门户发送请求出现404 Not Found
Posted fustcyasdy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了门户发送请求出现404 Not Found相关的知识,希望对你有一定的参考价值。
一、问题背景
在门户新部署了个微服务,利用nacos管理微服务media,门户测试出现404异常,后端工作日志也没有出现错误
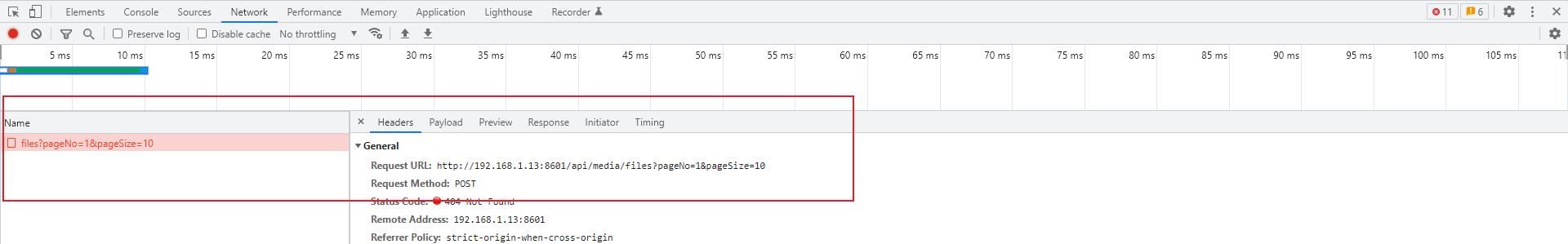
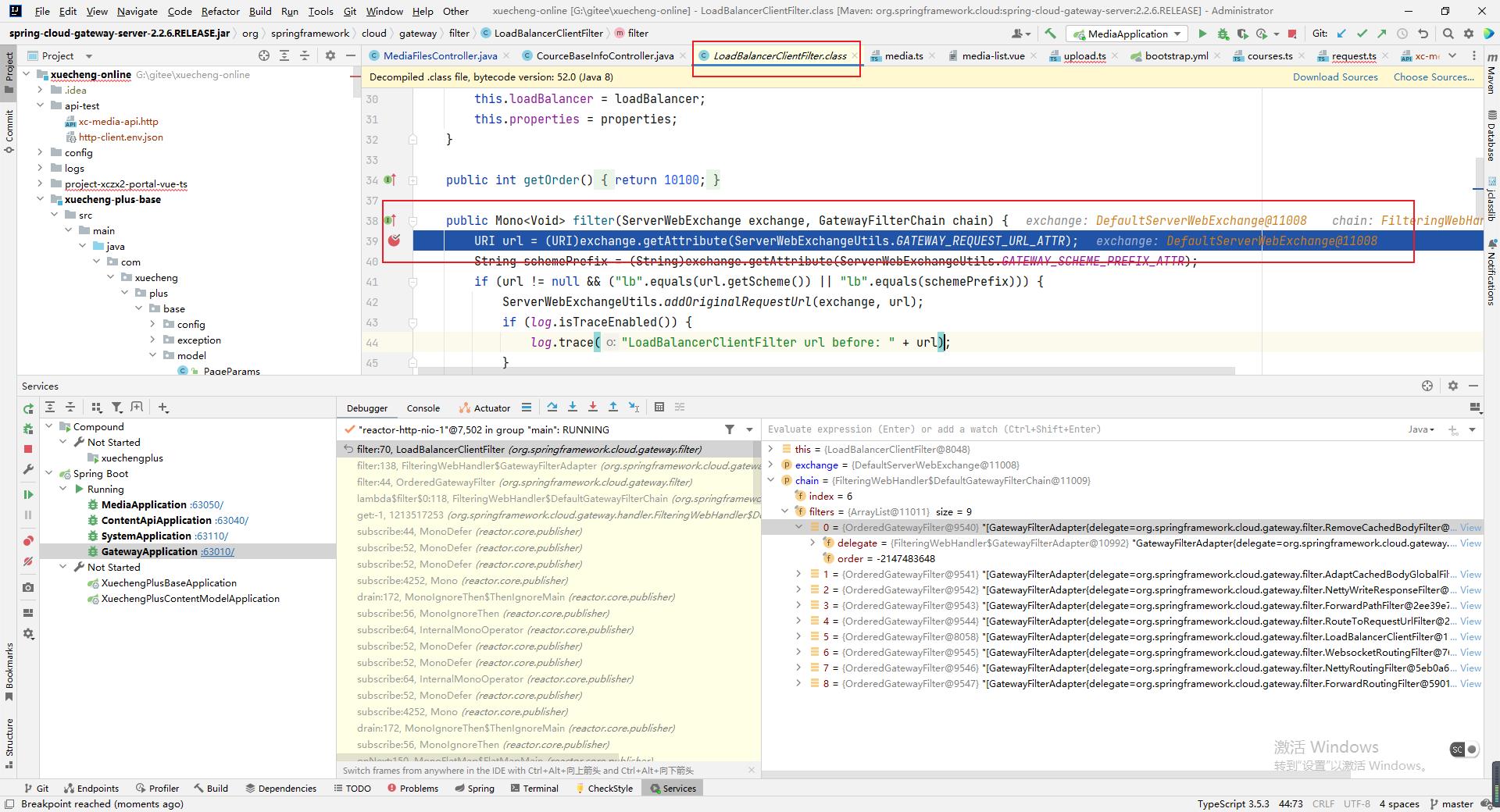
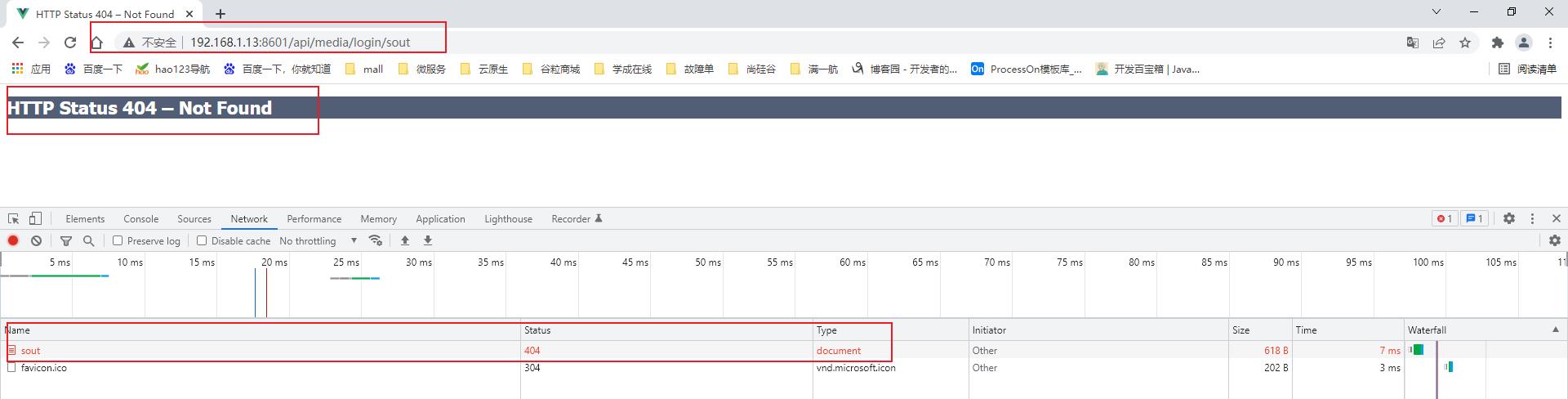
二、报错截图如下

三、我的项目配置如下
在项目配置bootstrap.yml
#微服务配置
spring:
application:
name: media-api # 服务名media-api-dev.yaml
cloud:
nacos:
server-addr: 127.0.0.1:8848
discovery: #服务注册相关配置
namespace: d30c3e20-af6b-4bd5-9993-d4a9eacaedad
group: xuecheng-plus-project
config: #配置文件相关配置
namespace: d30c3e20-af6b-4bd5-9993-d4a9eacaedad
group: xuecheng-plus-project
file-extension: yaml
refresh-enabled: true
extension-configs: # 扩展配置文件,相当于引用其他配置文件
- data-id: media-service-$spring.profiles.active.yaml
group: xuecheng-plus-project
refresh: true
shared-configs: # 共享配置文件
- data-id: swagger-$spring.profiles.active.yaml
group: xuecheng-plus-common
refresh: true
- data-id: logging-$spring.profiles.active.yaml
group: xuecheng-plus-common
refresh: true
profiles:
active: dev # 环境名称在nacos定义的网关配置
server:
port: # 网关端口
spring:
cloud:
gateway:
routes: # 网关路由配置
- id: media-api
# uri: http://127.0.0.1:8081
uri: lb://media-api
predicates:
- Path=/media/**media微服务配置
server:
servlet:
context-path: /media
