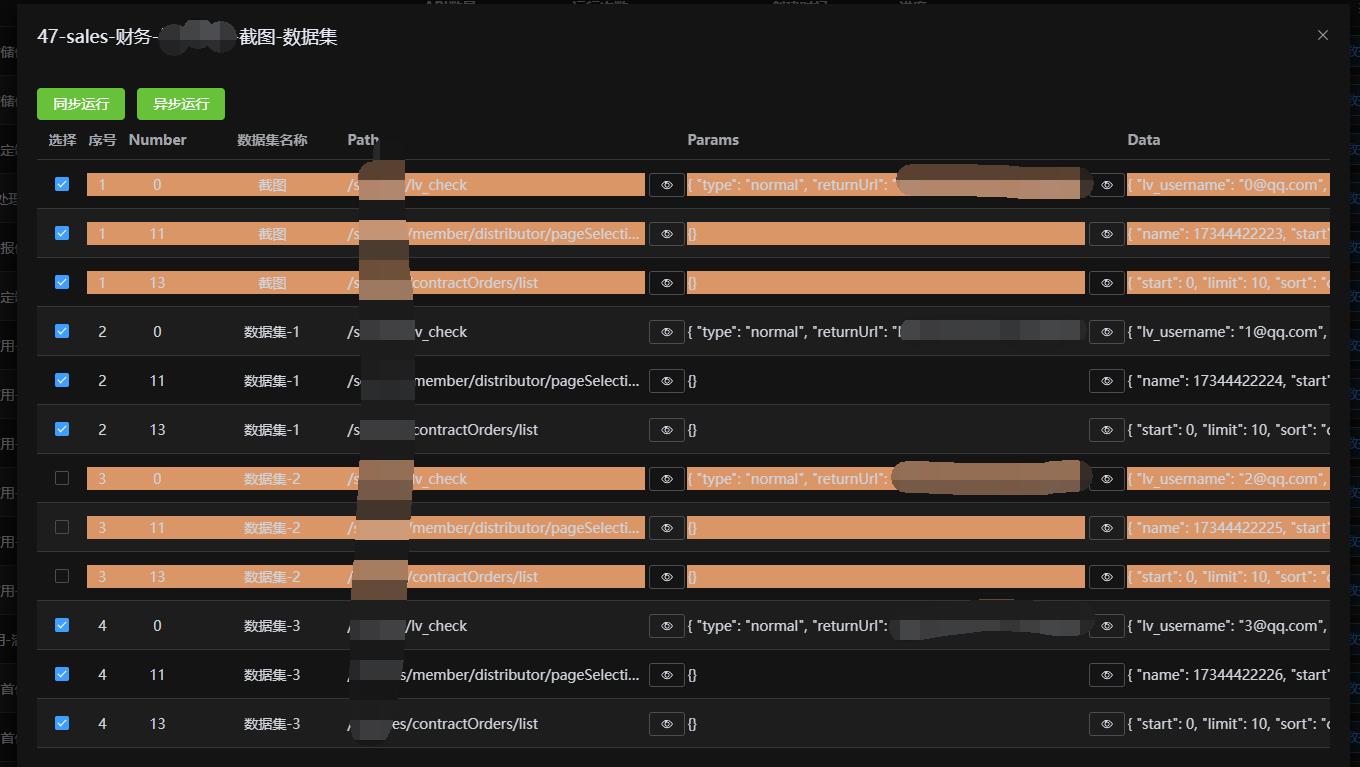
导入数据集


说明:
按接口一个个分开,可以自