vue单文件组件(使用webpack打包)
Posted Colorful_coco
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue单文件组件(使用webpack打包)相关的知识,希望对你有一定的参考价值。
一、生产环境部署
开发环境下,Vue 会提供很多警告来帮你对付常见的错误与陷阱。而在生产环境下,这些警告语句却没有用,反而会增加应用的体积。此外,有些警告检查还有一些小的运行时开销,这在生产环境模式下是可以避免的。
1)不使用构建工具
如果用 Vue 完整独立版本,即直接用 <script> 元素引入 Vue 而不提前进行构建,请记得在生产环境下使用压缩后的版本 (vue.min.js)。
2)使用构建工具
当使用 webpack 或 Browserify 类似的构建工具时,Vue 源码会根据 process.env.NODE_ENV决定是否启用生产环境模式,默认情况为开发环境模式。在 webpack 与 Browserify 中都有方法来覆盖此变量,以启用 Vue 的生产环境模式,同时在构建过程中警告语句也会被压缩工具去除。
二、vue单文件组件
关注点分离不等于文件类型分离。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把他们搭配在一起实际上使得组件更加内聚且更可维护。
vue-loader 是一个 Webpack 的 loader,可以将vue单文件组件转换为 javascript 模块
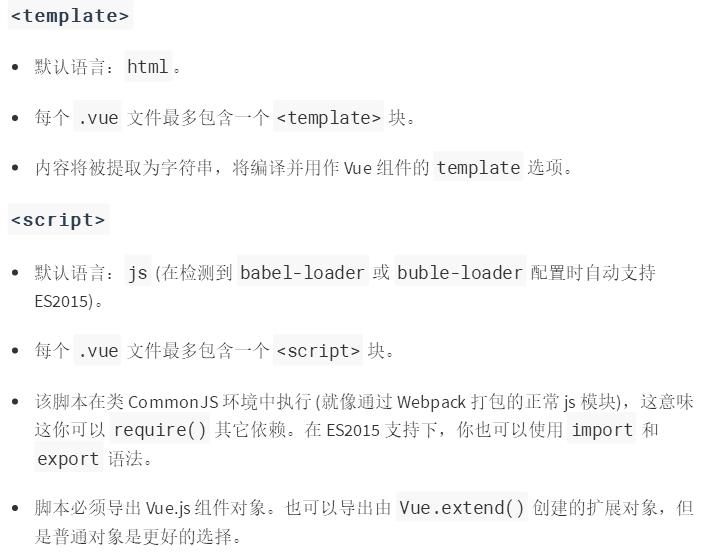
.vue 文件是一个自定义的文件类型,用类 html 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 <template>、<script> 和 <style>,还允许添加可选的自定义块。
vue-loader 会解析文件,提取每个语言块,如有必要会通过其它 loader 处理,最后将他们组装成一个 CommonJS 模块,module.exports 出一个 Vue.js 组件对象。


1、ES2015
当项目中配置了 babel-loader 或者 buble-loader,vue-loader 会使用他们处理所有 .vue 文件中的 <script>部分,允许我们在 Vue 组件中使用 ES2015。babel-loader可以将ES6代码转为ES5代码,从而在现有环境执行。
<script>
import ComponentA from \'./ComponentA.vue\'
import ComponentB from \'./ComponentB.vue\'
export default {
components: {
ComponentA,
ComponentB
}
}
</script>
我们使用 ES2015 的属性的简洁表示法去定义子组件,{ ComponentA } 是 { ComponentA: ComponentA } 的简写,Vue 会自动的将 key 转换为component-a,所以你可以在 template 中使用 <component-a>。
由于 vue-loader 只处理 .vue 文件,你需要告诉 Webpack 如何使用 babel-loader 或者 buble-loader 处理普通.js 文件。
1)babel安装:npm install --save-dev babel-loader babel-core
2)通过 config 方式使用(webpack.config.js):
module: { rules: [ { test: /\\.js$/, exclude: /node_modules/, loader: "babel-loader" } ] }
(exclude:排除node_modules这个模块,提高打包速度)
3)使用 .babelrc 配置 Babel
虽然已经配置好了 Babel ,但并没有让它真正生效。在项目的根目录中创建一个 .babelrc 的文件并启用一些 plugin 。首先,你可以使用转换 ES2015+ 的 env preset 。
npm install babel-preset-env --save-dev
.babelrc文件CSS
{ "presets": ["env"] }
2,
当<style>标签有scoped属性时,它的 CSS 只作用于当前组件中的元素。你可以在一个组件中同时使用有作用域和无作用域的样式:
<style>/* 全局样式 */</style>
<style scoped>/* 本地样式 */</style>
<style lang="sass"> /* write sass here */ </style>
/*webpack.config.js*/
module: {
rules: [
{//loader的处理顺序为从右至左
test: /\\.scss$|\\.sass$/,
use: [\'style-loader\', \'css-loader\', \'postcss-loader\', \'sass-loader\']
},
{
test: /\\.less$/,
use: [\'style-loader\', \'css-loader\', \'postcss-loader\', \'less-loader\']
},
{
test: /\\.css$/,
use: [\'style-loader\', \'css-loader\', \'postcss-loader\']
}
]
}
1)css-loader:解析css,style-loader:将处理后的样式插入到页面的head标签内;
2)postcss-loader:css后处理器,放在css-loader和style-loader之后,但是放在其它预处理器如sass loader或less loader之前;
eg:postcss插件autoprefixer:根据当前浏览器给css加上必要的前缀以兼容该浏览器,同时移除不必要的css前缀。cnpm i
a)安装:postcss-loader autoprefixer--save-devb)在目录中创建postcss.config.js文件c)postcss.config.js引入autoprefixer插件
module.exports = { plugins: [ require(\'autoprefixer\') ] }
3)sass-loader:将scss转换为css
安装:cnpm install sass-loader node-sass webpack --save-dev
以上是关于vue单文件组件(使用webpack打包)的主要内容,如果未能解决你的问题,请参考以下文章