port: 端口四、分析过程
新增加了一个微服务,但是运行失败,可以从以下几个思路进行分析
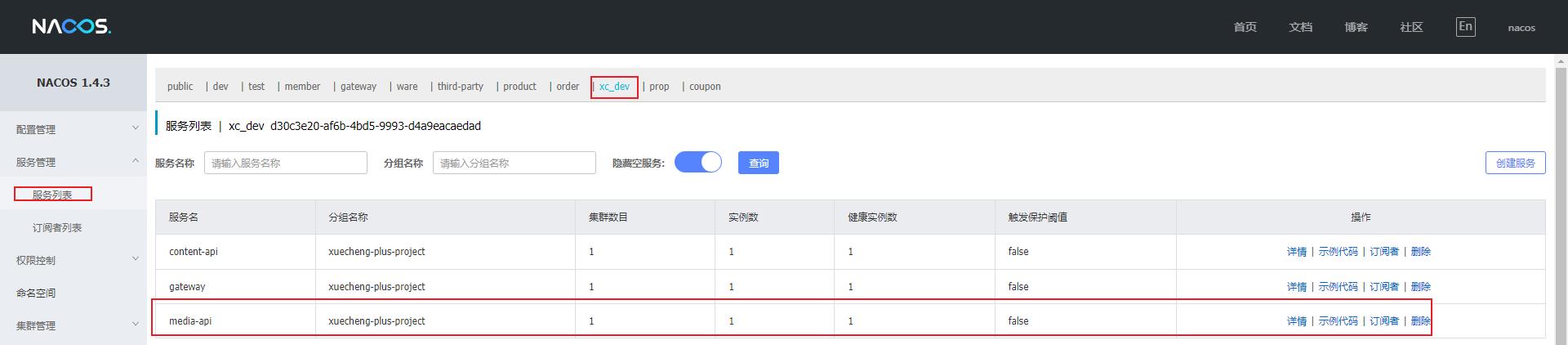
1、判断nacos是否正常
登录nacos发现,nacos运行正常
2、服务注册是否成功:新增media服务是否在nacos上注册

发现在nacos上已有media服务实例,而且工程运行上服务端口也是符合nacos配置的
3、服务调用:测试路由是否正常
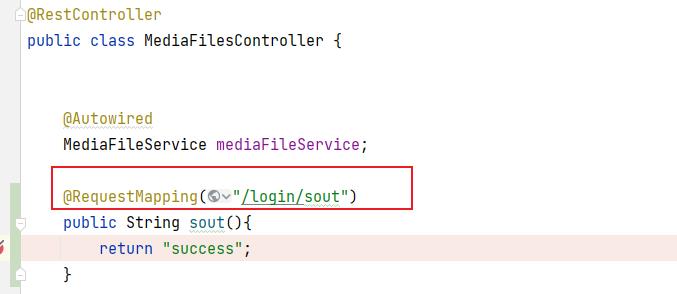
(a)新增一个测试项
(b) 跳过网关,直接访问,显示访问正常
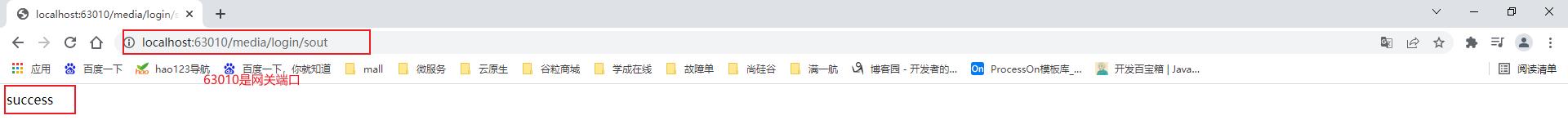
(c) 利用网关访问,也能得到返回结果
说明新增的media服务路由也正常,那么测试下正常功能的访问方式是否正常,设置断点,再利用接口调试工具Apifox进行模拟访问,也能执行到断点,
这一步也正常,在想有没有可能是前端的问题,利用前端发送的请求访问,则访问失败
看了下前端的运行日志,果然有错误日志
五、问题原因
前端问题,前端环境变量的问题
六、解决方式
修改前端的环境变量即可
通过Angular App和NodeJS向快递服务器发送GET / POST请求时如何修复404 Not Found
【中文标题】通过Angular App和NodeJS向快递服务器发送GET / POST请求时如何修复404 Not Found【英文标题】:How to fix 404 Not Found when sending GET/POST requests to express server via Angular App and NodeJS 【发布时间】:2019-08-17 07:59:03 【问题描述】:我正在尝试创建一个使用 NodeJS 将 GET 和 POST 请求发送到快速服务器的 Angular 应用程序。
当我为应用程序提供服务时,GET 和 POST 请求本应发送到我的本地服务器,但我在控制台中收到错误消息,此错误记录在下方。
另外,当我访问 localhost:3000 时,服务器正在运行。
这是我的组件类:
import Component, OnInit from "@angular/core";
import RootService from "./root.service";
@Component(
selector: "app-root",
templateUrl: "./root.component.html",
styleUrls: ["./root.component.css"]
)
export class RootComponent implements OnInit
constructor(private rootService: RootService)
ngOnInit()
this.rootService.getAPIData().subscribe(
response =>