定义选择执行哪些数据集
执行前,会将数据一个个的替换到对于key上
其他功能
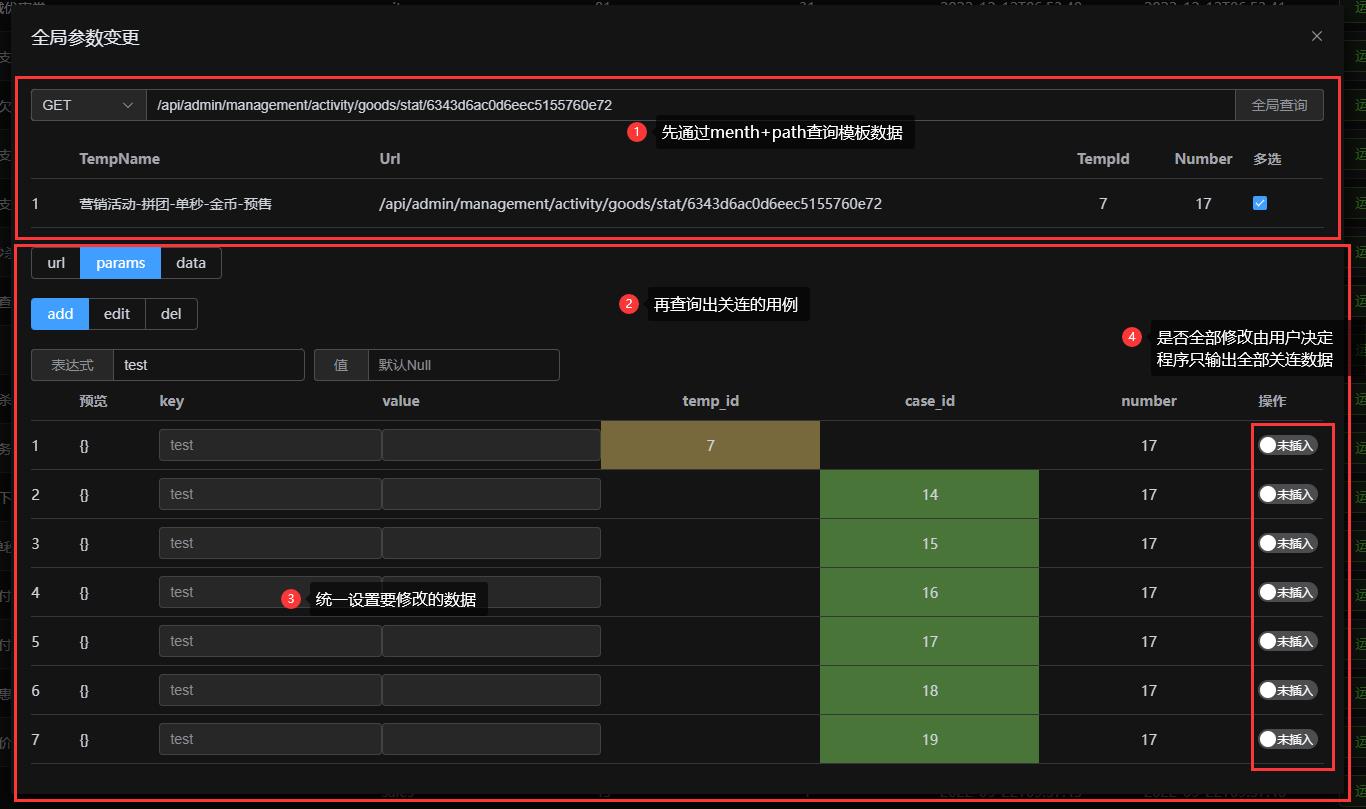
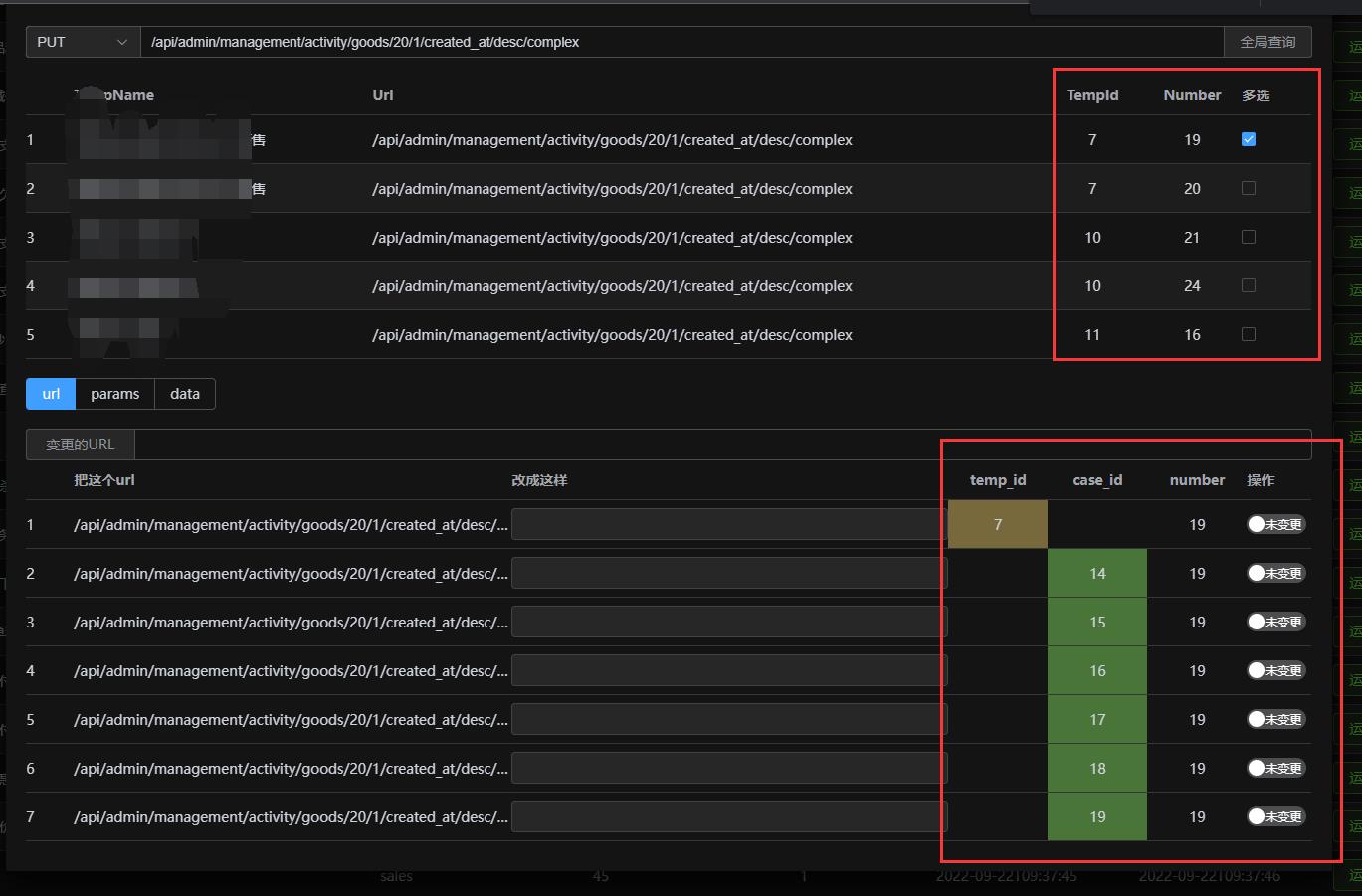
全局参数替换