console.log("response from GET API is ", response);
,
error =>
console.log("error is ", error);
);
this.rootService.postAPIData().subscribe(
response =>
console.log("response from POST API is ", response);
,
error =>
console.log("error during post is ", error);
);
这里是 root.service.ts:
import Injectable from '@angular/core';
import HttpClient from '@angular/common/http';
@Injectable(
providedIn: 'root'
)
export class RootService
constructor(private http: HttpClient)
getAPIData()
return this.http.get('/api/getData')
postAPIData()
return this.http.post('/api/postData', 'firstName' : 'Code', 'lastName' : 'Handbook')
这是我的服务器代码:
const express = require('express')
const app = express()
const bodyParser = require('body-parser')
app.get('/', (req, res) =>
res.send('Welcome to Node API')
)
app.get('/getData', (req, res) =>
res.json('message': 'Hello World')
)
app.post('/postData', bodyParser.json(), (req, res) =>
res.json(req.body)
)
app.listen(3000, () => console.log('Example app listening on port 3000!'))
我也有这个 proxy.conf.json 文件:
"/api/*":
"target": "http://localhost:3000",
"pathRewrite": "^/api" : ""
当我为我的应用提供服务时,我会在控制台中获得以下输出:
错误是 Object headers: …, status: 404, statusText: "Not Found", url: "http://localhost:4200/api/getData", ok: false, name: "HttpErrorResponse", message: "Http failure response for http://localhost:4200/api/getData: 404 Not找到”,错误:“\n\n\n\n错误\n\n\n