适用于接口发生了变更,自定义修改
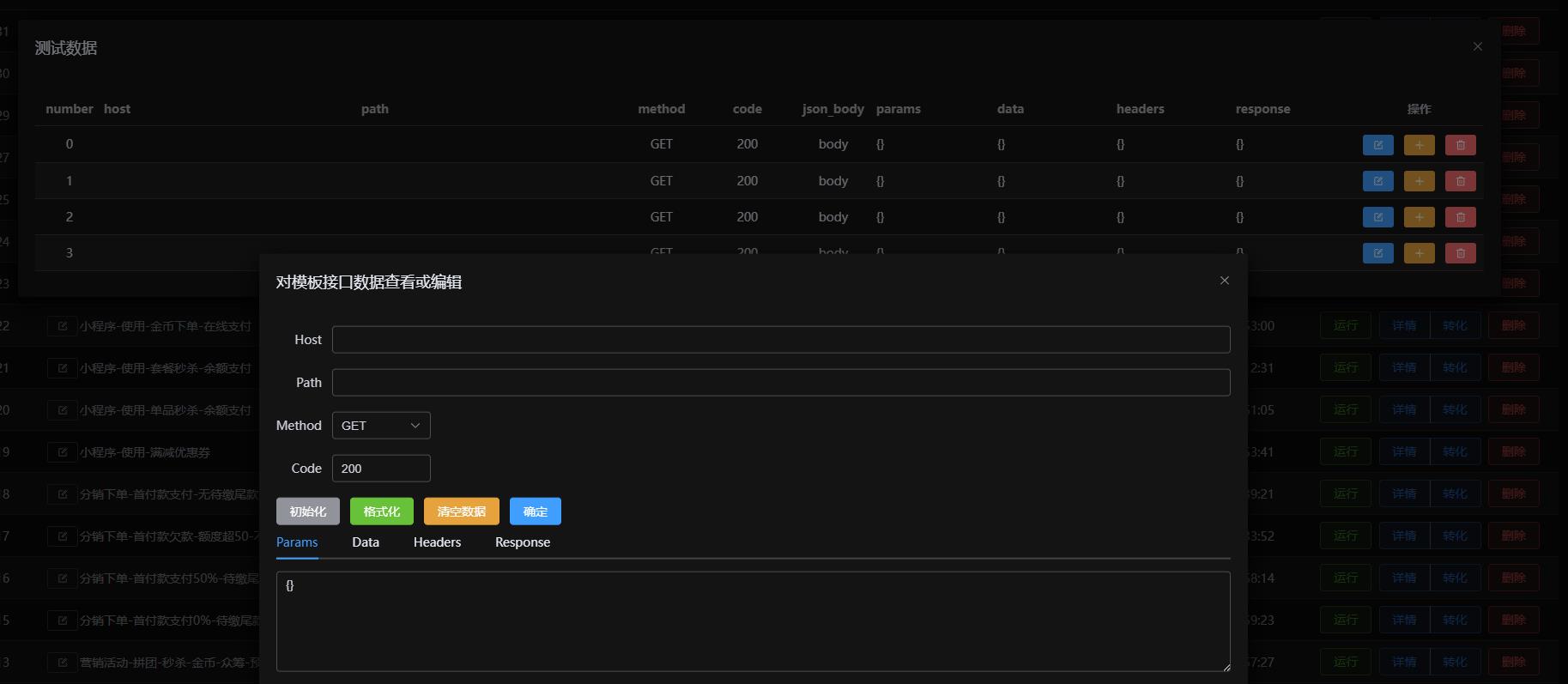
模板组装

通过从模板(原始数据)重新组装新的接口顺序,创建新的测试场景

也可创建一个空的模板,再通过手动添加api数据进行数据添加
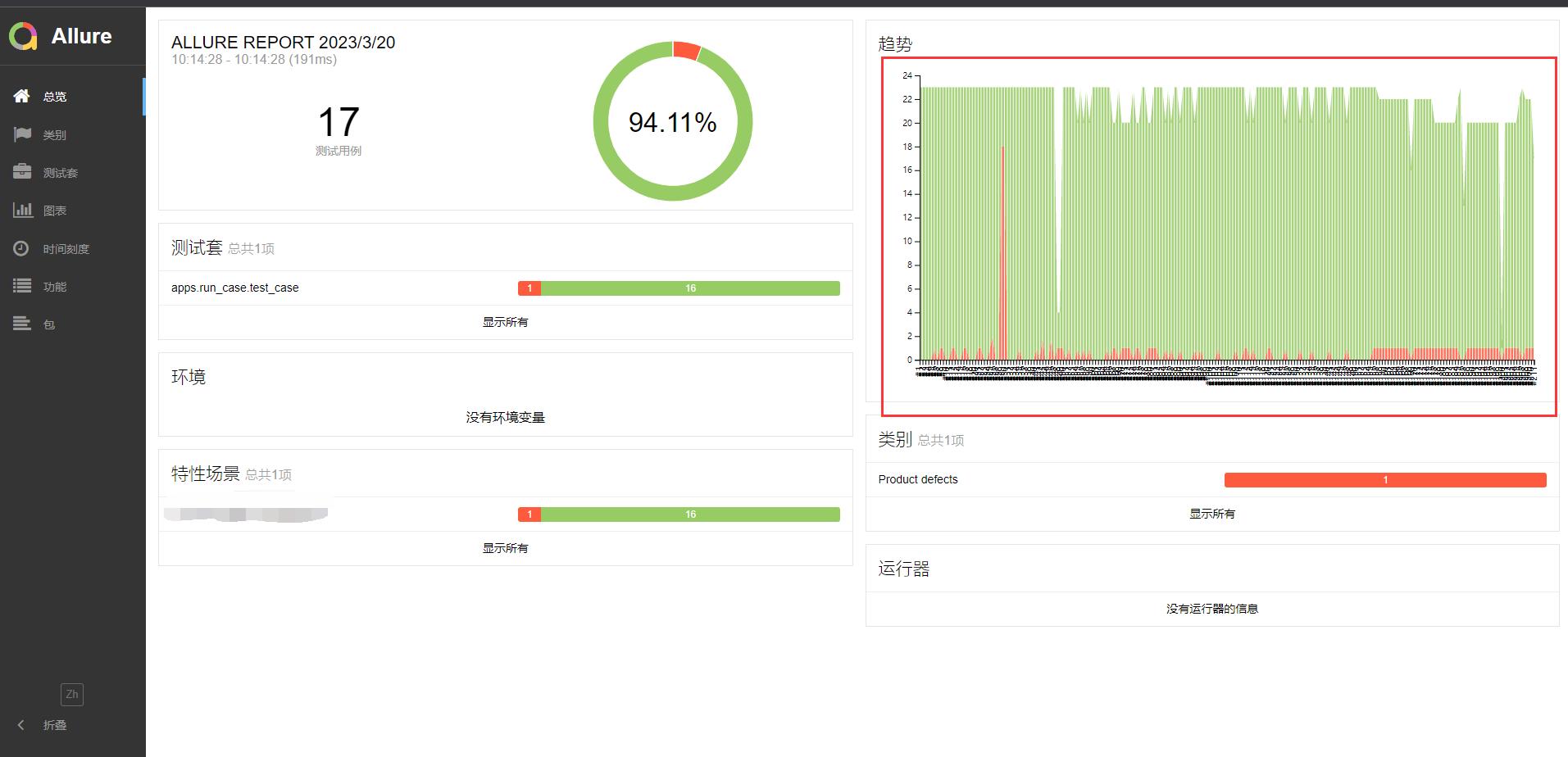
测试报告 allure