无法获取 /api/getData\n\n\n" root.component.ts:18:8 发布期间的错误是 Object headers: …, status: 404, statusText: "Not Found", url: "http://localhost:4200/api/postData", ok: false, name: "HttpErrorResponse", message: "Http failure response for http://localhost:4200/api/postData: 404 Not找到”,错误:“\n\n\n\n错误\n\n\n无法 POST /api/postData\n\n\n”
有人可以帮我解决这个错误吗?
【问题讨论】:
【参考方案1】:我认为您需要在启动 Angular 应用程序时传入 proxy.conf 的路径。
参考:https://github.com/angular/angular-cli/blob/master/docs/documentation/stories/proxy.md
【讨论】:
【参考方案2】:您的配置应如下所示:
"/api":
"target": "http://localhost:3000",
"pathRewrite":
"^/api": ""
【讨论】:
嗨,我已经更新了我的 proxy.cons.json 但不幸的是我仍然遇到同样的错误 你是否在你的 webpack 配置中包含了这个? 你是用这个命令启动的吗?:ng serve --proxy-config proxy.conf.json
我的 package.json 中有 "start": "ng serve --proxy-config proxy.conf.json",
devTools 中有什么?如果您将带有/api 的路由添加到您的节点服务器 - 是否会收到您的请求?您的 HTTP 客户端使用什么端口发送请求?【参考方案3】:
1.首先在根目录下创建一个文件 "proxy.config.json" 并在里面添加这些行:
"/api/*":
"target": "http://localhost:3000",
"secure": false,
"logLevel": "debug"
2。在脚本下的“angular.json”上:
"start": "ng serve --proxy-config proxy.config.json",
3.在终端上写“npm start”
note: Don't write "ng serve" , it won't run proxy configuration file.
【讨论】:
以上是关于门户发送请求出现404 Not Found的主要内容,如果未能解决你的问题,请参考以下文章