说明:
按用例分开:http://ip:8000/allure/case_id/run_order/,单个用例单套趋势图
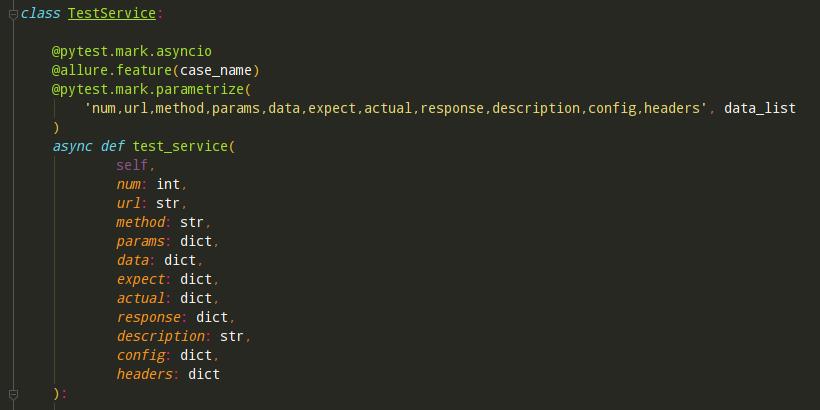
仅使用pytest.mark.parametrize 用数据驱动的方式运行用例,只是这里驱动的是接口的所有内容:url、method、parmas、data、hedaers、file等接口请求所需要用到的内容,以及校验字段
总结
自己在用过参数提取再使用的传统测试平台,以及apifox的参数提取再使用,深刻感受到:
在对多流程接口自动化用例用例编写过程中,编写用例的时间基本就花费在了参数提取和使用操作过程上面。理论上,测试时间应该花在用例设计、用例数据准备才是合理的表现,测试人员不应该为软件使用复杂度发愁。
作为一个软件测试从业者,想解决这个问题所以研发了这个平台
《随便测测》接口测试平台:
随心、随意、随景
暂未开源,还有未完成的功能
接口测试学习web和APP接口抓包
在被测接口并没有明确的接口文档给出时,我们需要借助抓包工具来帮助测试,利用抓包工具我们几乎可以获得接口文档中能给你的一切。常见的抓包工具有Charles和Fiddler, Fiddler只能用在Windows平台, 而Charles可用于Windows, Mac, IOS和Android多平台。下面就总结一下Charles的用法。
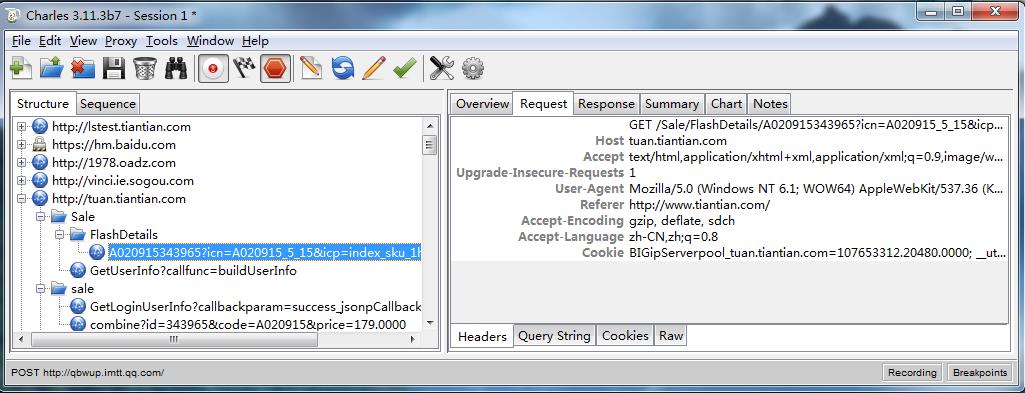
一、Web抓取
Charles配合PC平台的抓取很简单,打开Charles确定它已经开启了录制的状态,随便在浏览器上面操作你的网页所访问到的接口就都会被Charles抓到,想哪个,打开看即可,Request,Response,Headers,Cookies等应有尽有。

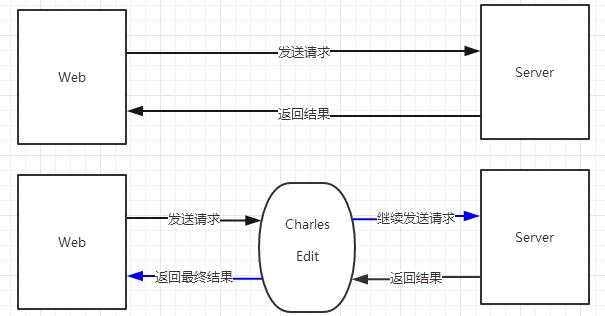
二、修改请求或返回值
有时候我们需要修改请求或返回值来配合测试,Charles可以方便地帮你实现。在请求中,Charles可以做中间的编辑工作,原理如下:

操作如下:
右击需要被修改请求,选择Breakpoints

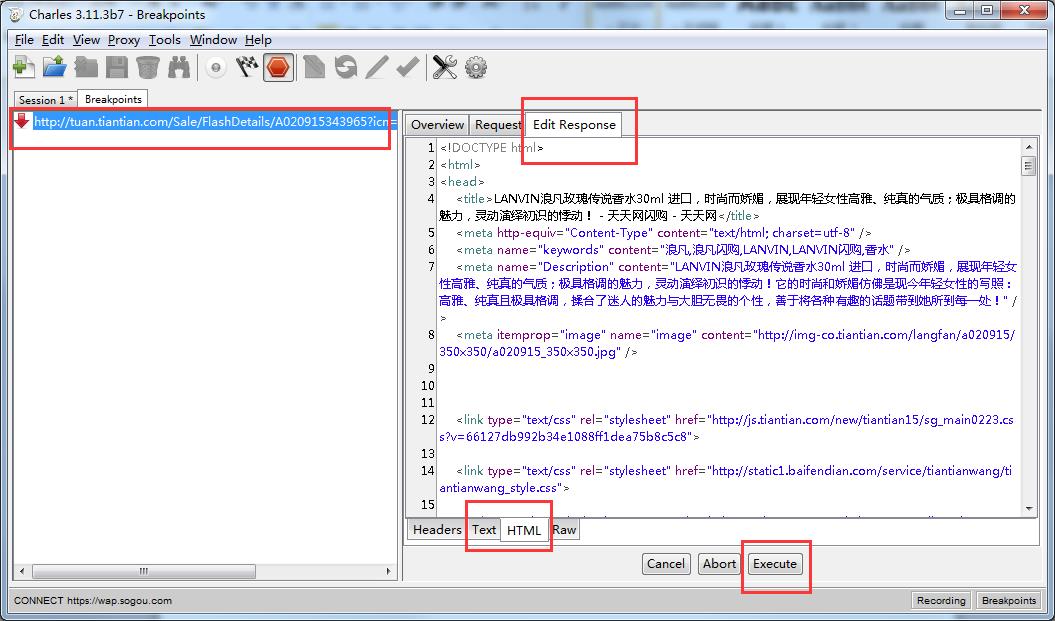
再次执行该请求时请求被发出后中断,你可以在Edit Request窗口对请求做你想要的修改,然后点击Execute继续发送请求,如果不需要改Request只想改Response的话可以在此直接点击Execute按钮。

请求发出,服务器处理后返回Response,这时服务器返回的Response被中断;你可以在Edit Response窗口做你想要的修改,在点击Execute按钮把修改后的Response返回给客户端。

操作后你可以取消对Breakpoints的勾选,再执行时该请求就不会被中断了。
三、筛选关注的请求
Charles抓取到的请求量很大,有时候你想找到你关注的某一个请求如大海捞针,如何筛选你关注的请求呢?Charles有两种视图,Structure和Sequance。

Structure视图是默认的,它展示的是按结构来组织的请求,通过结构你可以逐步锁定你关心的请求所在的范围直到找到它;Sequance视图下,你可以在Filter区域写入关键字来过滤出你关心的请求,这种办法更加直接快捷。

四、移动端app抓取
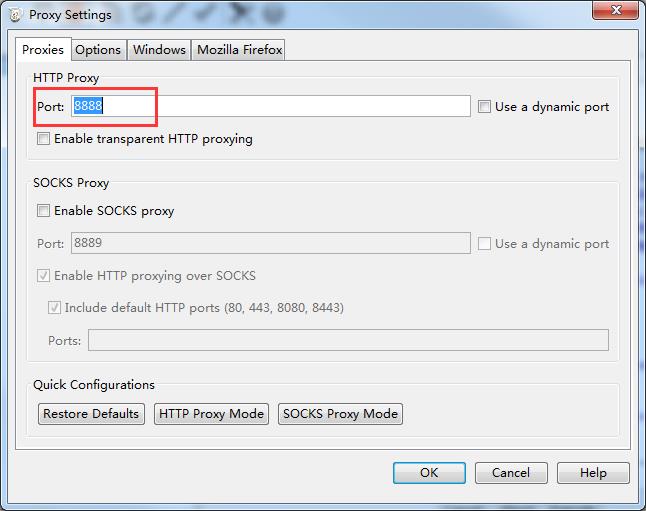
首先要保证移动端和Charles处于同一局域网内,然后为移动端创建代理:在PC端找到IP地址和Charles的端口号



于是Charles这边会弹出建立连接的提示,选择允许即可。

之后的操作就和web没有什么区别了。
1、获取本机IP地址

2、打开手机设置无线连接(需要和电脑在同一局域网)

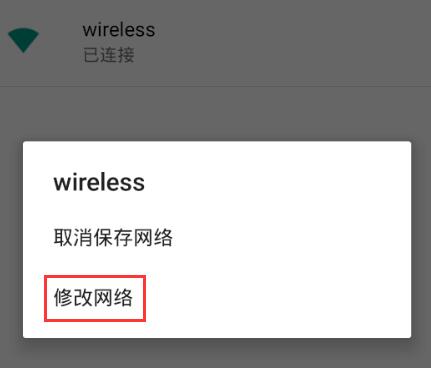
长按wifi连接修改无线连接

打开高级选项,设置主机名和端口后保存

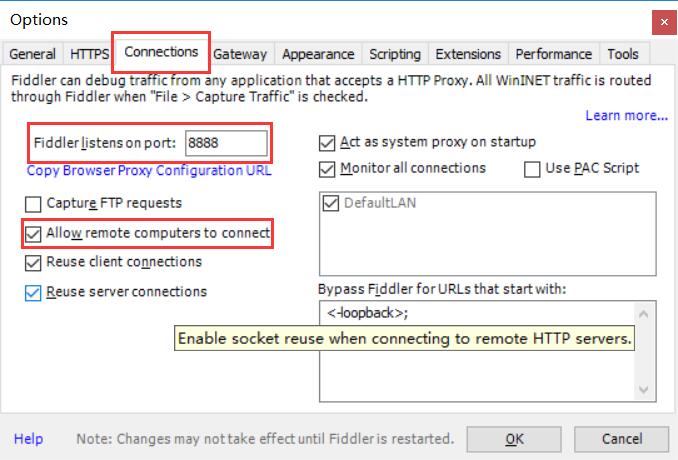
3、设置Fiddler

从下图可以看出,抓到的全是HTTP请求
4、抓取HTTPS设置

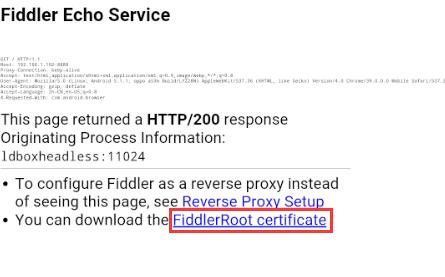
5、安装HTTPS证书
在手机浏览器地址栏中输入:主机IP地址:端口,如下图:


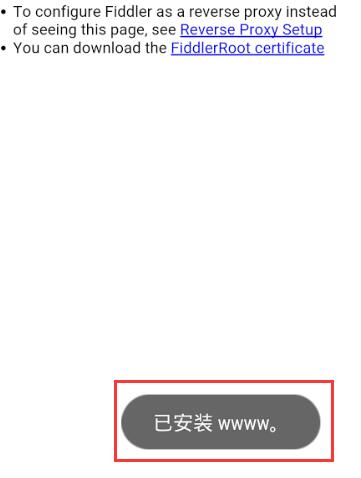
输入证书名称,如下图:

安装成功

现在能抓到HTTPS请求了

6、设置过滤

以上是关于《随便测测》WEB接口测试平台的主要内容,如果未能解决你的问题,请参考以下文章